Open Graph для Joomla: 5 безкоштовних плагінів

Навіщо потрібен Open Graph на сайті?
Щоб ваш контент ефективно поширювався, особливо в соціальних мережах, важливо подбати про те, який вигляд він має під час публікації. Саме тут на допомогу приходить Open Graph — протокол, який дає змогу контролювати, як ваша сторінка відображається під час обміну посиланнями.
Open Graph був розроблений Facebook, але сьогодні його підтримують практично всі популярні платформи, включно з X, LinkedIn, Pinterest і багато інших. Цей протокол використовує спеціальні метатеги (meta tags) для передачі інформації про вашу сторінку: заголовок, опис, зображення, URL тощо. Завдяки цим даним соціальні мережі формують привабливе прев'ю, яке збільшує ймовірність кліків і взаємодій.

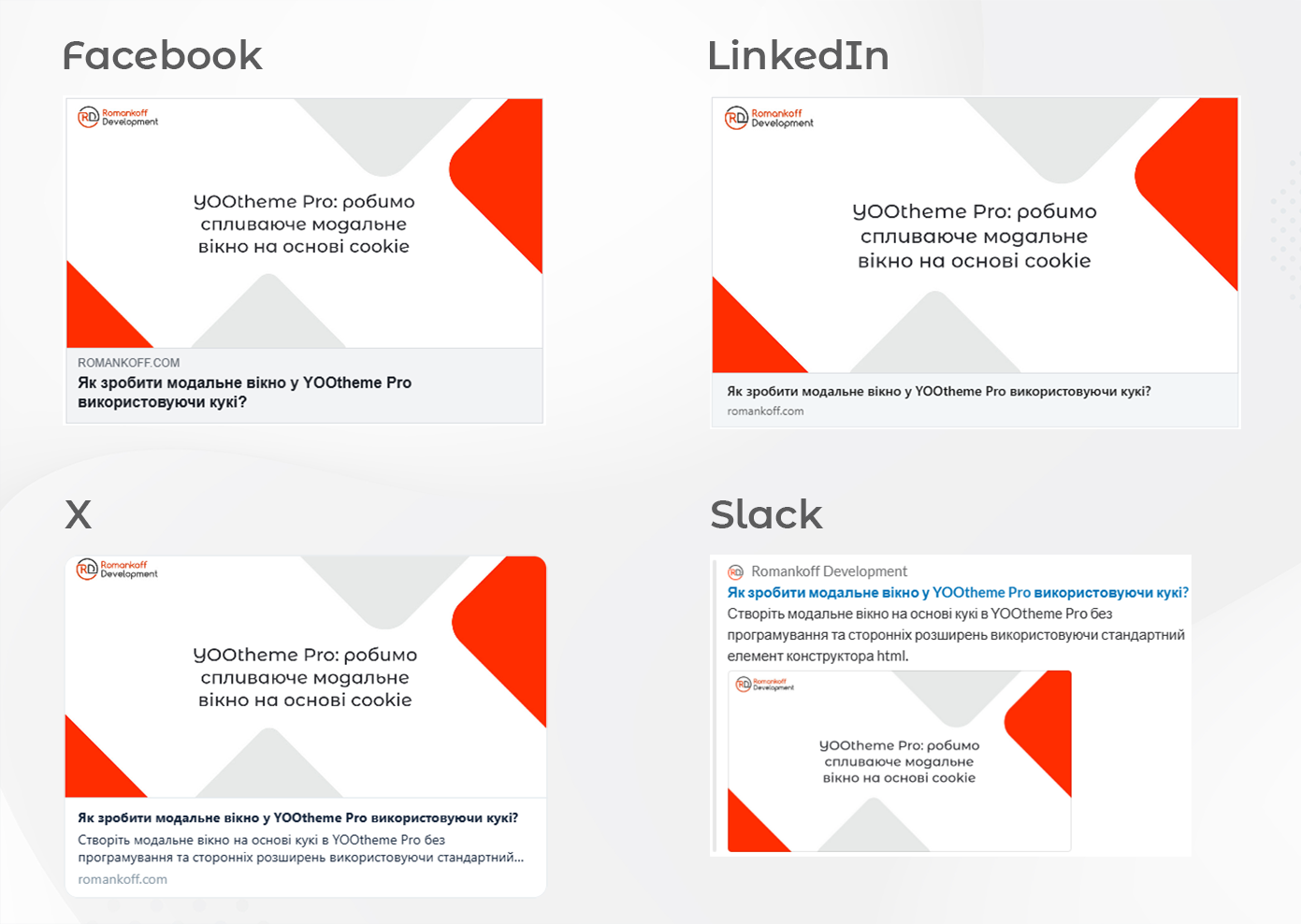
Приклад того, як сторінка сайту відображається в соціальних мережах (Facebook, LinkedIn, X, Slack) завдяки впровадженню мікророзмітки Open Graph
CMS Joomla — це потужна платформа для створення сайтів, але вона не надає вбудованої підтримки Open Graph. Це означає, що без додаткового налаштування ваш контент може втрачати потенціал під час публікації в соціальних мережах. На щастя, існують безкоштовні розширення, які допоможуть легко додати мікророзмітку Open Graph на ваш сайт Joomla.
У цій статті ми розглянемо 5 безкоштовних розширень, які дадуть вам змогу швидко й ефективно впровадити Open Graph на Joomla сайті. Ви дізнаєтеся, як вони працюють, чим відрізняються одне від одного і зможете обрати оптимальне рішення для ваших завдань.
1. Article OG Tags
Якщо ви шукаєте легке та інтуїтивно зрозуміле рішення для додавання мікророзмітки Open Graph в Joomla, зверніть увагу на плагін Article OG Tags. Це безкоштовне розширення від фрілансера-розробника Saint Art Designs, який спеціалізується на створенні сучасних сайтів на Joomla.
Плагін Article OG Tags дозволяє додавати метатеги Open Graph безпосередньо до статей (матеріалів) Joomla. Його головна особливість — це зручна вкладка OG Tags, яка з'являється в інтерфейсі редагування статті. Завдяки цьому ви можете легко задавати індивідуальні значення для кожного матеріалу, такі як заголовок, опис і зображення, що забезпечує привабливе відображення посилань під час публікації в соціальних мережах.
Як він працює?
Після встановлення та активації плагіна в інтерфейсі редагування статті з'явиться нова вкладка OG Tags.
У цій вкладці ви можете:
- Вказати OG Title (заголовок), який буде відображатися в соціальних мережах.
- Додати OG Description (опис), щоб дати користувачам уявлення про зміст статті.
- Обрати OG Image (зображення), яке буде використовуватися як прев'ю.
Після збереження статті плагін автоматично додає відповідні метатеги Open Graph у HTML-код сторінки.
Примітка На момент тестування версії 1.4.0, плагін підтримує додавання мікророзмітки Open Graph тільки для матеріалів (статей) Joomla. Це означає, що категорії, пункти меню або інші типи контенту не підтримуються.
2. Open Graph від zeroalphagit
Це безкоштовне розширення від розробника zeroalphagit, яке доступне на GitHub, дає змогу без зайвих зусиль додати мікророзмітку Open Graph на всі сторінки вашого сайту.
Особливості плагіна
Плагін Open Graph автоматично генерує метатеги Open Graph на основі даних, що вже містяться у вашому контенті. Ось які метатеги він додає:
og:url: URL поточної сторінки.og:type: Тип контенту (за замовчуванням "website").og:title: Заголовок сторінки або статті.og:description: Опис із метаданих статті.og:image: Перше зображення у форматі .jpg, .png або .webp, знайдене в тілі статті. Якщо зображення немає, метатегog:imageне буде додано.
Головна перевага цього плагіна — його повна автоматизація. Після встановлення та активації плагін починає працювати без необхідності додаткових налаштувань. Вам не потрібно вручну додавати метатеги для кожної сторінки або статті. Плагін самостійно витягує дані з вашого контенту і формує відповідні метатеги.
3. Phoca Open Graph
Одним із найпопулярніших безкоштовних розширень для впровадження Open Graph в Joomla є Phoca Open Graph. Це надійне рішення від відомої студії Phoca, яка зарекомендувала себе завдяки якісним і зручним розширенням для Joomla.
Особливості Phoca Open Graph
Phoca Open Graph складається з двох плагінів, які працюють разом, щоб забезпечити максимальну функціональність:
- Phoca Open Graph Content Plugin
Цей плагін відповідає за додавання метатегів Open Graph на сторінки статей (article pages), які формуються компонентом com_content. Він автоматично витягує дані з параметрів статті, таких як заголовок, опис, зображення та інші елементи. Наприклад, якщо в статті є зображення, воно буде використано як основне зображення для Open Graph.
- Phoca Open Graph System Plugin
Другий плагін доповнює перший і працює на всіх інших сторінках вашого сайту. Це дає змогу забезпечити коректне відображення Open Graph не тільки в матеріалах, а й в інших компонентах.
Як саме він працює?
Phoca Open Graph автоматично генерує метатеги Open Graph на основі даних, які вже містяться у вашій статті або налаштуваннях сайту. Наприклад:
- Заголовок: Береться із заголовка статті.
- Опис: Використовується опис статті або текст із поля "мета-опис".
- Зображення: Якщо в статті є зображення, воно автоматично вибирається як основне зображення для Open Graph. Якщо зображення немає, можна вказати запасне зображення за замовчуванням.
- URL: Автоматично генерується на основі адреси сторінки.
Таким чином, більшість параметрів не потребують ручного налаштування — плагін самостійно збирає потрібні дані з наявного контенту.
4. CCC Social Media
Якщо ви шукаєте потужне і гнучке рішення для управління мікророзміткою Open Graph і Twitter Cards в Joomla, зверніть увагу на плагін CCC Social Media від COOLCAT creations. Це безкоштовне розширення, доступне на GitHub, пропонує просунуті функції для точного налаштування метатегів і забезпечення їхнього коректного відображення на різних платформах.
Що робить CCC Social Media унікальним?
Головною особливістю CCC Social Media є його здатність розпізнавати користувацькі агенти (user agents) і надавати оптимальні зображення для різних платформ. Наприклад:
- Для Google плагін надає квадратне зображення.
- Для Pinterest використовується зображення в портретному форматі.
- Для Facebook та інших платформ — зображення зі співвідношенням сторін 1:1.91.
Ця функція гарантує, що ваш контент матиме ідеальний вигляд незалежно від того, де його публікують.
Де можна налаштовувати Open Graph?
Плагін додає нову вкладку Open Graph і Twitter Data як у параметри пунктів меню, так і в статті. Це дає змогу вам:
- На рівні пунктів меню: Налаштувати глобальні або специфічні метатеги для кожної сторінки.
- На рівні статей: Додати індивідуальні метатеги для кожного матеріалу.
- Глобальні налаштування: Задати параметри за замовчуванням у налаштуваннях плагіна.
Пріоритет налаштувань працює таким чином:
- Вищий пріоритет: Параметри пункту меню.
- Середній пріоритет: Параметри статті.
- Нижчий пріоритет: Глобальні параметри плагіна.
Розумні fallback-опції
Одна з ключових особливостей CCC Social Media — це розумні fallback-опції, які гарантують, що метатеги завжди будуть заповнені, навіть якщо ви не вказали їх вручну. Ось як це працює:
- Зображення: якщо метатег
og:imageпорожній, плагін використовує зображення з поля «Вступне зображення» статті та його альтернативний текст. Якщо вступне зображення відсутнє, плагін використовує перше зображення з основного тексту статті. - Заголовки: якщо метатег
og:titleпорожній, плагін бере заголовок із пункту меню або статті. - Опис: якщо опис Open Graph або Twitter Cards порожній, плагін використовує мета-опис сторінки.
- Дата публікації: якщо метатег
og:published_timeпорожній, плагін автоматично використовує дату створення статті.
Завдяки цим fallback-опціям, ви можете бути впевнені, що ваші метатеги завжди будуть заповнені, навіть якщо ви забудете налаштувати їх вручну.
5. Social Magick
Якщо ви хочете не просто додати мікророзмітку Open Graph на свій сайт Joomla, а й зробити її частиною вашого бренду, зверніть увагу на плагін Social Magick. Це розширення від одного з найвідоміших розробників у світі Joomla — Nicholas K. Dionysopoulos. Цей плагін дає змогу автоматично створювати унікальні зображення Open Graph, накладаючи текст і графіку на фонове зображення або колір.
Що робить Social Magick особливим?
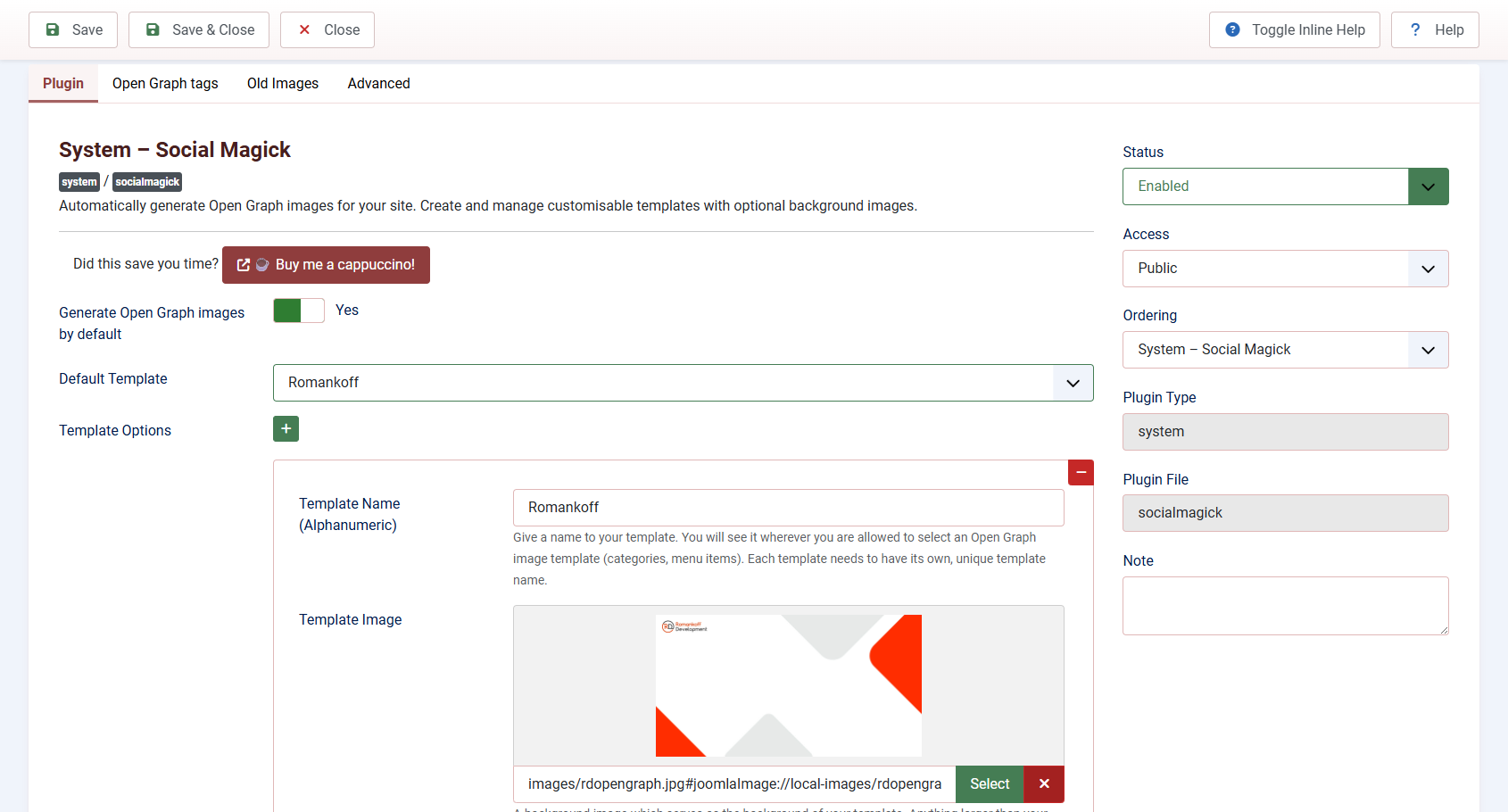
Головною особливістю Social Magick є можливість генерації фірмових зображень Open Graph на льоту. Плагін використовує шаблони, які ви можете попередньо створити (наприклад, в Adobe Photoshop), і автоматично накладає текстові дані (заголовок статті) на ці шаблони. Це дає змогу кожній сторінці вашого сайту мати унікальне зображення для соціальних мереж і при цьому зберігати єдиний стиль, який відповідатиме дизайну веб-сайту.
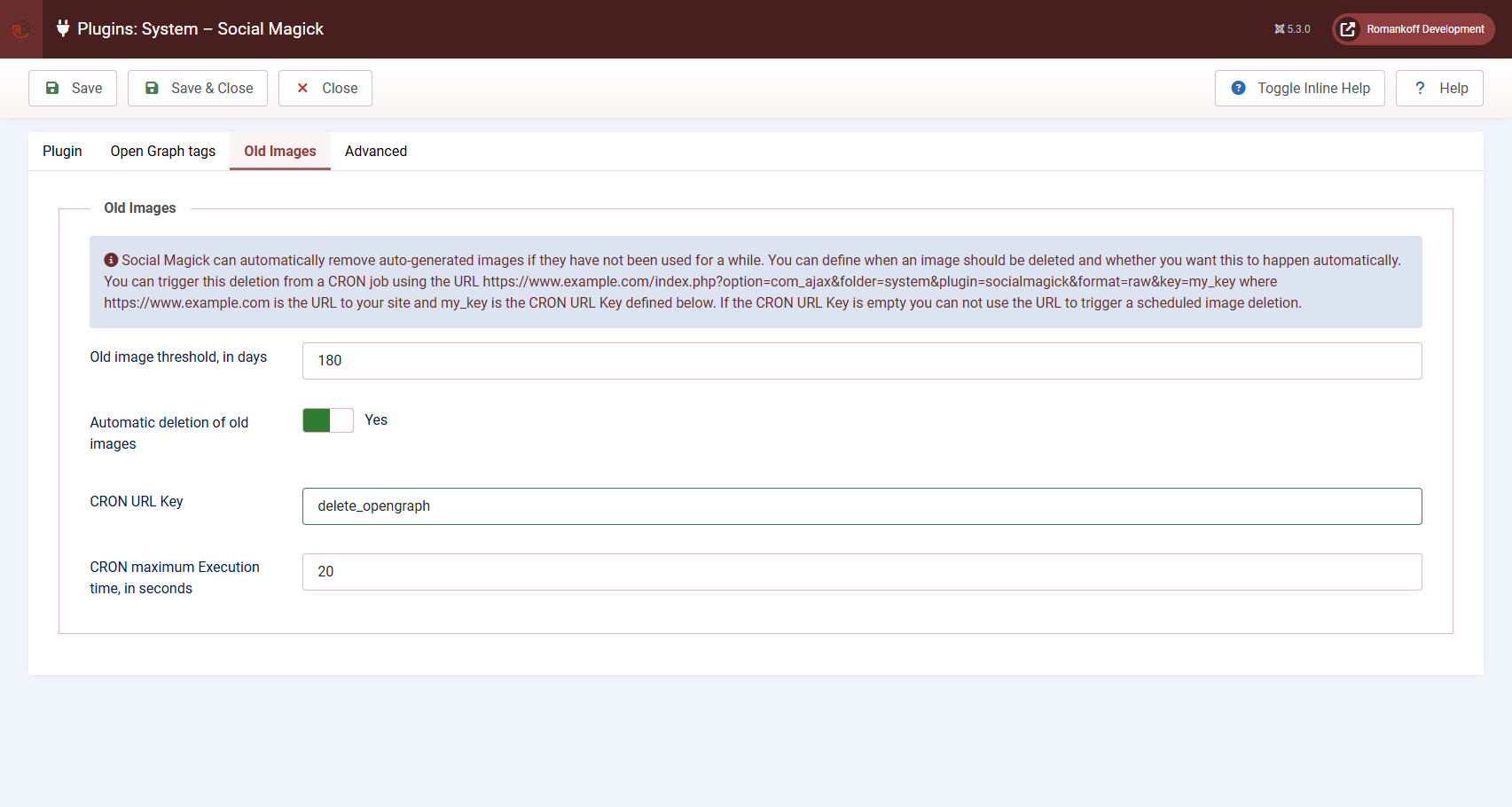
Після встановлення та активації плагіна з'являється нова вкладка Open Graph Images, доступна в редакторах статей, категорій і пунктів меню. Це дає змогу вам:
- Для статей: Налаштувати автоматичну генерацію зображень на основі заголовка та інших даних.
- Для категорій і пунктів меню: Задати глобальні або специфічні налаштування.
- Ручне перевизначення: Якщо потрібно, ви можете вручну змінити текст заголовка або опис, щоб адаптувати їх під конкретну платформу.
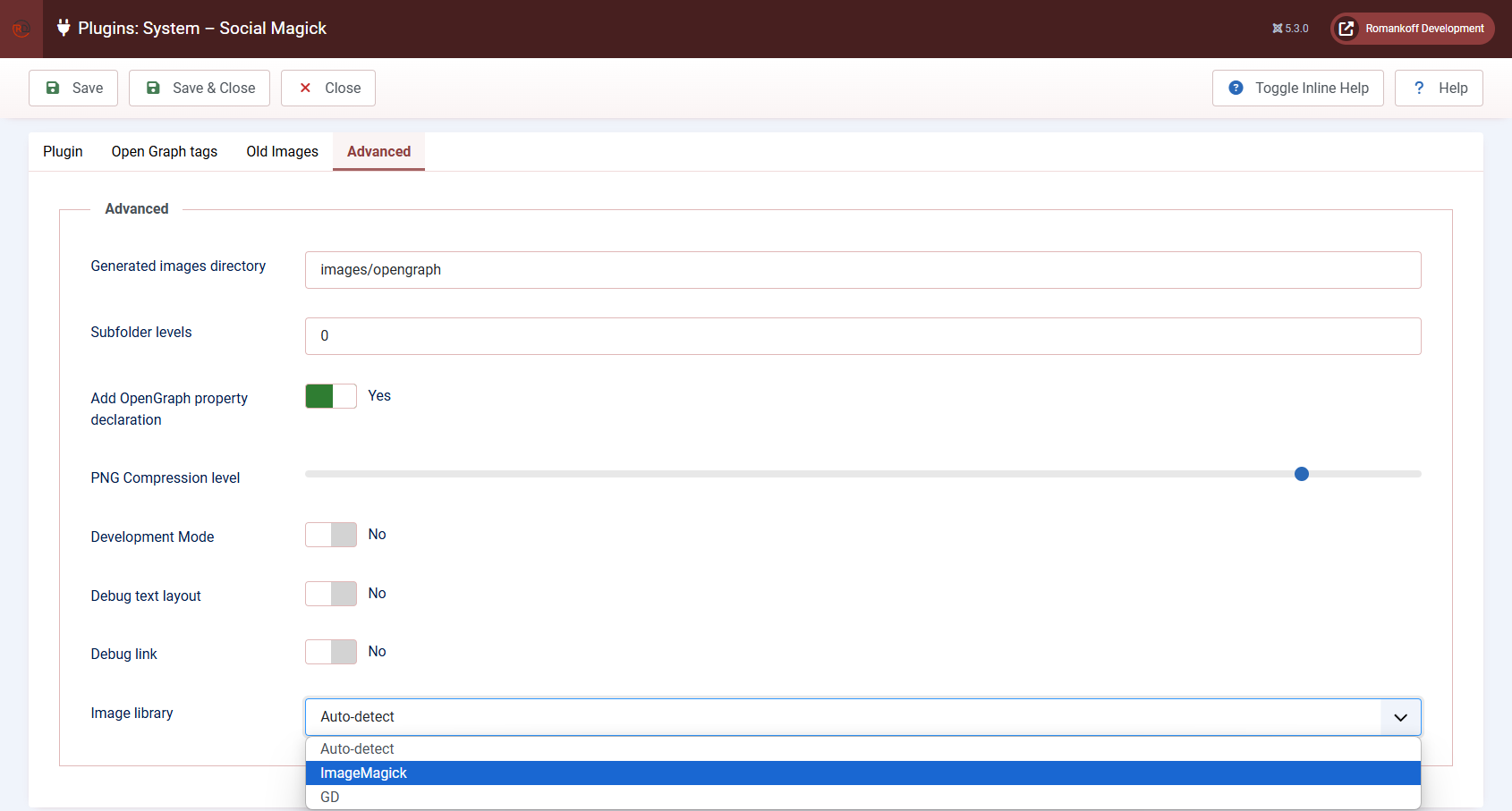
Я особисто використовую Social Magick на своєму сайті Romankoff Development. Для налаштування плагіна я витратив близько 15 хвилин на створення шаблону в Adobe Photoshop. Тепер, коли я створюю нову статтю, плагін автоматично генерує фірмове зображення Open Graph, накладаючи текст заголовка статті на заздалегідь підготовлений шаблон. Якщо потрібно, я можу вручну змінити текст або опис через вкладку Open Graph Images, щоб адаптувати зображення під конкретні вимоги.
Зверніть увагу Плагін вимагає наявності розширень PHP Imagick або GD, що може бути проблемою на деяких хостингах.
Який плагін обрати?
Вибір плагіна залежить від ваших цілей і рівня складності вашого сайту. Якщо вам потрібна простота — зверніть увагу на Open Graph від zeroalphagit . Для базового використання з матеріалами підійде Article OG Tags. Якщо ж ви хочете повного контролю або створення фірмових зображень, розгляньте CCC Social Media або Social Magick. А для складних сайтів з безліччю компонентів — Phoca Open Graph стане надійним рішенням.
Незалежно від обраного плагіна, впровадження Open Graph значно поліпшить видимість вашого контенту в соціальних мережах і підвищить клікабельність посилань. Бажаю вам успіхів в оптимізації вашого сайту!
Відповіді на часті питання
- Що таке Open Graph і навіщо він потрібен?
Open Graph — це протокол, який дає змогу контролювати, як ваш контент відображається в соціальних мережах. Він покращує зовнішній вигляд посилань і збільшує клікабельність.
- Як перевірити, чи працюють метатеги Open Graph?
Використовуйте інструменти, такі як Facebook Sharing Debugger, Twitter Card Validator або metatags.io щоб перевірити коректність метатегів.
- Чи можна використовувати кілька плагінів одночасно?
Це не рекомендується, адже використання кількох плагінів може спричинити конфлікти. Оберіть один, який найкраще відповідає вашим потребам.
- Чи можна налаштувати Open Graph вручну без плагінів?
Так, але це вимагає ручного додавання метатегів у HTML-код сторінок. Плагіни значно спрощують процес.
- Що робити, якщо плагін не працює після встановлення?
Перевірте, чи активовано плагін, чи сумісний він із вашою версією Joomla і PHP, а також чи немає конфліктів з іншими розширеннями.
Один коментар
-
Цікаво. дякую.
Коментувати можуть лише авторизовані користувачі