"JavaScript"
Javascript is one of the most popular programming languages, which opens up almost unlimited possibilities for creating functional and efficient web pages
Accessibility Tools

Button glow animation is an effective method of making your website look interesting and attractive. In this article, we're going to look at how to create such an animation using CSS properties and keyframes, thanks to which we'll be able to achieve a live button glow, which in turn will further encourage website users to take action.

A progress bar is one of the most useful web design tools that allows users to get a visual representation of the process of downloading or performing a certain action on a website. In this article, we will consider the case when the progress bar at the top of the site displays the progress of the viewed page content when it is scrolled.

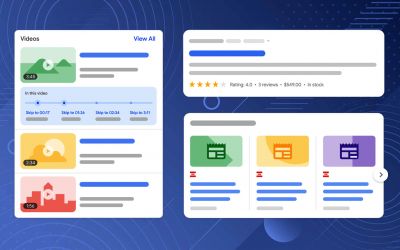
Schema markup plays a crucial role in improving your site's visibility in search engines by providing detailed information about the content of your pages. If you're already familiar with the basics of schema markup and its benefits, but don't know how to implement it on your Joomla website, this article is for you, as we'll cover three simple ways to integrate it.

Smooth scrolling on a website is a function of scrolling a web page up or down by scrolling the mouse wheel or using your fingers on the touch screen. At the same time, you can observe such a visual effect as smoothness (instead of instant and sharp movement), which in turn makes viewing the site's content more attractive and convenient for users.

I faced the task of creating a popup modal window in my favorite builder, YOOtheme Pro. The challenge was that when a certain button was clicked, the window should not only disappear but also not reappear for a specified period, meaning it should work based on cookies. I managed to solve this task without using third-party extensions.