Open Graph is the key to effective website promotion in social networks

What is Open Graph?
Open Graph is a protocol used for marking up web pages to provide a better interaction between users and websites. This protocol allows web developers to set special tags on pages that ensure that content is easily displayed on social media and search engines.
Open Graph makes the link to the page more attractive and informative for users, which increases the likelihood of clicking through to the site.
How does Open Graph work?
An important feature of the Open Graph protocol is the ability to define the title, description, image, and other important data about a page. For example, if you want to share an article on Facebook, Open Graph allows you to set an image that will be displayed along with the link. This helps to make your post more attractive to other users and increases the likelihood of it being viewed.
What meta tags does Open Graph use?
One of the key components of the Open Graph protocol is the use of a custom meta tag og. This meta tag is used to tell search engines and social networks how to properly recognise information on a page. Thanks to this meta tag, search engines can show more detailed information about the page, and social networks can display images, descriptions, and other data that will make your post more informative.
The Open Graph protocol allows the use of different types of meta tags og. These meta tags can be used to convey different types of information on a page. For example, if you are publishing an article, you can use the meta tag og:title to indicate the title of the article, og:description to indicate a brief description and og:image to set the article image.
How to add Open Graph markup to a site?
To add Open Graph meta tags to a web page, you need to make changes to the web page code. You can add meta tags manually or by using the Open Graph markup tool, of which there are many on the Internet today.
<head>
<meta property="og:title" content="The title of the web page">
<meta property="og:description" content="Web page description">
<meta property="og:image" content="https://site.com/image.jpg">
<meta property="og:url" content="https://site.com/page.html">
<meta property="og:type" content="website">
</head>
In addition, there are many different plugins for popular content management systems that make it easy to add Open Graph meta tags. For example, I have already mentioned 5 free Open Graph plugins for Joomla CMS.
How to check the correctness of your website's microdata?
If you want to make sure that your website's Open Graph microdata is correct, you can use one of the following tools:
- Facebook Debugger — is Facebook's official Open Graph micromarkup testing tool. You can use it to test a single web page or your entire website.
- Google Structured Data Testing Tool — is a Google tool for testing structured data, including Open Graph microdata. You can use it to test a single web page or your entire website.
- Open Graph Validator — is a third-party tool that can be used to test the Open Graph micromarkup. It offers more detailed error and warning reporting than other tools.
To test a webpage's micromarkup using one of these tools, you need to enter its URL. The tool will analyze the markup and report any problems.
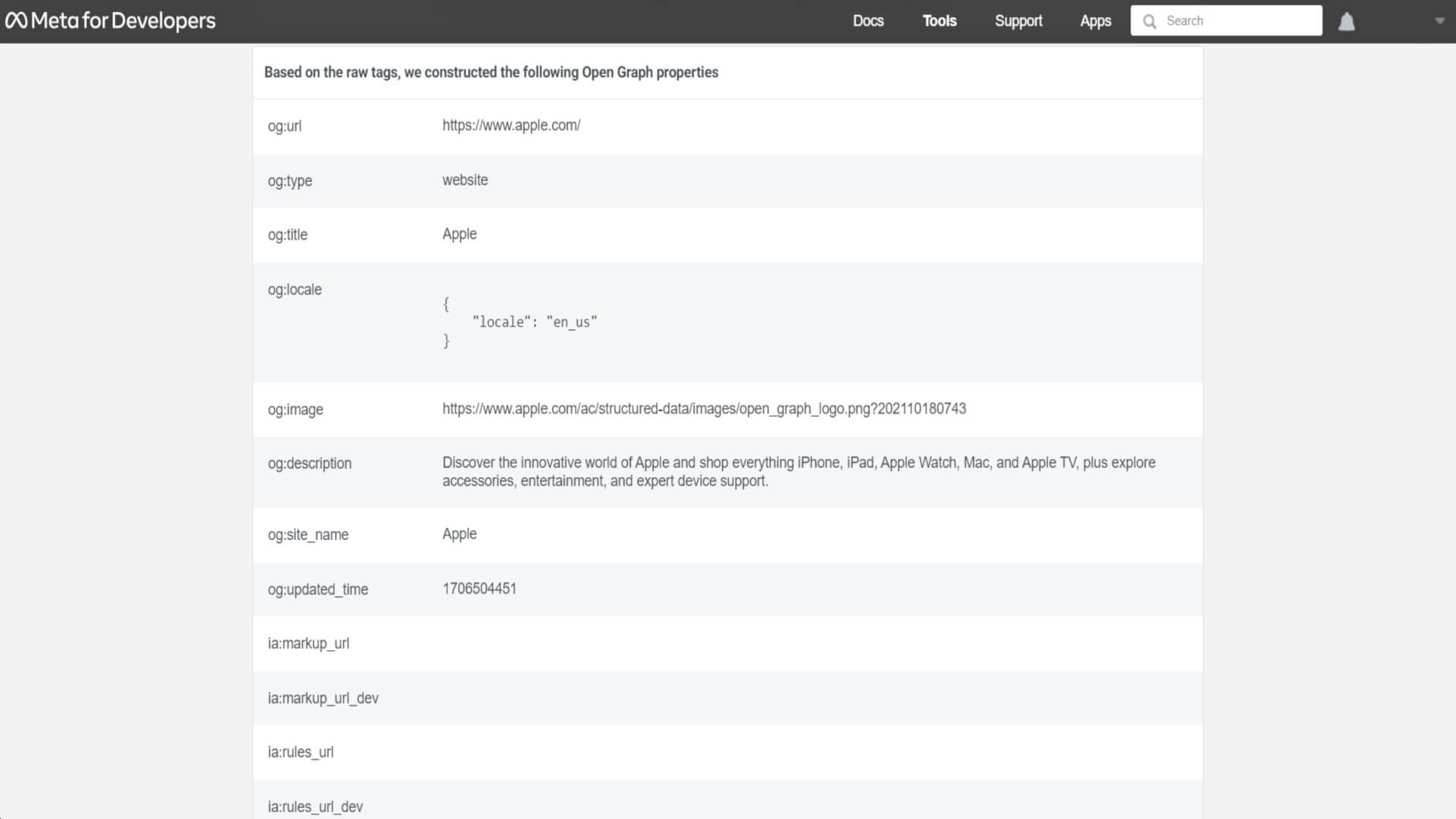
Here's an example of how to test the Open Graph micromarkup using the Facebook Debugger:
- Open the Facebook Debugger.
- Paste the URL of the web page you want to test.
- Click the "Send" button.
The Facebook Debugger will then issue a report on the page's micro-markup. If there are errors or warnings, you will see them in the report.

Conclusion
The Open Graph protocol is a powerful tool for marking up web pages to make them more attractive and informative for users. Using Open Graph markup helps to improve interaction with social networks and search engines, which makes your content more effective. It is essential to use this protocol when developing web pages to ensure better promotion and display on different platforms. Open Graph is the key to the success of your website.
Comments: 0
Only logged in users can comment