Client
Directorate of the Faculty of information policy and cybersecurity.
Kyiv national university of culture and arts (KNUCA) is a higher mass institution of the IV level of accreditation, which occupies an honorable place in the educational space of Ukraine. Founded in 1968, the university has successfully educated and trained more than 40,000 highly qualified specialists in the field of culture and art for more than fifty years.

Today KNUCA is a leading educational institution that offers its students a wide range of opportunities for professional development. The university consists of 10 faculties, where you can acquire knowledge in 33 specializations. Such diversity helps students choose the field that best suits their talents and interests.
KNUKiM not only provides theoretical knowledge, but also actively stimulates the practical experience of its students. The university cooperates with well-known art institutions and organizations, which allows students to gain valuable practical skills and use them in practice.
Project tasks
The purpose of my task was to create and implement a modern website of the faculty, which is aimed at informing applicants about all the necessary information regarding admission to the faculty of information policy and cyber security. After a thorough analysis of the design concept of the project and discussions with the client about technical solutions, we identified the main tasks that need to be solved for the development of the site:
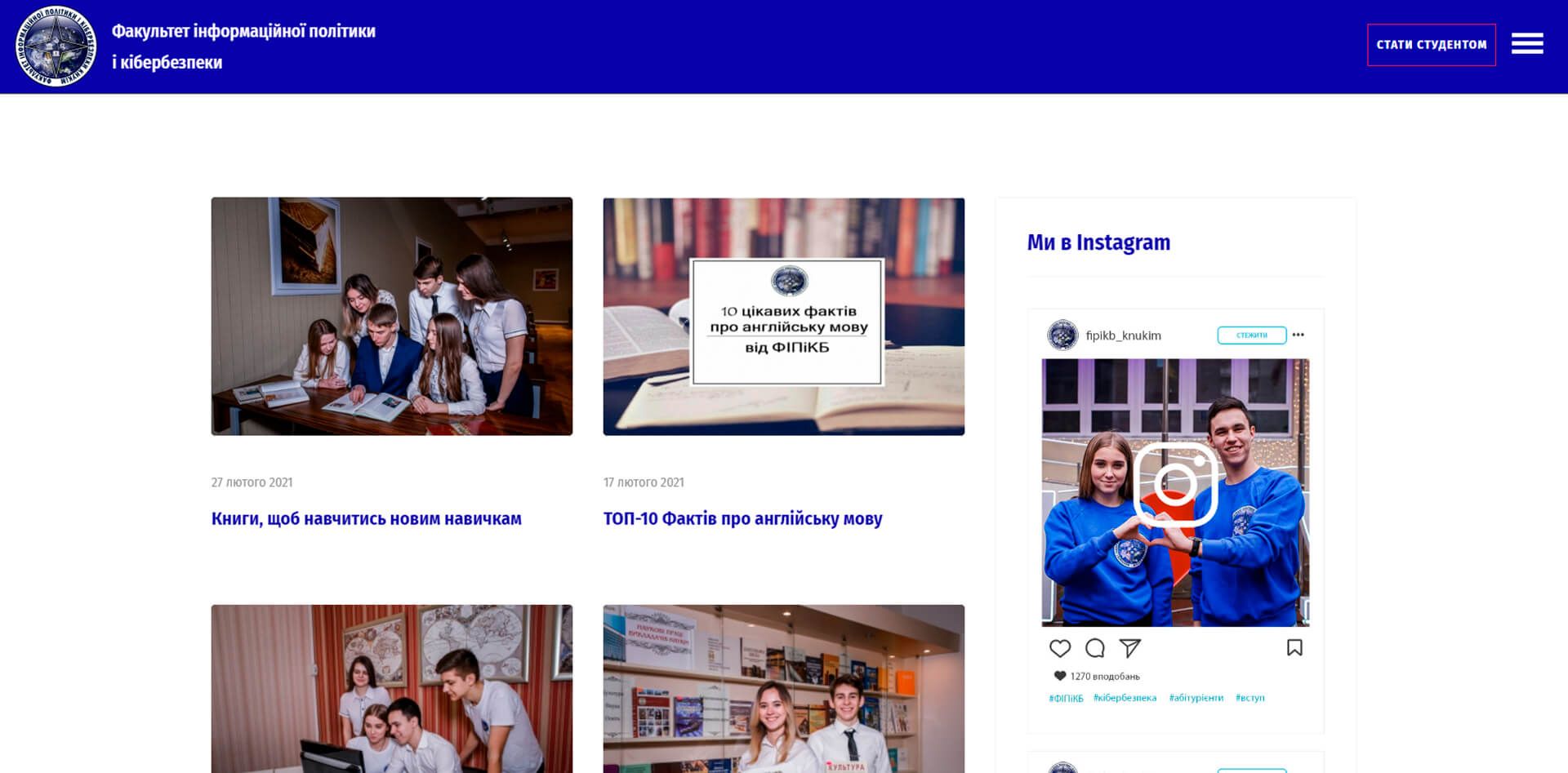
1. Develop the design of the interface, all sections and pages
Develop an interface design that will correspond to the corporate style of the company, as well as be intuitive and convenient for users. The design should be adaptive for different devices and screen sizes.
A site's interface is a collection of elements that allow users to interact with it. The interface design should be thoughtful and intuitive so that users can easily understand how to use it.
2. Create animation of individual blocks and site elements
Create animation of individual blocks and elements of the site, which will add dynamics and attractiveness to the interface. The animation should be smooth and clear, as well as correspond to the general style of the site.
Animation is the movement of objects on the screen. It can be used for various purposes, such as:
- adding dynamics and attractiveness to the interface;
- improvement of text readability;
- emphasis on important elements.
3. Implement adaptive html layout
Implement an adaptive html layout that will automatically adjust to different screen sizes. This will ensure comfortable use of the site on various devices, such as computers, tablets and smartphones.
Responsive layout is a layout that automatically adapts to different screen sizes. This is achieved by using special HTML tags and properties.
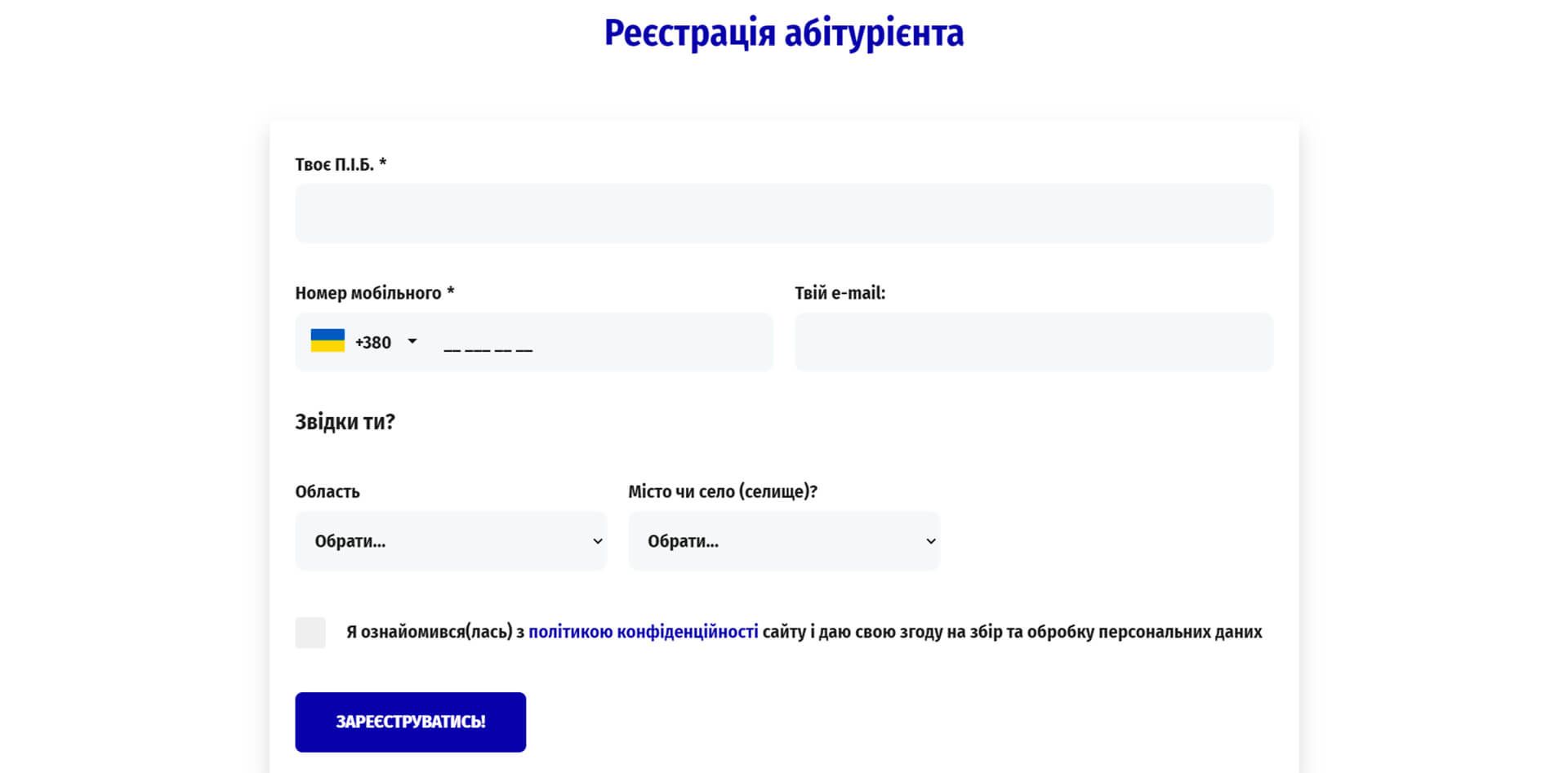
4. Implement a registration system to collect data on future students
Implement a registration system for future students that will be easy to use and reliably protected against unauthorized access. The system should allow prospective students to register quickly and easily, as well as provide them with the opportunity to provide the necessary information about themselves.
The registration system is a software solution that allows users to register on the site.
Result of the work
The video presentation of the website demonstrates its modern design, high level of functionality and optimized adaptability for various devices, including computers, laptops, tablets and smartphones.
Ultimately, in order to effectively implement the ordered project, the following measures were taken, taking into account the wishes of the customer:
Internet marketing. To popularize the site, a set of Internet marketing activities was carried out, including:
- development and promotion of the site in search engines. This allowed the site to get into the first search results for relevant queries;
- creation and posting of advertisements in social networks. This made it possible to attract potential visitors to the site from social networks;
- organization of email distribution. This made it possible to communicate with potential site visitors and provide them with relevant information.
Development of the user interface. The user interface of the site has been developed taking into account the principles of usability to make it as simple and convenient to use as possible. When designing the interface, the following factors were taken into account:
- ease of orientation on the site. Users should easily find the information they need;
- visibility and informativeness of interface elements. Interface elements should be clear and informative;
- ease of action by the user. Users should easily perform the necessary actions on the site.
Development of Responsive Design and Page Structure. The design and structure of the site's pages have been developed in such a way that they meet the requirements of responsive layout and look good on different devices. Responsive layout allows the site to automatically adapt to the screen size of the device on which it is viewed. This ensures comfortable use of the site on various devices, such as computers, tablets and smartphones.
Graphics processing and optimization. Site graphics have been processed and optimized for fast loading and better display on different devices. The following methods were used in graphics processing:
- compress image files to reduce their size. This allows you to reduce the site loading time;
- use of modern image formats that provide high image quality with small file size.
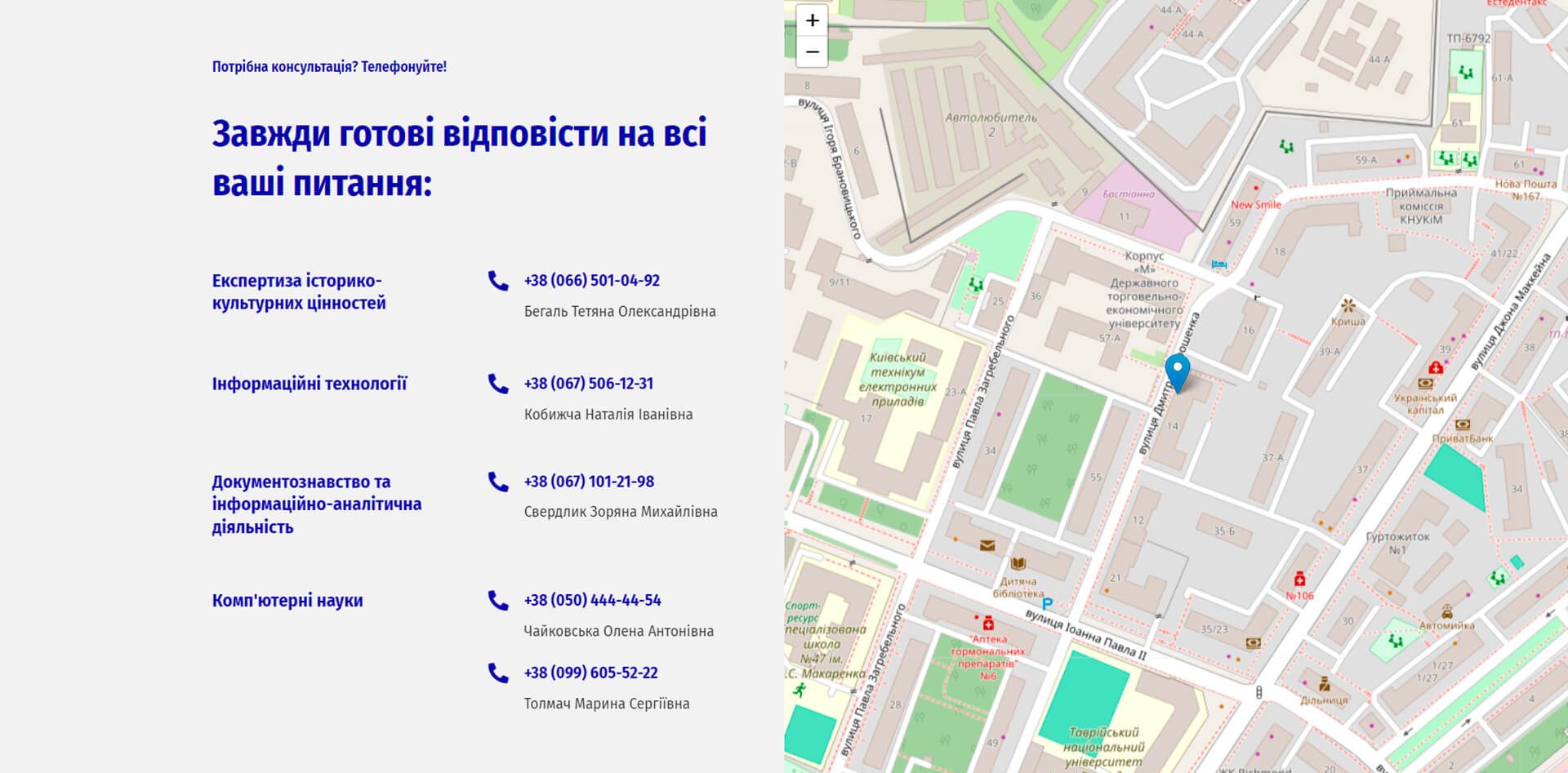
Filling with textual information. The site was filled with textual information, which included:
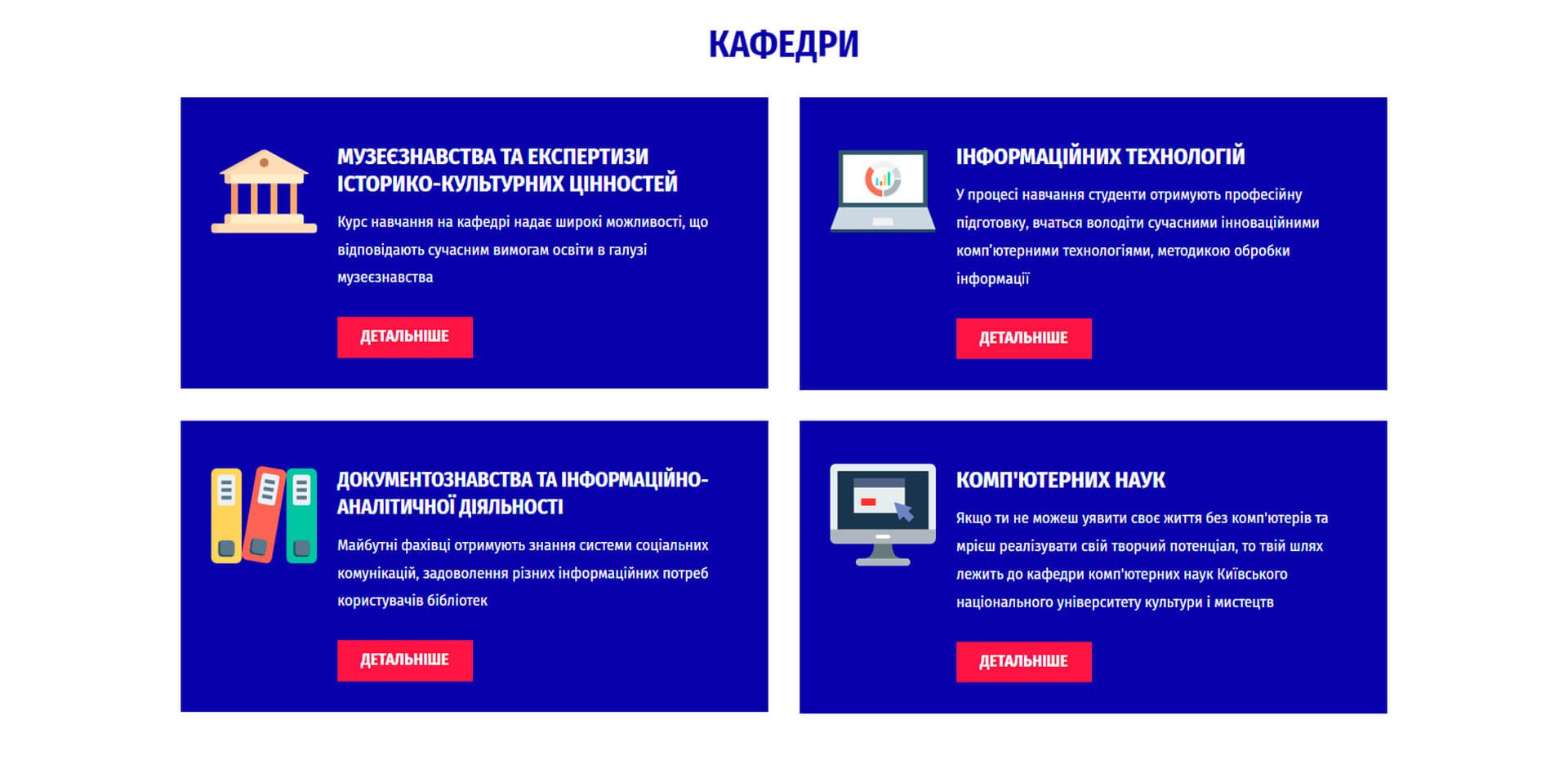
- description of the faculty and its specialties. This allows users to learn more about the faculty and its offerings;
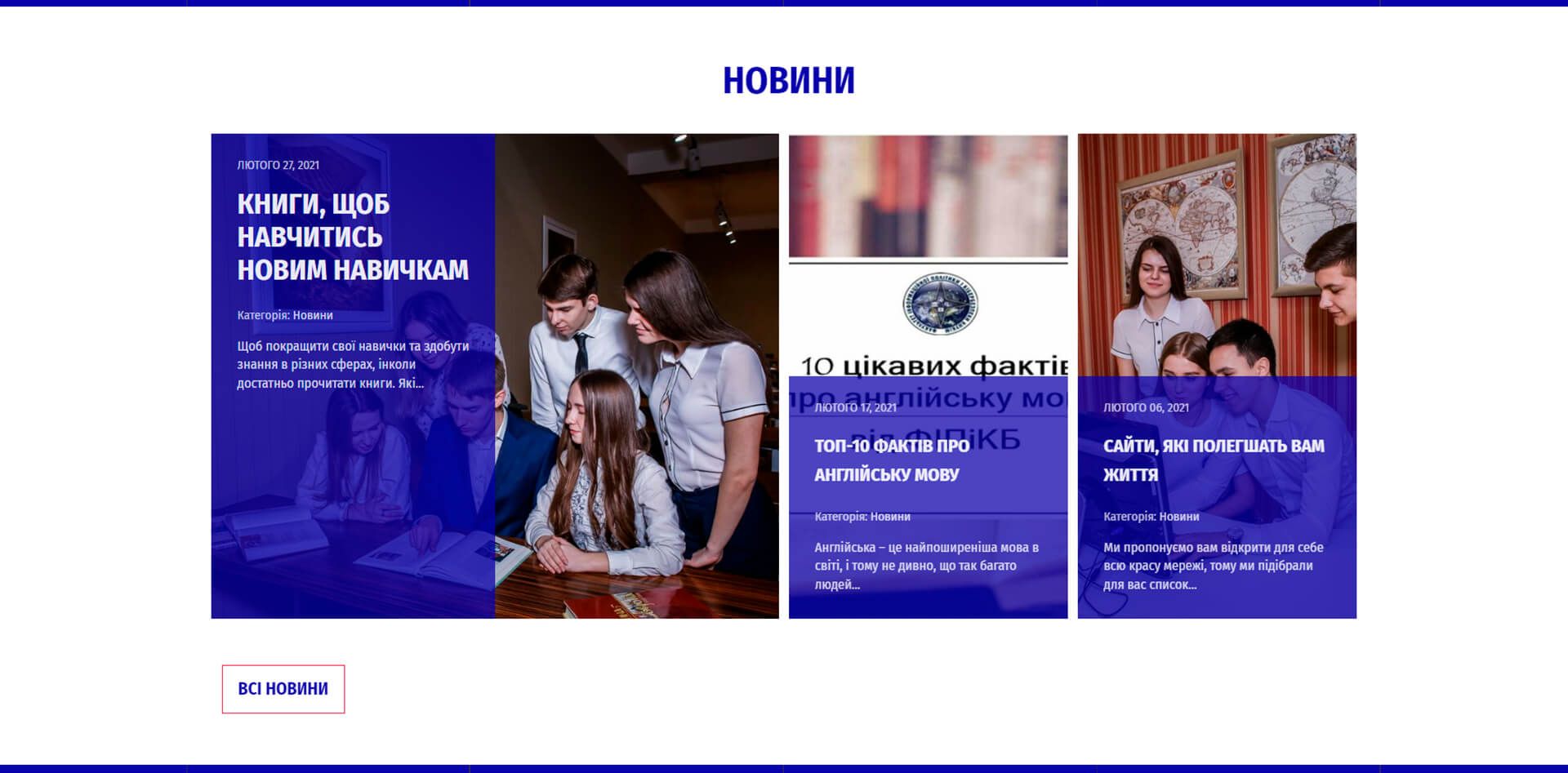
- news and events of the faculty. Now users can be aware of the latest events at the faculty;
- information about the introductory campaign. Applicants can learn more about the process of admission to the faculty.
Creation of animation of objects. Animation of individual objects was created to add dynamics and attractiveness to the site. Animation can be used for various purposes such as:
- attracting users' attention;
- improvement of text readability;
- emphasis on important elements.
Registration of applicants. The website has implemented a system of registration of applicants, which allows them to apply for admission to the faculty. This makes it possible to simplify the process of admission to the faculty for applicants.
Hosting and configuration. The faculty website has been hosted and configured to be accessible to users from all over the world. Hosting is a service that provides storage and access to a website on the Internet.
These works made it possible to create an effective faculty website that meets the needs of its target audience.