Open Graph for Joomla: 5 free plugins

Why do you need Open Graph on your website?
For your content to be shared effectively, especially on social media, it's important to take care of how it looks when it's published. That's where Open Graph comes in, a protocol that allows you to control how your page is displayed when links are shared.
Open Graph was developed by Facebook, but today it is supported by almost all popular platforms, including X, LinkedIn, Pinterest, and many others. This protocol uses special meta tags to transmit information about your page: title, description, images, URL, etc. Thanks to this data, social networks create an attractive preview that increases the likelihood of clicks and interactions.

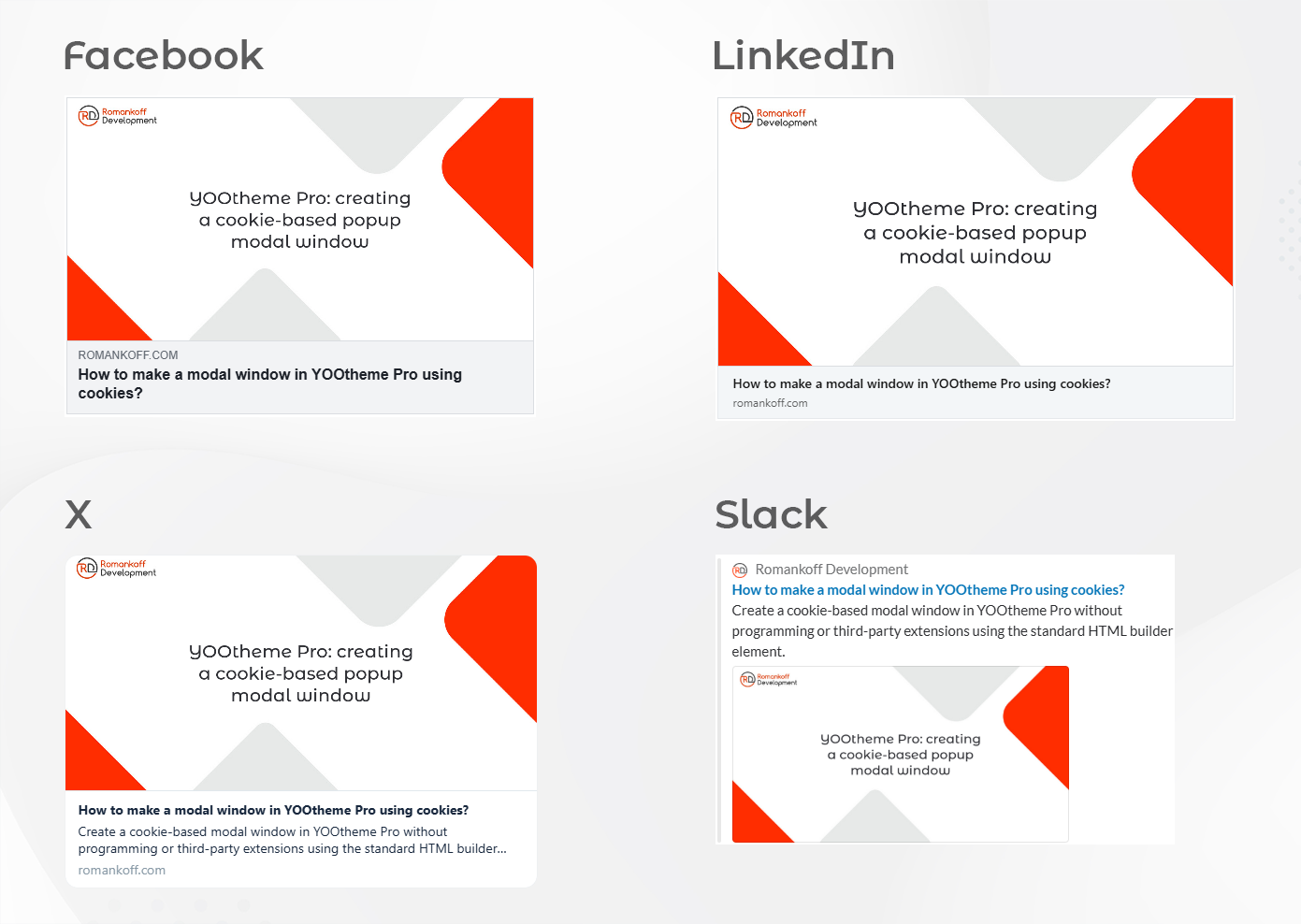
An example of how a website page is displayed in social networks (Facebook, LinkedIn, X, Slack) thanks to the implementation of Open Graph microdata
Joomla CMS is a powerful platform for creating websites, but it does not provide built-in support for Open Graph. This means that without additional customization, your content may lose its potential when shared on social media. Fortunately, there are free extensions that can help you easily add Open Graph microdata to your Joomla site.
In this article, we're going to take a look at 5 free extensions that will allow you to quickly and efficiently implement Open Graph on your Joomla website. You will learn how they work, how they differ from each other, and will be able to choose the best solution for your tasks.
1. Article OG Tags
If you're looking for an easy and intuitive solution to add Open Graph microdata to Joomla, check out the Article OG Tags plugin. This is a free extension by Saint Art Designs, a freelance developer who specializes in creating modern Joomla websites.
The Article OG Tags plugin allows you to add Open Graph meta tags directly to Joomla articles (content). Its main feature is a convenient OG Tags tab that appears in the article editing interface. Thanks to this, you can easily set individual values for each article, such as title, description, and image, which ensures an attractive display of links when sharing on social networks.
How does it work?
After installing and activating the plugin, a new OG Tags tab will appear in the article editing interface.
In this tab, you can:
- Specify the OG Title that will be displayed on social media.
- Add an OG Description to give users an idea of the article's content.
- Select an OG Image to be used as a preview.
After saving the article, the plugin automatically adds the corresponding Open Graph meta tags to the HTML code of the page.
Note At the time of testing version 1.4.0, the plugin supports adding Open Graph microdata only for Joomla content (articles). This means that categories, menu items or other types of content are not supported.
2. Open Graph by zeroalphagit
This free extension from zeroalphagit, which is available on GitHub, allows you to effortlessly add Open Graph microdata to all pages of your website.
Plugin features
The Open Graph plugin automatically generates Open Graph meta tags based on the data already contained in your content. Here are the meta tags it adds:
og:url: URL of the current page.og:type: Content type (default "website").og:title: Title of the page or article.og:description: Description from the article metadata.og:image: The first image in .jpg, .png або .webp, format found in the body of the article. If there is no image, theog:imagemeta tag will not be added.
The main advantage of this plugin is its full automation. After installation and activation, the plugin starts working without the need for additional settings. You do not need to manually add meta tags for each page or article. The plugin independently extracts data from your content and generates the appropriate meta tags.
3. Phoca Open Graph
One of the most popular free extensions for implementing Open Graph in Joomla is Phoca Open Graph. This is a reliable solution from the well-known Phoca studio, which has proven itself thanks to high-quality and convenient Joomla extensions.
Features of Phoca Open Graph
Phoca Open Graph consists of two plugins that work together to provide maximum functionality:
- Phoca Open Graph Content Plugin
This plugin is responsible for adding Open Graph meta tags to article pages generated by the com_content component. It automatically extracts data from article parameters such as title, description, image, and other elements. For example, if an article has an image, it will be used as the main image for Open Graph.
- Phoca Open Graph System Plugin
The second plugin complements the first one and works on all other pages of your website. This allows you to ensure the correct display of Open Graph not only in materials, but also in other components.
How exactly does it work?
Phoca Open Graph automatically generates Open Graph meta tags based on data already contained in your article or site settings. For example:
- Title: Taken from the title of the article.
- Description: The article description or text from the "meta description" field is used.
- Image: If the article has an image, it is automatically selected as the main image for Open Graph. If there is no image, you can specify a default image.
- URL: Automatically generated based on the page address.
Thus, most parameters do not require manual configuration — the plugin independently collects the necessary data from the existing content.
4. CCC Social Media
If you are looking for a powerful and flexible solution for managing Open Graph and Twitter Cards in Joomla, pay attention to the CCC Social Media plugin by COOLCAT creations. This free extension, available on GitHub, offers advanced features for fine-tuning meta tags and ensuring that they display correctly across platforms.
What makes CCC Social Media unique?
The main feature of CCC Social Media is its ability to recognize user agents and provide optimal images for different platforms. For example:
- For Google, the plugin provides a square image.
- Pinterest uses a portrait format image.
- For Facebook and other platforms, images with an aspect ratio of 1:1.91.
This feature ensures that your content looks perfect no matter where it is published.
Where can I configure Open Graph?
The plugin adds a new Open Graph and Twitter Data tab to both menu item and article options. This allows you to:
- At the menu item level: Set up global or specific meta tags for each page.
- At the article level: Add individual meta tags for each article.
- Global settings: Set default parameters in the plugin settings.
The settings priority works as follows:
- Higher priority: Menu item options.
- Medium priority: Article parameters.
- Lower priority: Global plugin settings.
Smart fallback options
One of the key features of CCC Social Media is its smart fallback options that ensure that meta tags are always filled in, even if you haven't specified them manually. Here's how it works:
- Image: if the
og:imagemeta tag is empty, the plugin uses the image from the «Introductory image» field of the article and its alternative text. If there is no introductory image, the plugin uses the first image from the main text of the article. - Titles: if the
og:titlemeta tag is empty, the plugin takes the title from the menu item or article. - Description: if the description of Open Graph or Twitter Cards is empty, the plugin uses the meta description of the page.
- Date of publication: if the
og:published_timemeta tag is empty, the plugin automatically uses the date the article was created.
Thanks to these fallback options, you can be sure that your meta tags will always be filled in, even if you forget to set them up manually.
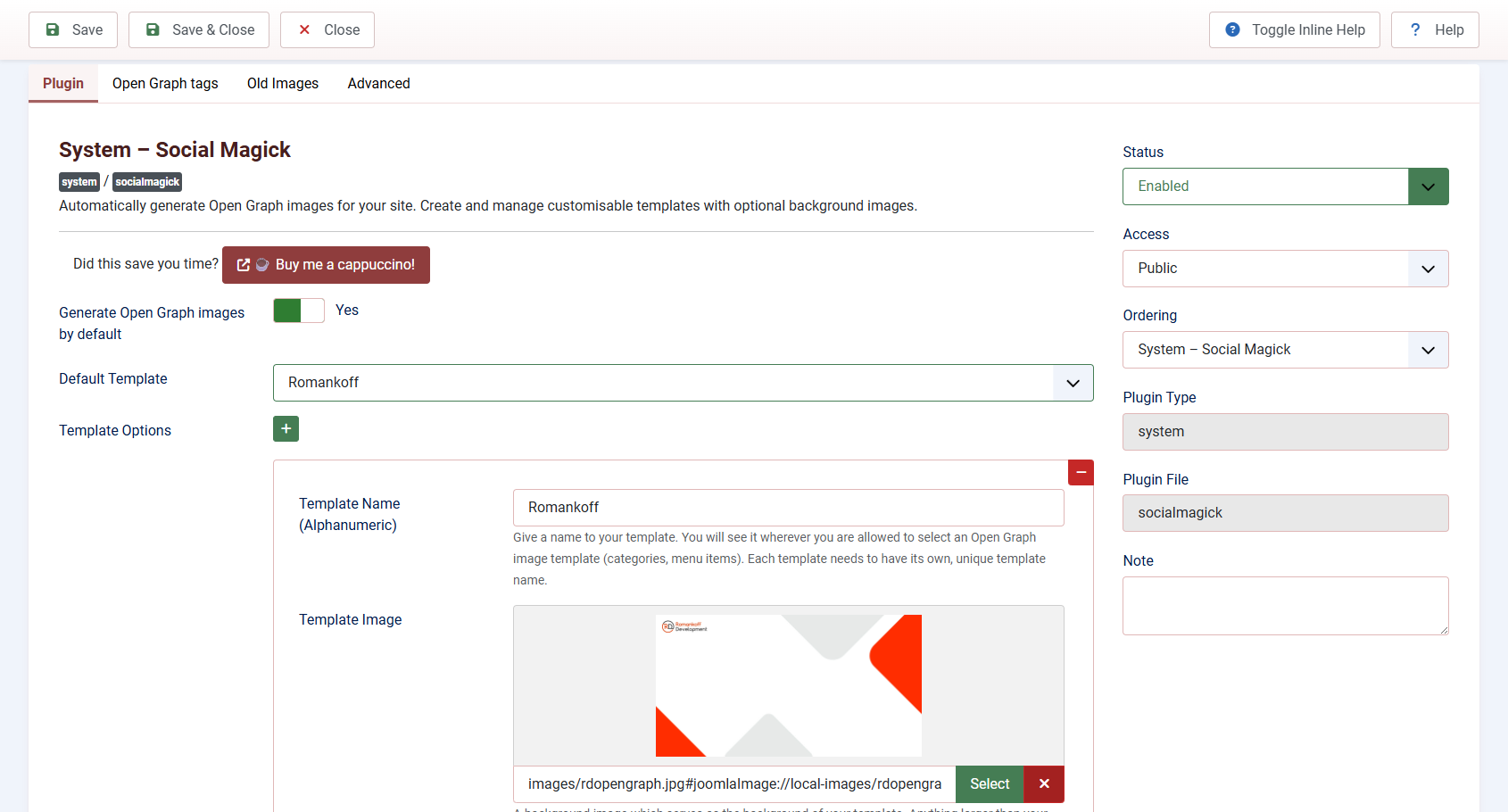
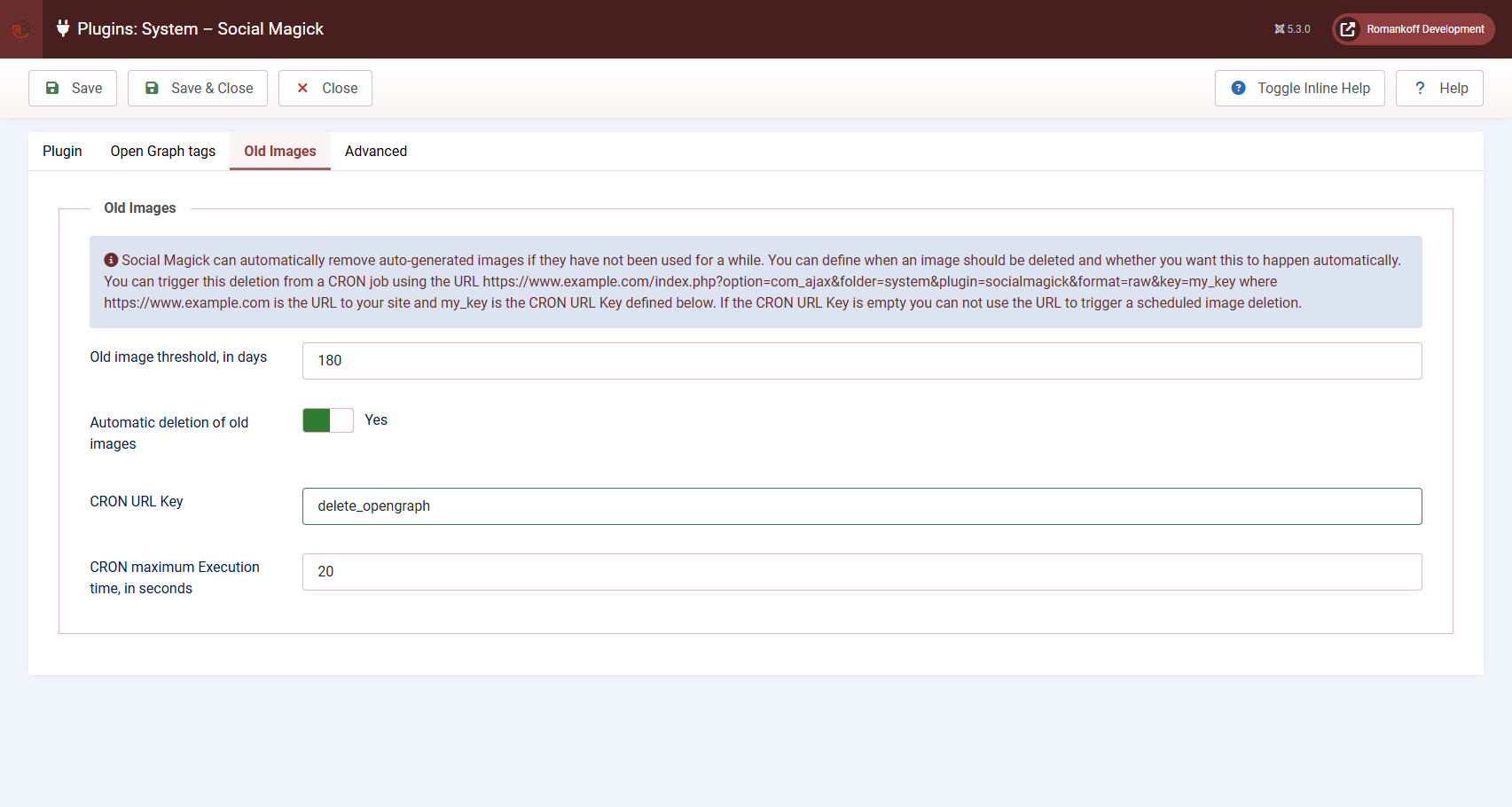
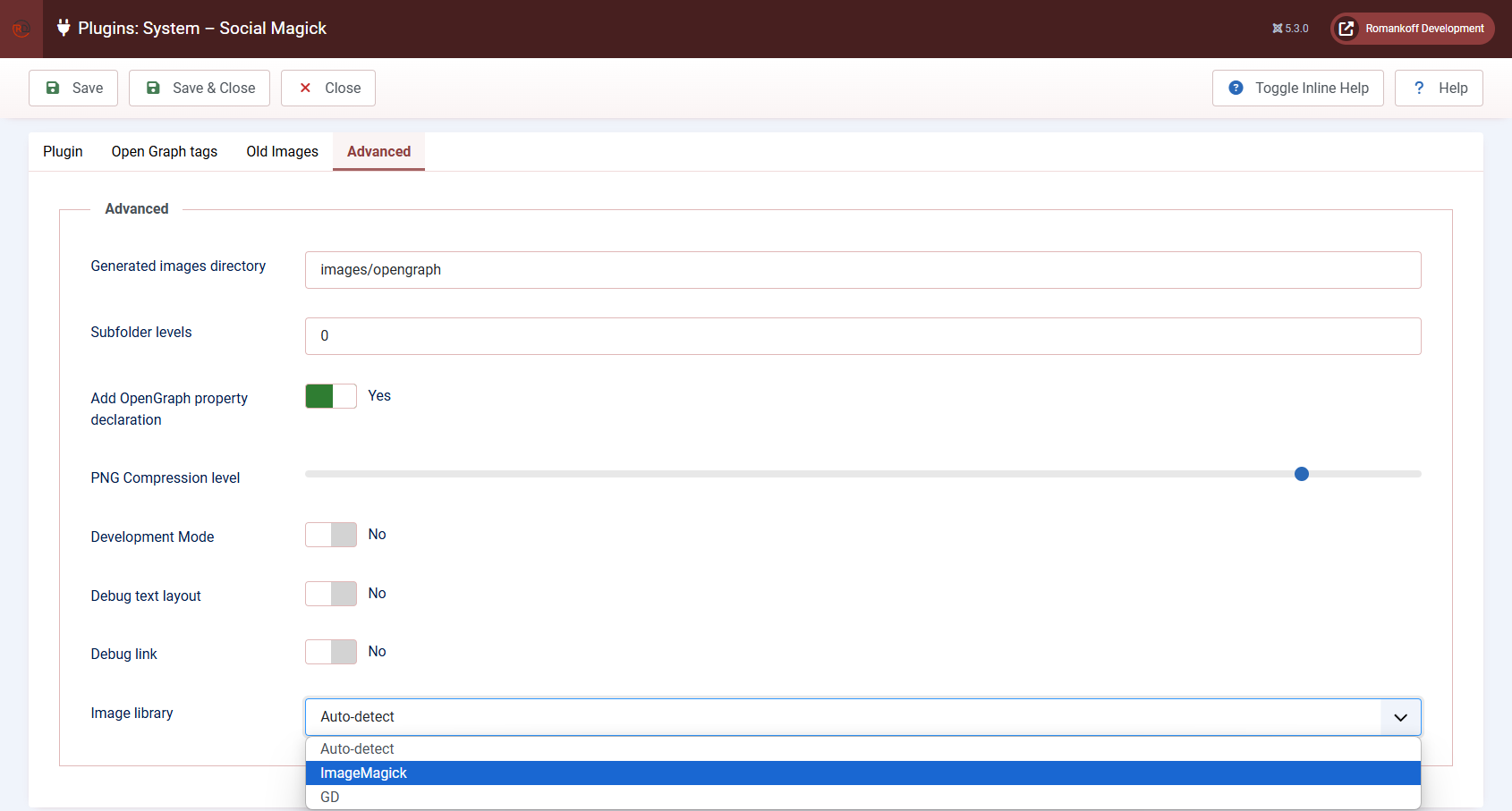
5. Social Magick
If you want to not only add Open Graph microdata to your Joomla site, but also make it a part of your brand, pay attention to the Social Magick plugin. This is an extension from one of the most famous Joomla developers in the world — Nicholas K. Dionysopoulos. This plugin allows you to automatically create unique Open Graph images by overlaying text and graphics on a background image or color.
What makes Social Magick special?
The main feature of Social Magick is the ability to generate branded Open Graph images on the fly. The plugin uses templates that you can pre-create (for example, in Adobe Photoshop) and automatically overlays text data (article title) on these templates. This allows each page of your site to have a unique image for social media while maintaining a consistent style that matches the design of your website.
After installing and activating the plugin, a new Open Graph Images tab appears in the article, category, and menu items editors. It allows you to:
- For articles: Set up automatic image generation based on the title and other data.
- For categories and menu items: Set global or specific settings.
- Manual override: If you need to, you can manually change the title text or description to adapt it to a specific platform.
I personally use Social Magick on my website Romankoff Development. To set up the plugin, I spent about 15 minutes creating a template in Adobe Photoshop. Now, when I create a new article, the plugin automatically generates a branded Open Graph image by overlaying the article title text on the pre-prepared template. If necessary, I can manually change the text or description through the Open Graph Images tab to customize the image to meet specific requirements.
Note The plugin requires the Imagick or GD PHP extensions, which can be a problem on some hosts.
Which plugin to choose?
The choice of plugin depends on your goals and the level of complexity of your website. If you need simplicity, check out Open Graph by zeroalphagit. For basic use with materials, Article OG Tags is suitable. If you want full control or create branded images, consider CCC Social Media or Social Magick. And for complex websites with many components, Phoca Open Graph will be a reliable solution.
Regardless of the plugin you choose, the implementation of Open Graph will significantly improve the visibility of your content on social networks and increase the click-through rate of your links. I wish you success in optimizing your website!
Frequently asked questions
- What is Open Graph and why is it needed?
Open Graph is a protocol that allows you to control how your content is displayed on social media. It improves the appearance of links and increases click-through rates.
- How to check if Open Graph meta tags work?
Use tools such as Facebook Sharing Debugger, Twitter Card Validator or metatags.io to check for correct meta tags.
- Can I use several plugins at the same time?
This is not recommended as using multiple plugins can cause conflicts. Choose the one that best suits your needs.
- Can I customize Open Graph manually without plugins?
Yes, but this requires manually adding meta tags to the HTML code of pages. Plugins greatly simplify the process.
- What should I do if the plugin does not work after installation?
Check if the plugin is activated, if it is compatible with your version of Joomla and PHP, and if there are any conflicts with other extensions.
Comments: 0
Only logged in users can comment