Коротко про проєкт
«Level UP!» — це новий інтернет-магазин, що спеціалізується на продажі ігрових консолей Sony PlayStation і супутніх товарів для геймерів. Проєкт було створено з метою надати широкій аудиторії геймерів зручний доступ до великого асортименту ігрової продукції: від сучасних стаціонарних консолей PlayStation 5 Pro до портативних пристроїв на кшталт PSP і PS Vita. Особлива увага приділяється якості обслуговування клієнтів і автентичності пропонованої продукції.
Основним завданням при розробці сайту було створення зручної та інтуїтивно зрозумілої платформи для купівлі ігрових консолей, аксесуарів та ігор. Магазин «Level UP!» позиціонується як місце, де кожен геймер зможе знайти все необхідне для захопливого ігрового процесу: від фірмових геймпадів та ігрових рулів до ліцензійних ігор для різних поколінь PlayStation. Також було важливо забезпечити високу швидкість роботи магазину та зручну систему фільтрації товарів, щоб відвідувачі могли швидко знайти потрібні товари за різними параметрами.
Результат роботи
У цьому короткому відео представлений готовий інтернет-магазин «Level UP!», який спеціалізується на продажі ігрових консолей, відеоігор та аксесуарів. Переглянувши його, ви зможете ознайомитися з дизайном, структурою та функціональними можливостями сайту, створеного з урахуванням сучасних вимог, зручності користувачів та передових технологій.
Повний перелік робіт
А тепер давайте розглянемо, що саме було зроблено на сайті, але вже більш детально.
1. Дизайн і структура
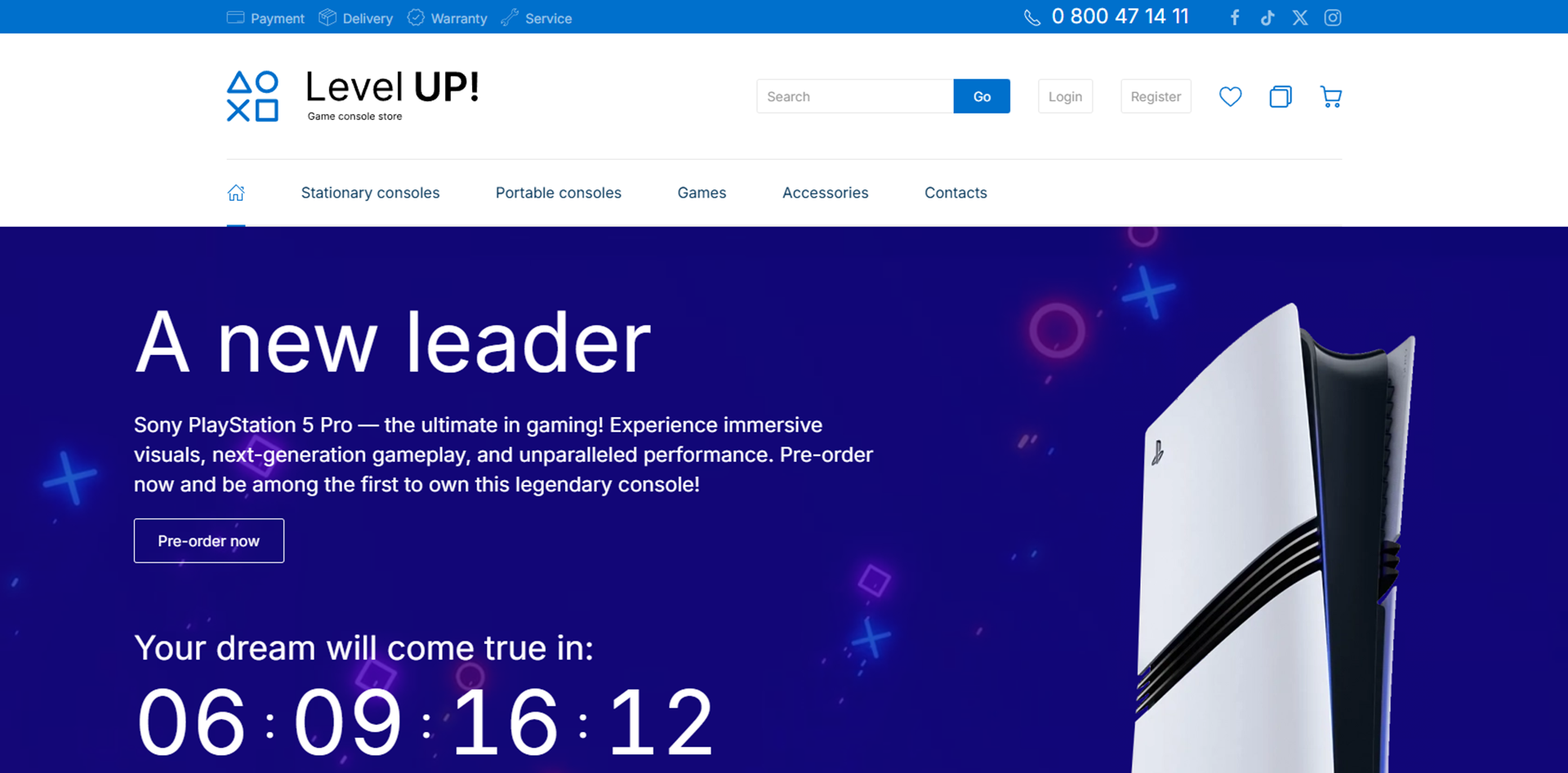
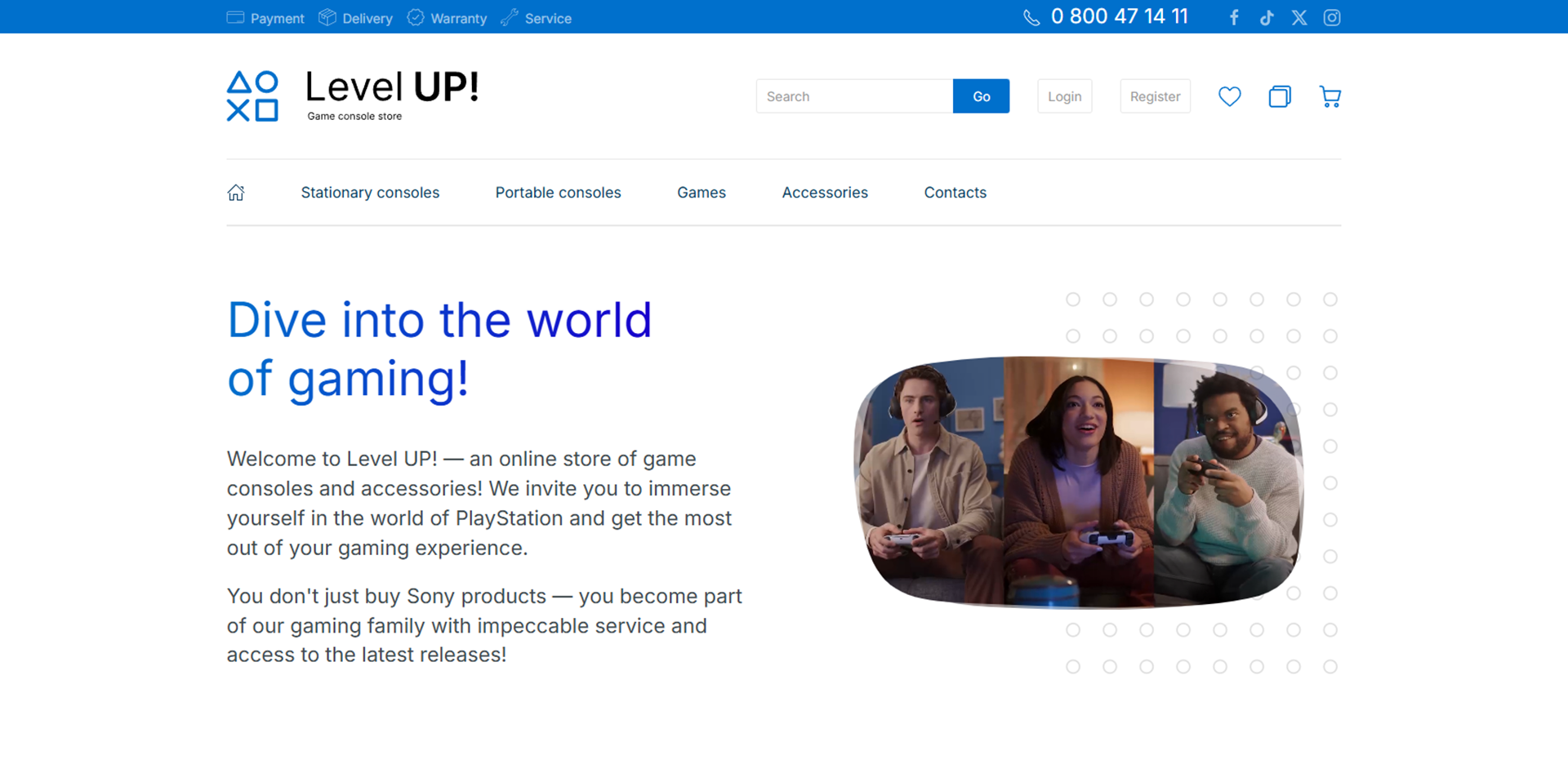
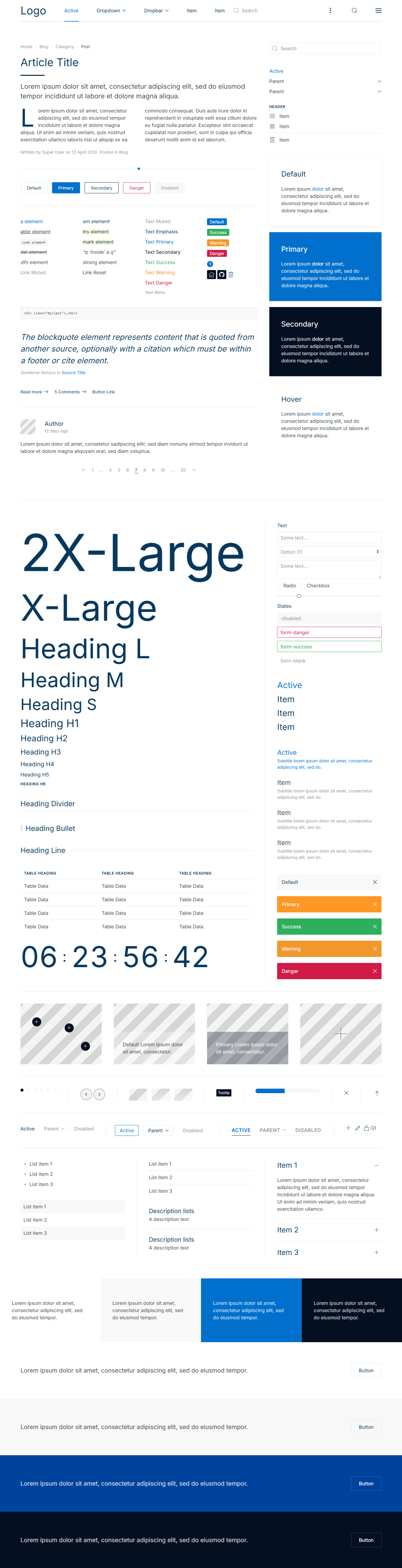
Дизайн інтернет-магазину «Level UP!» був розроблений з акцентом на сучасні тренди веб-дизайну, зберігаючи при цьому функціональність і зручність для користувачів. Основним завданням було створити візуально привабливий інтерфейс, який би відображав динаміку і азарт ігрового світу, але при цьому залишався мінімалістичним і не перевантаженим зайвими елементами. Для цього було розроблено унікальну дизайн-систему, яка містить набір повторюваних компонентів, як кнопки, картки товарів, форми та шрифти. Ця система дала змогу забезпечити однаковість усіх сторінок магазину і спростити процес верстки, роблячи його більш структурованим і передбачуваним.

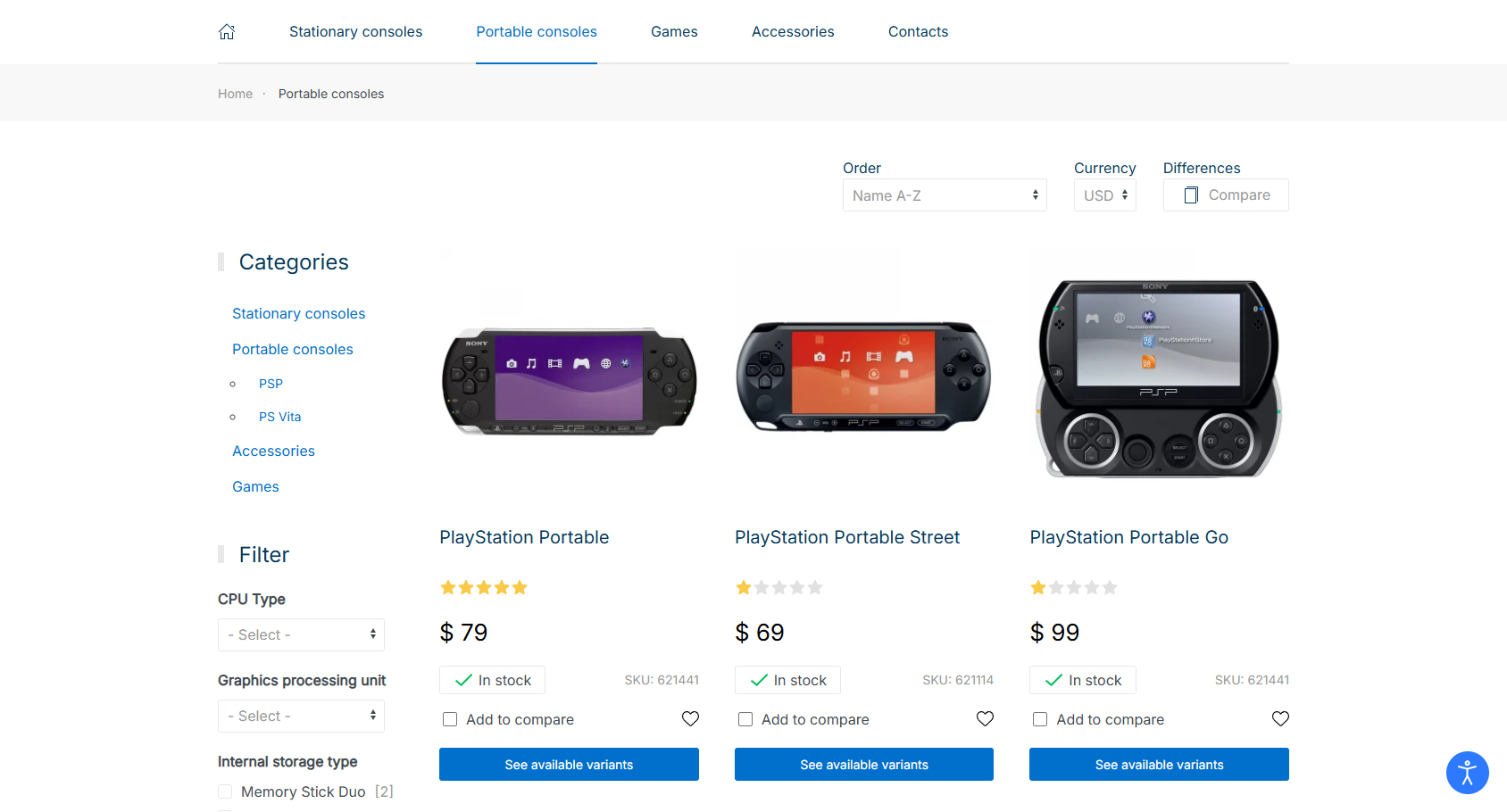
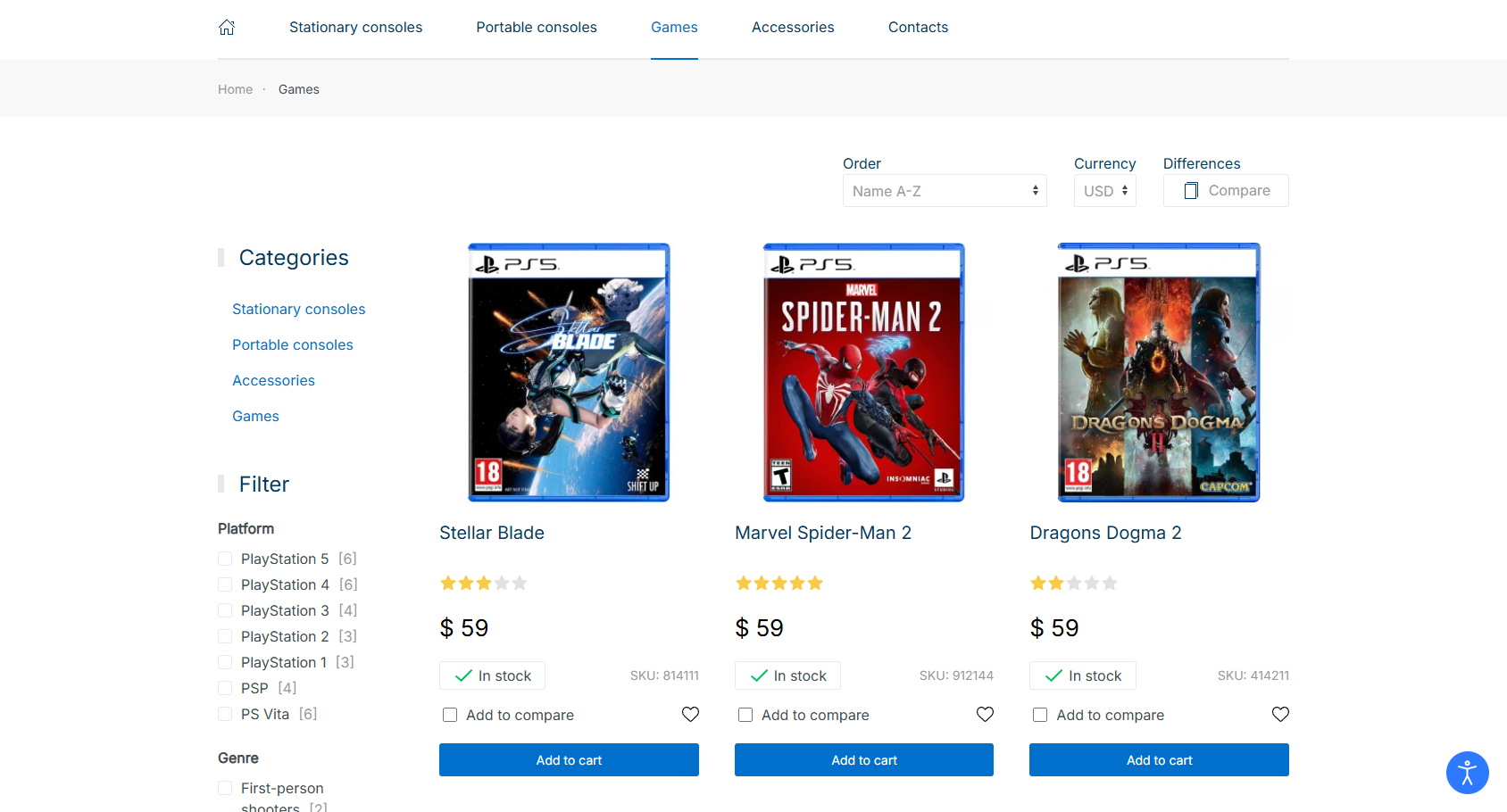
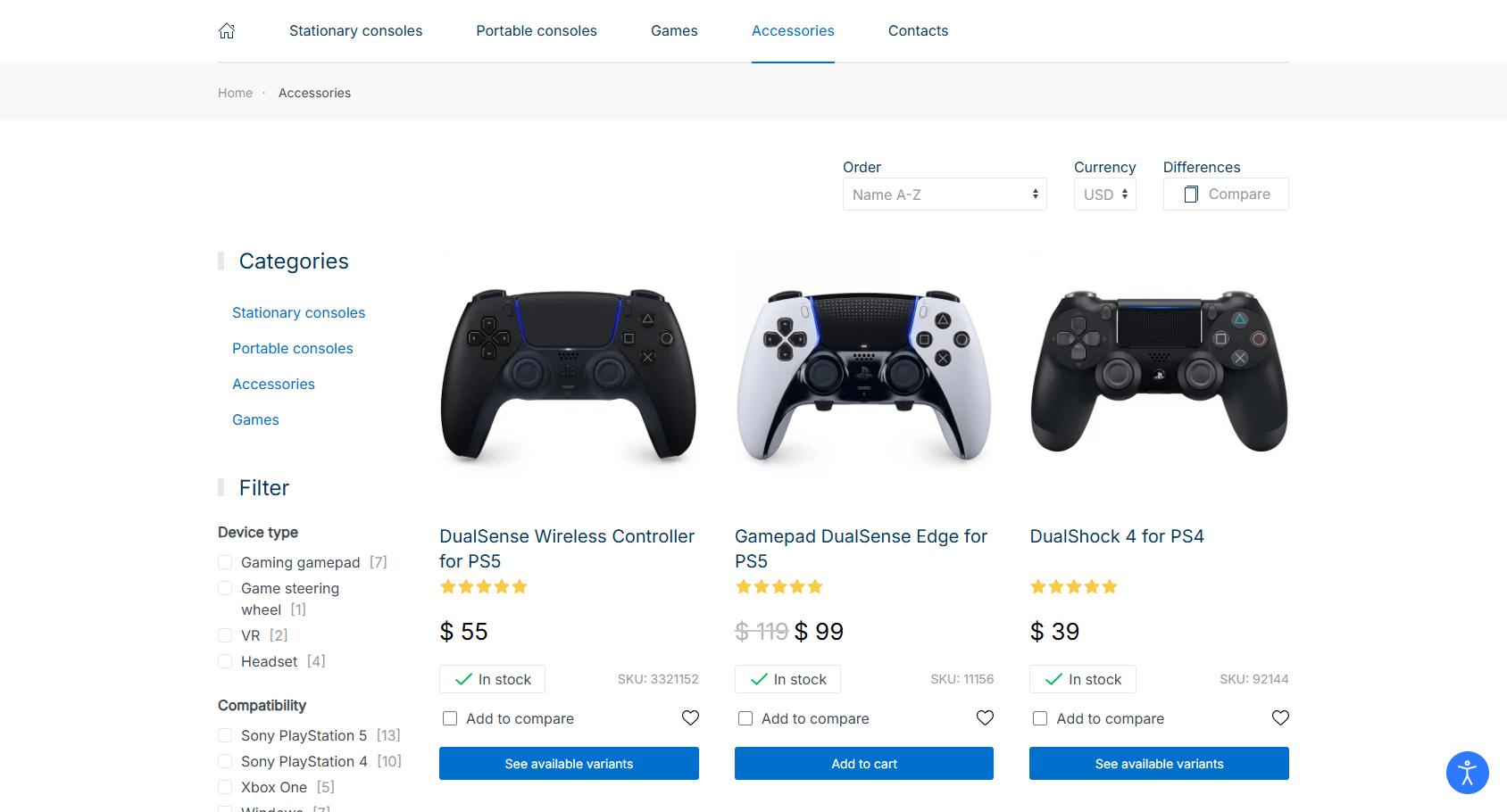
Структура сайту також була продумана до дрібниць, щоб забезпечити максимально комфортну взаємодію користувачів з платформою. Головна сторінка являє собою лаконічний огляд основних категорій товарів: консолей, портативних пристроїв, аксесуарів та ігор. Кожна категорія має свою окрему сторінку зі зручною системою фільтрації та сортування, що дає змогу швидко знаходити потрібні товари. Навігація сайтом інтуїтивно зрозуміла: головне меню розташоване у верхній частині екрана, а «хлібні крихти» допомагають легко орієнтуватися в глибині каталогу.
Особливу увагу було приділено балансу між естетикою та юзабіліті. Колірна палітра, що базується на поєднанні темних і яскравих акцентів, підкреслює динамічність бренду, але не відволікає від головного — контенту і товарів. Усі елементи дизайну адаптовані для різних пристроїв, що гарантує комфортну взаємодію як на великих моніторах, так і на мобільних пристроях. Завдяки чіткій ієрархії інформації та продуманій структурі, користувачі можуть легко переходити між розділами, знаходити потрібні товари та здійснювати покупки без зайвих зусиль.
2. Верстка
Верстка інтернет-магазину «Level UP!» була виконана з використанням сучасних технологій і підходів, що забезпечує високу якість відображення контенту на всіх пристроях. Особлива увага приділялася не тільки зовнішньому вигляду, а й функціональності, зручності використання та доступності для широкої аудиторії. Кожен елемент сайту був ретельно продуманий, щоб відповідати вимогам сучасного веб-дизайну та стандартам розробки.
HTML5, CSS3, UIKit
Для верстки сайту були використані передові технології: HTML5, CSS3 і фреймворк UIKit, який забезпечує гнучкість і масштабованість інтерфейсу. Щоб спростити процес стилізації та зробити код більш організованим, я застосував препроцесор LESS. Це дало мені змогу створювати модульні стилі, перевикористовувати компоненти і легко керувати колірними схемами та типографікою. Завдяки LESS вдалося значно скоротити обсяг коду і поліпшити його читабельність, що спрощує подальше обслуговування і внесення змін.
Адаптивність
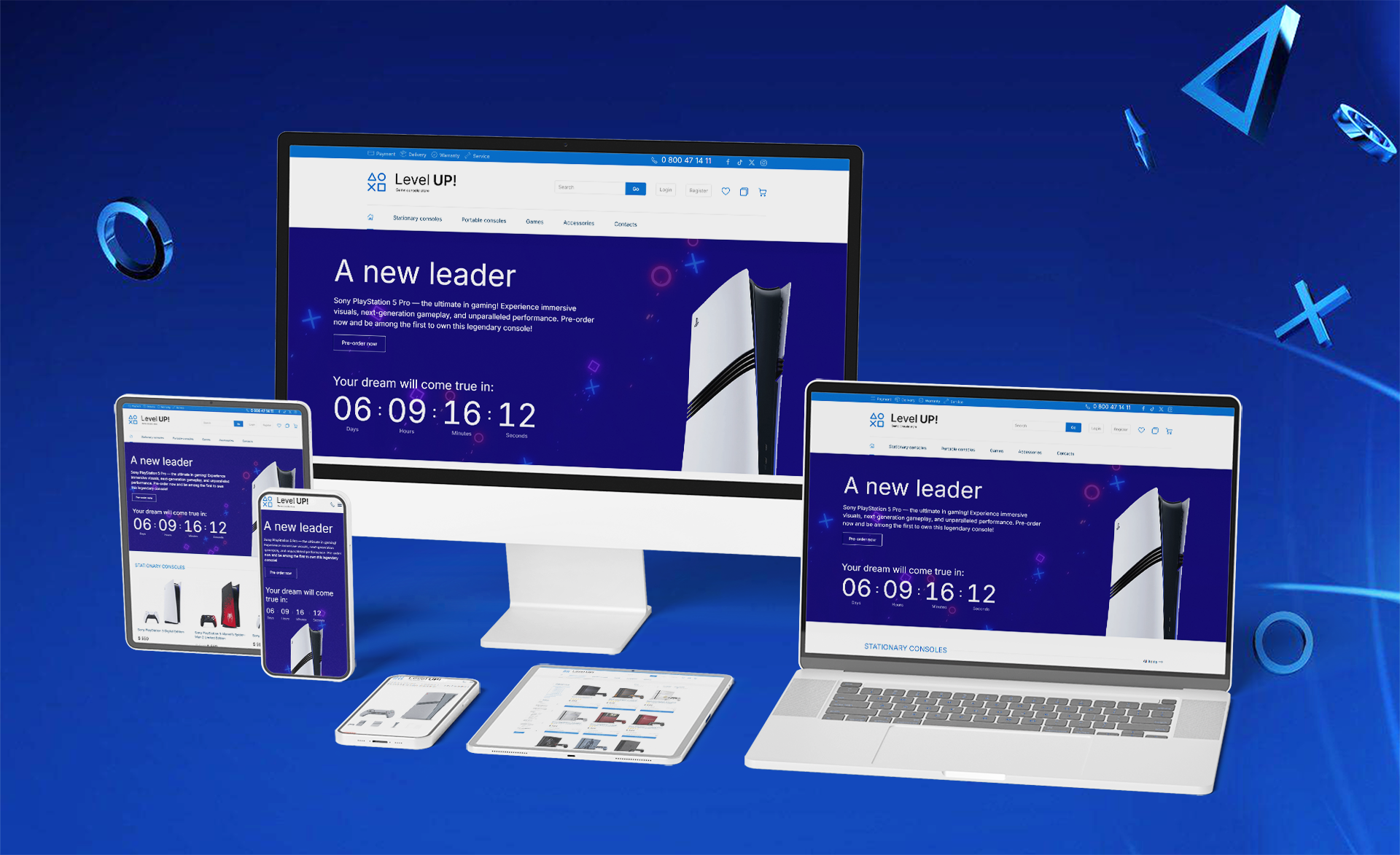
Адаптивність — один із ключових аспектів розробки сайту «Level UP!». Я врахував, що користувачі можуть заходити на сайт з різних пристроїв: від великих моніторів до смартфонів і планшетів. Тому верстка була виконана таким чином, щоб усі елементи інтерфейсу коректно відображалися і функціонували на будь-яких екранах. Використання медіа-запитів і гнучкої сітки UIKit дало мені змогу домогтися плавної зміни макета залежно від розміру екрана. Це гарантує, що відвідувачі зможуть комфортно переглядати каталог товарів, додавати їх до кошика та оформляти замовлення незалежно від пристрою.

Семантика
Семантична верстка стала основою для створення якісної та зрозумілої структури сайту. Я використовував семантичні теги HTML5, такі як <header>, <main>, <section>, <article>, <footer> тощо, щоб допомогти браузерам і пошуковим системам краще розуміти вміст сторінок. Це не тільки покращує індексацію сайту для пошукових роботів, а й робить його доступнішим для людей, які використовують спеціальні програми читання з екрана. Семантичний підхід також сприяє кращій організації контенту, що спрощує навігацію для користувачів.
Доступність
Одним із пріоритетів під час розробки «Level UP!» стала доступність для людей з обмеженими можливостями. Я досліджував рекомендації WCAG (Web Content Accessibility Guidelines), щоб зробити сайт максимально зручним для всіх категорій користувачів. Для цього було впроваджено спеціальний плагін доступності DJ-Accessibility Pro, який дає змогу відвідувачам налаштовувати інтерфейс під свої потреби. За допомогою цього модуля користувачі можуть змінювати розмір шрифту, обирати контрастні колірні схеми, збільшувати масштаб вмісту і навіть налаштовувати режим читання з екрана. Такий підхід не тільки розширює аудиторію магазину, а й демонструє турботу про комфорт кожного відвідувача.
3. Компонент інтернет-магазину
Для реалізації функціоналу інтернет-магазину «Level UP!» був використаний компонент DJ-Catalog2 для CMS Joomla. Цей потужний інструмент дозволив мені створити гнучку і масштабовану платформу, яка повністю відповідає потребам сучасного онлайн-магазину. DJ-Catalog2 надає широкі можливості для управління товарами, категоріями, замовленнями і користувачами, що робить його ідеальним вибором для проєктів такого масштабу. Завдяки цьому компоненту я зміг реалізувати всі необхідні функції, такі як управління каталогом товарів, розширені картки товарів, порівняння товарів, списки бажань і багато іншого.
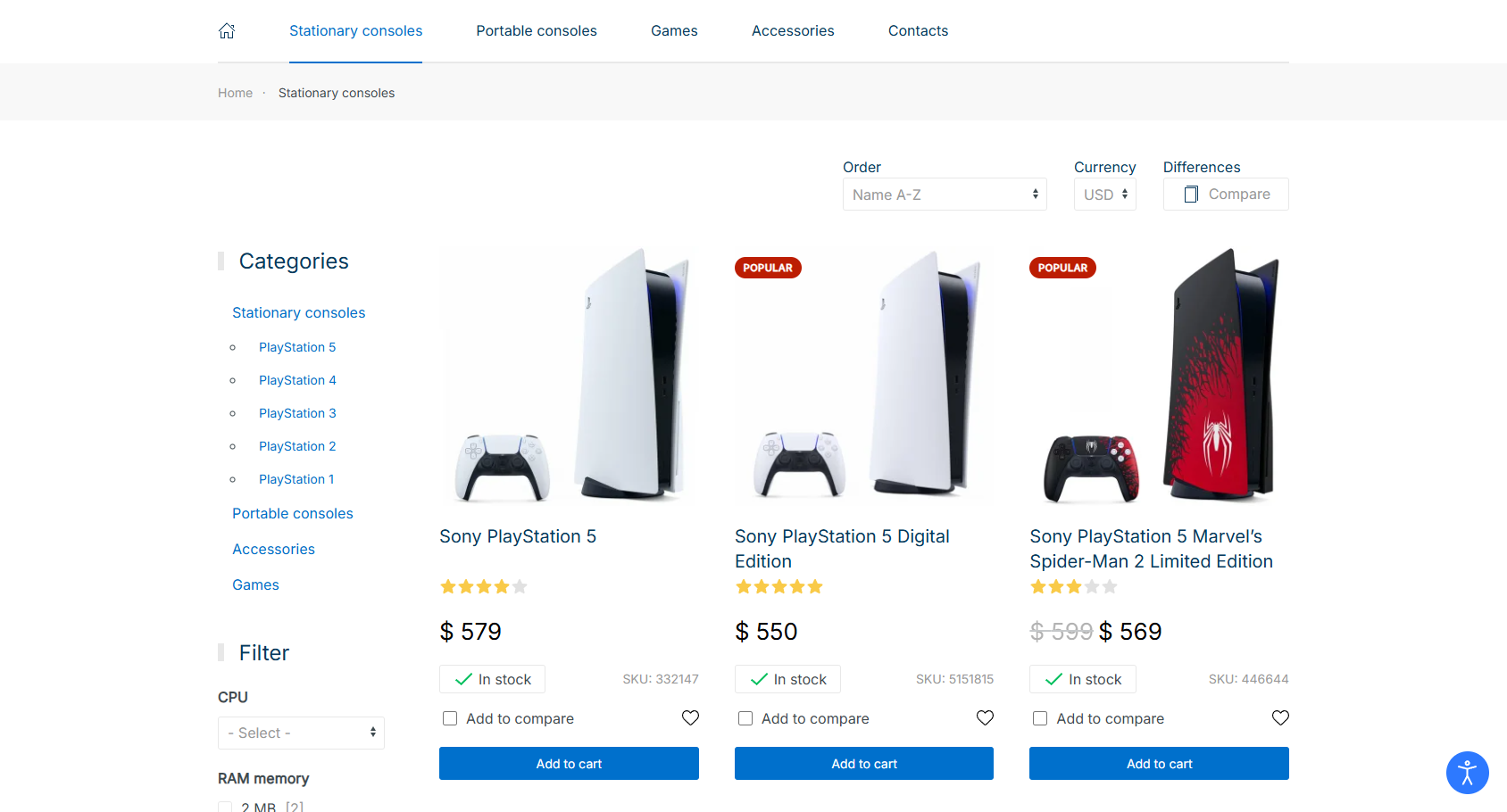
Категорії і товари
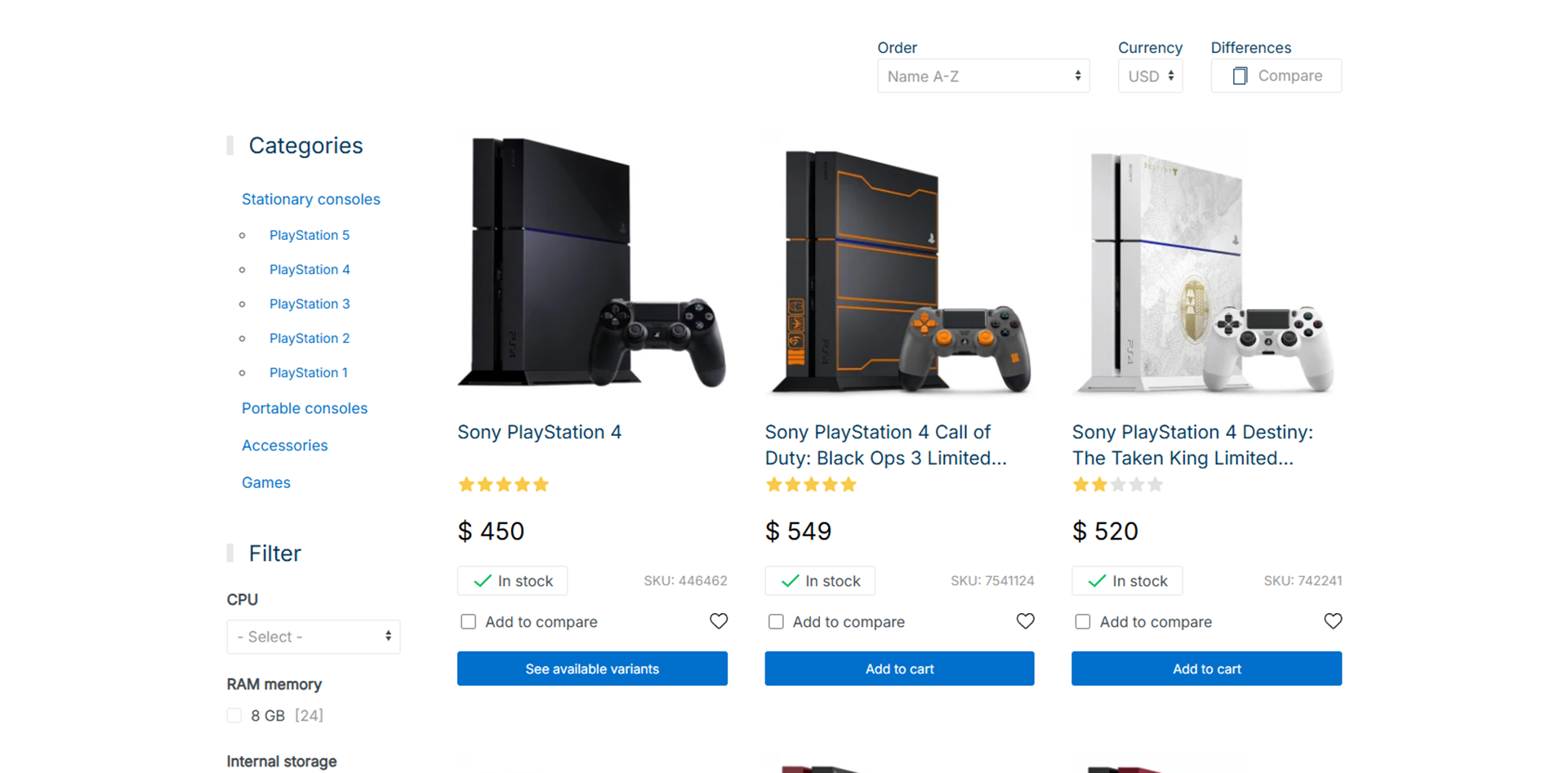
Каталог товарів на сайті організовано за категоріями, що дає змогу користувачам легко знаходити потрібні товари. Основні категорії включають консолі PlayStation, портативні пристрої (PSP, PS Vita), аксесуари (геймпади, рулі, гарнітури тощо) та ігри. Кожна категорія має свою сторінку зі зручною системою фільтрації та сортування, що допомагає користувачам швидко знаходити товари за різними параметрами, такими як процесор, об'єм пам'яті, колір тощо. Така структура каталогу робить процес покупки максимально зручним та інтуїтивно зрозумілим.
Розширена картка товару
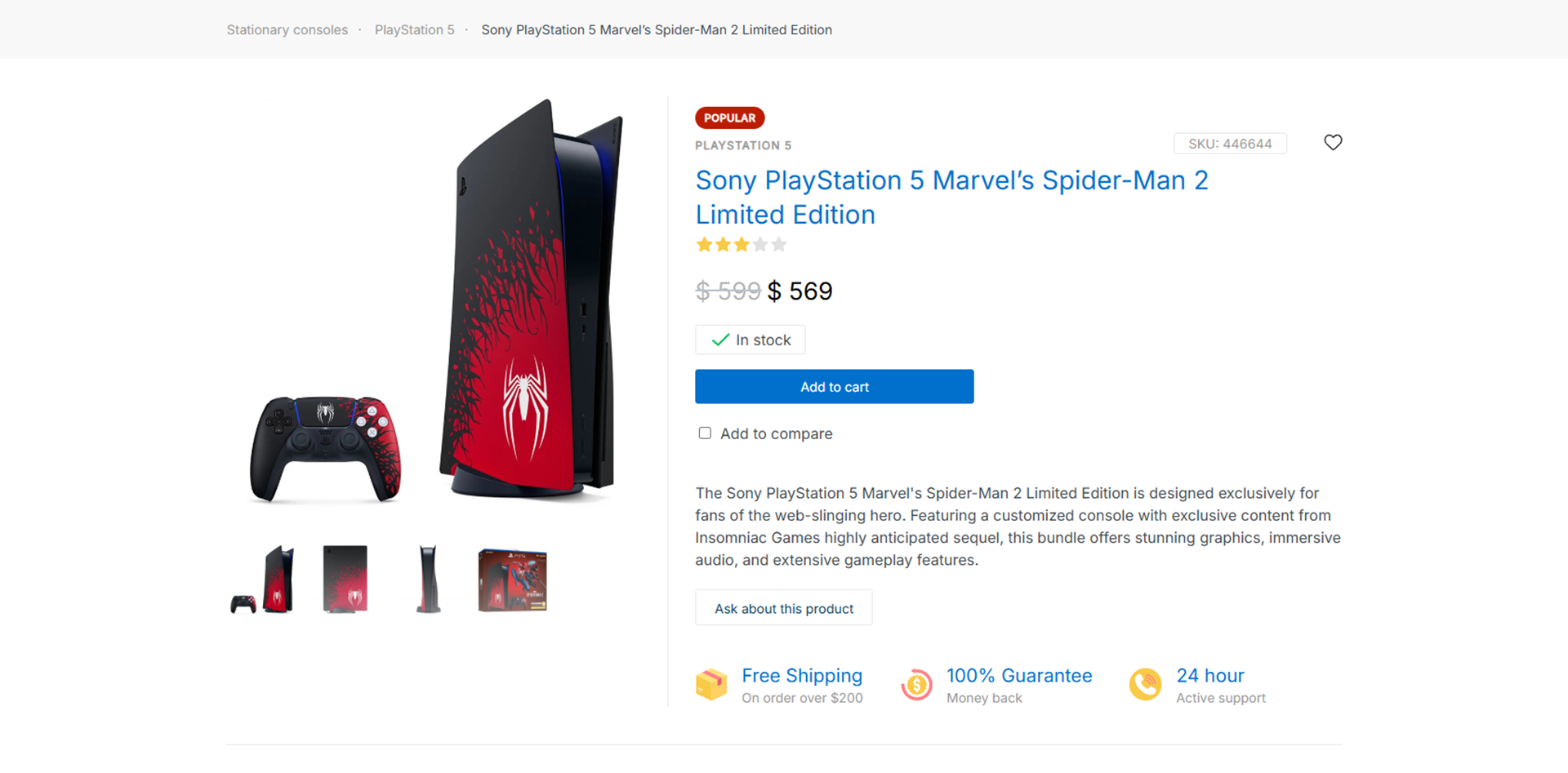
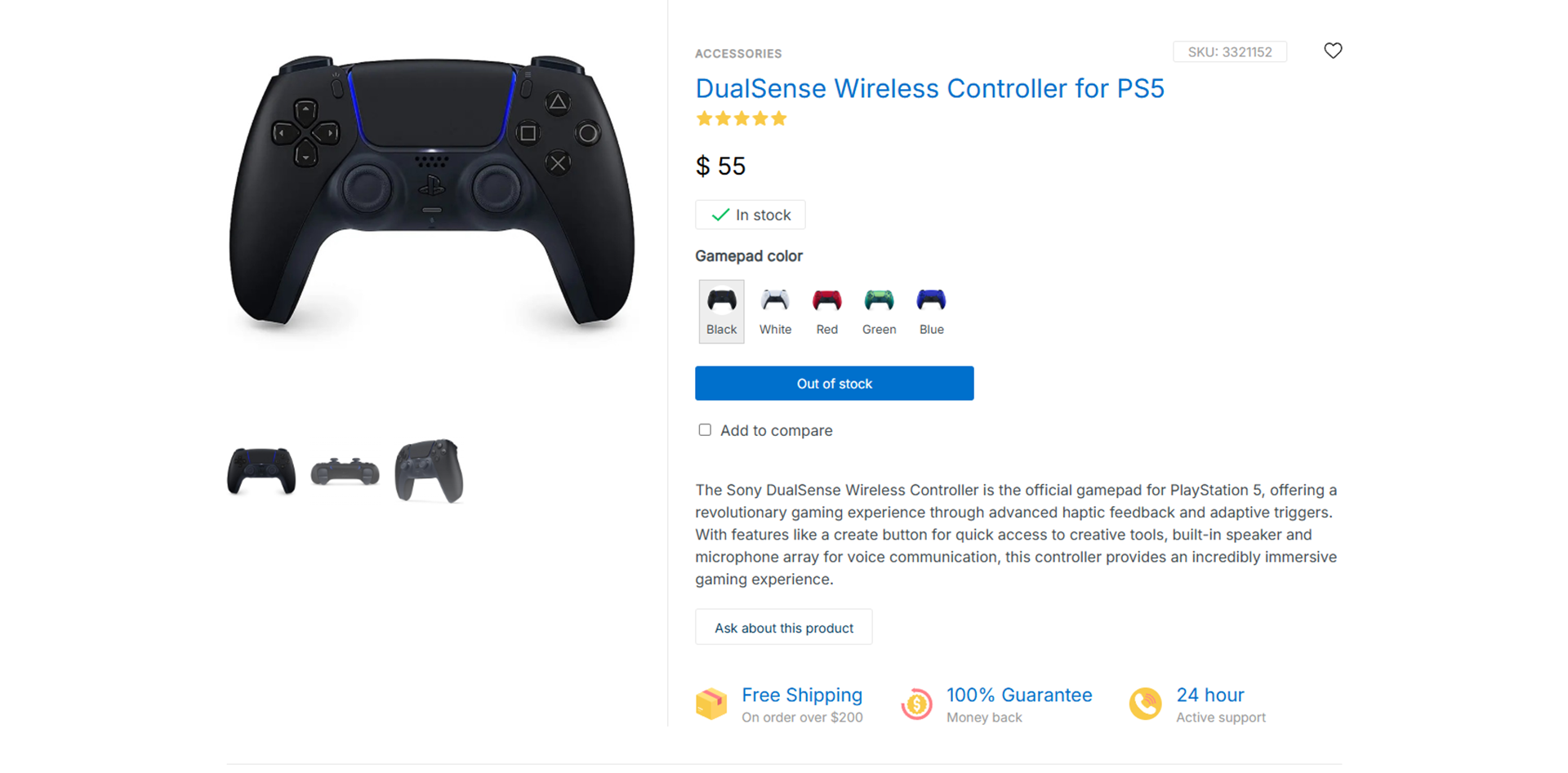
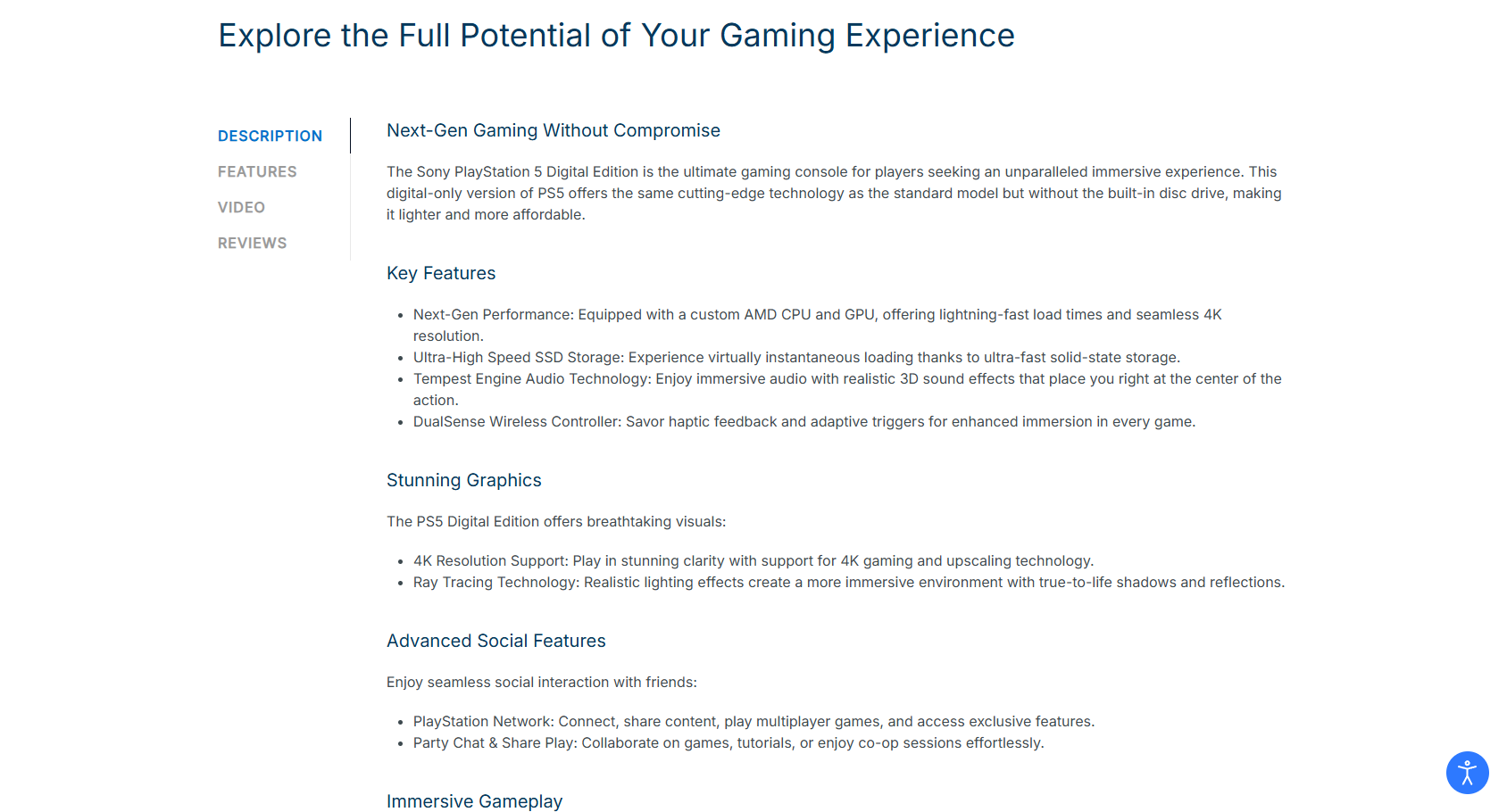
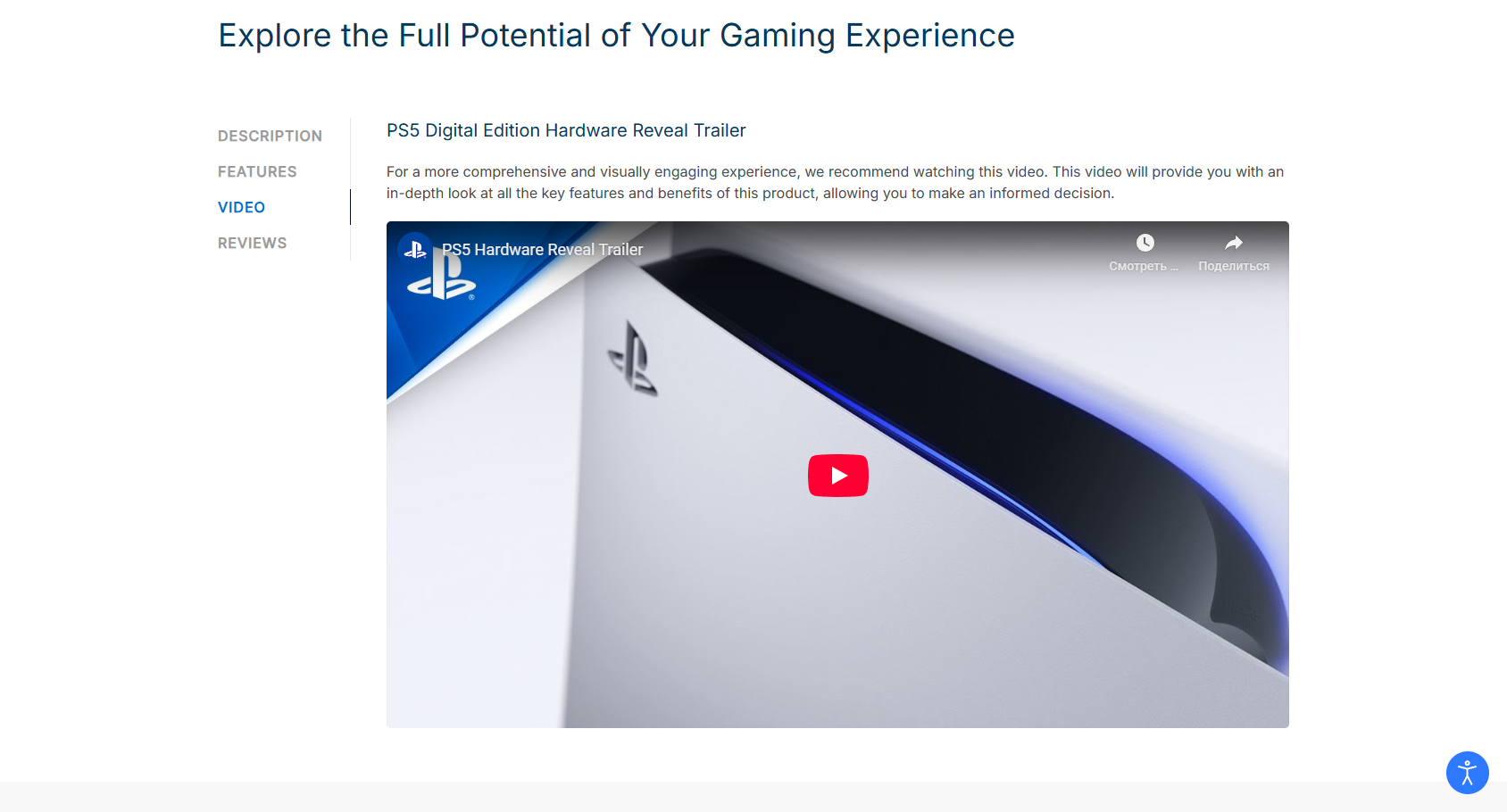
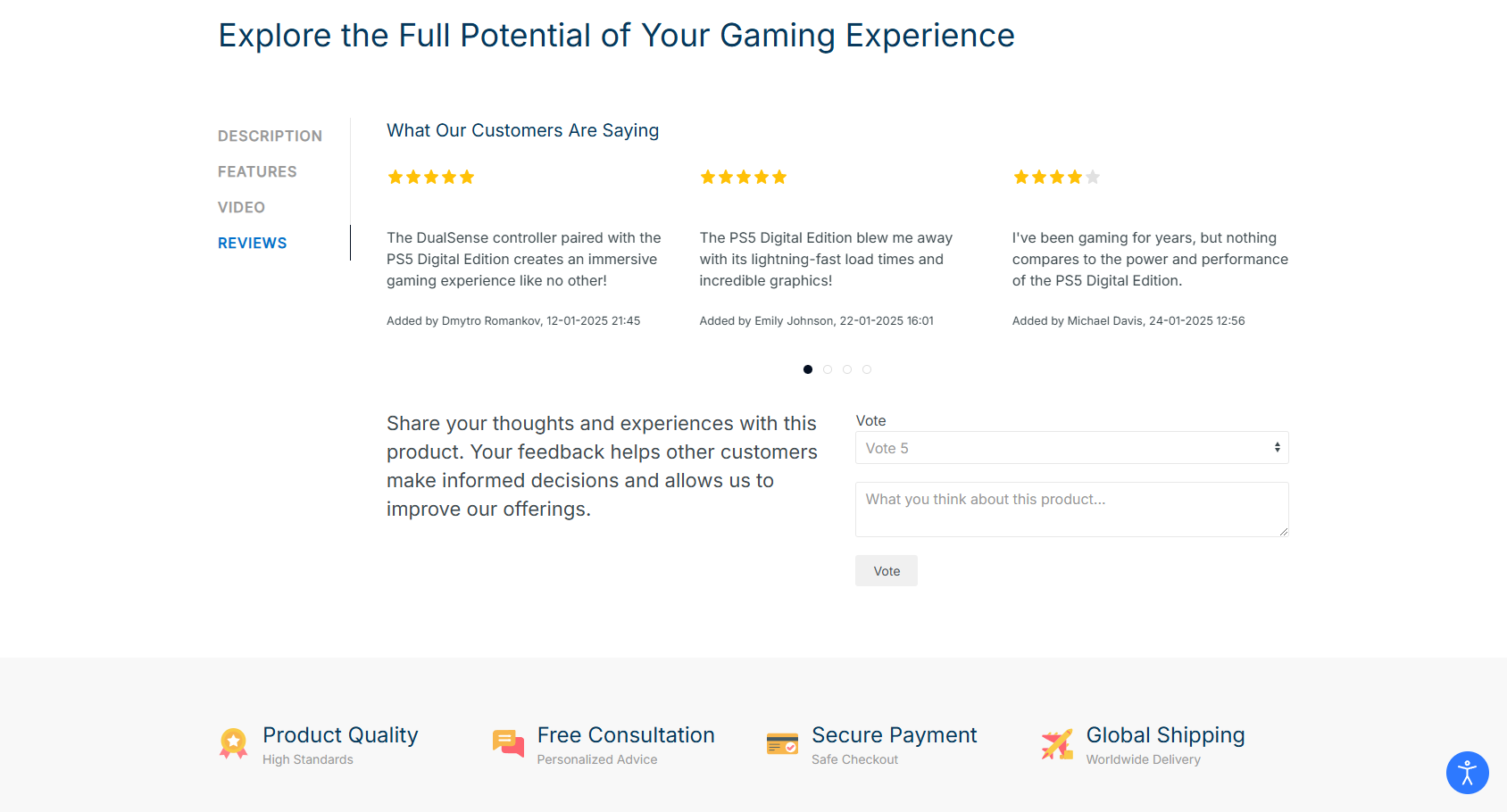
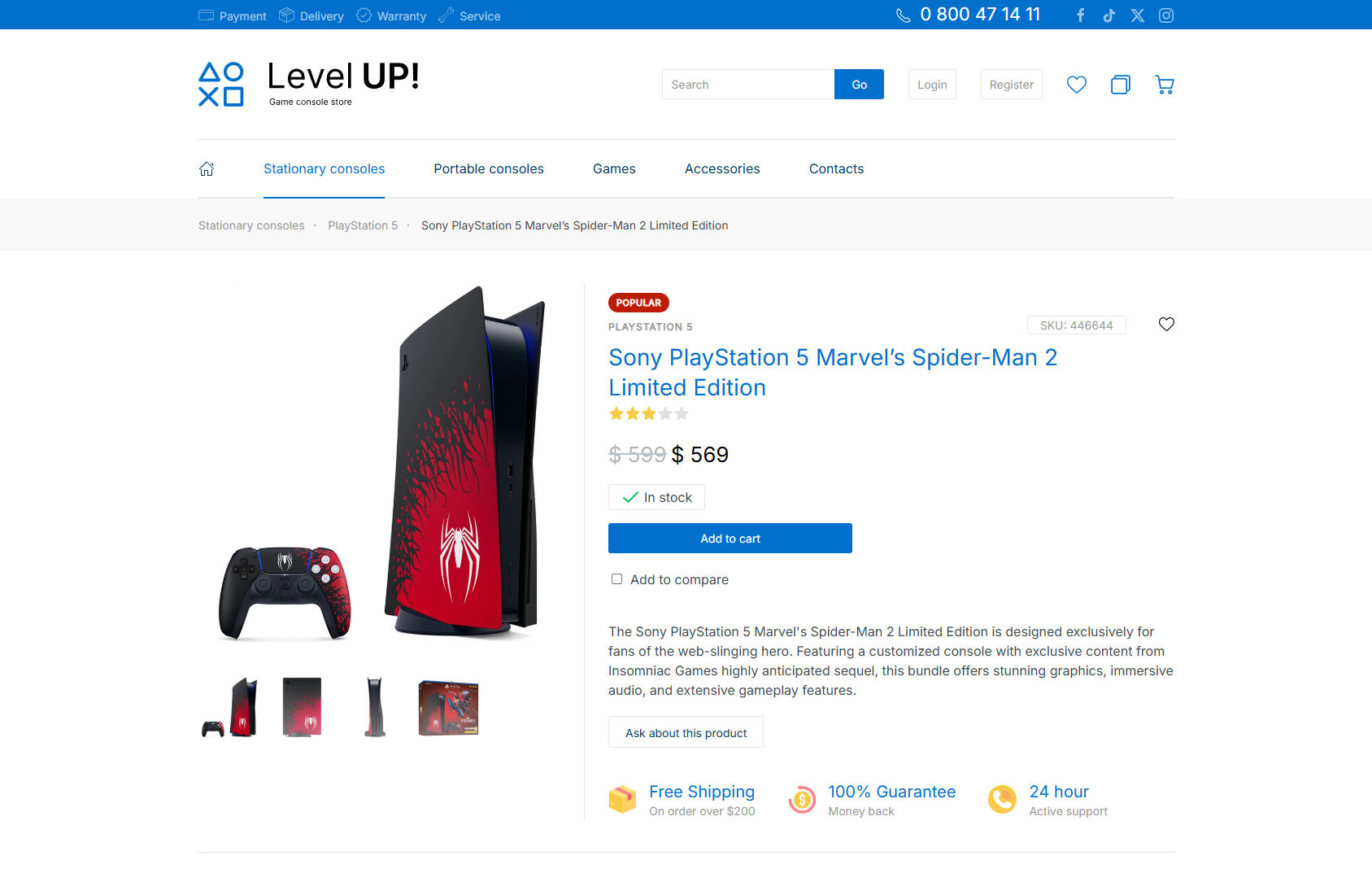
Кожен товар на сайті представлений у вигляді розширеної картки, яка містить всю необхідну інформацію для ухвалення рішення про покупку. У картці товару доступні кілька фотографій з можливістю збільшення, ціна, артикул, рейтинг та можливість поставити питання скориставшись спеціальною формою.

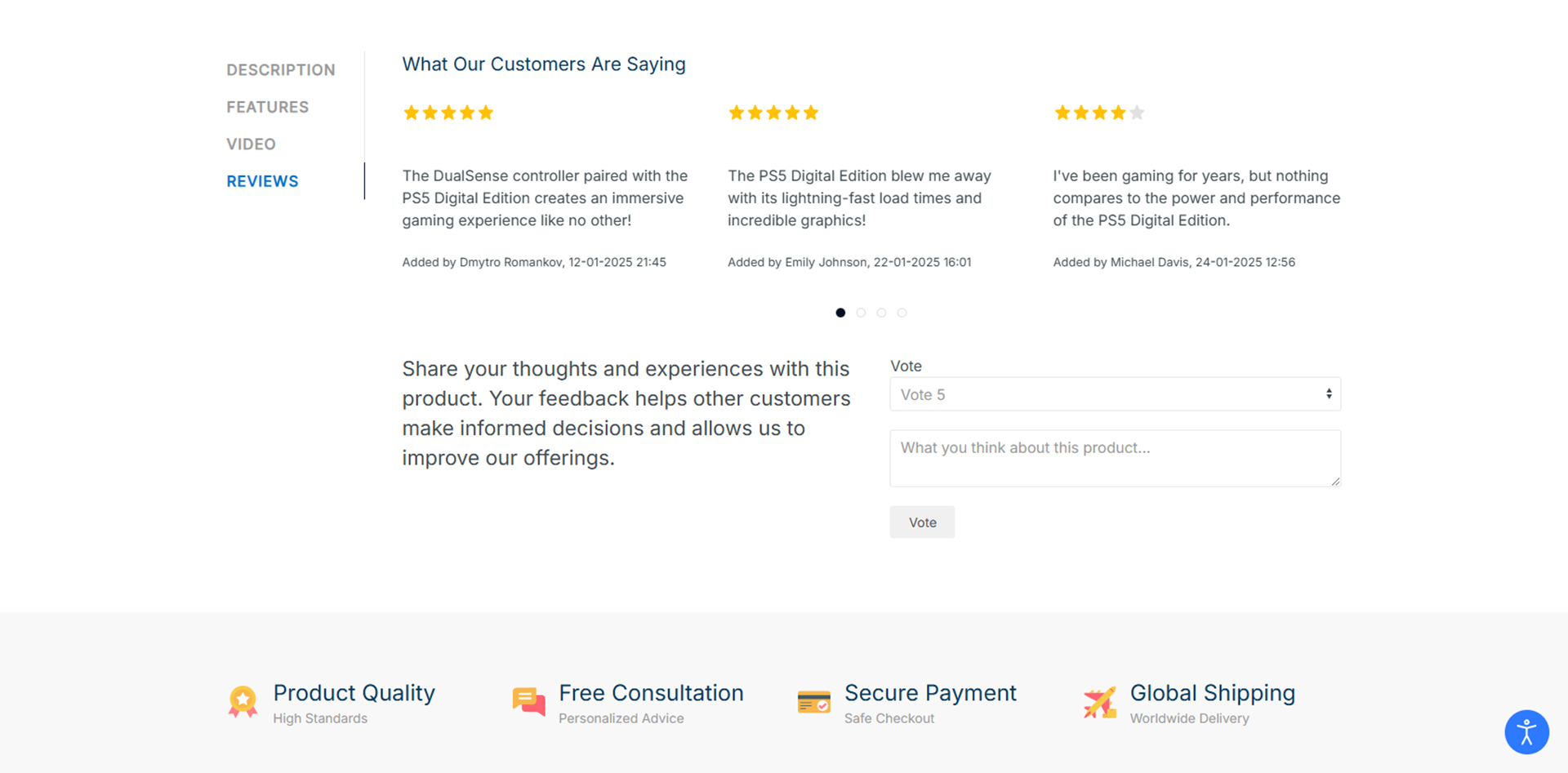
Також присутній докладний опис товару, технічні характеристики, відеоогляди та відгуки покупців. Такий підхід дає змогу користувачам отримати повне уявлення про товар, не покидаючи сторінку. Це особливо важливо для дорогих товарів, таких як ігрові консолі або преміальні аксесуари.
Порівняння товарів
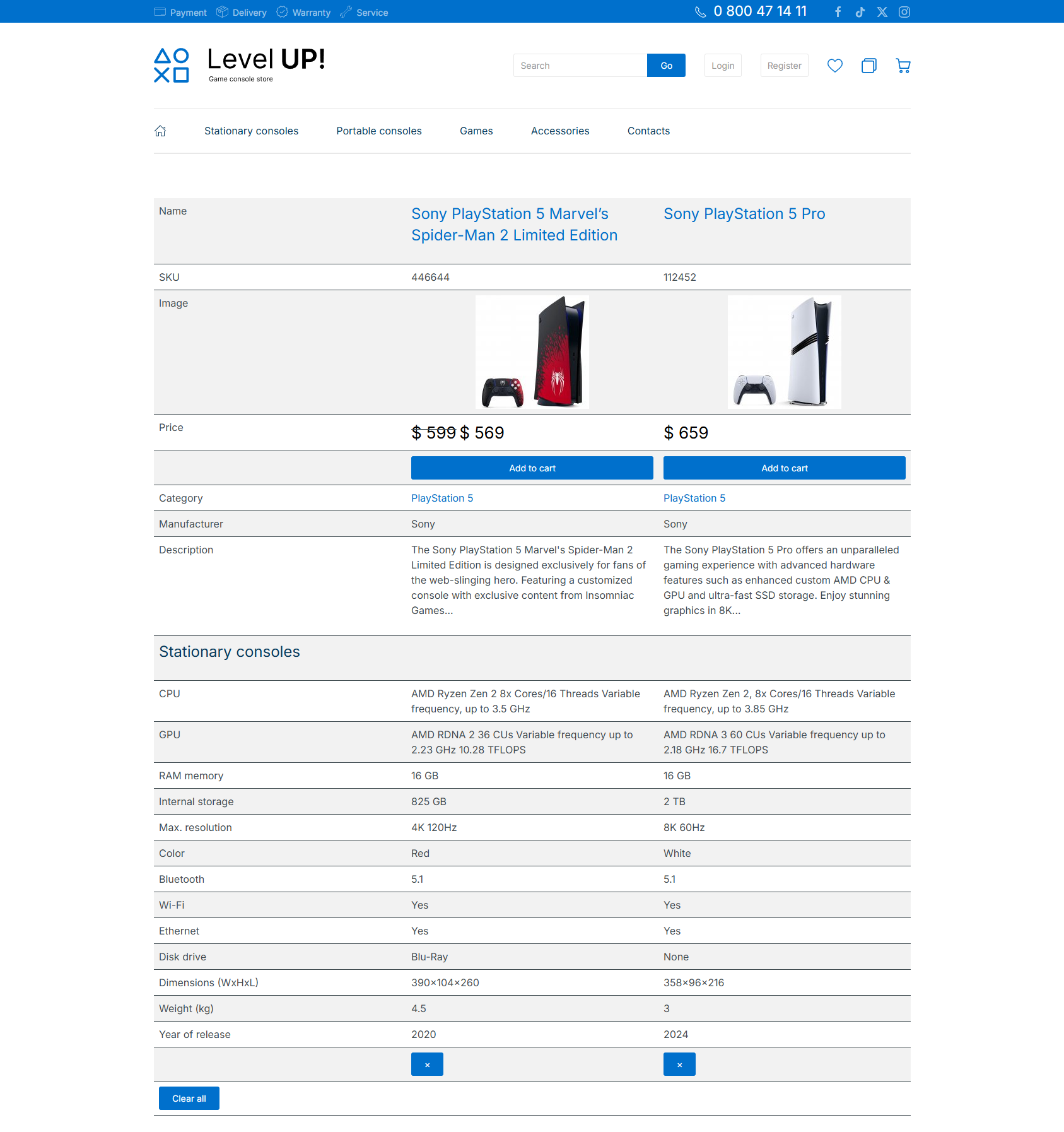
Однією з ключових функцій сайту є можливість порівняння товарів. Користувачі можуть вибрати кілька товарів і порівняти їх за різними параметрами, такими як ціна і різні технічні характеристики. Це особливо корисно під час вибору між різними моделями ігрових консолей або аксесуарів. Функція порівняння товарів допомагає клієнтам приймати більш усвідомлені рішення, що підвищує довіру до магазину і збільшує ймовірність здійснення покупки.

Список бажаних товарів
На сайті реалізовано функцію «Список бажань», яка дає змогу користувачам додавати товари до обраного для подальшого перегляду або купівлі. Це особливо зручно для тих, хто планує придбати товар пізніше або хоче порівняти кілька варіантів перед тим, як зробити остаточний вибір. Список бажань також можна використовувати для складання подарункових добірок або відстеження знижок на обрані товари.
Зміна валют
Враховуючи міжнародну аудиторію магазину, на сайті «Level UP!» передбачена можливість зміни валюти. Користувачі можуть обирати між двома основними валютами: долари США та Євро. Це дає змогу клієнтам із різних країн комфортно здійснювати покупки, дивлячись на ціни у звичній для них валюті. Автоматична конвертація цін забезпечує актуальність інформації та спрощує процес оформлення замовлення.
Реєстрація користувачів
Реєстрація на сайті «Level UP!» відкриває користувачам доступ до додаткових переваг. Зареєстровані клієнти можуть отримувати персональні знижки, брати участь в акціях і накопичувати бонуси за кожну покупку. Залежно від суми, витраченої в магазині, користувачі можуть бути зараховані до спеціальних груп, таких як «Постійний клієнт» або «VIP-покупець». Члени цих груп отримують ексклюзивні пропозиції, подарунки та підвищені знижки. Такий підхід сприяє підвищенню лояльності клієнтів і збільшенню повторних покупок.
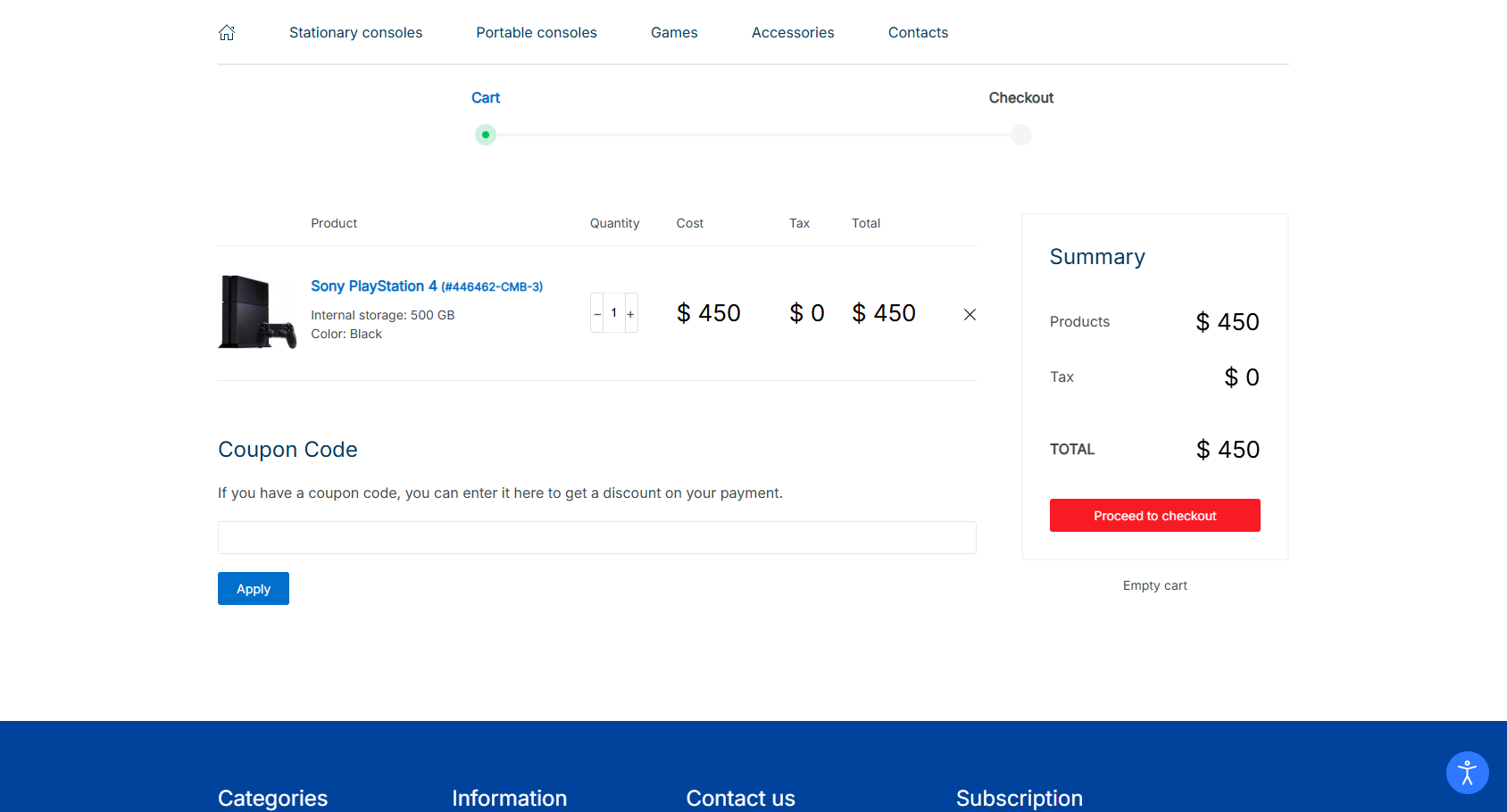
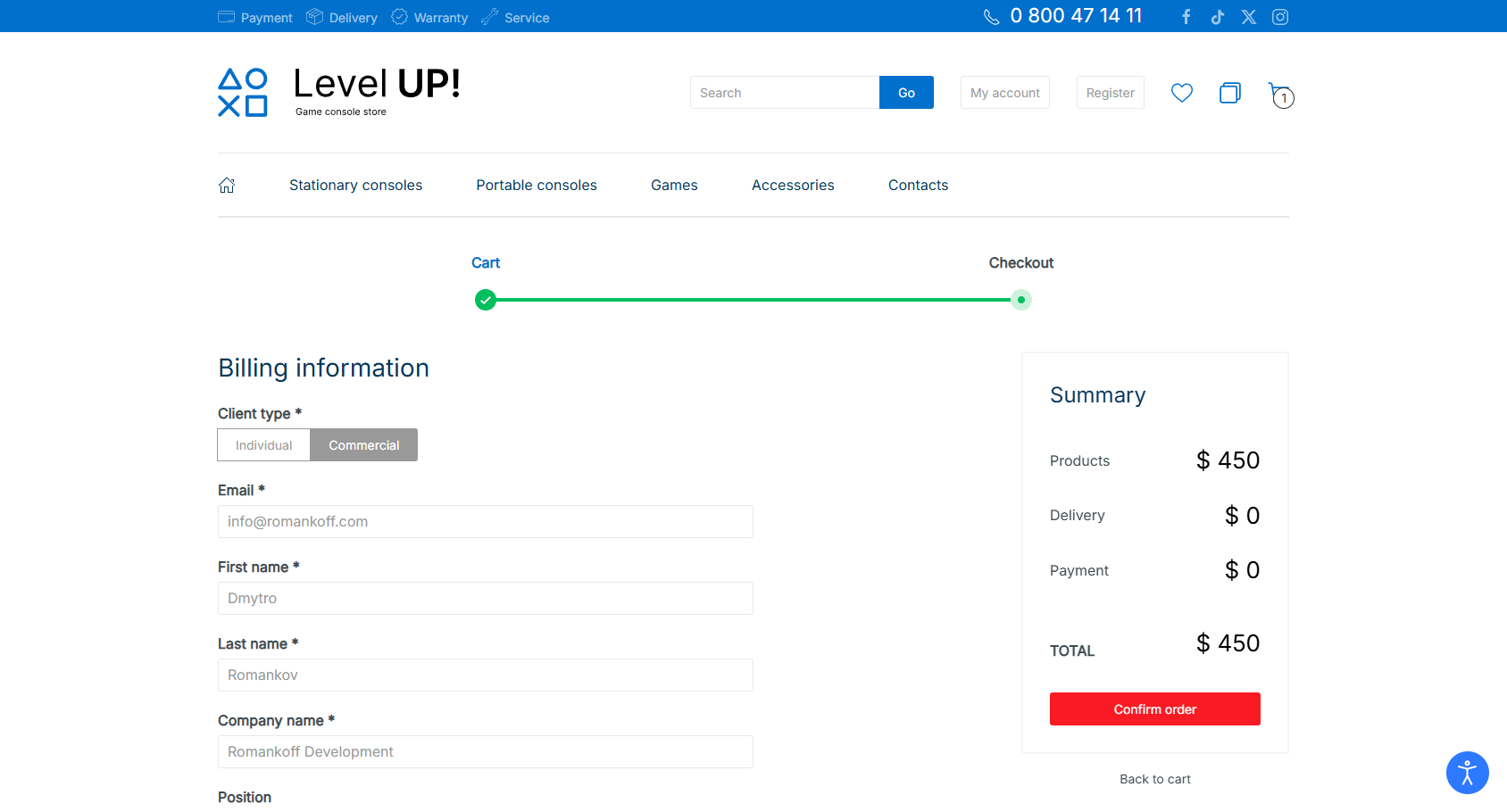
Кошик і оформлення замовлення
Кошик спроєктовано з урахуванням зручності користувачів. У ньому відображаються всі додані товари, їхня кількість, загальна вартість і доступні варіанти доставки. Користувачі можуть легко змінювати кількість товарів або видаляти їх з кошика. Після завершення вибору товарів, процес оформлення замовлення проходить у кілька простих кроків: введення контактних даних, вибір способу доставки та оплати. Усі етапи чітко окреслені, що робить процес покупки максимально комфортним.
Онлайн оплата
«Level UP!» підтримує кілька популярних способів онлайн-оплати, що робить процес покупки ще зручнішим. Користувачі можуть оплатити замовлення за допомогою банківських карт, електронних гаманців або інших платіжних систем. Усі транзакції захищені сучасними протоколами шифрування, що гарантує безпеку даних клієнтів. Після успішної оплати користувач отримує підтвердження замовлення на електронну пошту, а також можливість відстежувати статус доставки в особистому кабінеті.

4. Пошукова оптимізация
Пошукова оптимізація (SEO) інтернет-магазину «Level UP!» була виконана з урахуванням сучасних вимог пошукових систем, таких як Google. Я впровадив безліч технічних рішень, які не тільки покращують видимість сайту в результатах пошуку, а й забезпечують високу швидкість завантаження сторінок, що є важливим фактором для ранжування. Особливу увагу я приділив мікророзмітці, оптимізації контенту, створенню карти сайту та інтеграції з аналітичними сервісами.
Мікроразмітка Schema.org
Для поліпшення розуміння контенту пошуковими системами на сайті «Level UP!» було впроваджено мікророзмітку Schema.org. Ця розмітка допомагає пошуковим роботам краще інтерпретувати інформацію про товари та інші елементи сайту. Наприклад, картки товарів містять розмітку для цін, рейтингів, доступності та інших параметрів, що дає змогу відображати розширені сніпети в результатах пошуку. Це підвищує клікабельність сайту і покращує його позиції у видачі.
Мікроразмітка Open Graph
Для коректного відображення посилань на сайт у соціальних мережах я впровадив мікророзмітку Open Graph. Завдяки цьому під час публікації посилання на товар або сторінку магазину у Facebook, X (Twitter) або інших платформах відображається привабливе зображення, заголовок і опис. Це сприяє збільшенню трафіку з соціальних мереж і поліпшенню сприйняття бренду аудиторією.
Оптимізація контенту
Оптимізація контенту була одним із ключових завдань під час розробки сайту «Level UP!». Я використовував формат зображень WebP, який забезпечує високу якість зображень за мінімального розміру файлу. Фотографії автоматично адаптуються під роздільну здатність пристрою користувача, що прискорює завантаження сторінок як на комп’ютерах, так і на мобільних пристроях. Крім того, всі відеофайли були оптимізовані для швидкого завантаження, що особливо важливо для демонстрації оглядів товарів.
За допомогою конструктора YOOtheme Pro я реалізував динамічний контент, що дало змогу значно скоротити кількість звернень до бази даних. Це поліпшило продуктивність сайту і знизило навантаження на сервер. Шрифти сайту завантажені локально, без використання зовнішніх CDN, що додатково прискорює завантаження сторінок. На стороні сервера було налаштовано механізм кешування файлів, що мінімізує час відгуку і робить сайт максимально швидким для користувачів.
Карта сайту
Для поліпшення індексації сайту пошуковими системами була створена XML-карта сайту. Вона включає всі основні сторінки: категорії товарів, картки товарів, статичні сторінки та інші розділи. Карта сайту регулярно оновлюється автоматично, що гарантує актуальність даних для пошукових роботів. Це дає змогу новим товарам і сторінкам швидше потрапляти в індекс пошукових систем, що важливо для інтернет-магазину, який динамічно розвивається.
Інтеграція з системами аналітики
Сайт «Level UP!» інтегрований з кількома потужними аналітичними інструментами, що дають змогу відстежувати його ефективність і поведінку користувачів. Я підключив Google Tag Manager, що спрощує управління мітками та подіями на сайті. Для моніторингу органічного трафіку використовується Google Search Console, яка надає дані про пошукові запити, позиції у видачі та проблеми індексації.
Для аналізу поведінки користувачів і конверсій я використовую Google Analytics 4 (GA4), який надає детальну інформацію про взаємодію відвідувачів із сайтом. Крім того, сайт інтегрований із сервісом IndexNow, який дає змогу новим товарам практично миттєво потрапляти в індекс пошукових систем. Це особливо важливо для інтернет-магазину, де регулярно додаються нові товари, і їхня швидка індексація безпосередньо впливає на продажі.
5. Безпека
Безпека інтернет-магазину «Level UP!» є одним із ключових пріоритетів у його розробці та підтримці.
Примітка З очевидних причин я не можу розкрити всі технічні деталі, пов'язані із захистом сайту, проте можу поділитися основними принципами та підходами, які я використовую для забезпечення надійної роботи платформи.
По-перше, CMS Joomla, на якій побудовано сайт, регулярно оновлюється до останніх версій. Це стосується не тільки самої системи управління контентом, а й усіх застосованих розширень. Регулярні оновлення дають змогу усувати можливі вразливості та підтримувати сайт в актуальному стані, захищаючи його від потенційних атак.
Крім того, сайт захищений SSL-сертифікатом, що гарантує безпечне з'єднання між сервером і користувачами. Це особливо важливо для інтернет-магазину, де передаються конфіденційні дані, такі як особиста інформація клієнтів і платіжні реквізити. SSL-шифрування забезпечує захист даних від перехоплення зловмисниками.
Сервер, на якому розміщений сайт, проходить регулярне обслуговування. Це включає моніторинг продуктивності, перевірку на наявність підозрілої активності та своєчасне усунення будь-яких технічних проблем. Такий підхід дає змогу запобігти можливим збоям і мінімізувати ризики, пов'язані із зовнішніми атаками.
Одним із найважливіших аспектів безпеки є створення резервних копій сайту. Я використовую як автоматичні, так і ручні методи для створення бекапів, що дає змогу зберігати кілька варіантів резервних копій на випадок непередбачених ситуацій. Якщо з якоїсь причини сайт вийде з ладу або станеться збій, його можна швидко відновити з резервної копії, що мінімізує простої і забезпечує безперервність роботи магазину.
Таким чином, комплексний підхід до безпеки, що охоплює регулярні оновлення, обслуговування сервера і створення резервних копій, дає мені змогу гарантувати стабільну і захищену роботу інтернет-магазину.