YOOtheme Pro: робимо спливаюче модальне вікно на основі cookie

Що таке модальне вікно?
Модальне вікно — це елемент інтерфейсу користувача на веб-сайті, який з’являється поверх основного контенту та вимушує взаємодію з ним перед поверненням до основного вмісту. Це вікно, як правило, затінює або частково блокує решту інтерфейсу, забезпечуючи користувачеві фокус на важливій інформації або дії, наприклад, на формі підтвердження або спливаючому повідомленні.
Переді мною постала задача — створити спливаюче модальне вікно у моєму улюбленому білдері YOOtheme Pro. Складність полягала в тому, що при натисканні на певну кнопку вікно повинно було не тільки зникати, а й не з’являтися протягом заданого часу, тобто працювати на основі кукі.
Спочатку я розглядав розширення для CMS Joomla та додаткові елементи для конструктора YOOtheme Pro. Проте цю ідею я відкинув, оскільки не хотів навантажувати сайт, купуючи та встановлюючи сторонні розширення для реалізації лише одного модального вікна для головної сторінки. Крім того, я не програміст, тому створити власний елемент не міг.
Однак усе виявилося надзвичайно просто — мені вдалося вирішити цю задачу без встановлення розширень та без навичок програмування. Для цього я використав стандартний елемент конструктора, що називається «Html». У цій інструкції я хочу поділитися з вами рішенням, як створити спливаюче модальне вікно, яке працюватиме за допомогою cookie.
Примітка Як я вже казав, я не програміст. Деякі частини коду для реалізації цієї задачі були знайдені на офіційному сайті YOOtheme у розділі підтримки, але за допомогою ChatGPT мені вдалося адаптувати код під свої потреби.
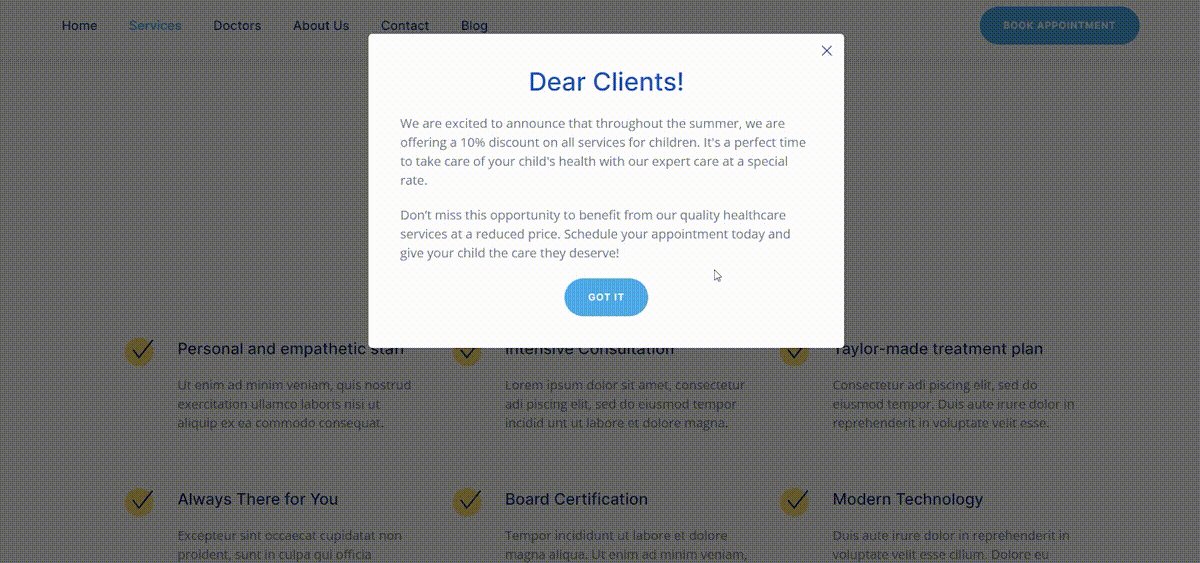
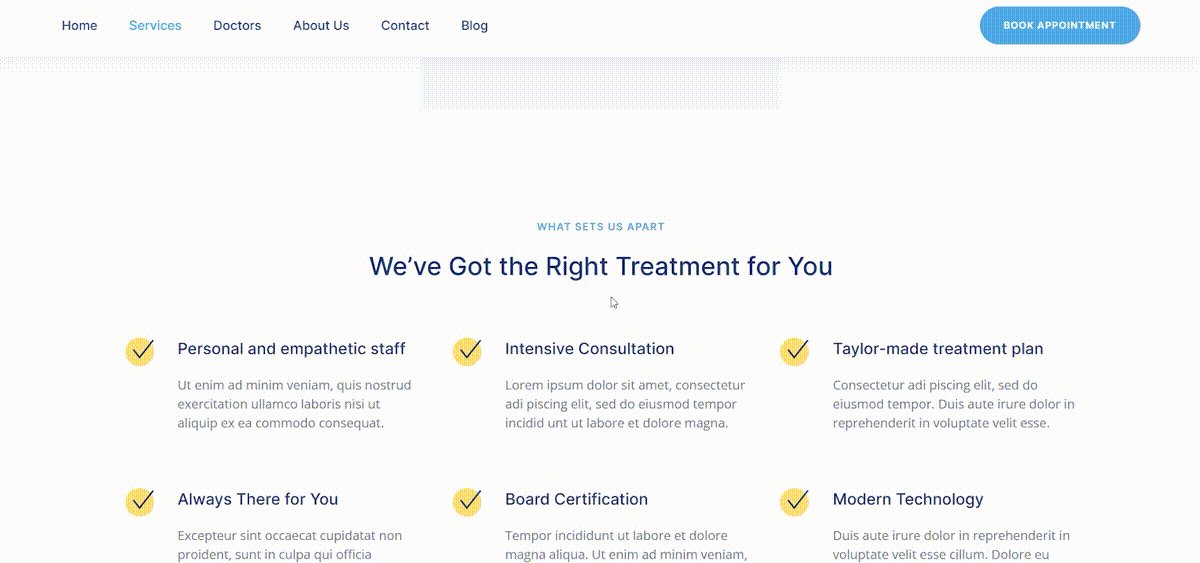
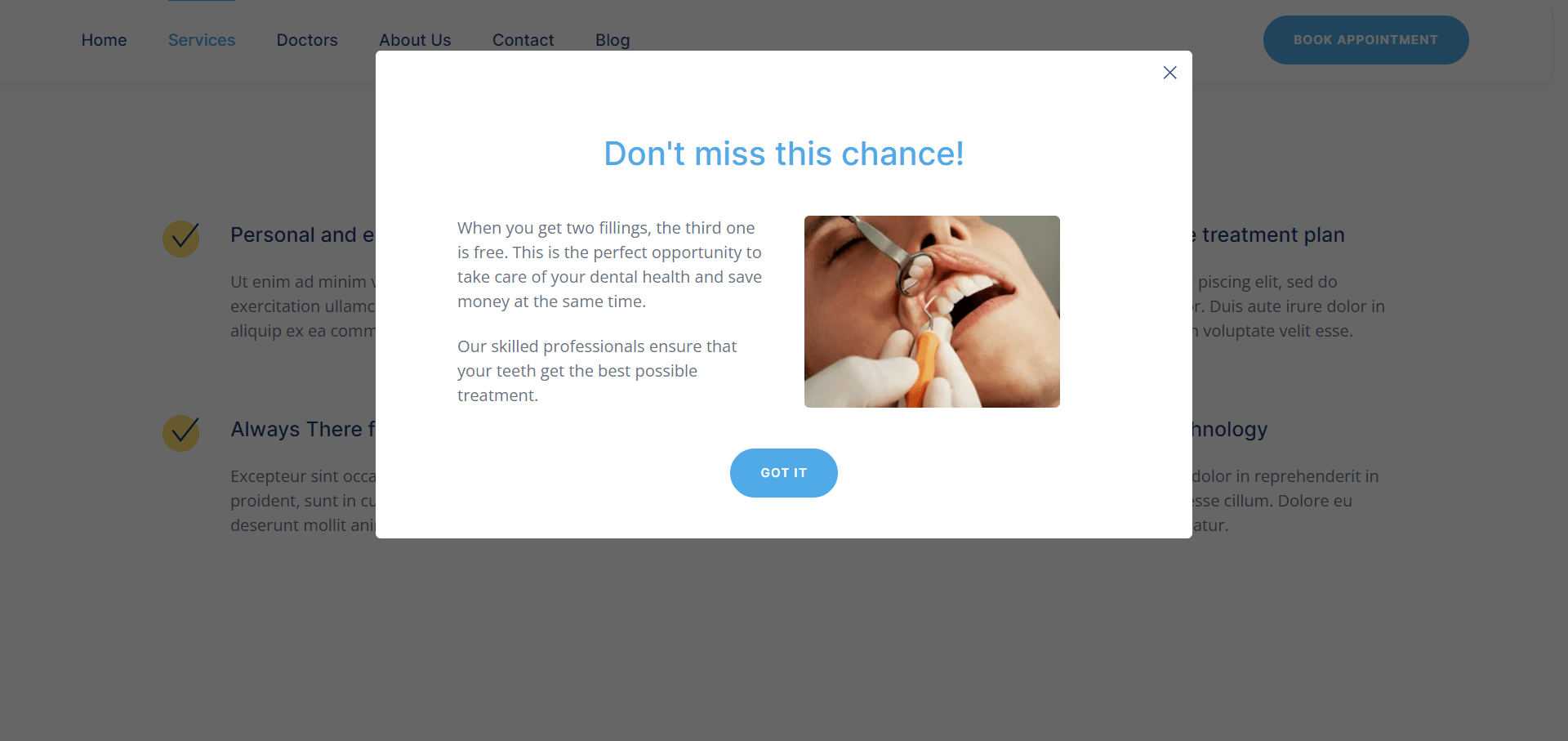
Отже, ми з вами зробимо ось таке модальне вікно:

Як бачите, в даному прикладі йдеться про знижку на послуги. Проте можете вставити будь-який текст, який найкраще відповідатиме тематиці вашого сайту та приваблюватиме відвідувачів. Вам також нічого не заважає додати фото, іконки чи емодзі для візуального оформлення, що допоможе зробити ваш контент більш цікавим для користувачів.
Особливості цього модального вікна:
- весь код буде розміщено у стандартному елементі конструктора YOOtheme Pro «Html»;
- модальне вікно з'являтиметься при прокручуванні до потрібної вам секції;
- вікно показуватиметься один раз на 7 днів (або за вашим налаштуванням) після того, як користувач натисне на кнопку.
Створення модального вікна, що працює на кукі в YOOtheme Pro Builder
-
Задаємо «ID» для секції
Спочатку задайте «ID» потрібній секції (модальне вікно з’являтиметься тоді, коли користувач прокрутить сторінку до цієї секції). Для цього оберіть секцію, зайдіть у її налаштування (натиснувши на олівець), потім перейдіть у розділ «Advanced» і в полі «ID» впишіть, наприклад,
modal -
Створюємо «Html елемент»
Створіть звичайний «Html елемент» у цій секції (можете дати йому будь-яку назву, якщо бажаєте), та вставте у нього наступний код:
<script src="https://cdn.jsdelivr.net/npm/js-cookie@2/src/js.cookie.min.js"></script> <script> document.addEventListener('DOMContentLoaded', function() { const targetSectionId = "modal"; const modal = document.getElementById('pop-up'); const theCookie = Cookies.get('modal_cookie'); if (theCookie !== 'hide') { const targetSection = document.getElementById(targetSectionId); const windowHeight = window.innerHeight; const sectionTop = targetSection.offsetTop; const visibleHeight = targetSection.offsetHeight * 0.5; const checkScrollPosition = function() { if (sectionTop + visibleHeight <= window.scrollY + windowHeight) { UIkit.modal(modal).show(); window.removeEventListener("scroll", checkScrollPosition); } }; window.addEventListener("scroll", checkScrollPosition); checkScrollPosition(); } document.getElementById('ok-button').addEventListener('click', function() { UIkit.modal(modal).hide(); Cookies.set('modal_cookie', 'hide', { expires: 7 }); }); }); </script> <div id="pop-up" class="uk-modal" uk-modal> <div class="uk-card uk-card-body uk-modal-dialog uk-border-rounded"> <button type="button" class="uk-modal-close-default" uk-close></button> <h2 class="el-title uk-text-center uk-margin-remove-bottom uk-text-secondary">Dear Clients!</h2> <p>We are excited to announce that throughout the summer, we are offering a 10% discount on all services for children. It's a perfect time to take care of your child's health with our expert care at a special rate.</p> <p>Don’t miss this opportunity to benefit from our quality healthcare services at a reduced price. Schedule your appointment today and give your child the care they deserve!</p> <div class="uk-text-center"> <button type="button" id="ok-button" class="uk-button uk-button-primary uk-modal-close">Got It</button> </div> </div> </div>Ось і все — тепер при відкритті сторінки сайту з’являтиметься модальне вікно. Але після натискання користувачем на кнопку «Got It» вікно не турбуватиме його протягом 7 днів, оскільки в його браузері буде збережена відповідна кука.

Якщо у вас виникли складнощі і з якихось причин вам не вдалося реалізувати таке модальне вікно — ось готовий .json файл секції і елементу «Html» із мого прикладу:
Розмір: 2,47 kb
Ви можете просто імпортувати його у YOOtheme Pro таким чином:
- Скачати собі на компьютер;
- Відкрити YOOtheme Pro на своєму сайті, перейти на потрібну вам сторінку сайту;
- Натиснути «Library», перейти на вкладку «My layouts», «Upload layout» та вибрати скачаний файл формату .json на вашому комп'ютері. Не забудьте переконатись, що у вас опція «Replace layout» переключена на «Insert at the top» або «Insert at the bottom», інакше імпортована секція замінить весь макет сторінки, а вам це, скоріше за все, не потрібно... 😉
Додаткові налаштування
Як я обіцяв, ви можете вносити необхідні вам налаштування для корекції поведінки модального вікна під потреби вашого проєкту.
| Параметр | Значення |
|---|---|
| const visibleHeight = targetSection.offsetHeight * 0.5; | Значення «0.5» говорить про те, що модальне вікно з’явиться при досягнені 50% секції. Простіше кажучи тоді, коли користувач доскролить до середини секції. Змінюйте це значення на необхідне вам. |
| Cookies.set('modal_cookie', 'hide', { expires: 7 }); | Цей параметр означає, що вікно буде з’являтись 1 раз на тиждень. Змініть значення «7» на потрібне вам. |
Як вивести модуль Joomla у модальному вікні YOOtheme Pro?
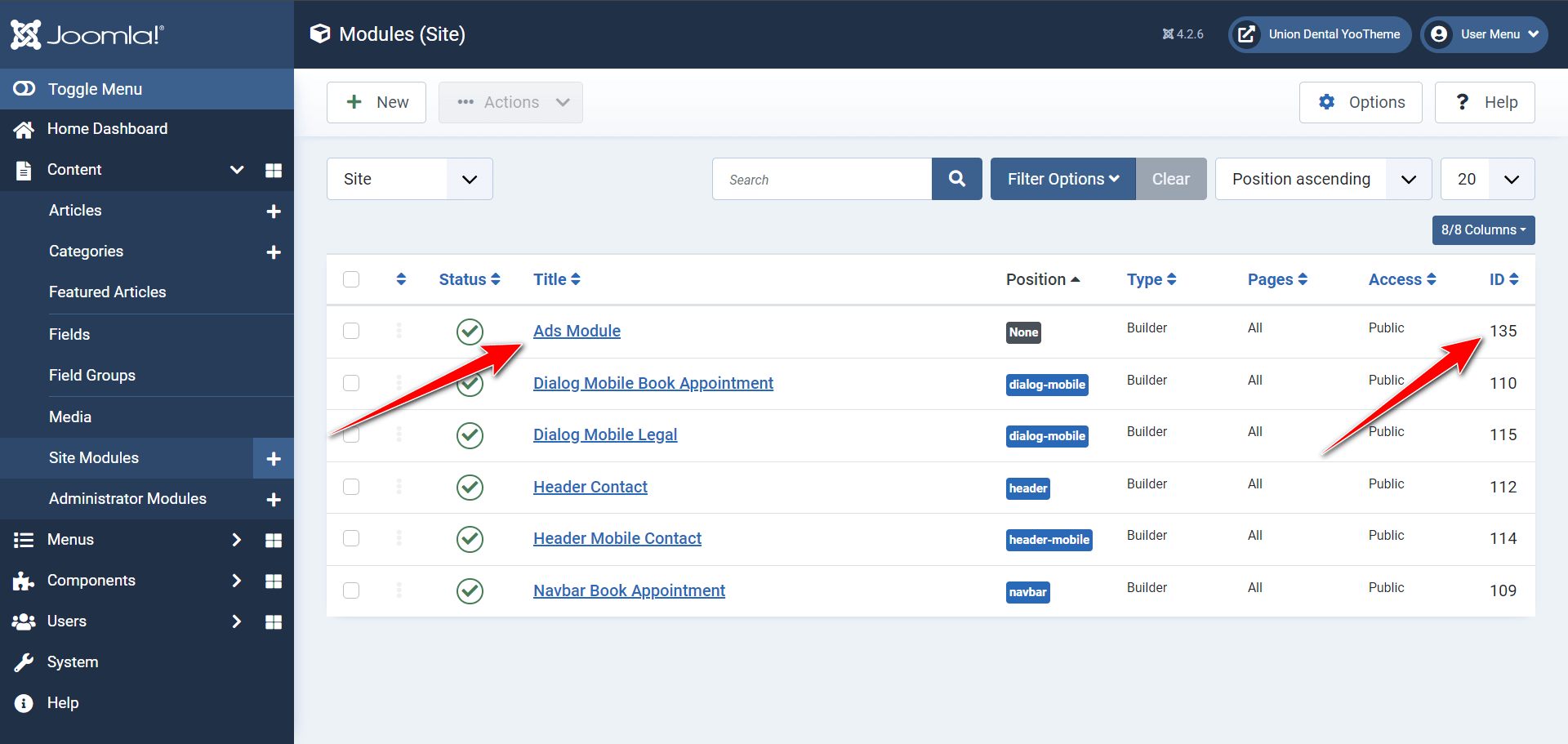
Ви можете відобразити будь-який модуль Joomla у модальному вікні конструктора YOOtheme Pro. Для цього замість html тексту повідомлення ви повинні прописати {loadmoduleid idmodule}, замінивши idmodule на унікальний «ID» модуля Joomla. Це зробити дуже просто — у CMS Joomla потрібно відкрити «Модулі», знайти у списку модулів саме той модуль, який потрібно вивести. У моєму випадку я обрав модуль із назвою «Ads Module» з ID 135.

Отже, я повертаюсь у YOOtheme Pro і створюю модальне вікно так само, як було описано вище, проте на цей раз мені не потрібний код з текстом, я лише вкажу <p>{loadmoduleid 135}</p>. У результаті можна буде побачити модуль у модальному вікні.

Підсумок
Створення спливаючого модального вікна на основі кукі в YOOtheme Pro без використання додаткових розширень та навичок програмування — це не лише можливе, але й доволі просте завдання. Використовуючи стандартний елемент «Html», ми змогли забезпечити функціональність, що дозволяє вікну з'являтися лише один раз для користувача протягом заданого часу. Це рішення допомагає зберегти легкість та швидкодію сайту, уникнувши непотрібного навантаження від сторонніх розширень.
Сподіваюсь, що мої кроки та рекомендації допоможуть вам у вирішенні схожих задач та зроблять ваш досвід роботи з YOOtheme Pro ще більш приємним та ефективним. Не бійтеся експериментувати та знаходити нестандартні рішення навіть без глибоких знань програмування — іноді найпростіші підходи виявляються найдієвішими.
Коментарів: 0
Коментувати можуть лише авторизовані користувачі