Open Graph — ключ до ефективного просування сайту у соціальних мережах

Що таке Open Graph?
Open Graph є протоколом, який використовується для розмітки веб-сторінок, щоб забезпечити кращу взаємодію між користувачами та веб-сайтами. Цей протокол дозволяє веб-розробникам встановлювати спеціальні теги на сторінках, які забезпечують зручне відображення контенту у соціальних мережах та пошукових системах.
Open Graph робить посилання на сторінку більш привабливим і інформативним для користувачів, що збільшує ймовірність переходу на сайт.
Як працює Open Graph?
Важливою особливістю протоколу Опен Граф є можливість визначати заголовок, опис, зображення та інші важливі дані про сторінку. Наприклад, якщо ви хочете поділитися статтею на Facebook, Open Graph дозволяє встановити зображення, яке буде відображатися разом з посиланням. Це допомагає зробити ваш пост більш привабливим для інших користувачів і збільшує вірогідність його перегляду.
Які метатеги використовує Open Graph?
Одним із ключових компонентів протоколу Open Graph є використання спеціального метатегу og. Цей метатег використовується для вказівки пошуковим системам та соціальним мережам, як правильно розпізнавати інформацію на сторінці. Завдяки цьому метатегу, пошукові системи можуть показати більш детальну інформацію про сторінку, а соціальні мережі можуть відображати зображення, опис та інші дані, які зроблять ваш пост більш інформативним.
Протокол Open Graph дозволяє використовувати різні типи метатегів og. Ці метатеги можуть бути використані для передачі різних видів інформації на сторінці. Наприклад, якщо ви публікуєте статтю, ви можете використовувати метатег og:title для вказівки заголовка статті, og:description для вказівки короткого опису та og:image для встановлення зображення статті.
Як додати розмітку Open Graph на сайт?
Щоб додати метатеги Open Graph до веб-сторінки, вам потрібно внести зміни до коду веб-сторінки. Ви можете додати метатеги вручну або за допомогою інструменту для розмітки Open Graph, яких зараз існує велика кільксть у мережі Internet.
<head>
<meta property="og:title" content="Заголовок веб-сторінки">
<meta property="og:description" content="Опис веб-сторінки">
<meta property="og:image" content="https://site.com/image.jpg">
<meta property="og:url" content="https://site.com/page.html">
<meta property="og:type" content="website">
</head>
Окрім цього, для популярних систем керування контентом існує багато різноманітних плагінів, які спрощують додавання метатегів Open Graph. Наприклад, я вже згадував про 5 безкоштовних Open Graph плагінів для CMS Joomla.
Як перевірити правильність мікророзмітки свого сайту?
Якщо ви хочете переконатися, що мікророзмітка Open Graph вашого сайту правильна, ви можете скористатися одним із наступних інструментів:
- Facebook Debugger — це офіційний інструмент Facebook для перевірки мікророзмітки Open Graph. Ви можете використовувати його, щоб перевірити окрему веб-сторінку або весь свій веб-сайт.
- Google Structured Data Testing Tool — це інструмент Google для перевірки структурованих даних, включаючи мікророзмітку Open Graph. Ви можете використовувати його, щоб перевірити окрему веб-сторінку або весь свій веб-сайт.
- Open Graph Validator — це сторонній інструмент, який можна використовувати для перевірки мікророзмітки Open Graph. Він пропонує більш детальний звіт про помилки та попередження, ніж інші інструменти.
Щоб перевірити мікророзмітку веб-сторінки за допомогою одного з цих інструментів, потрібно ввести її URL-адресу. Інструмент проаналізує розмітку та повідомить про будь-які проблеми.
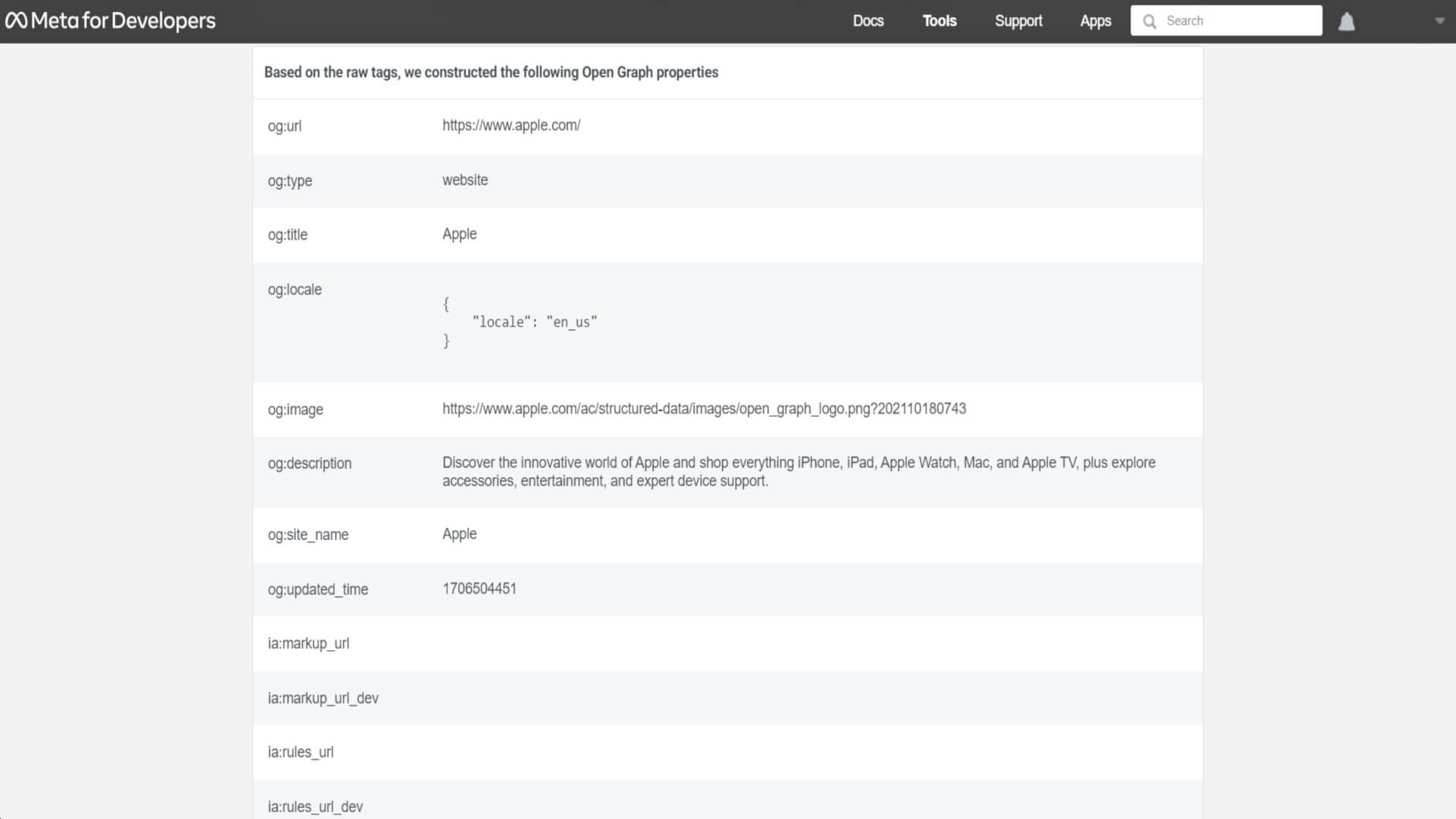
Ось приклад того, як перевірити мікророзмітку Open Graph за допомогою Facebook Debugger:
- Відкрийте Facebook Debugger.
- Вставте URL-адресу веб-сторінки, яку ви хочете перевірити.
- Натисніть кнопку "Відправити".
Facebook Debugger потім видасть звіт про мікророзмітку сторінки. Якщо є помилки або попередження, ви побачите їх у звіті.

Висновок
Протокол Open Graph є потужним інструментом для розмітки веб-сторінок, що дозволяє зробити їх більш привабливими й інформативними для користувачів. Використання розмітки Опен Граф допомагає покращити взаємодію з соціальними мережами та пошуковими системами, що забезпечує більшу ефективність вашого контенту. Необхідно використовувати цей протокол при розробці веб-сторінок, щоб забезпечити краще їх просування та покращити їх відображення на різних платформах. Open Graph — це ключ до успіху вашого веб-сайту.
Коментарів: 0
Коментувати можуть лише авторизовані користувачі