YOOtheme Pro: creating a cookie-based popup modal window

What is a modal window?
A modal window is an element of the user interface on a website that appears on top of the main content and forces interaction with it before returning to the main content. This window typically obscures or partially blocks the rest of the interface, allowing the user to focus on important information or action, such as a confirmation form or pop-up message.
I faced the task of creating a popup modal window in my favorite builder, YOOtheme Pro. The challenge was that when a certain button was clicked, the window should not only disappear but also not reappear for a specified period, meaning it should work based on cookies. I managed to solve this task without using third-party extensions.
Initially, I considered extensions for CMS Joomla and additional elements for the YOOtheme Pro builder. However, I dismissed this idea because I didn't want to burden the site by purchasing and installing third-party extensions just to implement a single modal window for the main page. Besides, I am not a programmer, so I couldn't create a custom element.
However, it turned out to be incredibly simple — I managed to solve this task without installing extensions and without programming skills. I used the standard builder element called "Html." In this guide, I want to share with you the solution for creating a popup modal window that works using cookies.
Note As I said, I am not a programmer. Some parts of the code to implement this task were found on the official YOOtheme website in the support section, but with the help of ChatGPT I managed to adapt the code to my needs.
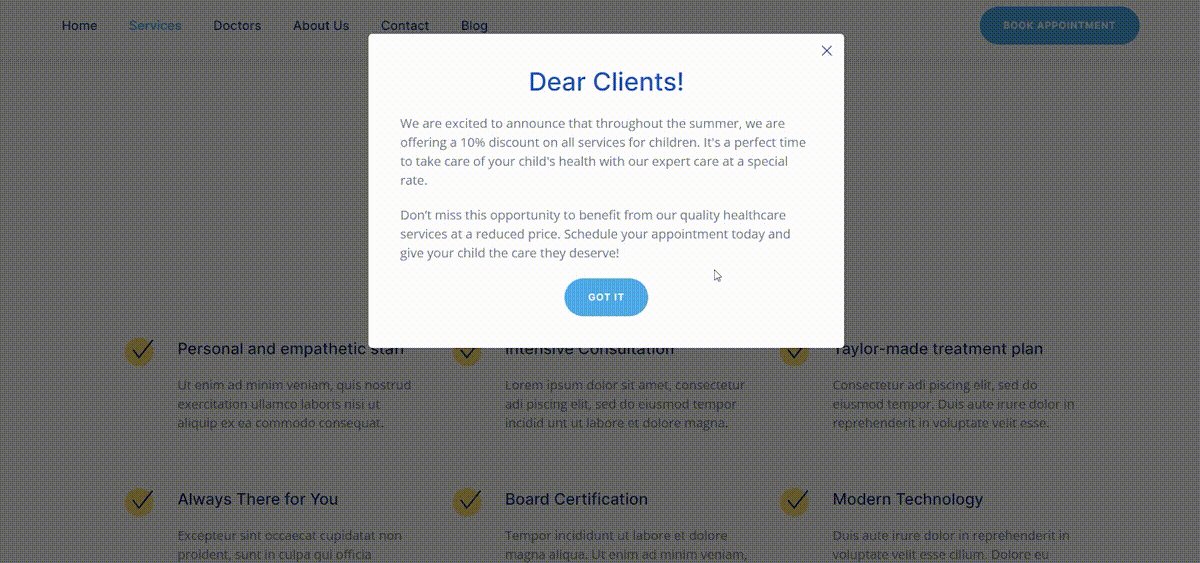
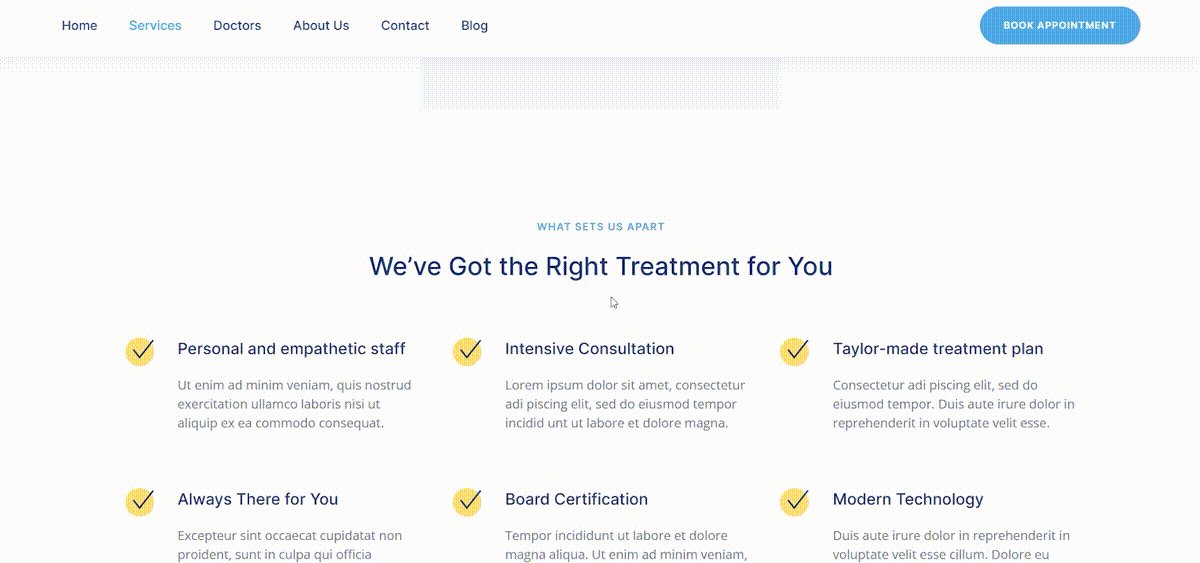
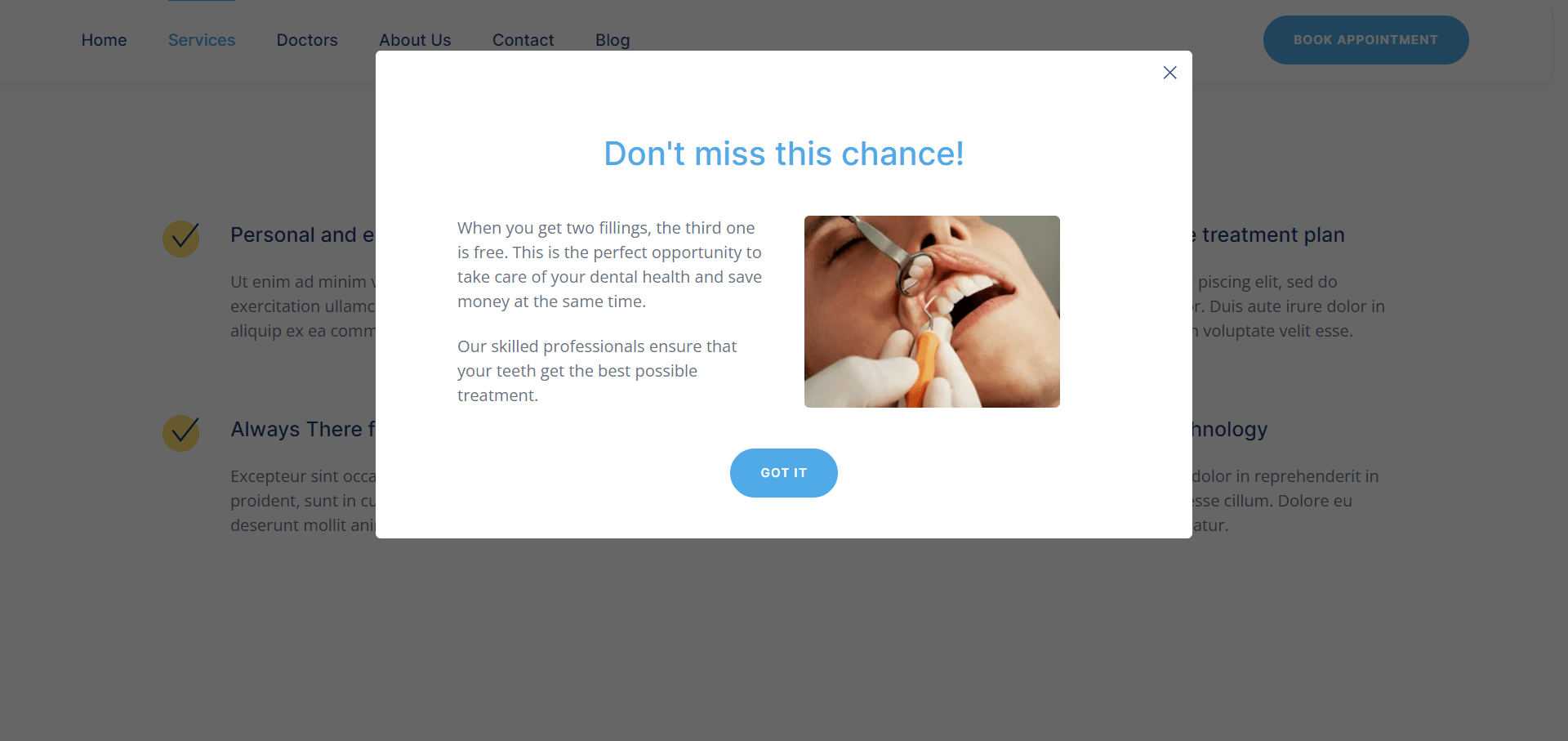
So, we will make a modal window like this:

As you can see, this example mentions a discount on services. However, you can insert any text that best suits the theme of your site and attracts visitors. Nothing prevents you from adding photos, icons, or emojis for visual enhancement, which will help make your content more engaging for users.
Features of this modal window:
- all the code will be placed in the standard YOOtheme Pro «Html» element;
- the modal window will appear when the user scrolls to the section you need;
- the window will be displayed once every 7 days (or as you set it) after the user clicks on the button.
Creating a modal window that works on cookies in YOOtheme Pro Builder
-
Set the «ID» for the section
First, assign an «ID» to the required section (the modal window will appear when the user scrolls to this section). To do this, select the section, go to its settings (by clicking on the pencil icon), then go to the «Advanced», and in the «ID» field, enter, for example,
modal. -
Create an «Html element»
Create a simple «Html element» in this section (you can give it any name you want) and paste the following code into it:
<script src="https://cdn.jsdelivr.net/npm/js-cookie@2/src/js.cookie.min.js"></script> <script> document.addEventListener('DOMContentLoaded', function() { const targetSectionId = "modal"; const modal = document.getElementById('pop-up'); const theCookie = Cookies.get('modal_cookie'); if (theCookie !== 'hide') { const targetSection = document.getElementById(targetSectionId); const windowHeight = window.innerHeight; const sectionTop = targetSection.offsetTop; const visibleHeight = targetSection.offsetHeight * 0.5; const checkScrollPosition = function() { if (sectionTop + visibleHeight <= window.scrollY + windowHeight) { UIkit.modal(modal).show(); window.removeEventListener("scroll", checkScrollPosition); } }; window.addEventListener("scroll", checkScrollPosition); checkScrollPosition(); } document.getElementById('ok-button').addEventListener('click', function() { UIkit.modal(modal).hide(); Cookies.set('modal_cookie', 'hide', { expires: 7 }); }); }); </script> <div id="pop-up" class="uk-modal" uk-modal> <div class="uk-card uk-card-body uk-modal-dialog uk-border-rounded"> <button type="button" class="uk-modal-close-default" uk-close></button> <h2 class="el-title uk-text-center uk-margin-remove-bottom uk-text-secondary">Dear Clients!</h2> <p>We are excited to announce that throughout the summer, we are offering a 10% discount on all services for children. It's a perfect time to take care of your child's health with our expert care at a special rate.</p> <p>Don’t miss this opportunity to benefit from our quality healthcare services at a reduced price. Schedule your appointment today and give your child the care they deserve!</p> <div class="uk-text-center"> <button type="button" id="ok-button" class="uk-button uk-button-primary uk-modal-close">Got It</button> </div> </div> </div>That's it — now, when the website page is opened, a modal window will appear. However, after the user clicks the «Got It» button, the window will not bother them for 7 days, as the corresponding cookie will be saved in their browser.

If you encounter difficulties and, for some reason, are unable to implement such a modal window, here is a ready .json file of the section and the «Html» element from my example:
Size: 2,47 kb
You can simply import it into YOOtheme Pro as follows:
- Download it to your computer;
- Open YOOtheme Pro on your website, go to the page you need;
- Click «Library», go to the «My layouts» tab, «Upload layout» and select the downloaded .json file on your computer. Don't forget to make sure that the «Replace layout» option is switched to «Insert at the top» or «Insert at the bottom», otherwise the imported section will replace the entire page layout, and you probably don't want that... 😉
Additional settings
As I promised, you can make the settings you need to adjust the behaviour of the modal window to the needs of your project.
| Option | Value |
|---|---|
| const visibleHeight = targetSection.offsetHeight * 0.5; | The value «0.5» means that the modal window will appear when 50% of the section is reached. In other words, when the user scrolls to the middle of the section. Change this value to the one you need. |
| Cookies.set('modal_cookie', 'hide', { expires: 7 }); | This setting means that the window will appear once a week. Change the value «7» to the value you need. |
How to display a Joomla module in the YOOtheme Pro modal window?
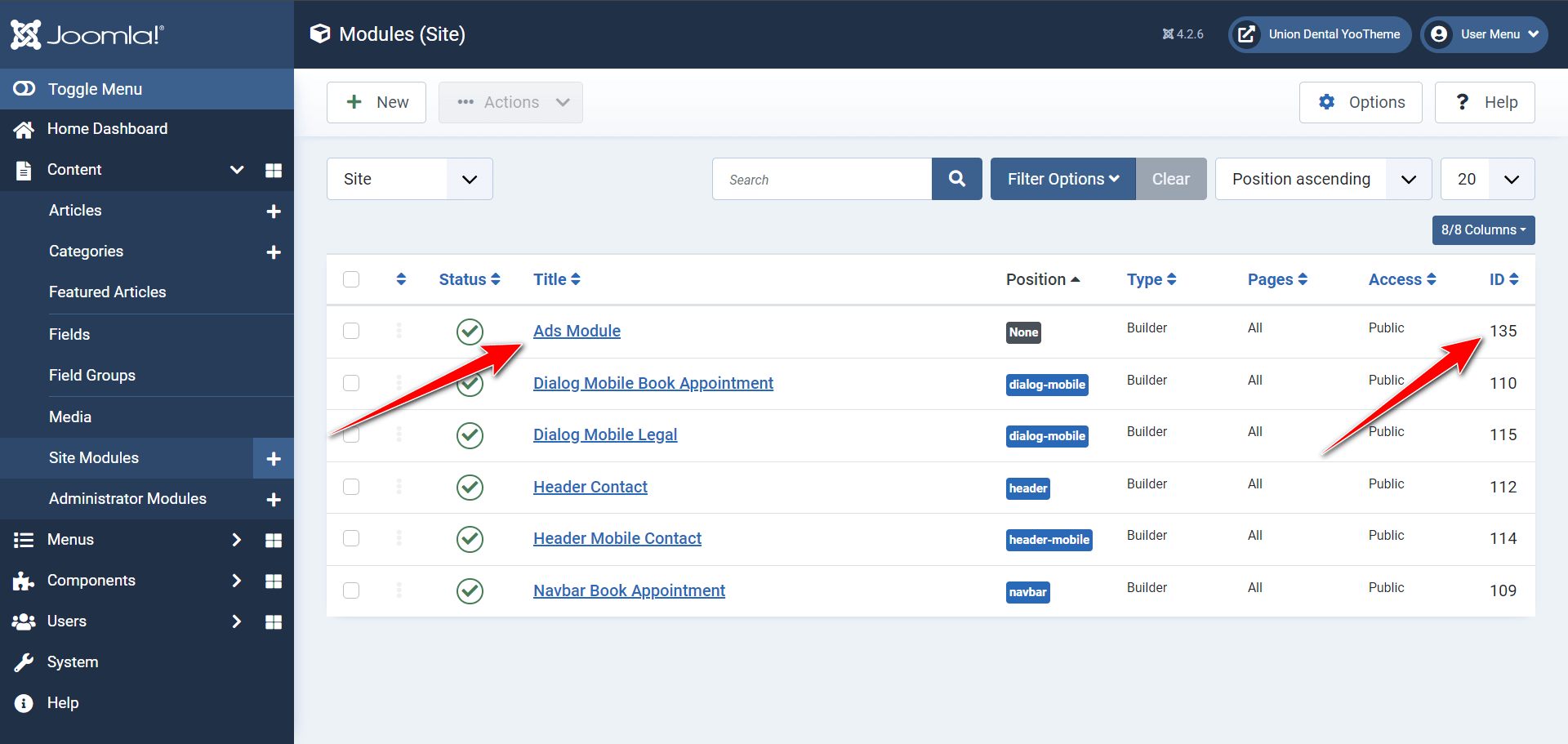
You can display any Joomla module in the modal window of the YOOtheme Pro builder. To do this, instead of the html text of the message, you should write {loadmoduleid idmodule}, replacing idmodule with the unique «ID» of the Joomla module. It is very easy to do — in the Joomla CMS, you need to open the «Modules», find the module you want to display in the list of modules. In my case, I chose the module called «Ads Module» with ID 135.

So, I go back to YOOtheme Pro and create a modal window in the same way as described above, but this time I don't need any code with text, I just specify <p>{loadmoduleid 135}</p>. As a result, you will be able to see the module in the modal window.

Conclusion
Creating a cookie-based pop-up modal window in YOOtheme Pro without using any additional extensions or programming skills is not only possible, but also quite simple. By using the standard «Html» element, we were able to provide functionality that allows the window to appear only once for the user for a specified time. This solution helps to keep the site light and fast, avoiding unnecessary load from third-party extensions.
I hope that my steps and recommendations will help you solve similar problems and make your experience with YOOtheme Pro even more enjoyable and effective. Don't be afraid to experiment and find creative solutions even without deep programming knowledge — sometimes the simplest approaches are the most effective.
Comments: 0
Only logged in users can comment