Замовник
Дирекція Факультету інформаційної політики і кібербезпеки.
Київський національний університет культури і мистецтв (КНУКіМ) — вищий навальний заклад IV рівня акредитації, який займає почесне місце в освітньому просторі України. Заснований у 1968 році, університет протягом понад п'ятдесят років успішно виховав та підготував понад 40 000 висококваліфікованих фахівців у сфері культури та мистецтва.

На сьогоднішній день КНУКіМ є провідним закладом освіти, який пропонує своїм студентам широкий спектр можливостей для професійного розвитку. Університет складається з 10 факультетів, де набути знань можна за 33 спеціалізаціями. Така різноманітність допомагає студентам вибрати саме ту галузь, яка відповідає їхнім талантам та інтересам.
КНУКіМ не лише надає теоретичні знання, але й активно стимулює практичний досвід своїх студентів. Університет співпрацює з відомими мистецькими установами та організаціями, що дозволяє студентам отримати цінні практичні навички та використовувати їх на практиці.
Завдання проєкту
Метою мого завдання було створення та впровадження сучасного веб-сайту факультету, який спрямований на інформування абітурієнтів про всю необхідну інформацію щодо вступу на факультет інформаційної політики та кібербезпеки. Після ретельного аналізу дизайнерської концепції проєкту та обговорень з клієнтом технічних рішень, ми визначили основні завдання, які потрібно вирішити для розробки сайту:
1. Розробити дизайн інтерфейсу, всіх розділів та сторінок
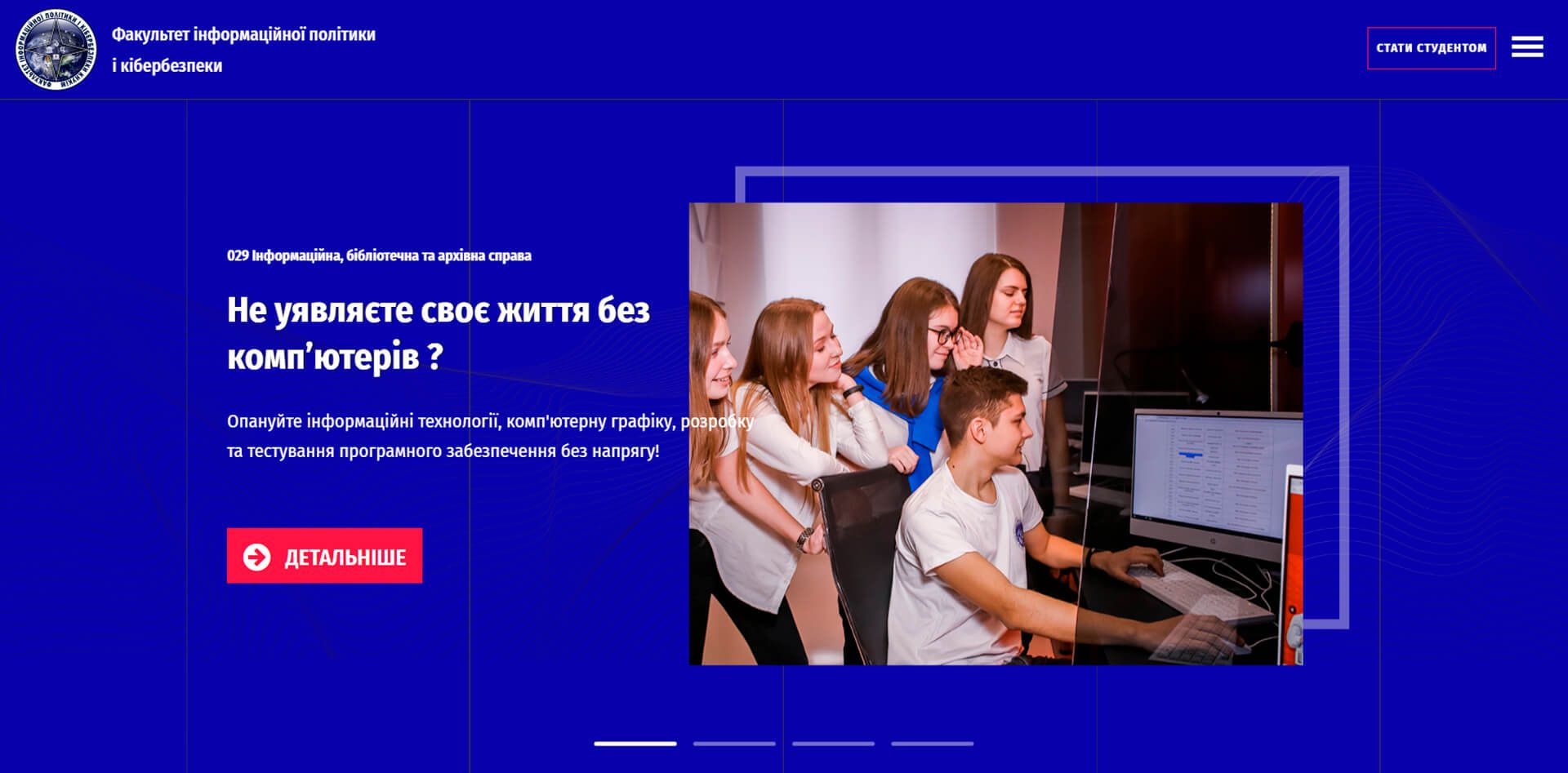
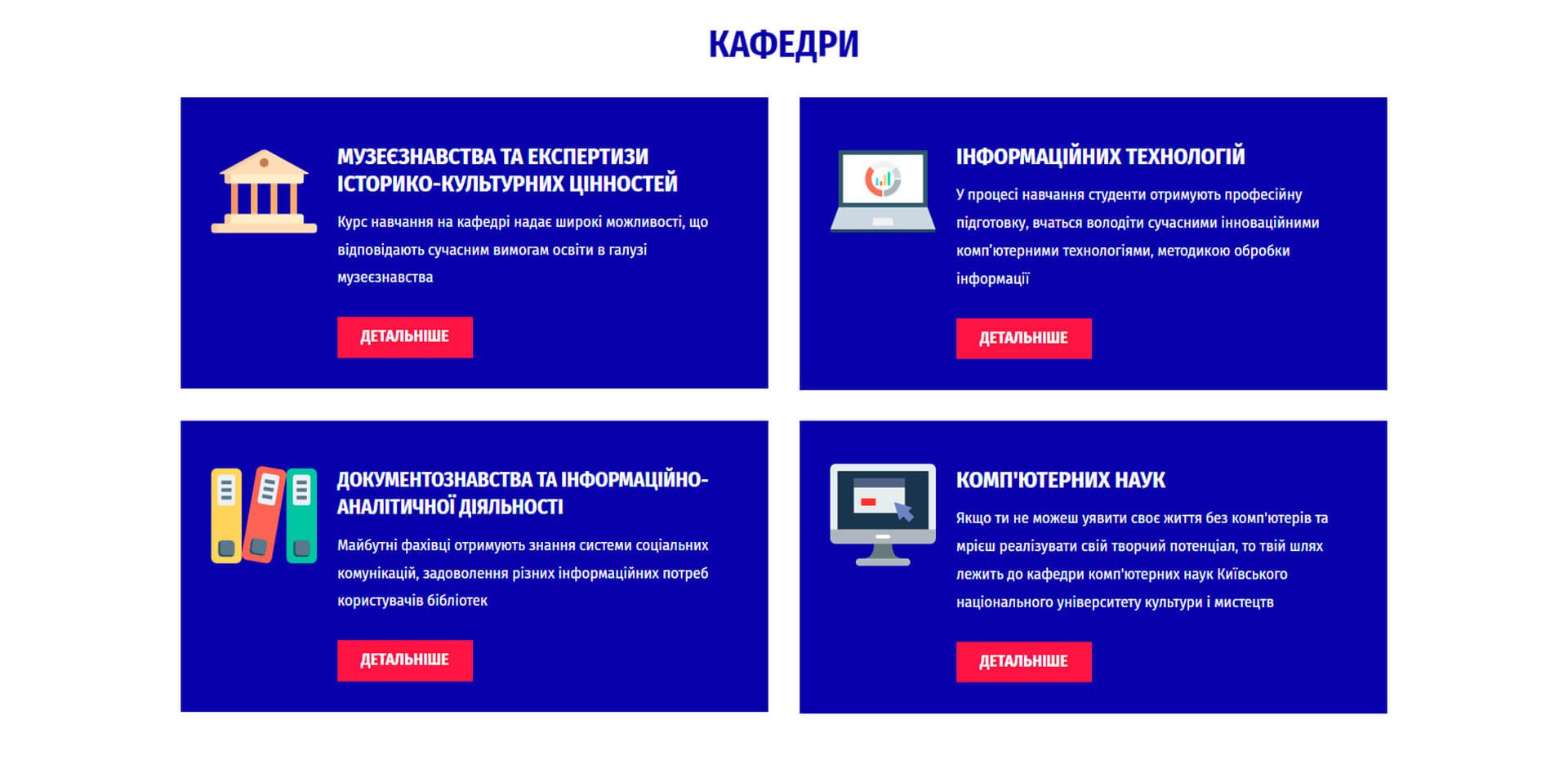
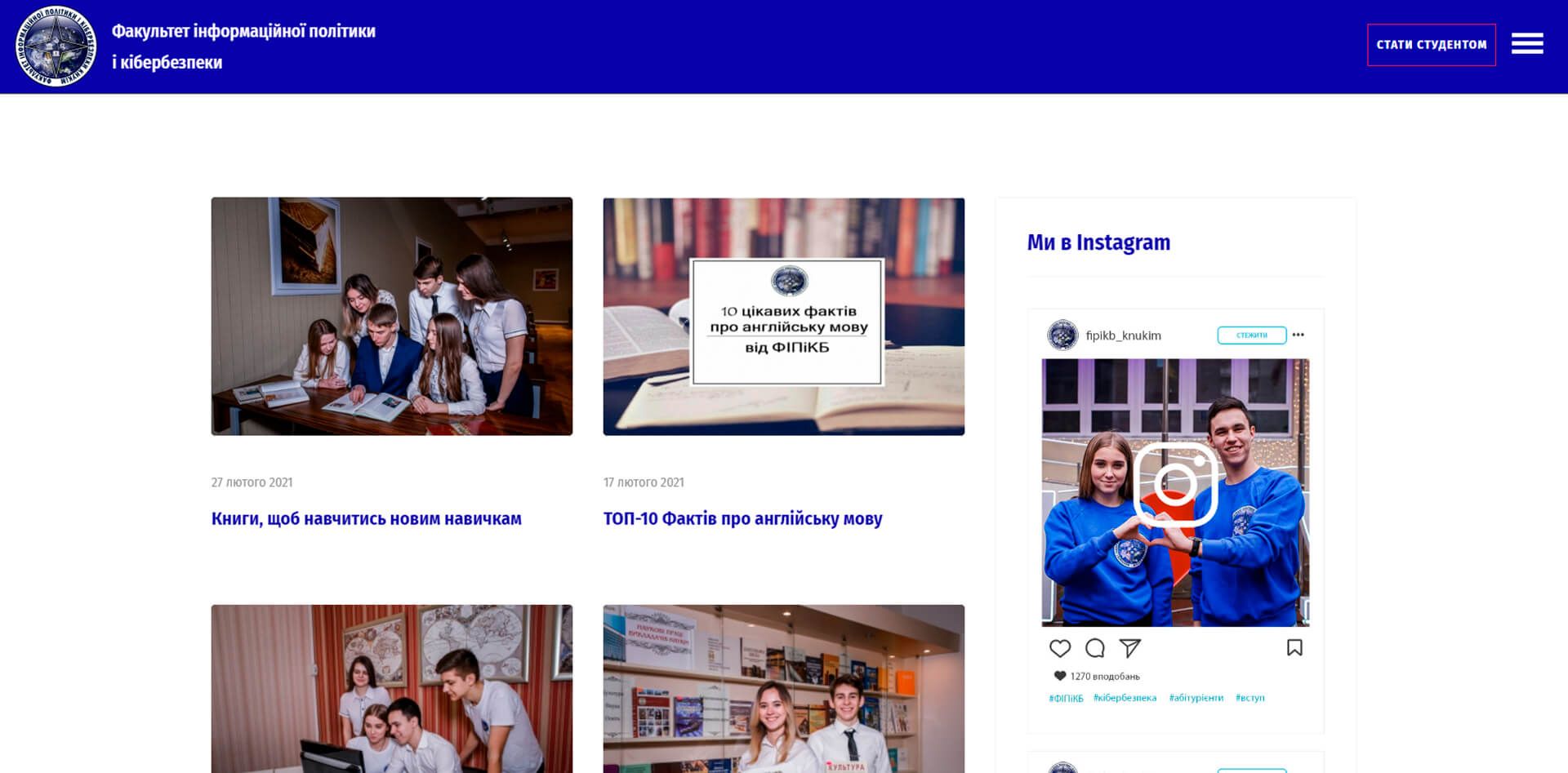
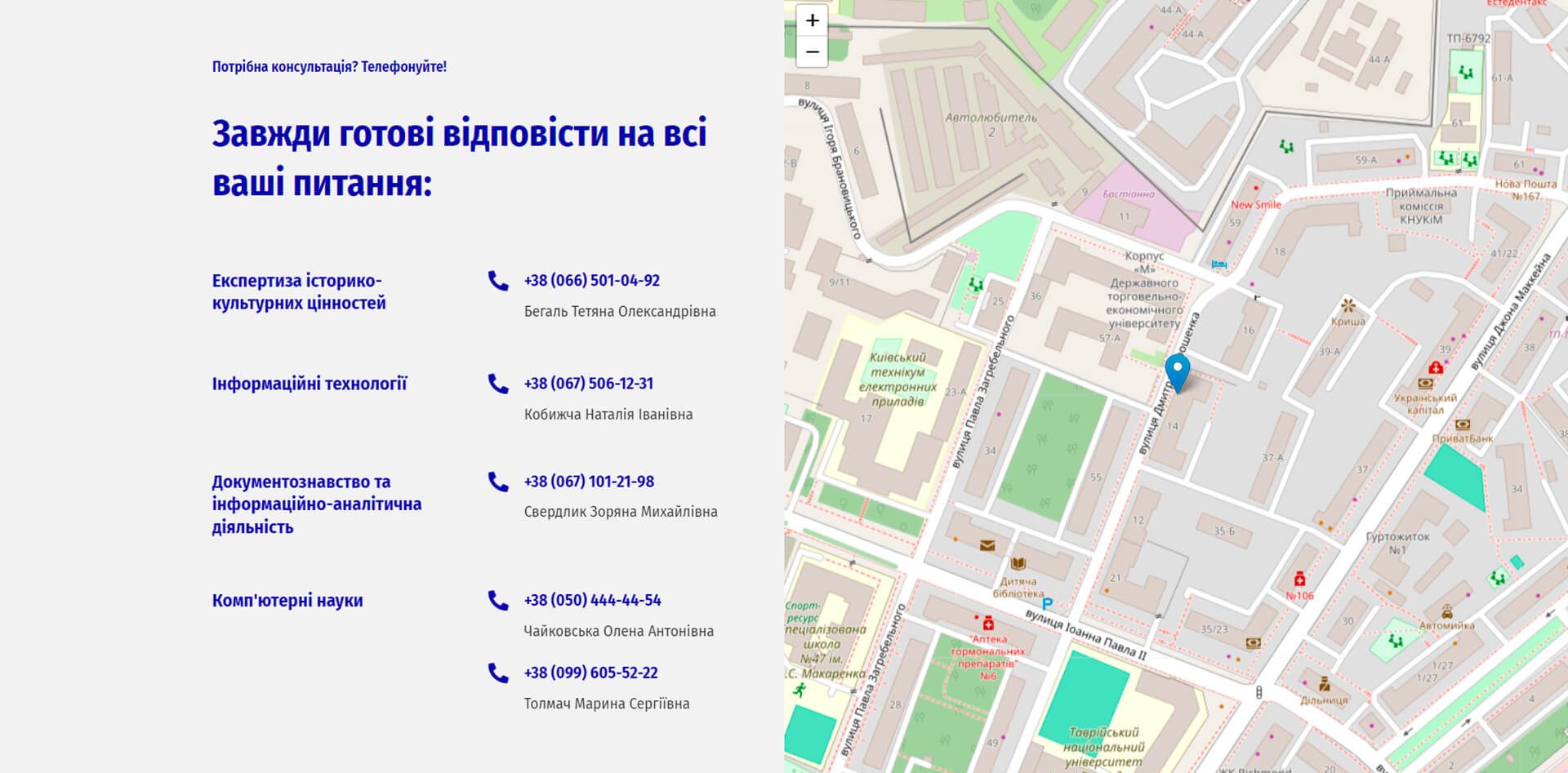
Розробити дизайн інтерфейсу, який буде відповідати корпоративній стилістиці компанії, а також бути інтуїтивно зрозумілим та зручним для користувачів. Дизайн повинен бути адаптивним для різних пристроїв та екранних розмірів.
Інтерфейс сайту — це сукупність елементів, які дозволяють користувачам взаємодіяти з ним. Дизайн інтерфейсу повинен бути продуманим та інтуїтивно зрозумілим, щоб користувачі могли легко зрозуміти, як ним користуватися.
2. Створити анімацію окремих блоків та елементів сайту
Створити анімацію окремих блоків та елементів сайту, яка буде додавати інтерфейсу динаміки та привабливості. Анімація повинна бути плавною та чіткою, а також відповідати загальному стилю сайту.
Анімація — це рух об'єктів на екрані. Вона може використовуватися для різних цілей, таких як:
- додання інтерфейсу динаміки та привабливості;
- покращення читабельності тексту;
- акцентування на важливих елементах.
3. Впровадити адаптивну html-верстку
Впровадити адаптивну html-верстку, яка буде автоматично підлаштовуватися під різні розміри екранів. Це дозволить забезпечити комфортне користування сайтом на різних пристроях, таких як комп'ютери, планшети та смартфони.
Адаптивна верстка — це верстка, яка автоматично підлаштовується під різні розміри екранів. Це досягається за допомогою використання спеціальних тегів та властивостей HTML.
4. Запровадити систему реєстрації для збору даних про майбутніх студентів
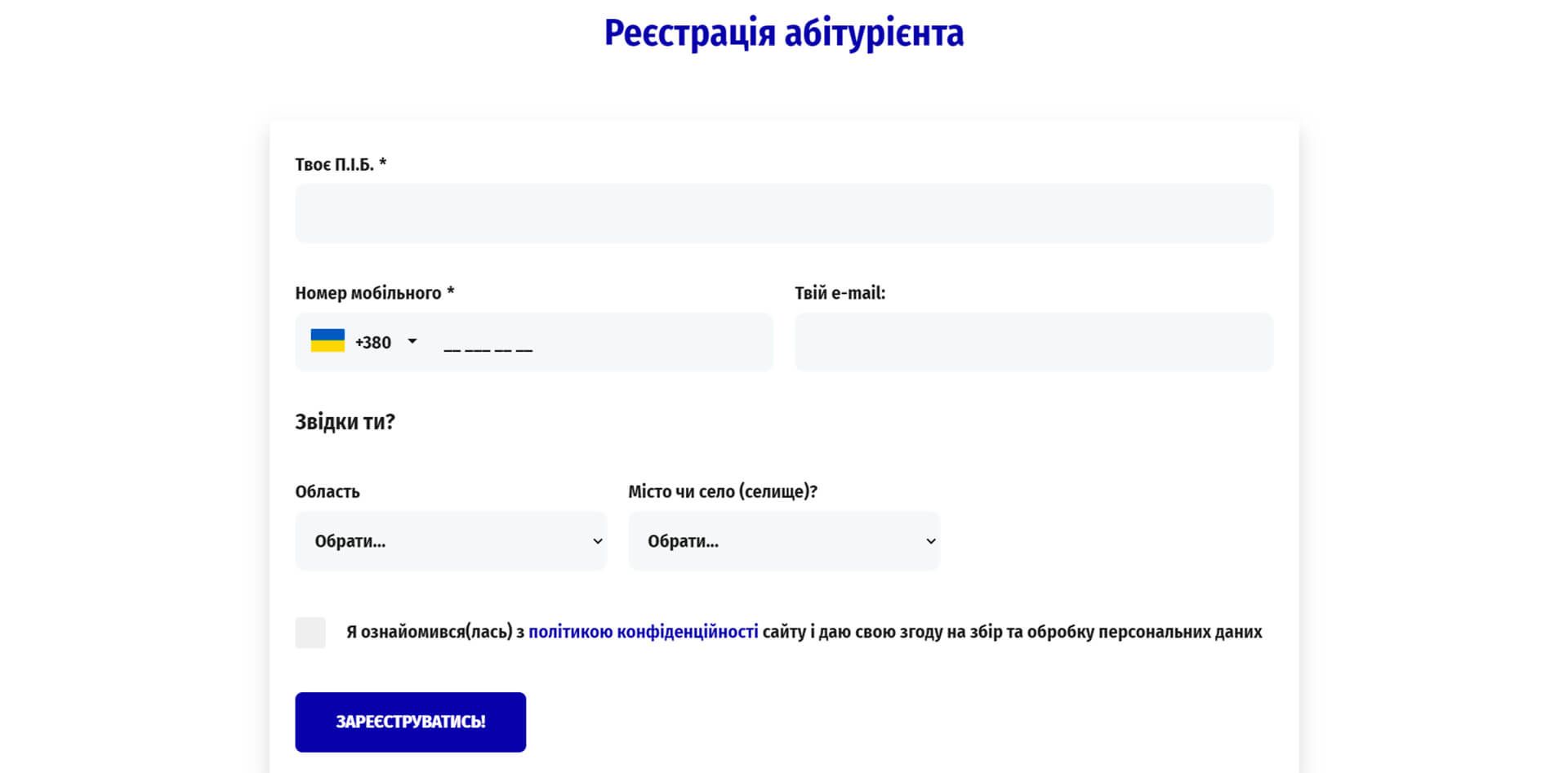
Запровадити систему реєстрації для майбутніх студентів, яка буде простою у використанні та надійно захищена від несанкціонованого доступу. Система повинна дозволяти майбутнім студентам швидко та легко зареєструватися, а також надавати їм можливість надавати необхідну інформацію про себе.
Система реєстрації — це програмний рішення, яке дозволяє користувачам реєструватися на сайті.
Результат роботи
Відео-презентація сайту демонструє сучасний дизайн, високий рівень функціональності та оптимізовану адаптивність для різноманітних пристроїв, включаючи комп'ютери, ноутбуки, планшети та смартфони.
Врешті-решт, з метою ефективного втілення замовленого проєкту, були здійснені такі заходи, що враховують побажання замовника:
Інтернет-маркетинг. Для популяризації сайту було проведено комплекс заходів з інтернет-маркетингу, включаючи:
- розробку та просування сайту в пошукових системах. Це дозволило сайту потрапити в перші результати пошуку за відповідними запитами;
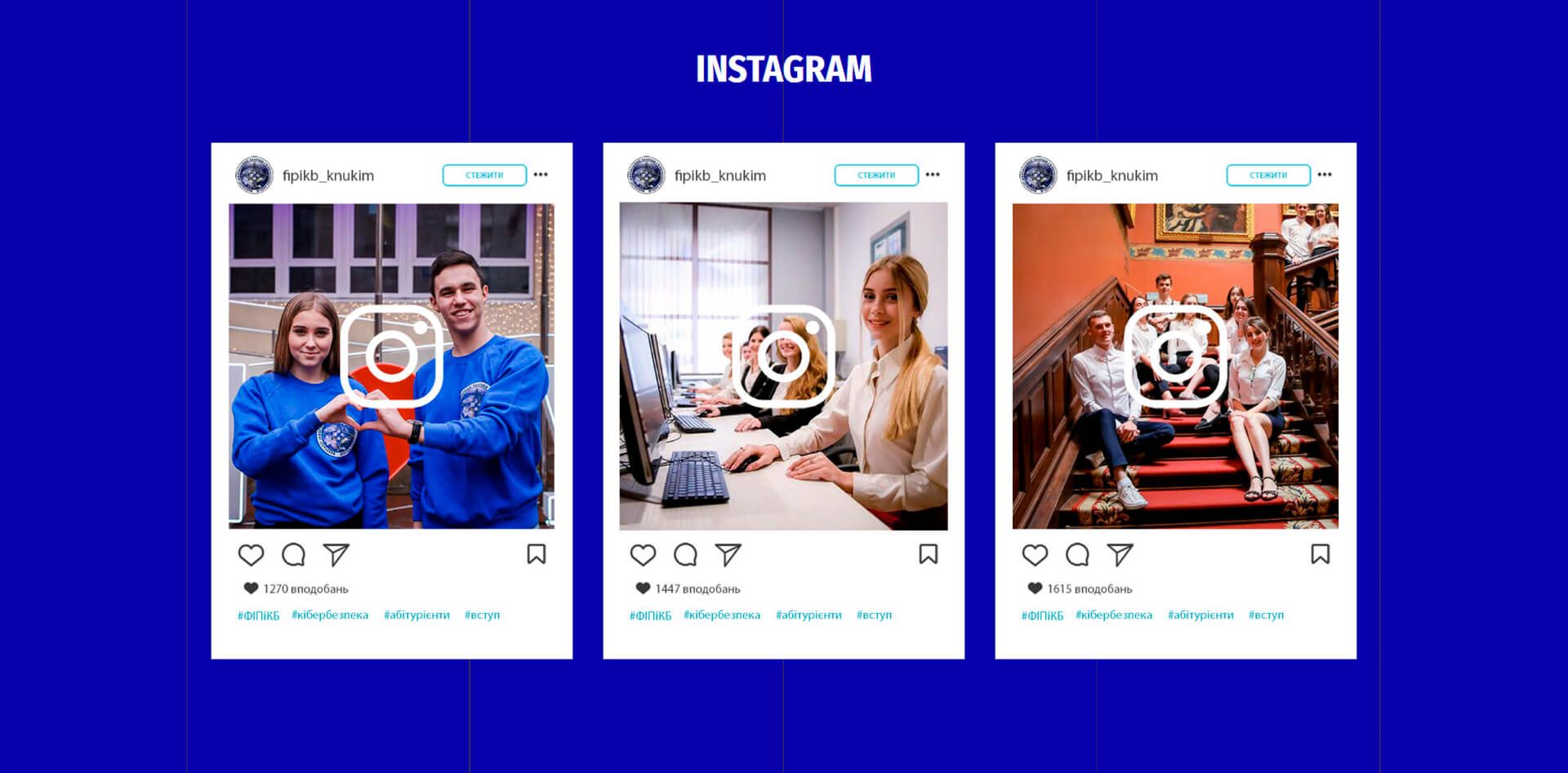
- створення та розміщення реклами в соціальних мережах. Це дозволило залучити потенційних відвідувачів сайту з соціальних мереж;
- організацію email-розсилки. Це дозволило спілкуватися з потенційними відвідувачами сайту та надавати їм актуальну інформацію.
Розробка інтерфейсу користувача. Інтерфейс користувача сайту був розроблений з урахуванням принципів юзабиліті, щоб зробити його максимально простим та зручним для використання. При проектуванні інтерфейсу було враховано такі фактори:
- легкість орієнтації на сайті. Користувачі повинні легко знаходити потрібну інформацію;
- наочність та інформативність елементів інтерфейсу. Елементи інтерфейсу повинні бути зрозумілими та інформативними;
- простота виконання дій користувачем. Користувачі повинні легко виконувати необхідні дії на сайті.
Розробка адаптивного дизайну та структури сторінок. Дизайн та структура сторінок сайту були розроблені таким чином, щоб вони відповідали вимогам адаптивної верстки та добре виглядали на різних пристроях. Адаптивна верстка дозволяє сайту автоматично підлаштовуватися під розмір екрану пристрою, на якому він переглядається. Це забезпечує комфортне користування сайтом на різних пристроях, таких як комп'ютери, планшети та смартфони.
Обробка та оптимізація графіки. Графіка сайту була оброблена та оптимізована для швидкого завантаження та кращого відображення на різних пристроях. При обробці графіки було використано такі методи:
- компресія файлів зображення для зменшення їхнього розміру. Це дозволяє зменшити час завантаження сайту;
- використання сучасних форматів зображень, які забезпечують високу якість зображення при невеликому розмірі файлів.
Наповнення текстовою інформацією. Сайт був наповнений текстовою інформацією, яка включала в себе:
- опис факультету та його спеціальностей. Це дозволяє користувачам дізнатися більше про факультет та його пропозиції;
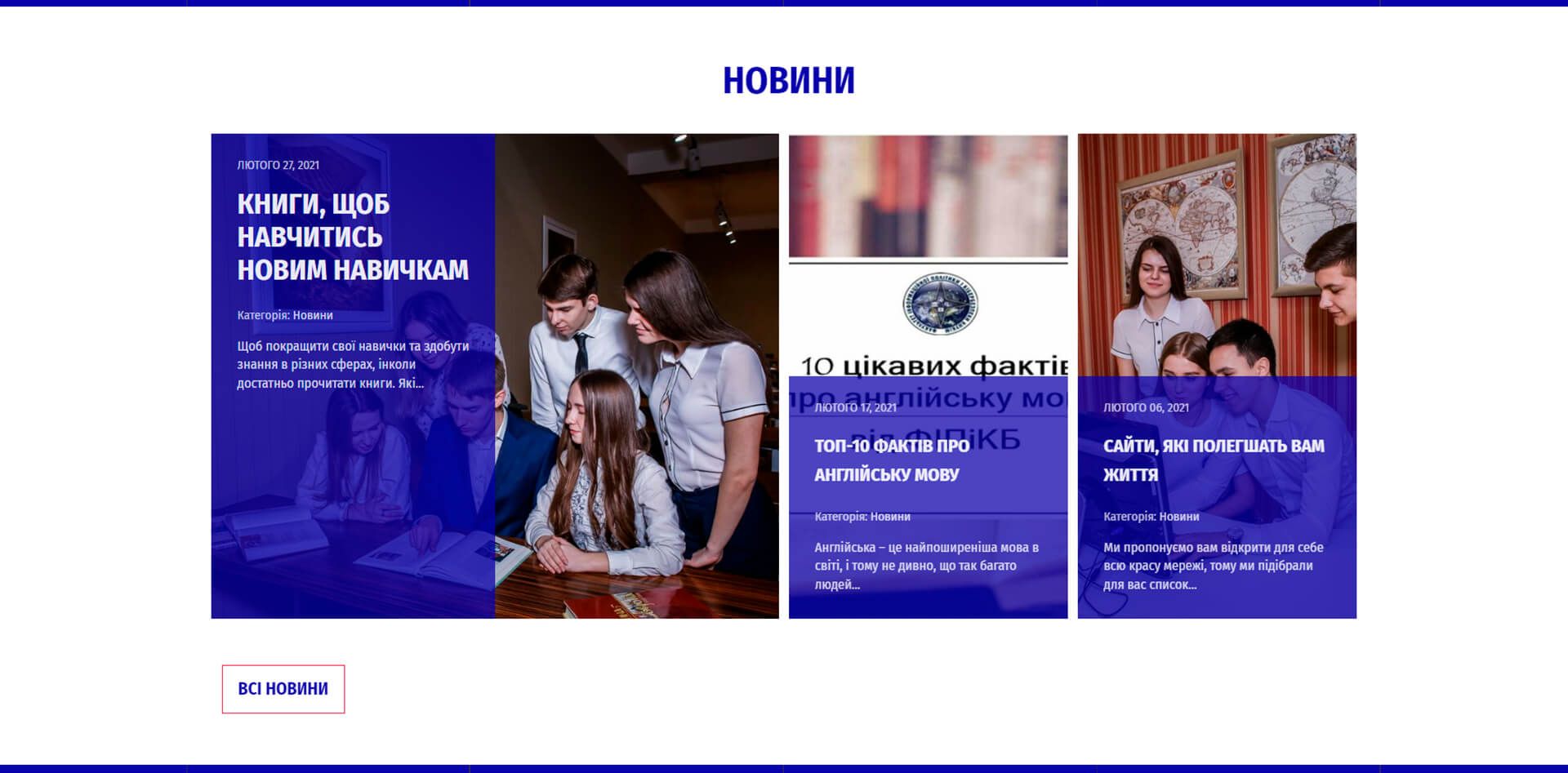
- новини та події факультету. Тепер користувачі можуть бути в курсі останніх подій на факультеті;
- інформацію про вступну кампанію. Абітурієнти можуть дізнатися більше про процес вступу на факультет.
Створення анімації об'єктів. Для додання сайту динаміки та привабливості було створено анімацію окремих об'єктів. Анімація може використовуватися для різних цілей, таких як:
- привернення уваги користувачів;
- покращення читабельності тексту;
- акцентування на важливих елементах.
Реєстрація абітурієнтів. На сайті була реалізована система реєстрації абітурієнтів, яка дозволяє їм подавати заявки на вступ до факультету. Це дозволяє спростити процес вступу до факультету для абітурієнтів.
Розміщення та налаштування на хостінгу. Сайт факультету був розміщений на хостингу та налаштований таким чином, щоб він був доступний для користувачів з усього світу. Хостинг - це послуга, яка забезпечує зберігання та доступ до сайту в Інтернеті.
Ці роботи дозволили створити ефективний сайт факультету, який відповідає потребам його цільової аудиторії.