Мікророзмітка: поняття, застосування та переваги

Мікророзмітка є одним із найважливіших інструментів для оптимізації веб-сторінок, який дозволяє структурувати дані сайту у зручному форматі. Ця технологія дозволяє пошуковим системам краще розуміти контент сторінок і відображати його в пошукових результатах більш ефективно. У цій статті ми розглянемо, що таке мікророзмітка, як вона працює та як використовувати її для покращення SEO вашого сайту.
Вступ
Мікророзмітка — це спеціальний вид розмітки веб-сторінок, який використовується для структурування даних та надання їм конкретного смислу. Це дозволяє пошуковим системам краще розуміти контент сторінок і використовувати цю інформацію для покращення пошукових результатів. Мікророзмітка базується на використанні спеціальних тегів та атрибутів, які додаються до вихідного коду сайту. Це дозволяє пошуковим роботам легше і швидше індексувати сторінки і відображати більш акуратні результати у пошукових випадах. Головна мета мікророзмітки - зробити пошуковики "розумнішими" і поліпшити взаємодію між користувачами і веб-сторінками.
Чи впливає мікророзмітка на SEO?
Одним з основних переваг мікророзмітки є покращення візуального вигляду пошукових результатів. Завдяки використанню мікророзмітки, пошукова система може показати розширену інформацію про сторінку, таку як рейтинг, дата, автор і так далі. Це робить результати більш привабливими для користувачів і збільшує ймовірність переходу на ваш сайт.
Крім того, мікророзмітка допомагає пошуковим системам краще розуміти зміст сторінки і його контекст. Наприклад, за допомогою мікророзмітки можна вказати, що на сторінці міститься список, таблиця або графік. Це допомагає пошуковій системі краще проаналізувати дані і показати їх користувачам у вигляді більше корисної інформації.
Види розмітки структурованих даних
Один з видів мікророзмітки - Schema.org. Вона надає розширену інформацію про вміст сторінки, зокрема про товари, події, новини, організації та багато іншого. Іншим видом мікророзмітки є Open Graph, який використовується для покращення відображення сторінок у соціальних медіа. Для структурування даних про організацію можна використовувати мікророзмітку JSON-LD. Розглянемо кожну з них окремо.
Schema.org
Мікророзмітка Schema.org — це потужний інструмент для вдосконалення SEO-оптимізації вашого веб-сайту. Використовуючи цю технологію, ви можете розмітити структуровані дані на вашому сайті, що дозволяє пошуковим системам легше розуміти інформацію на вашому веб-сайті. Це допомагає поліпшити видимість вашого сайту в пошукових системах і забезпечує кращі шанси на високий рейтинг у результатах пошуку.
Використання мікророзмітки Schema.org на вашому веб-сайті є важливою складовою SEO-оптимізації. За допомогою правильної розмітки, ви можете покращити сприйняття пошуковими системами тематики та змісту вашого сайту. Наприклад, ви можете розмітити дані про продукти, події, організації та багато іншого. Це дозволяє пошуковим системам ефективніше індексувати ваш сайт і показувати його відповідним аудиторіям.
Мікророзмітка Open Graph має безліч переваг для вашого веб-сайту. По-перше, вона дозволяє забезпечити консистентність відображення вашого контенту на різних соціальних медіа-платформах, що сприяє покращенню візуального враження користувачів. Мікророзмітка Open Graph також має значний вплив на результати пошукової оптимізації (SEO). Застосування цієї технології дозволяє пошуковим системам краще розуміти та індексувати вміст вашого сайту. Це підвищує ймовірність, що ваш сайт буде відображатися в пошукових результатах з більш вигідними елементами, такими як зображення, заголовки та описи.
Open Graph
Мікророзмітка Open Graph є потужним інструментом для вдосконалення видимості вашого веб-сайту в соціальних мережах. Ця технологія дозволяє користувачам легко поділитися контентом з вашого сайту на популярних платформах, таких як Facebook, Twitter та LinkedIn. Завдяки правильній реалізації мікророзмітки Open Graph, ваш контент буде виглядати привабливо та професійно, збільшуючи його шанси на широке поширення в соціальних мережах.
Мікророзмітка Open Graph також має значний вплив на результати пошукової оптимізації (SEO). Застосування цієї технології дозволяє пошуковим системам краще розуміти та індексувати вміст вашого сайту. Це підвищує ймовірність, що ваш сайт буде відображатися в пошукових результатах з більш вигідними елементами, такими як зображення, заголовки та описи.
Для успішної реалізації мікророзмітки Open Graph, варто враховувати деякі практичні поради. По-перше, переконайтеся, що ваш сайт має правильно встановлений та налаштований HTML-код для мікророзмітки Open Graph. По-друге, використовуйте ключові слова, які найкраще відображають зміст вашої сторінки, в заголовках, описах та зображеннях. По-третє, не забувайте періодично оновлювати мікророзмітку Open Graph для відображення найсвіжішої інформації про ваш контент. З дотриманням цих порад, ви будете мати більше можливостей покращити SEO та привернути більше відвідувачів на свій веб-сайт.
JSON-LD
JSON-LD — це формат мікророзмітки, який використовує стандартний формат JSON для опису структурованих даних. JSON-LD є універсальним форматом, який підтримується всіма основними пошуковими системами. Щоб використовувати мікророзмітку JSON-LD, необхідно додати код до HTML-коду веб-сторінки. Код мікророзмітки JSON-LD повинен бути вставлений в теги <script>.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"name": "iPhone 14 Pro Max",
"image": "https://example.com/images/iphone-14-pro-max.jpg",
"description": "The new iPhone 14 Pro Max is the most powerful iPhone ever.",
"price": "1,099 USD",
"availability": "In stock"
}
</script>
Використання мікророзмітки JSON-LD може мати ряд переваг для веб-сайтів, зокрема:
- Покращення розуміння контенту пошуковими системами. Мікророзмітка JSON-LD дає пошуковим системам більше інформації про контент веб-сторінки, що може призвести до поліпшення її позицій у пошуковій видачі.
- Збільшення видимості контенту в пошуковій видачі. Мікророзмітка JSON-LD може призвести до того, що пошукові системи будуть відображати додаткову інформацію про контент на сторінці результатів пошуку, наприклад, зображення, ціни, рейтинги тощо.
- Створення спеціальних видів контенту. Мікророзмітка JSON-LD може використовуватися для створення спеціальних видів контенту, таких як карти, відео, події тощо.
Найпопулярніші типи мікророзмітки Schema.org
Серед найпоширеніших типів мікророзмітки зустрічаються:
- Organization
- Article
- Product
- BreadcrumbList
- Event
- FAQ
- AggregateRating
Давайте розглянемо кожний тип окремо більш детально, та приведемо приклади відповідного коду мікророзмітки.
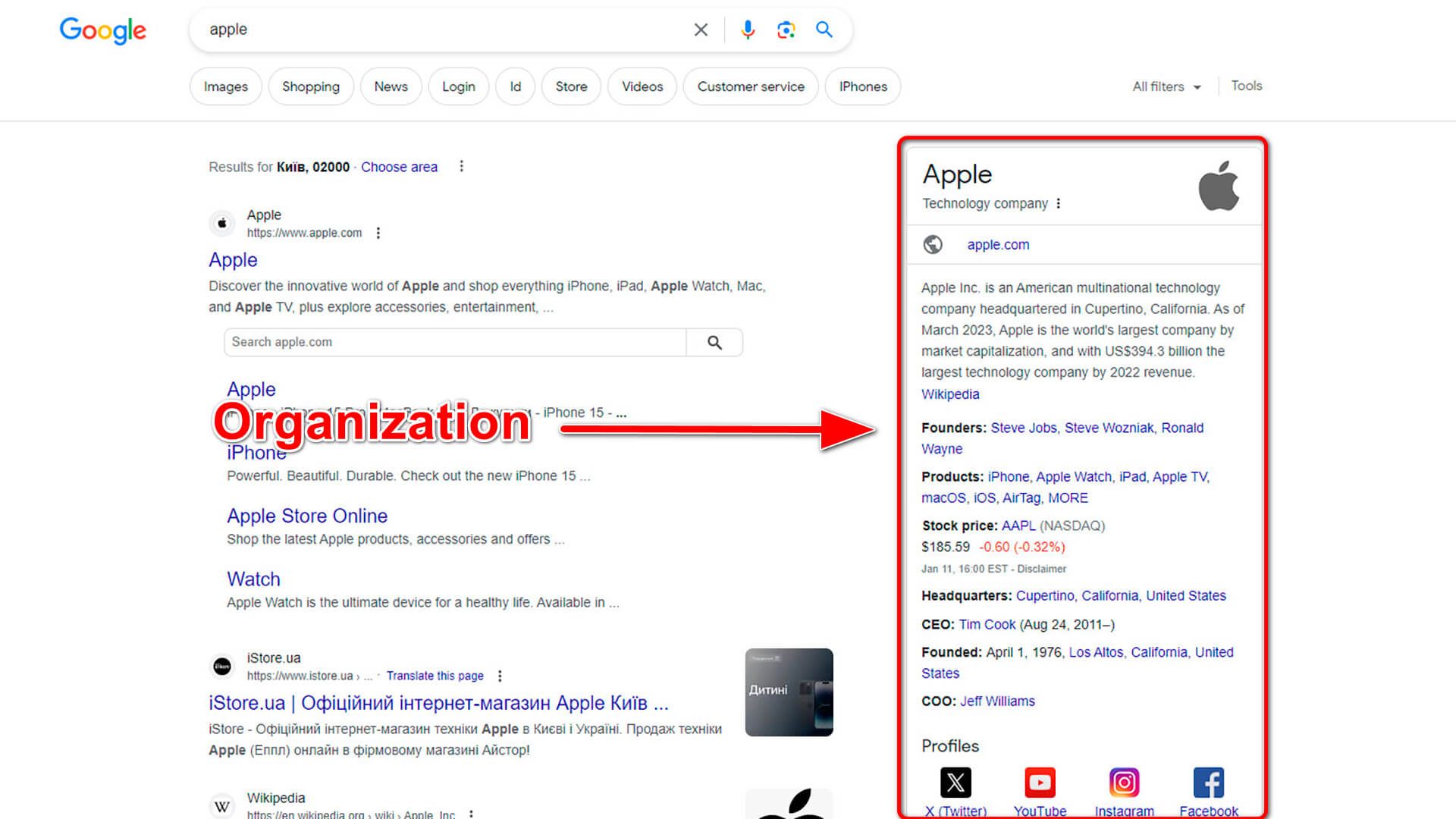
Organization
Мікророзмітка organization використовується для розмітки веб-сторінок, які представляють організації. Ця мікророзмітка може допомогти пошуковим системам краще зрозуміти інформацію про організацію, зокрема її назву, адресу, контактну інформацію, веб-сайт тощо.

<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Site",
"logo": "https://www.site.com/images/logo.png",
"url": "https://www.site.com",
"address": {
"streetAddress": "Khmelnyckogo street 20",
"addressLocality": "Sdalevska",
"addressRegion": "Kyiv",
"postalCode": "01213",
"addressCountry": "UKR"
},
"telephone": "+7 540 452 0000",
"email": "info@site.com "
}
</script>
| Атрибут | Значення |
|---|---|
@context |
Контекст, в якому використовується мікророзмітка. У цьому випадку контекстом є schema.org, стандартна бібліотека схем для мікророзмітки |
@type |
Тип розмітки. У цьому випадку типом є організація |
name |
Назва організації |
logo |
Логотип організації |
url |
Веб-сайт організації |
address |
Адреса організації |
telephone |
Телефонний номер організації |
email |
Адреса електронної пошти організації |
Мікророзмітка organization може використовуватися для розмітки різних типів організацій, зокрема:
- Компанії
- Організації
- Уряди
- Освіта
- Здоров'я
- Неприбуткові організації
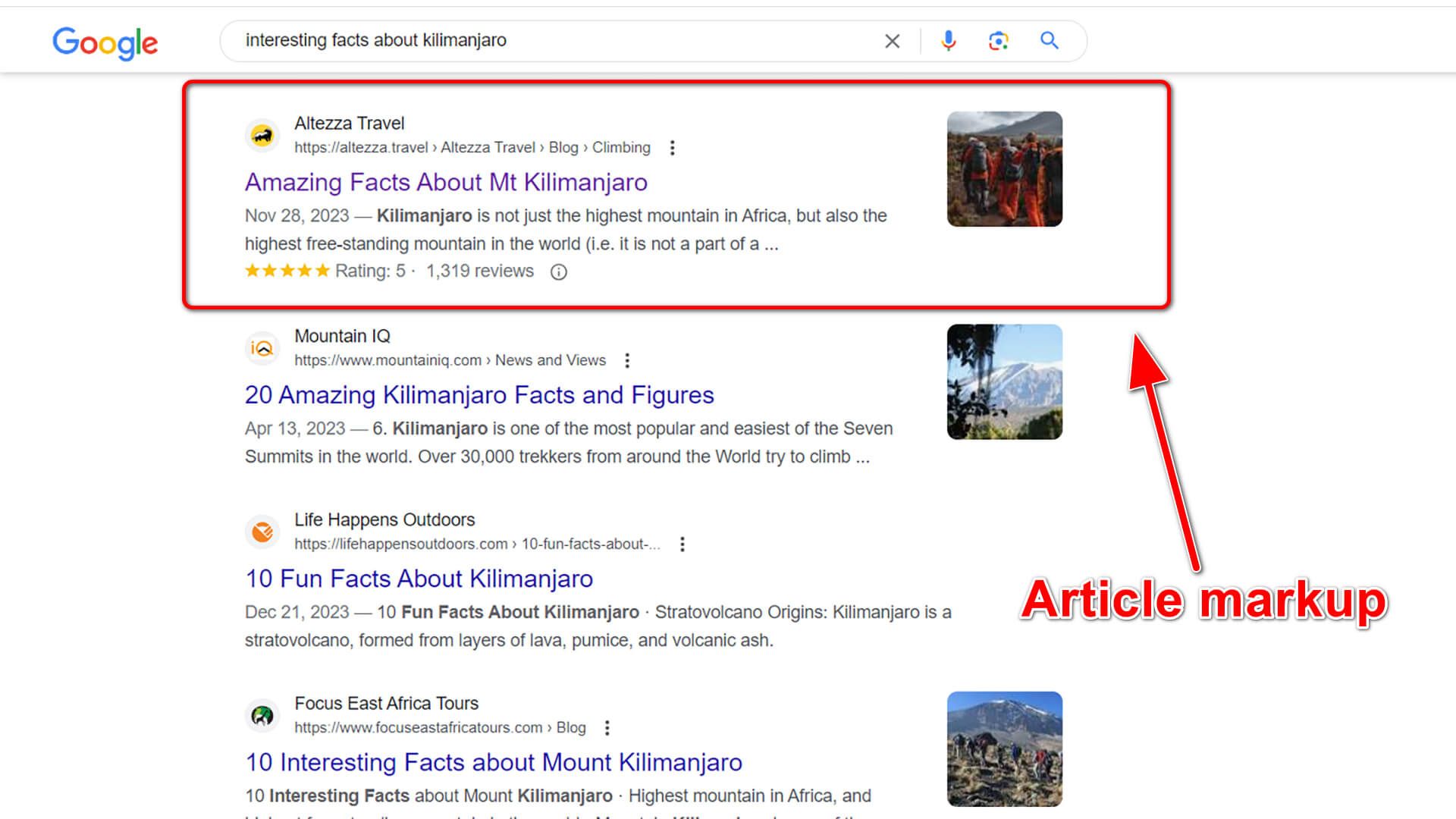
Article
Мікророзмітка article є потужним інструментом для відмітки веб-сторінок, на яких розміщені статті. Вона допомагає пошуковим системам краще розуміти інформацію про статтю, включаючи її назву, автора, дату публікації та зміст. Мікророзмітка article дозволяє залучити більше уваги до вашої статті, забезпечуючи їй більш високу видимість в пошукових системах. Вона допомагає статті вибитися серед інших конкуруючих матеріалів, залучаючи більше читачів та збільшуючи її поширення.

<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Стаття",
"headline": "Як створити інтернет-магазин за допомогою CMS Joomla!",
"author": {
"name": "Джон Доу"
},
"datePublished": "2024-01-06",
"description": "Створюємо інтернет-магазин мобільних телефонів за допомогою популярної CMS",
"content": "Тут зміст статті"
}
</script>
| Атрибут | Значення |
|---|---|
@context |
Контекст, в якому використовується мікророзмітка. У цьому випадку контекстом є schema.org, стандартна бібліотека схем для мікророзмітки |
@type |
Тип розмітки. У цьому випадку типом є стаття |
headline |
Заголовок статті |
author |
Автор статті |
datePublished |
Дата публікації статті |
description |
Опис статті |
content |
Зміст статті |
email |
Адреса електронної пошти організації |
Крім того, можна застосувати й інші атрибути — таким чином ми можемо надати пошуковим системам ще більше інформації про нашу статтю:
imageзображення статті.keywordsключові слова статті.languageмова статті.genreжанр статті.ratingрейтинг статті.
Отже, як бачите, завдяки мікророзмітці article, статті можуть бути відображені з додатковою інформацією в результатах пошуку, такою як оцінки користувачів, кількість переглядів, оновлення тощо. Це не тільки зробить статтю більш привабливою для користувачів, але й допоможе їм швидше знайти необхідну інформацію.
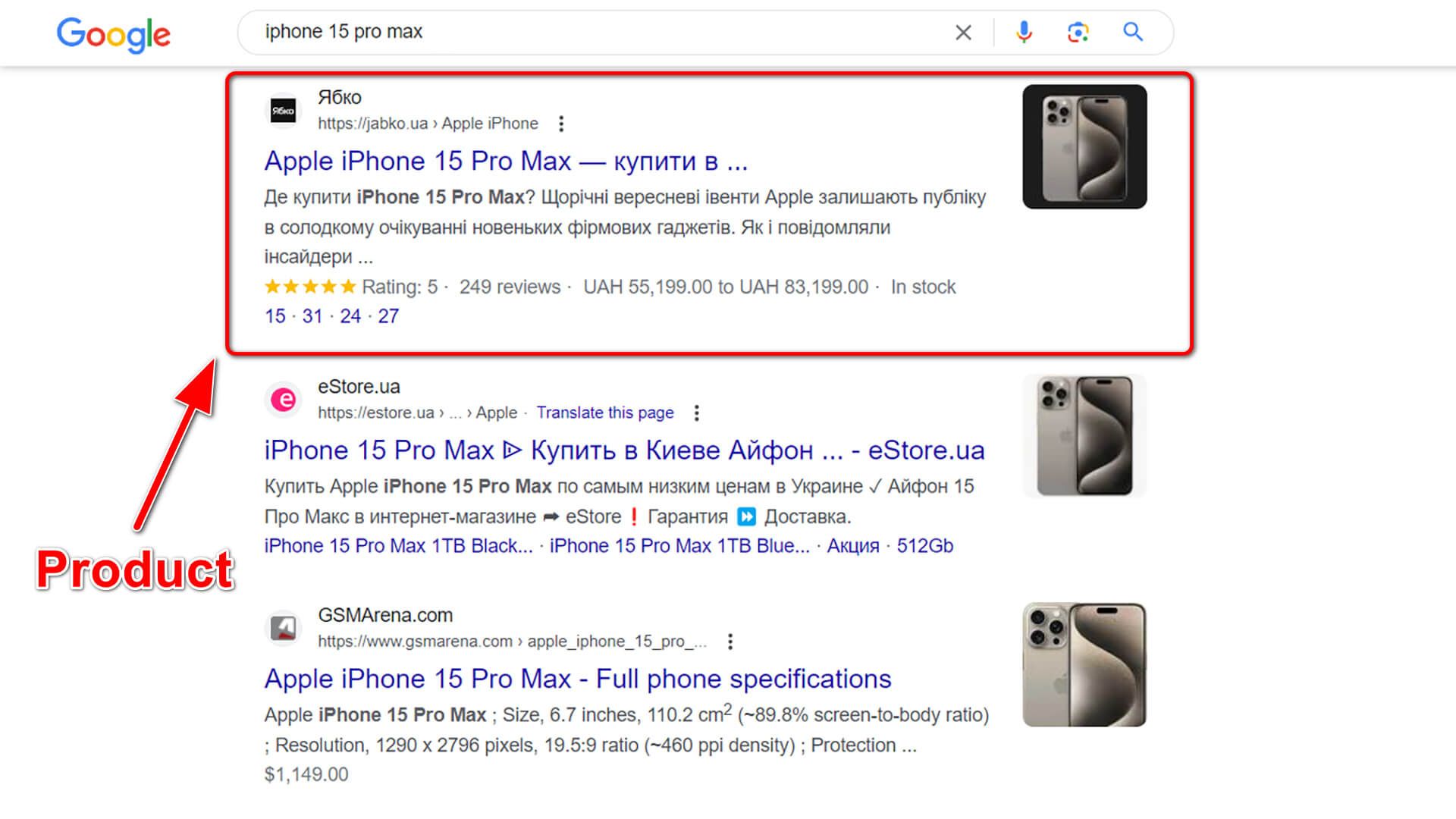
Product
Мікророзмітка продукту - це невід'ємний елемент розмітки веб-сторінок, спеціально призначеної для презентації товарів. Її використання забезпечує більш детальне розуміння пошуковим системам інформації про товар, включаючи назву, ціну, наявність та зображення. Це дозволяє ефективніше привернути увагу потенційних клієнтів та збільшити продажі.

Для успішного використання мікророзмітки продукту, необхідно правильно заповнити всі відповідні поля, такі як назва, ціна, наявність та зображення. Точність та повнота цих даних мають велике значення, оскільки вони впливають на спосіб відображення товарів у пошукових системах.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"name": "Спортивний костюм Adidas",
"image": "https://site.com/images/adidas.jpg",
"description": "Спортивний костюм Adidas з нової колекції 2024 року",
"price": "599 USD",
"availability": "В наявності"
}
</script>
| Атрибут | Значення |
|---|---|
@context |
Контекст, в якому використовується мікророзмітка. У цьому випадку контекстом є schema.org, стандартна бібліотека схем для мікророзмітки |
@type |
Тип розмітки. У цьому випадку типом є продукт |
name |
Назва товару |
image |
Зображення товару |
description |
Опис товару |
price |
Ціна товару |
avalability |
Наявність товару |
Давайте розглянемо ще додаткові атрибути, які можна використовувати з мікророзміткою product, щоб надати пошуковим системам ще більше інформації про товар:
brandбренд товару.skuкод товару.mpnпартійний номер товару.categoryкатегорія товару.reviewCountкількість відгуків про товар.averageRatingсередній рейтинг товару.
Загалом, мікророзмітка продукту — це необхідний елемент для розширення можливостей веб-сторінок, що пропонують товари. Її використання допомагає забезпечити більш точне та привабливе відображення товарів у пошукових системах, що збільшує їх ефективність та конкурентоспроможність.
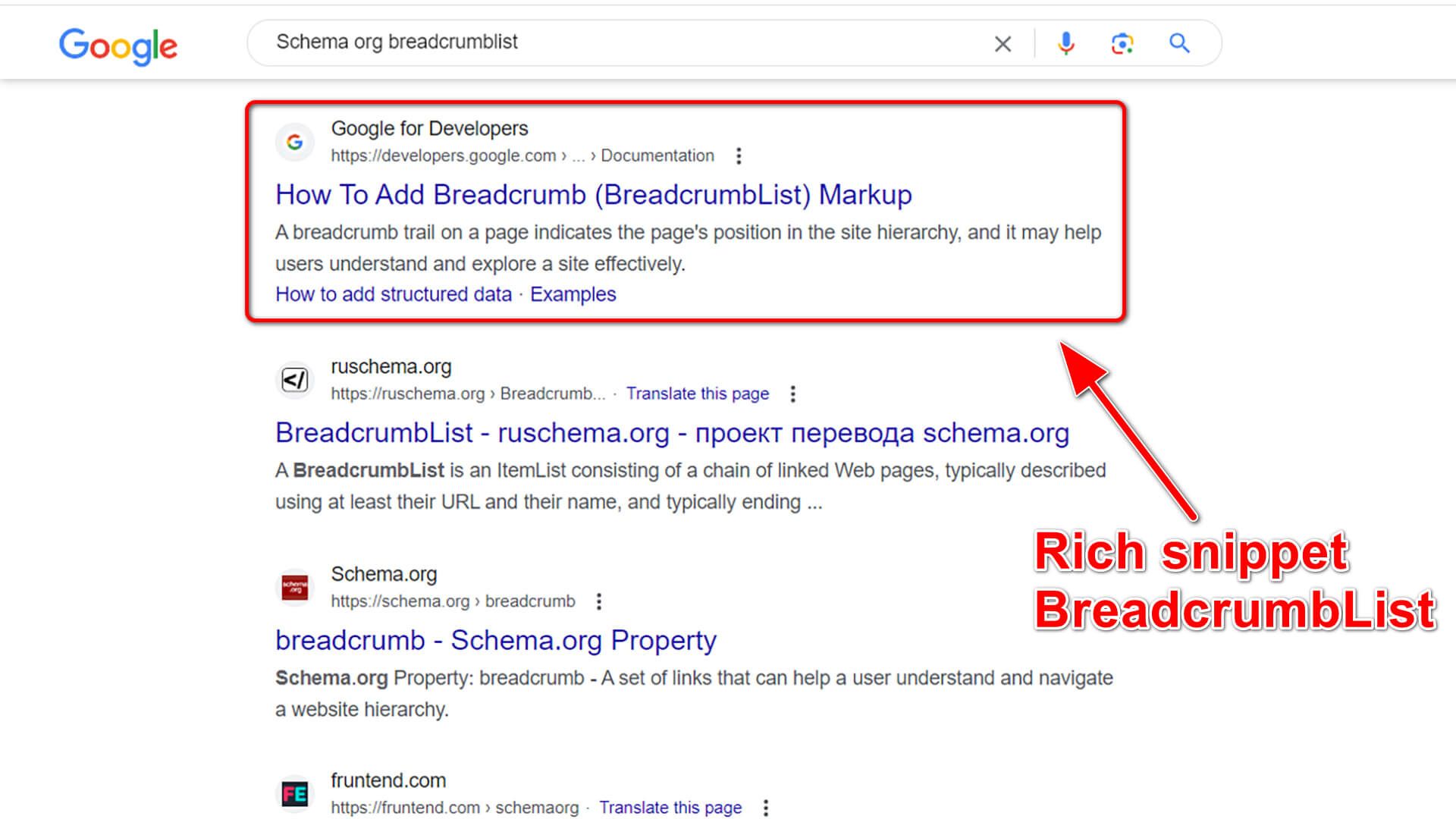
BreadcrumbList
Мікророзмітка BreadcrumbList є невід'ємною складовою частиною розмітки веб-сторінок, особливо для тих, які мають ієрархічну структуру, таких як інтернет-магазини, каталоги, блоги та інші. Вона відіграє важливу роль у полегшенні розуміння структури сторінки пошуковими системами і забезпечує зручність користувачам при навігації.

Завдяки мікророзмітці BreadcrumbList, пошукові системи можуть більш докладно розуміти ієрархію сторінки, що дозволяє їм краще індексувати контент та показувати більш точні результати пошуку. Користувачі, зі свого боку, отримують можливість швидко та зручно перейти з результатів пошуку на необхідну сторінку.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Головна"
},
{
"@type": "ListItem",
"position": 2,
"name": "Товари",
"item": {
"@id": "https://site.com/products"
}
},
{
"@type": "ListItem",
"position": 3,
"name": "Телевізори"
}
]
}
</script>
Цей код розмітить ієрархічну структуру веб-сайту, як показано нижче:
Головна / Товари / Телевізори
Ви також можете використовувати ці додаткові атрибути:
itemпосилання на сторінку, яка представляє елемент ієрархії.itemListElementтип елемента ієрархії.positionпозиція елемента ієрархії.nameназва елемента ієрархії.
Отже, використовуючи мікророзмітку BreadcrumbList, веб-розробники та власники сайтів можуть підвищити якість та доступність своїх сторінок. Це може сприяти збільшенню відвідуваності сайту, зниженню відсотку відмов та покращенню загального користувацького досвіду.
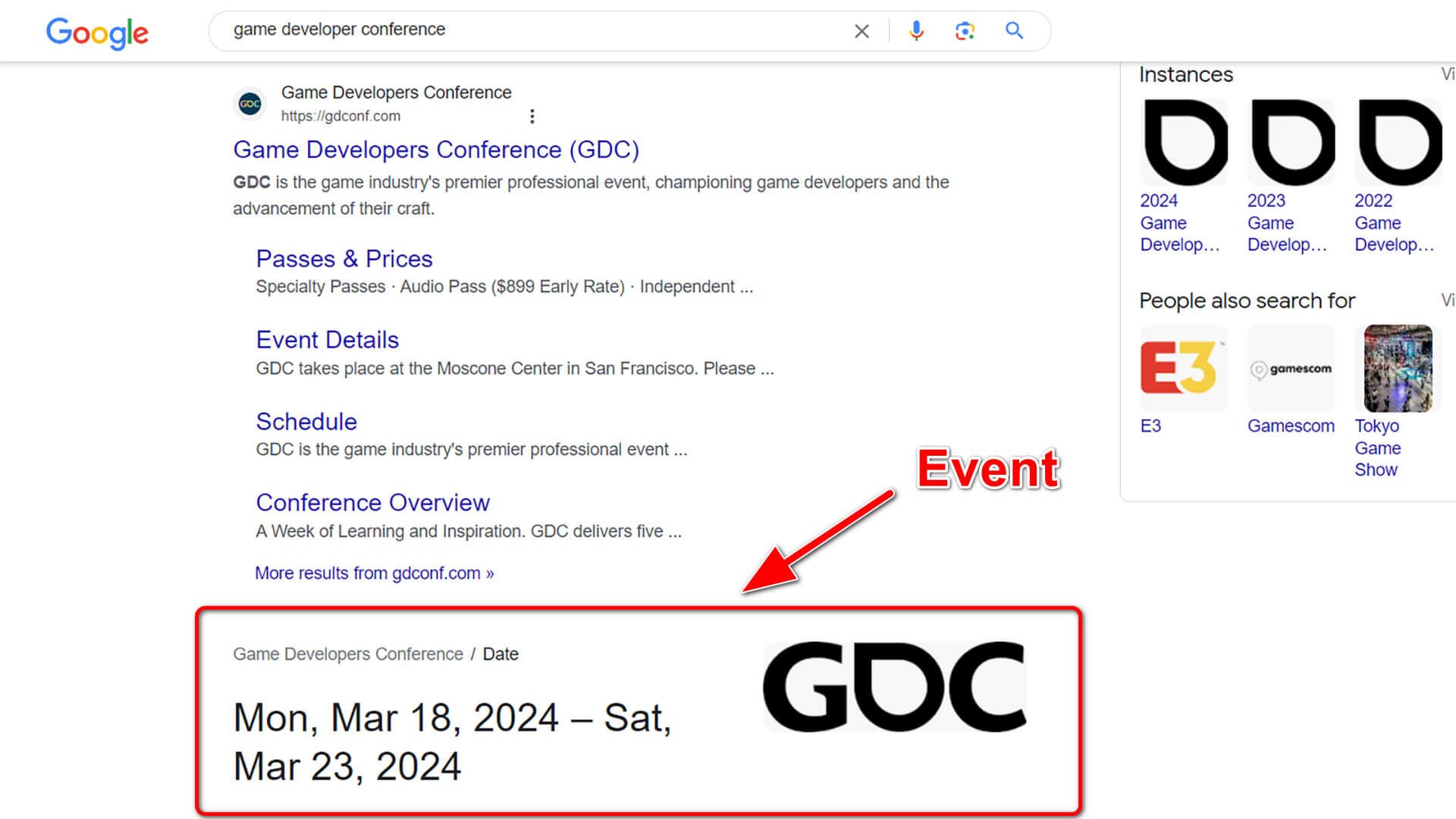
Event
Мікророзмітка Event є надзвичайно корисним інструментом для веб-розробників, які хочуть надати додаткову інформацію про події на своїх веб-сторінках. Вона дозволяє пошуковим системам краще розуміти контекст та значення кожної конкретної події. Одним із ключових аспектів мікророзмітки Event є можливість передачі деталей про подію, таких як назва, дата, час, місце проведення та навіть учасників. Ця інформація допомагає пошуковим системам правильно класифікувати та показувати результати пошуку користувачам, які шукають саме такий тип подій.

Завдяки мікророзмітці Event, веб-сторінки, що пропонують розклад подій, легше і швидше з'являються на перших сторінках пошукових систем. Це дає можливість залучити більше уваги та відвідувачів, що потенційно можуть зацікавитися подіями, які пропонуються на сайті. Важливо відзначити, що мікророзмітка Event використовується не тільки пошуковими системами, але і соціальними мережами та іншими сервісами, які дозволяють користувачам швидко знайти події в їхній локації або поблизу.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"name": "Концерт Тото Кутуньо",
"startDate": "2019-05-20",
"endDate": "2019-05-20",
"location": {
"@type": "Place",
"name": "Жовтневий палац",
"address": "Алея Героїв Небесної Сотні, 1"
},
"performer": {
"@type": "Person",
"name": "Тото Кутуньо"
}
}
</script>
Крім цих атрибутів, можна ще використати і додаткові:
descriptionопис події.imageзображення події.urlпосилання на веб-сайт події.priceціна квитків на подію.ticketLinkпосилання на веб-сайт, де можна купити квитки на подію.
Загалом, використання мікророзмітки Event є необхідним для тих, хто бажає залучити більше уваги та підвищити відвідуваність своїх веб-сторінок з подіями. Цей інструмент допомагає пошуковим системам та іншим сервісам краще розуміти контекст та значення кожної події, що забезпечує більш точні результати пошуку для користувачів.
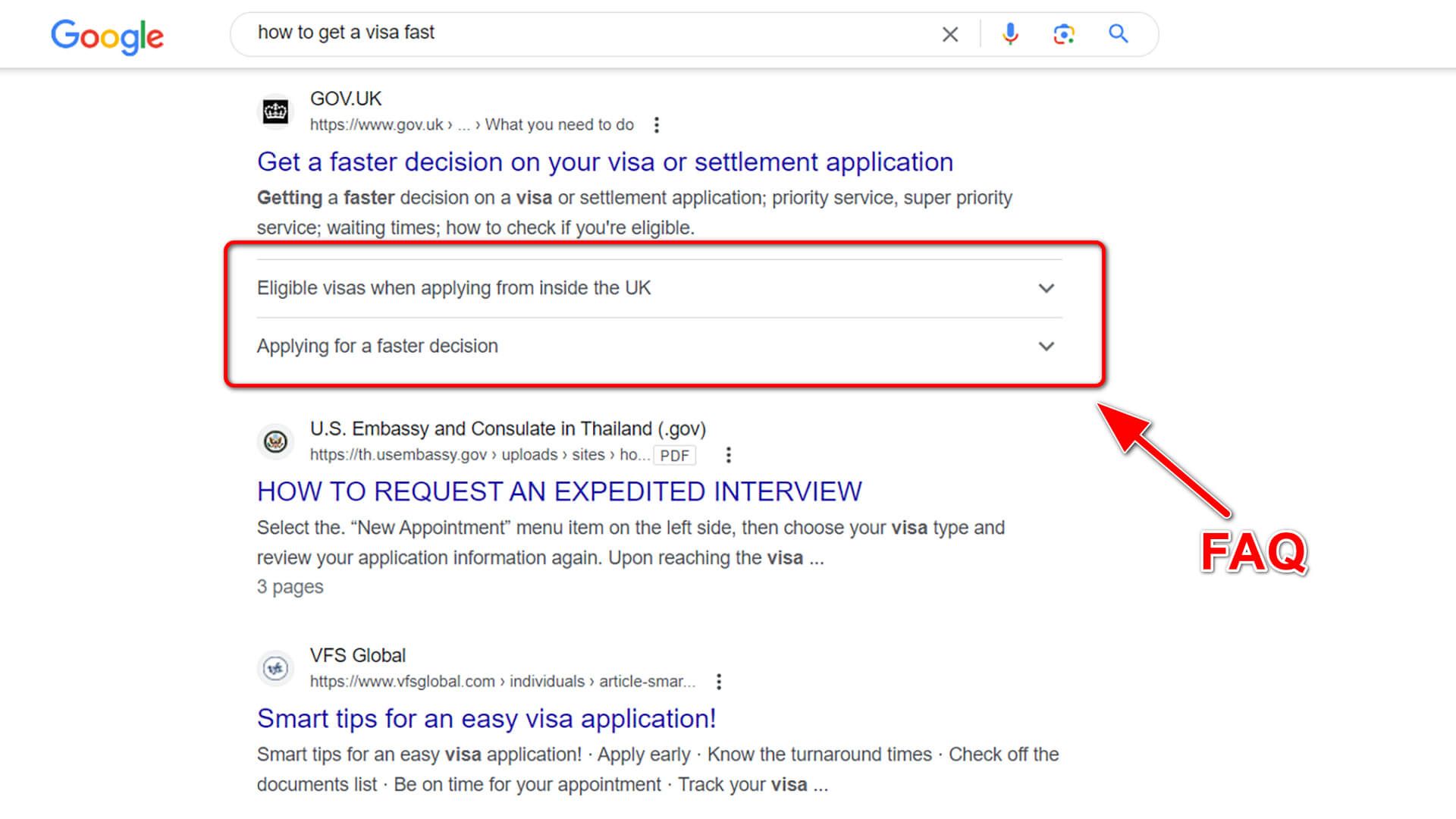
FAQ
Мікророзмітка FAQ є цінним інструментом для ефективної розмітки веб-сторінок, що містять популярні запитання (FAQ). Цей метод дозволяє пошуковим системам краще розуміти інформацію, пов'язану з FAQ, включаючи самі запитання та відповіді.

Один з головних аспектів мікророзмітки FAQ — це опис відповіді на запитання. Чітка та зрозуміла формулювання допомагає пошуковим системам краще інтерпретувати контекст запитання та забезпечує більш точні результати пошуку. Зокрема, варто уникати загальних або неспецифічних відповідей, а замість цього надавати конкретну та інформативну інформацію.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "Чи можна сплатити за товар банківською карткою на сайті?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Так! Ви можете швидко та зручно сплатити за своє замовлення на сайті карткою."
}
},
{
"@type": "Question",
"name": "Яким чином відбувається доставка замовлення?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Ви можете обрати один із варіантів: доставка Нова Пошта, Укрпошта або кур'єром до дверей"."
}
}
]
}
</script>
Також у цій мікророзмітці можна використовувати додаткові атрибути:
urlпосилання на сторінку FAQ.descriptionопис FAQ.faqItemsсписок запитань і відповідей.questionзапитання.acceptedAnswerвідповідь.additionalAnswersдодаткові відповіді.
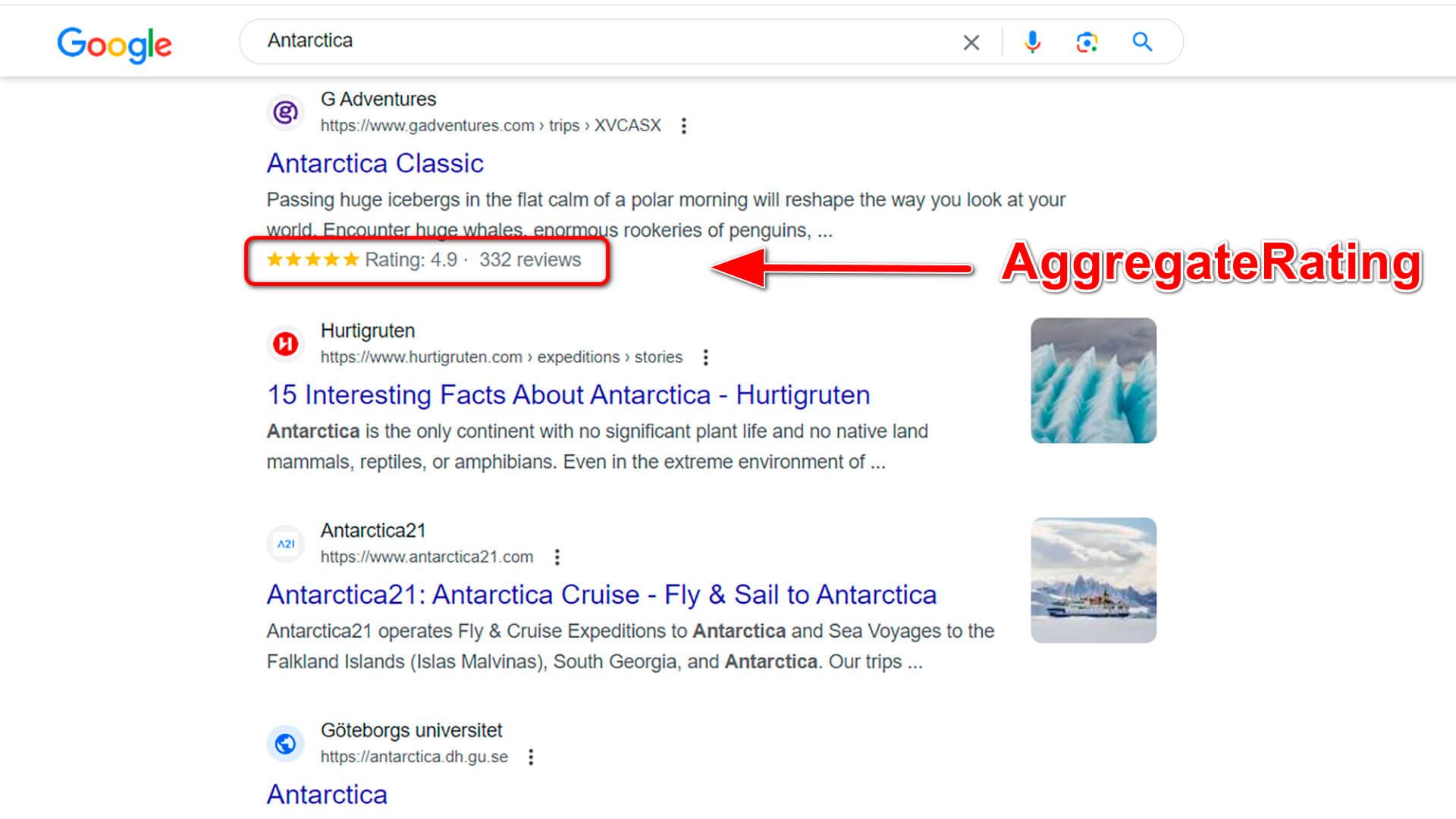
AggregateRating
Мікророзмітка AggregateRating є незамінною для веб-сторінок, що містять рейтинги різних продуктів чи послуг. Цей інструмент допомагає пошуковим системам ефективно аналізувати та розуміти інформацію про рейтинг, зокрема його значення, кількість оцінок та джерело походження оцінок.

<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.5",
"reviewCount": 100,
"bestRating": 5,
"worstRating": 1,
"ratingCount": 100
}
}
</script>У цій розмітці ви також можете використовувати додаткові атрибути, які дозволять ще більше покращити видимість рейтингу ваших товарів чи послуг у видачі результатів пошукової системи:
name: назва рейтингу.reviewCountкількість відгуків про рейтинг.bestRatingмаксимальна оцінка рейтингу.worstRatingмінімальна оцінка рейтингу.reviewerTypeтип особи, яка залишала відгуки про рейтинг.reviewerLanguageмова, якою написані відгуки про рейтинг.
Отже, мікророзмітка AggregateRating дозволяє покращити користувацький досвід та надати більш точну та об'єктивну інформацію. Реалізація цього типу мікророзмітки дозволяє пошуковим системам показувати більш достовірні результати рейтингів, основані на реальних оцінках користувачів. Це важливо для тих, хто шукає надійну інформацію при прийнятті рішень щодо покупки продукту або вибору послуги, а для власника сайту дозволяє залучити нових клієнтів.
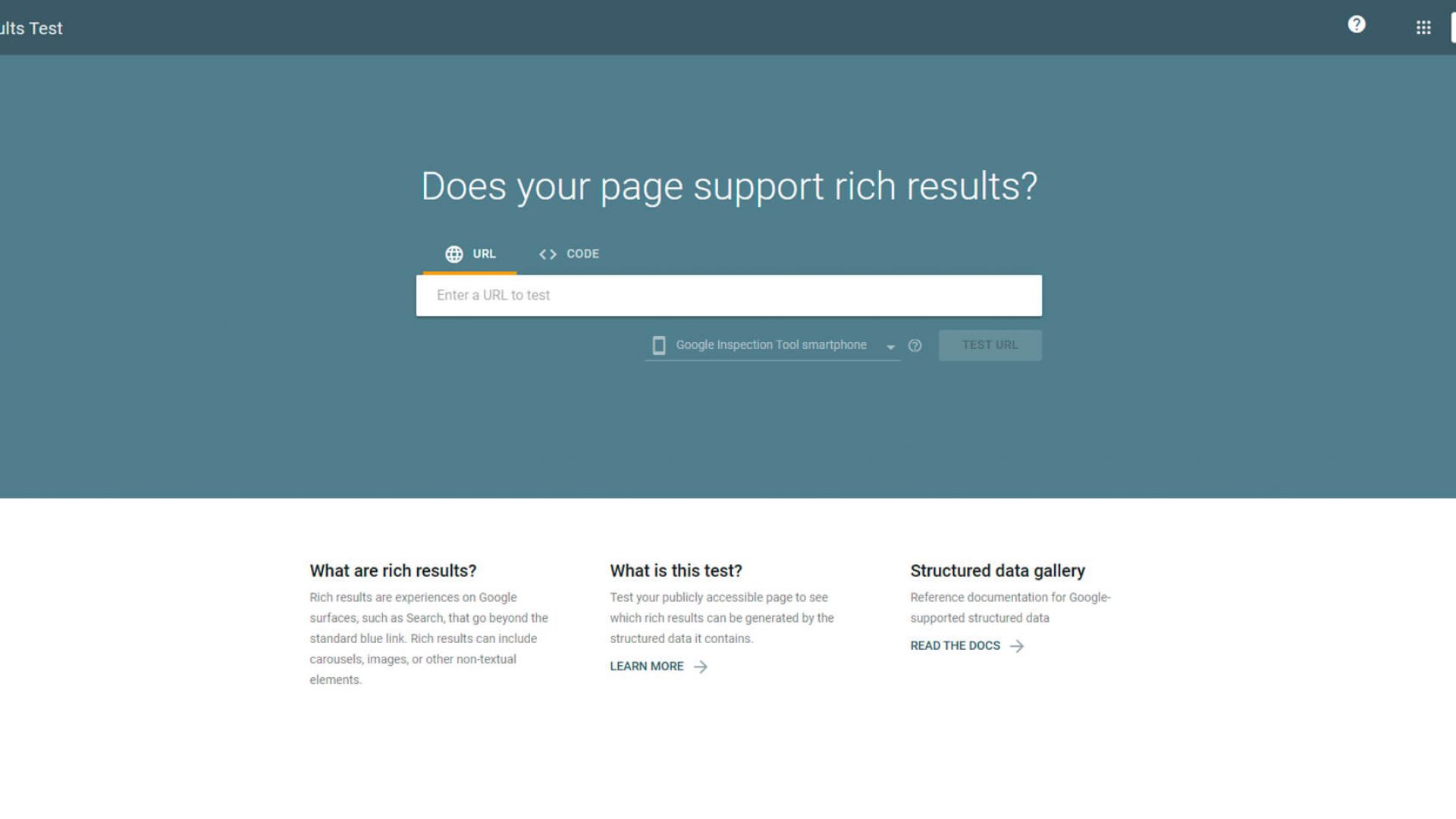
Як перевірити мікророзмітку в Google?
Щоб визначити ефективність роботи rich snippets на вашому веб-сайті, варто скористатися інструментом Google Rich Snippets Testing Tool. Цей інструмент надасть можливість вам переконатися, чи правильно застосовується мікророзмітка на вашому веб-сайті, а також покаже, як саме вона відображається у результатах пошуку. Доступ до цього сервісу дозволить вам відстежувати ефективність вашої мікророзмітки та виявляти можливі проблеми чи недоліки у її застосуванні.

Отже, використання Google Rich Snippets Testing Tool є необхідним кроком для всіх веб-майстрів, які прагнуть досягти більшої видимості і привернути увагу користувачів. Цей інструмент допоможе вам виявити потенційні проблеми з вашою мікророзміткою та забезпечить її оптимальне використання. Зробіть свій веб-сайт більш привабливим та зрозумілим для пошукових систем та користувачів завдяки Google Rich Snippets Testing Tool і ви неодмінно відчуєте усі переваги впровадженної вами мікророзмітки.
Висновок
Мікророзмітка є невід'ємною частиною сучасного веб-сайту, оскільки вона має велике значення для поліпшення видимості в пошукових системах та розуміння контенту. Її застосування дозволяє пошуковим системам краще інтерпретувати і відображати вашу інформацію, забезпечуючи більш точну та контекстуальну презентацію користувачам. Завдяки мікророзмітці можна покращити SEO показники, робити користувацький досвід більш зручним якісним і зрозумілим, а також залучити більше цільової аудиторії. Вона стає важливим інструментом для веб-розробників та маркетологів, допомагаючи виділити унікальність і цінність контенту в онлайн-середовищі. Отже, мікророзмітка грає ключову роль у вдосконаленні вашого веб-сайту та сприяє росту вашого бізнесу, що робить її важливим елементом для будь-якого веб-проєкту.
Коментарів: 0
Коментувати можуть лише авторизовані користувачі