Microdata markup: concepts, applications and benefits

Microdata Markup is one of the most important tools for optimizing web pages, which allows you to structure the site's data in a convenient format. This technology allows search engines to better understand the content of pages and display it in search results more effectively. In this article, we'll look at what micromarkup is, how it works, and how you can use it to improve your site's SEO.
Introduction
Microdata Markup is a special type of web page markup used to structure data and give it specific meaning. This allows search engines to better understand the content of pages and use this information to improve search results. Microdata Markup is based on the use of special tags and attributes that are added to the site's source code. This allows search engines to index pages more easily and quickly and display more accurate results in search queries. The main purpose of Microdata Markup is to make search engines "smarter" and improve the interaction between users and web pages.
Does Microdata Markup affect SEO?
One of the main advantages of microdata is to improve the visual appearance of search results. Thanks to the use of microdata, the search engine can show advanced information about the page, such as rating, date, author and so on. This makes the results more attractive to users and increases the likelihood of landing on your site.
In addition, microdata helps search engines better understand the content of the page and its context. For example, microdata can be used to indicate that a page contains a list, table, or graph. This helps the search engine better analyze the data and show it to users in the form of more useful information.
Types of markup of structured data
One of the types of microdata markup is Schema.org. It provides rich information about the content of a page, including products, events, news, organisations, and more. Another type of microdata is Open Graph, which is used to improve the display of pages on social media. You can use JSON-LD microdata markup to structure your organisation's data. Let's consider each of them separately.
Schema.org
Schema.org microdata markup is a powerful tool for improving your website's SEO optimization. Using this technology, you can mark up structured data on your site, making it easier for search engines to understand the information on your website. This helps improve your site's visibility in search engines and gives you a better chance of ranking high in search results.
Using Schema.org microdata markup on your website is an important part of SEO optimization. With the help of the correct markup, you can improve the search engines' perception of the topic and content of your site. For example, you can markup data about products, events, organizations, and more. This allows search engines to more effectively index your site and show it to relevant audiences.
Open Graph micromarkup has many benefits for your website. First, it allows you to ensure the consistency of the display of your content on different social media platforms, which helps to improve the visual experience of users. Open Graph micromarkup also has a significant impact on search engine optimization (SEO) results. The use of this technology allows search engines to better understand and index the content of your site. This makes it more likely that your site will appear in search results with more profitable elements such as images, titles and descriptions.
Open Graph
Open Graph micromarkup is a powerful tool for improving your website's social media visibility. This technology allows users to easily share content from your site on popular platforms such as Facebook, Twitter and LinkedIn. Thanks to the correct implementation of Open Graph micromarkup, your content will look attractive and professional, increasing its chances of being widely shared on social networks.
Open Graph micromarkup also has a significant impact on search engine optimization (SEO) results. The use of this technology allows search engines to better understand and index the content of your site. This makes it more likely that your site will appear in search results with more profitable elements such as images, titles and descriptions.
In order to successfully implement Open Graph micromarkup, it is worth considering some practical tips. First, make sure your site has the Open Graph micro-markup HTML code properly installed and configured. Second, use keywords that best reflect the content of your page in titles, descriptions, and images. Third, don't forget to periodically update the Open Graph micromarkup to reflect the most recent information about your content. By following these tips, you'll have a better chance of improving your SEO and driving more traffic to your website.
JSON-LD
JSON-LD is a micro-markup format that uses the standard JSON format to describe structured data. JSON-LD is a universal format supported by all major search engines. To use JSON-LD micromarkup, you need to add code to the HTML code of the web page. The JSON-LD micro-markup code must be inserted into the tags <script>.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"name": "iPhone 14 Pro Max",
"image": "https://example.com/images/iphone-14-pro-max.jpg",
"description": "The new iPhone 14 Pro Max is the most powerful iPhone ever.",
"price": "1,099 USD",
"availability": "In stock"
}
</script>
Using JSON-LD micro-markup can have a number of advantages for websites, including::
- Improving the understanding of content by search engines. JSON-LD micromarkup gives search engines more information about the content of a web page, which can lead to an improvement in its position in search results.
- Increasing the visibility of content in search results. JSON-LD micromarkup can cause search engines to display additional content information on the search results page, such as images, prices, ratings, etc.
- Creation of special types of content. JSON-LD micro-markup can be used to create special types of content such as maps, videos, events, and more.
The most popular types of micromarking Schema.org
Among the most common types of micromarking are found:
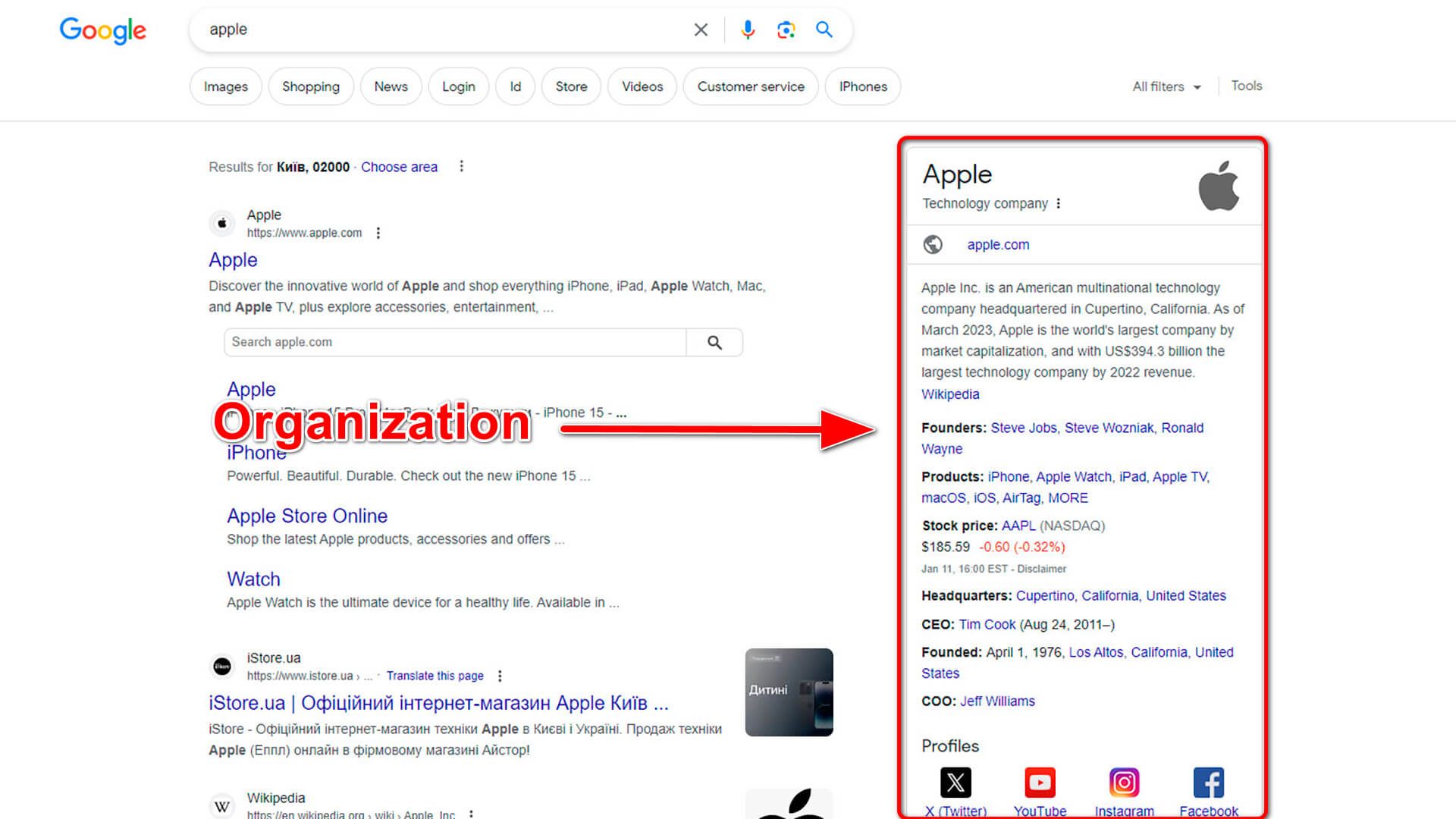
- Organization
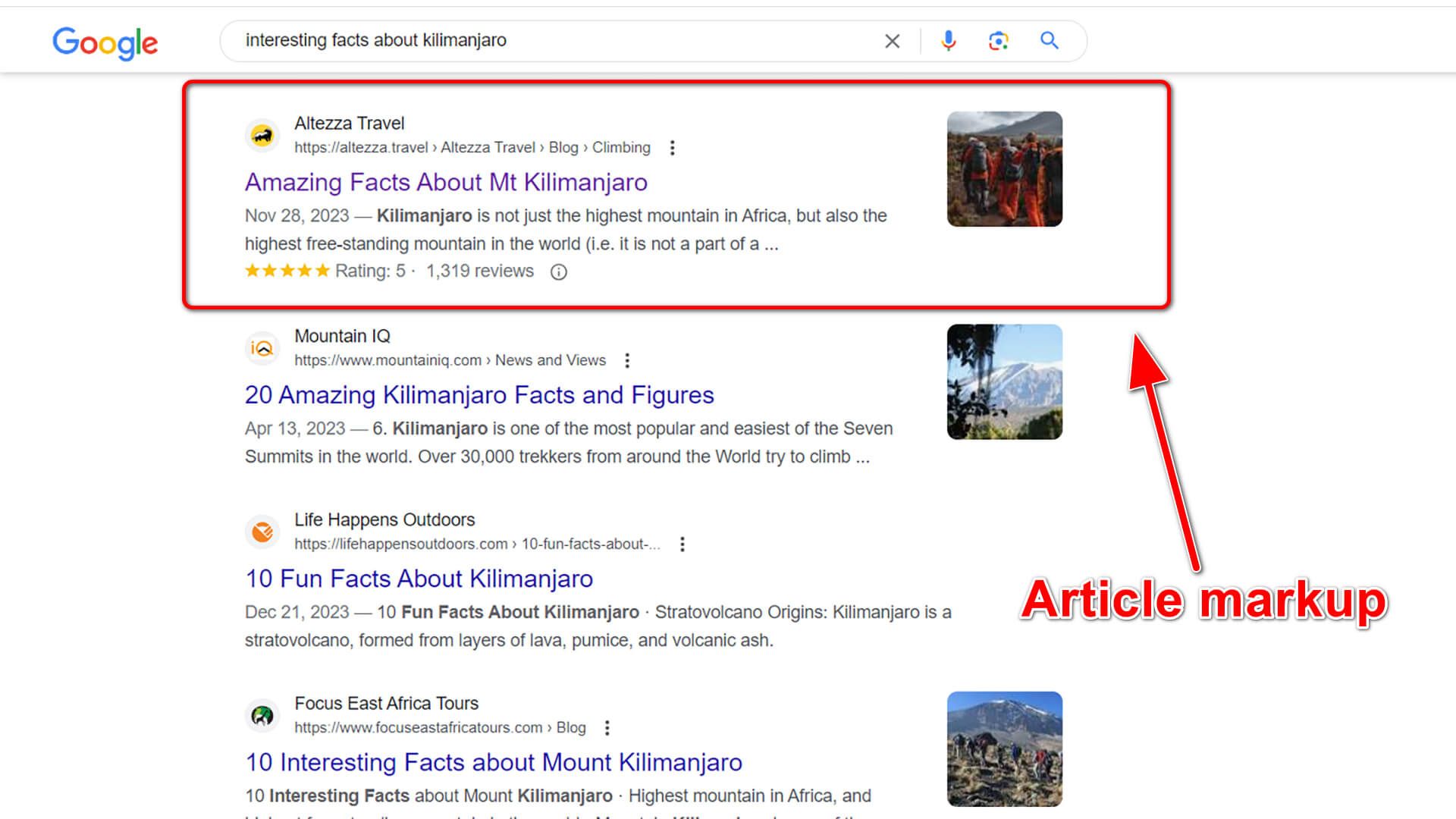
- Article
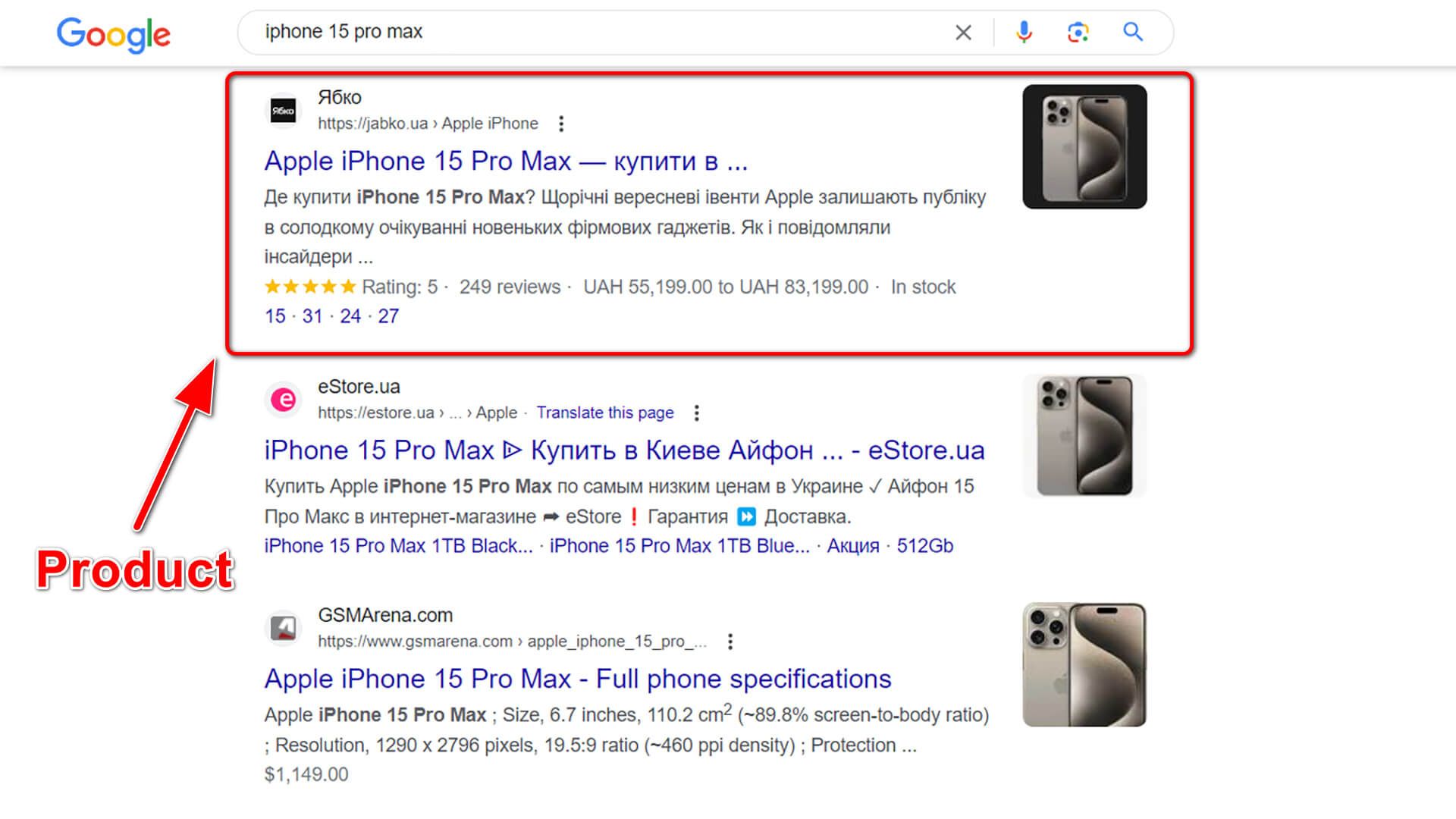
- Product
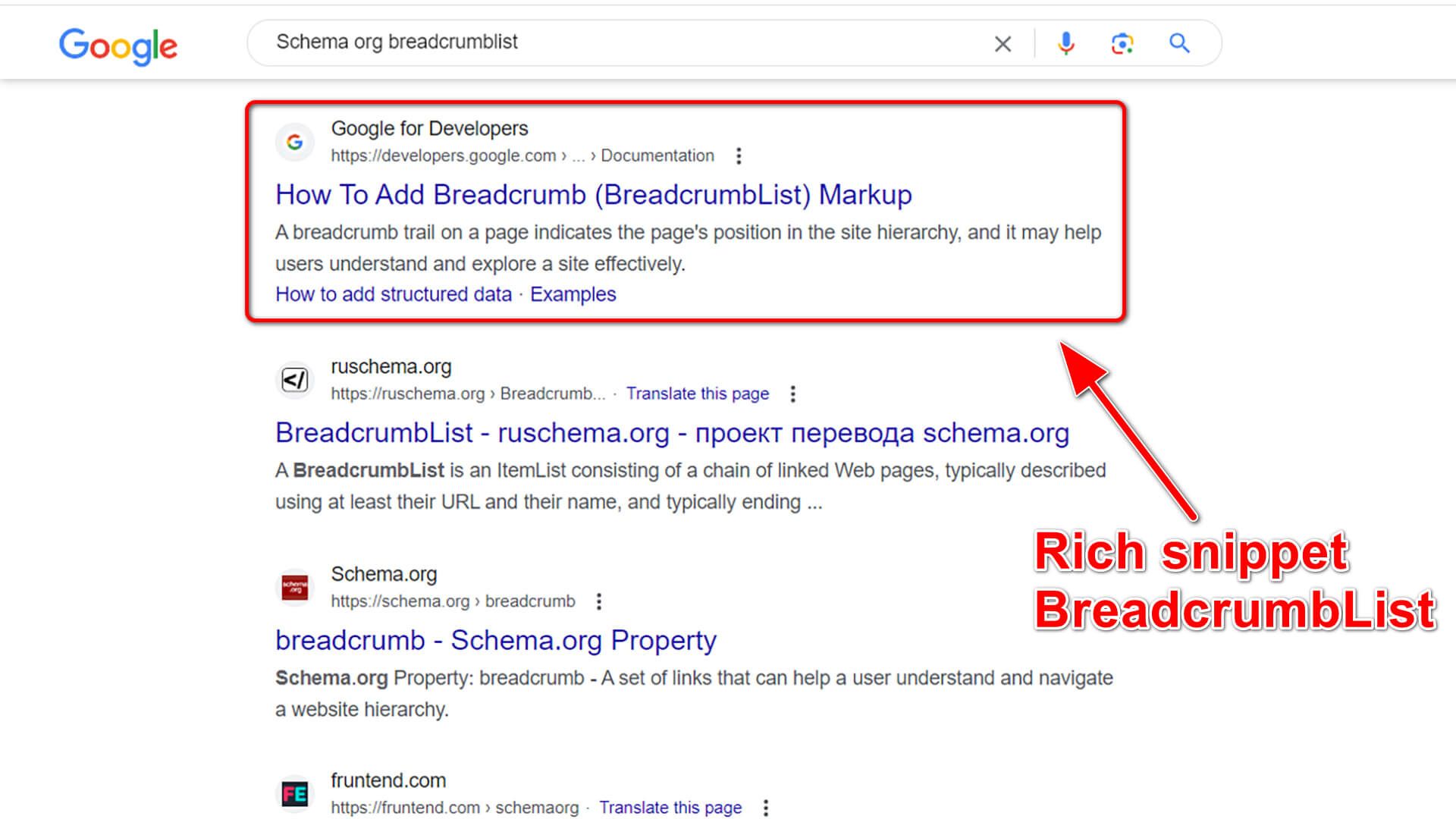
- BreadcrumbList
- Event
- FAQ
- AggregateRating
Let's consider each type separately in more detail, and give examples of the corresponding Microdata Markup code.
Organization
The organization micromarkup is used to markup web pages that represent organizations. This micro-markup can help search engines better understand information about an organization, including its name, address, contact information, website, and more.

<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Site",
"logo": "https://www.site.com/images/logo.png",
"url": "https://www.site.com",
"address": {
"streetAddress": "Khmelnyckogo street 20",
"addressLocality": "Sdalevska",
"addressRegion": "Kyiv",
"postalCode": "01213",
"addressCountry": "UKR"
},
"telephone": "+7 540 452 0000",
"email": "This email address is being protected from spambots. You need JavaScript enabled to view it. "
}
</script>
| Attribute | Value |
|---|---|
@context |
The context in which micromarkup is used. In this case, the context is schema.org, the standard schema library for micromarkup |
@type |
Markup type. In this case, the type is an organization |
name |
Name of the organization |
logo |
Logo of the organization |
url |
The organization's website |
address |
Address of the organization |
telephone |
Phone number of the organization |
email |
E-mail address of the organization |
The organization micromarkup can be used to markup different types of organizations, including:
- Companies
- Organizations
- Governments
- Education
- Health
- Non-profit organizations
Article
The article micromarkup is a powerful tool for marking up web pages that host articles. It helps search engines better understand information about an article, including its title, author, publication date, and content. Article micromarkup allows you to attract more attention to your article, providing it with higher visibility in search engines. It helps the article stand out among other competing materials, attracting more readers and increasing its distribution.

<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article",
"headline": "How to create an online store using CMS Joomla!",
"author": {
"name": "John Doe"
},
"datePublished": "2024-01-06",
"description": "We create an online mobile phone store using a popular CMS",
"content": "Here is the content of the article"
}
</script>
| Attribute | Value |
|---|---|
@context |
The context in which micromarkup is used. In this case, the context is schema.org, the standard schema library for micromarkup |
@type |
Markup type. In this case, the type is article |
headline |
Title of the article |
author |
The author of the article |
datePublished |
Publication date of the article |
description |
Description of the article |
content |
Content of the article |
email |
E-mail address of the organization |
In addition, other attributes can be applied - this way we can provide search engines with even more information about our article:
imageimage of the article.keywordskeywords of the article.languagelanguage of the article.genregenre of the article.ratingarticle rating.
So, as you can see, thanks to the article micro-markup, articles can be displayed with additional information in the search results, such as user ratings, views, updates, etc. This will not only make the article more attractive to users, but also help them find the information they need faster.
Product
Product micromarkup is an integral element of web page markup, specially designed for product presentation. Its use provides search engines with a more detailed understanding of product information, including name, price, availability and image. This allows you to more effectively attract the attention of potential customers and increase sales.

To successfully use product micromarkup, you must correctly fill in all relevant fields such as name, price, availability and image. The accuracy and completeness of this data is of great importance because it affects the way products are displayed in search engines.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"name": "Sports suit Adidas",
"image": "https://site.com/images/adidas.jpg",
"description": "Adidas tracksuit from the new 2024 collection",
"price": "599 USD",
"availability": "In stock"
}
</script>
| Attribute | Value |
|---|---|
@context |
The context in which micromarkup is used. In this case, the context is schema.org, the standard schema library for micromarkup |
@type |
Markupdata type. In this case, the type is product |
name |
Product name |
image |
Product image |
description |
Product description |
price |
The price of the product |
avalability |
Product availability |
Let's take a look at some additional attributes that can be used with the product micro-tag to give search engines even more information about the product:
brandproduct brand.skuproduct code.mpnbatch number of the product.categoryproduct category.reviewCountthe number of product reviews.averageRatingaverage product rating.
In general, product micromarkup is a necessary element to enhance the capabilities of web pages that offer products. Its use helps ensure a more accurate and attractive display of goods in search engines, which increases their efficiency and competitiveness.
BreadcrumbList
BreadcrumbList micromarkup is an integral part of web page markup, especially for those that have a hierarchical structure, such as online stores, directories, blogs and others. It plays an important role in facilitating the understanding of the page structure by search engines and provides convenience for users during navigation.

Thanks to the BreadcrumbList microdata markup, search engines can understand the page hierarchy in more detail, allowing them to better index content and show more accurate search results. Users, for their part, get the opportunity to quickly and conveniently move from the search results to the required page.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Home"
},
{
"@type": "ListItem",
"position": 2,
"name": "Products",
"item": {
"@id": "https://site.com/products"
}
},
{
"@type": "ListItem",
"position": 3,
"name": "Televisions"
}
]
}
</script>
This code will mark up the hierarchical structure of the website as shown below:
Home / Products / Televisions
You can also use these additional attributes:
itema link to the page that represents the hierarchy element.itemListElementtype of hierarchy element.positionthe position of the hierarchy element.namethe name of the hierarchy element.
So, by using the BreadcrumbList micro-markup, web developers and site owners can improve the quality and accessibility of their pages. This can help increase site traffic, reduce bounce rates, and improve the overall user experience.
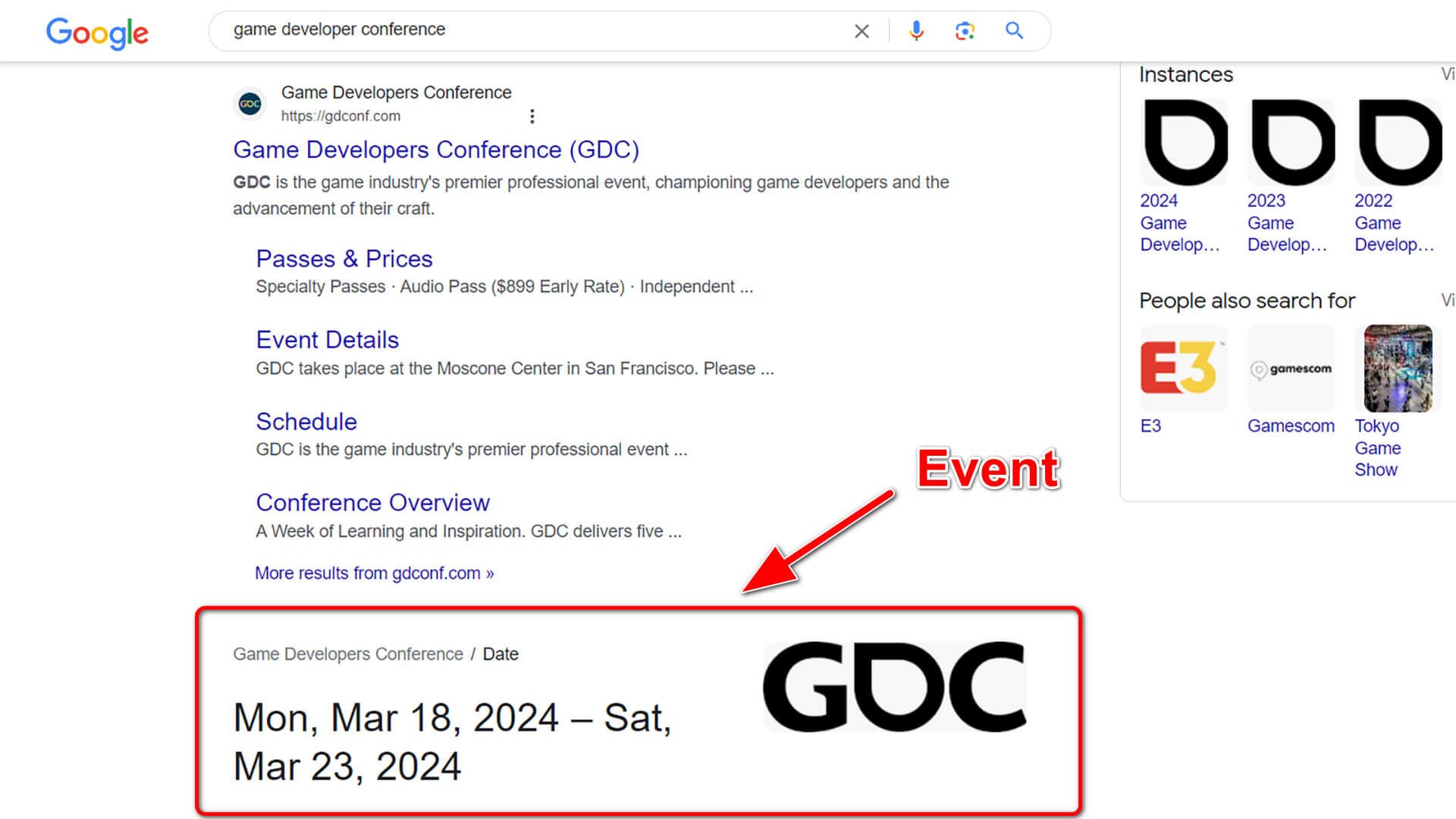
Event
The Event micromarkup is an extremely useful tool for web developers who want to provide additional information about events on their web pages. It allows search engines to better understand the context and meaning of each specific event. One of the key aspects of Event micro-markup is the ability to convey event details such as name, date, time, venue and even participants. This information helps search engines properly categorize and display search results to users looking for that type of event.

Thanks to the Event microdata markup, web pages offering event schedules are easier and faster to appear on the first pages of search engines. This makes it possible to attract more attention and visitors who may be interested in the events offered on the site. It is important to note that the Event micromarkup is used not only by search engines, but also by social networks and other services that allow users to quickly find events in their location or nearby.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"name": "Concert of Toto Cutugno",
"startDate": "2019-05-20",
"endDate": "2019-05-20",
"location": {
"@type": "Place",
"name": "October Palace",
"address": "Alley of Heroes of the Heavenly Hundred, 1"
},
"performer": {
"@type": "Person",
"name": "Toto Cutugno"
}
}
</script>
In addition to these attributes, you can also use additional ones:
descriptiondescription of the event.imageimage of the event.urllink to event website.pricethe price of tickets to the event.ticketLinka link to the website where you can buy tickets for the event.
Overall, the use of Event micromarkup is a must for anyone who wants to get more attention and traffic to their event web pages. This tool helps search engines and other services better understand the context and meaning of each event, providing more accurate search results for users.
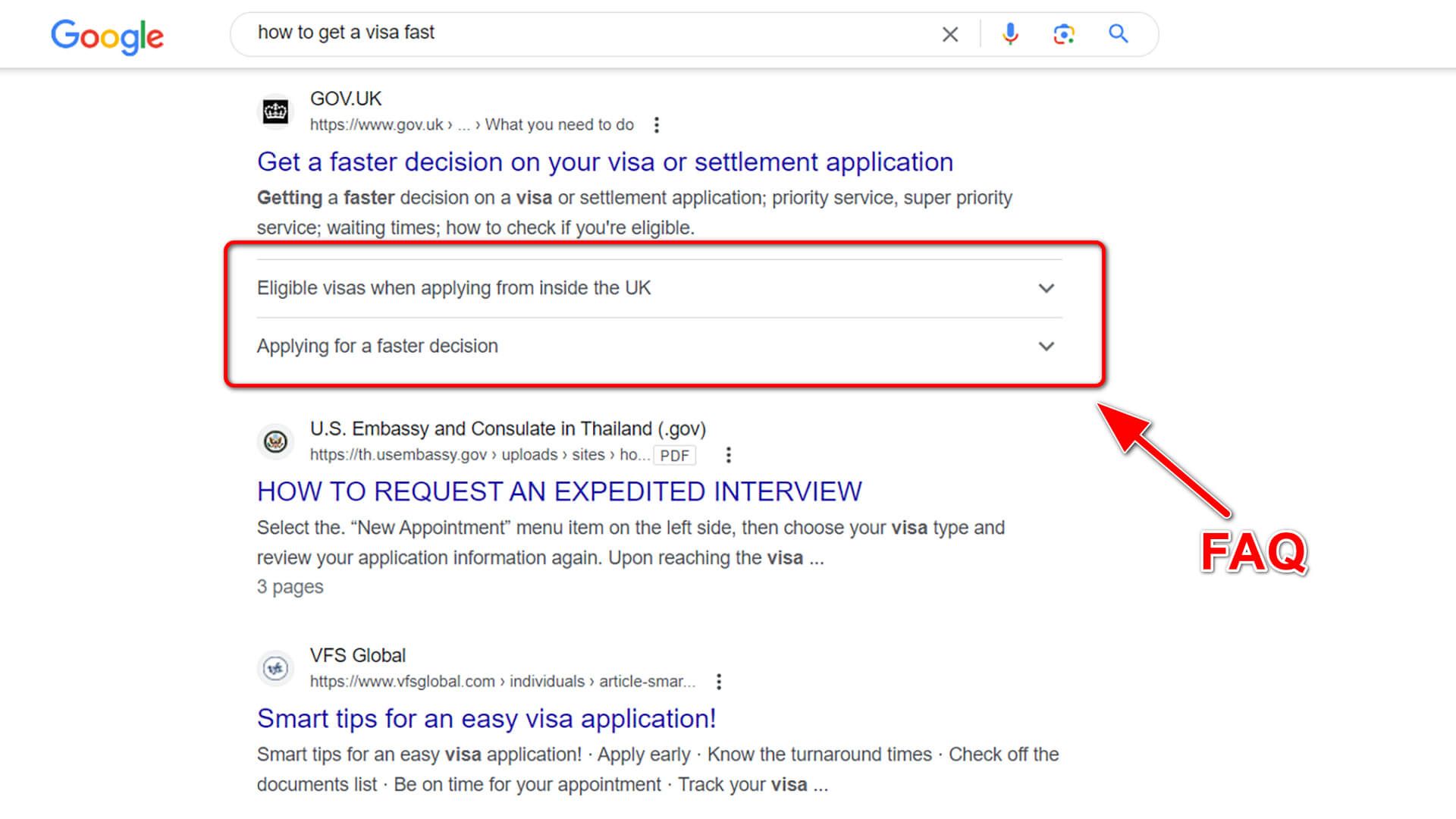
FAQ
The FAQ micromarkup is a valuable tool for effectively marking up frequently asked questions (FAQ) web pages. This method allows search engines to better understand the information related to the FAQ, including the questions and answers themselves.

One of the main aspects of FAQ micromarkup is the description of the answer to the question. Clear and understandable wording helps search engines better interpret the context of the question and provides more accurate search results. In particular, avoid general or non-specific answers and instead provide specific and informative information.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "Is it possible to pay for the product with a bank card on the website?",
"acceptedAnswer": {
"@type": "Answer",
"text": "So! You can quickly and conveniently pay for your order on the website by card."
}
},
{
"@type": "Question",
"name": "How is the order delivered?",
"acceptedAnswer": {
"@type": "Answer",
"text": "You can choose one of the options: delivery by Nova Poshta, Ukrposhta or courier to the door"."
}
}
]
}
</script>
Additional attributes can also be used in this microdata markup:
urllink to the page FAQ.descriptionFAQ description.faqItemslist of questions and answers.questionquestion.acceptedAnsweranswer.additionalAnswersadditional answers.
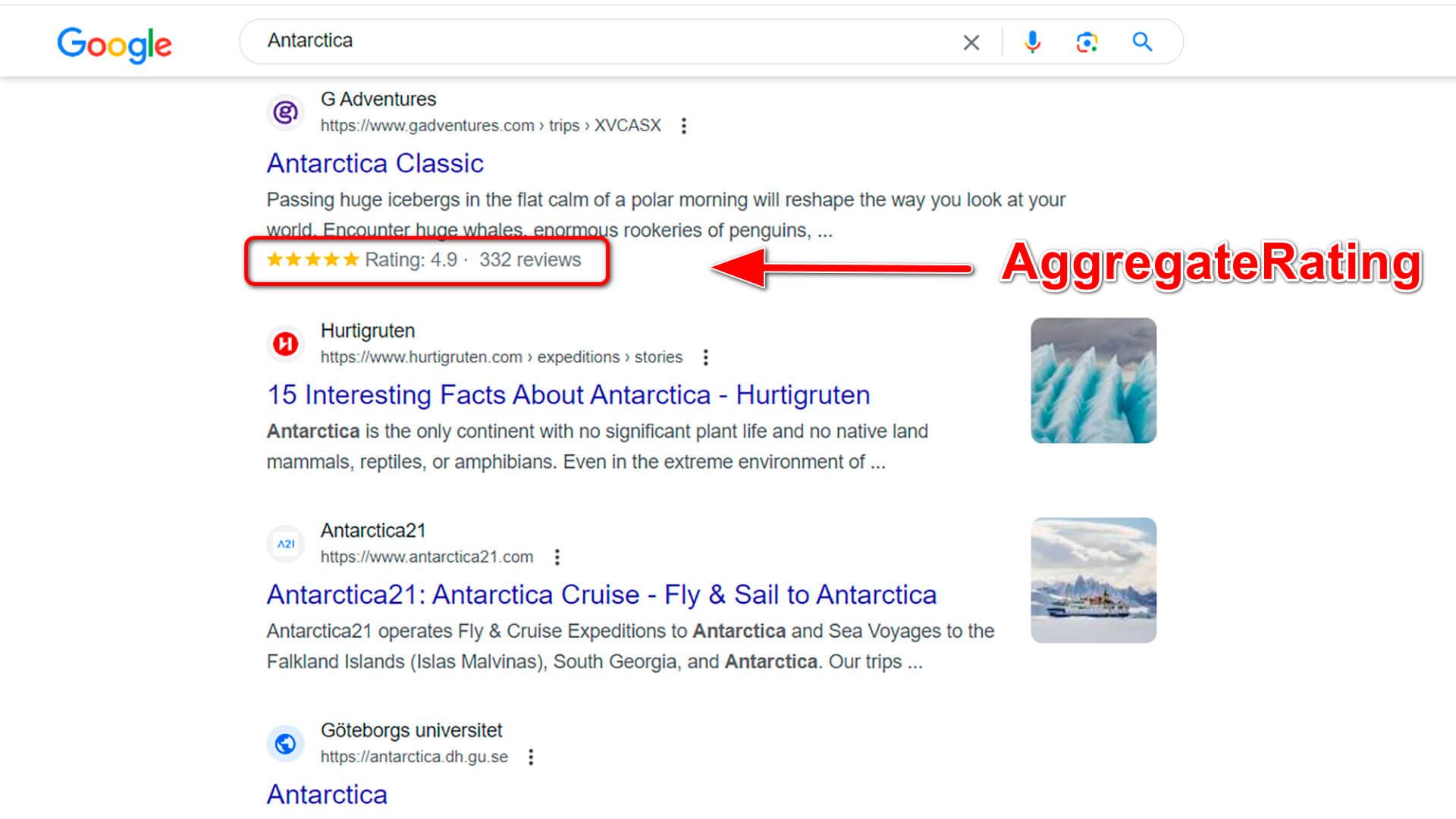
AggregateRating
The AggregateRating micromarkup is indispensable for web pages containing ratings of various products or services. This tool helps search engines effectively analyze and understand ranking information, including ranking values, number of ratings, and rating source.

<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.5",
"reviewCount": 100,
"bestRating": 5,
"worstRating": 1,
"ratingCount": 100
}
}
</script>In this markup, you can also use additional attributes that will allow you to further improve the visibility of the ranking of your products or services in search engine results:
name: rating name.reviewCountthe number of feedback on the rating.bestRatingmaximum rating score.worstRatingminimum rating score.reviewerTypethe type of person who left feedback on the rating.reviewerLanguagethe language in which rating reviews are written.
Therefore, the AggregateRating microdata markup allows to improve the user experience and provide more accurate and objective information. Implementing this type of micromarkup allows search engines to show more reliable ranking results based on real user ratings. This is important for those who are looking for reliable information when making decisions about purchasing a product or choosing a service, and for the site owner, it allows you to attract new customers.
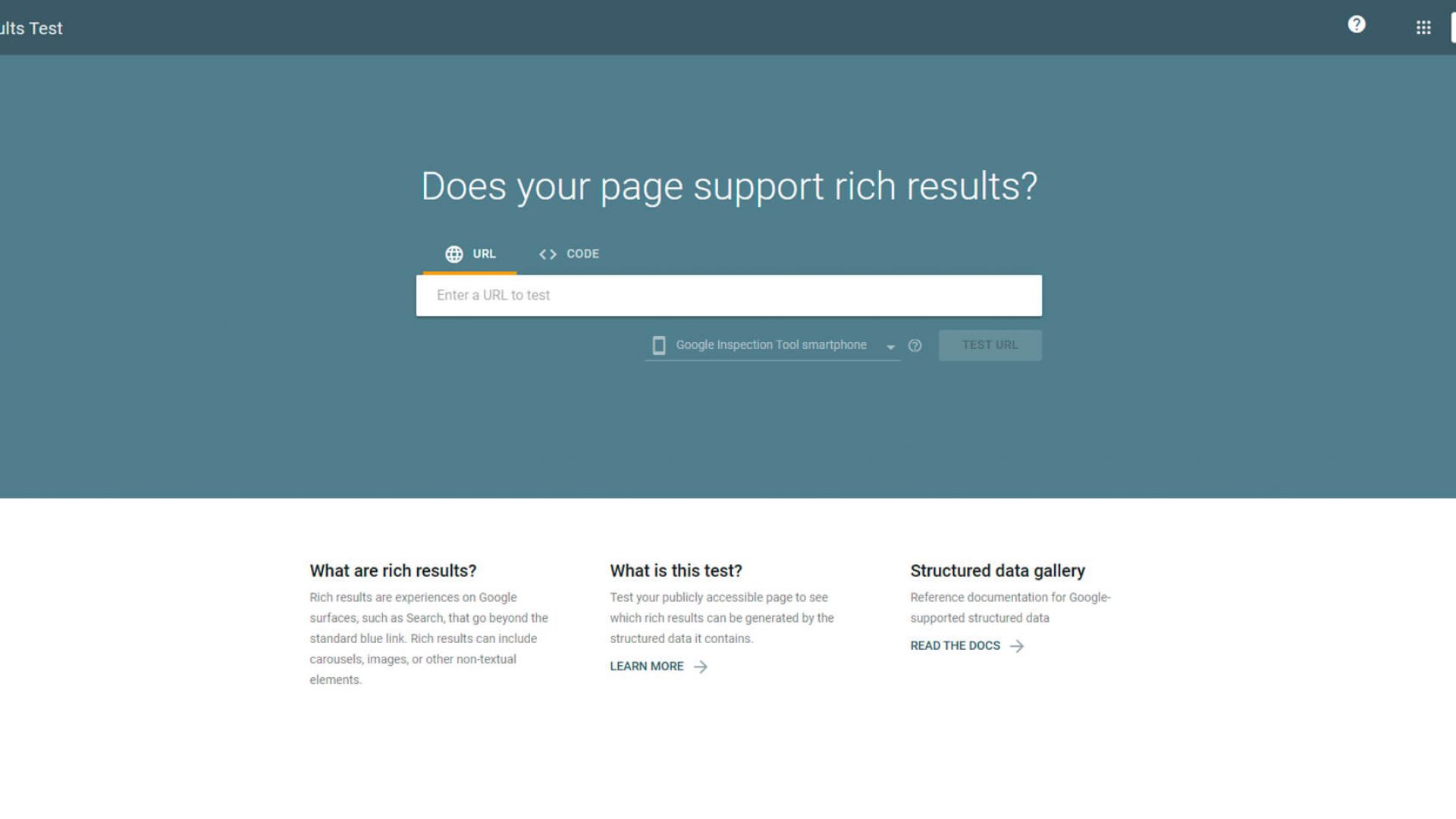
How to check micromarkup in Google?
To determine the effectiveness of rich snippets on your website, you should use the tool Google Rich Snippets Testing Tool. This tool will allow you to verify that micromarkup is being applied correctly on your website and show you exactly how it appears in search results. Access to this service will allow you to monitor the effectiveness of your micromarkup and identify possible problems or shortcomings in its application.

So, using the Google Rich Snippets Testing Tool is a necessary step for all webmasters who want to achieve more visibility and attract the attention of users. This tool will help you identify potential problems with your micromarkup and ensure that it is being used optimally. Make your website more attractive and understandable for search engines and users thanks to the Google Rich Snippets Testing Tool and you will definitely feel all the benefits of the micro markup you implemented.
Conclusion
Microdata markup is an integral part of a modern website, as it is of great importance for improving visibility in search engines and understanding of content. Its use allows search engines to better interpret and display your information, providing a more accurate and contextual presentation to users. Thanks to micro-markup, you can improve SEO indicators, make the user experience more convenient, high-quality and understandable, and also attract more target audience. It is becoming an important tool for web developers and marketers, helping to highlight the uniqueness and value of content in the online environment. So micro-markup plays a key role in improving your website and helping your business grow, making it an essential element for any web project.
Comments: 0
Only logged in users can comment