Briefly about the project
This project is dedicated to Frederic Chopin, a renowned Polish composer and pianist of the Romantic period. Unlike traditional websites with biographies, this site offers a unique perspective on Chopin through the lens of artificial intelligence (AI).
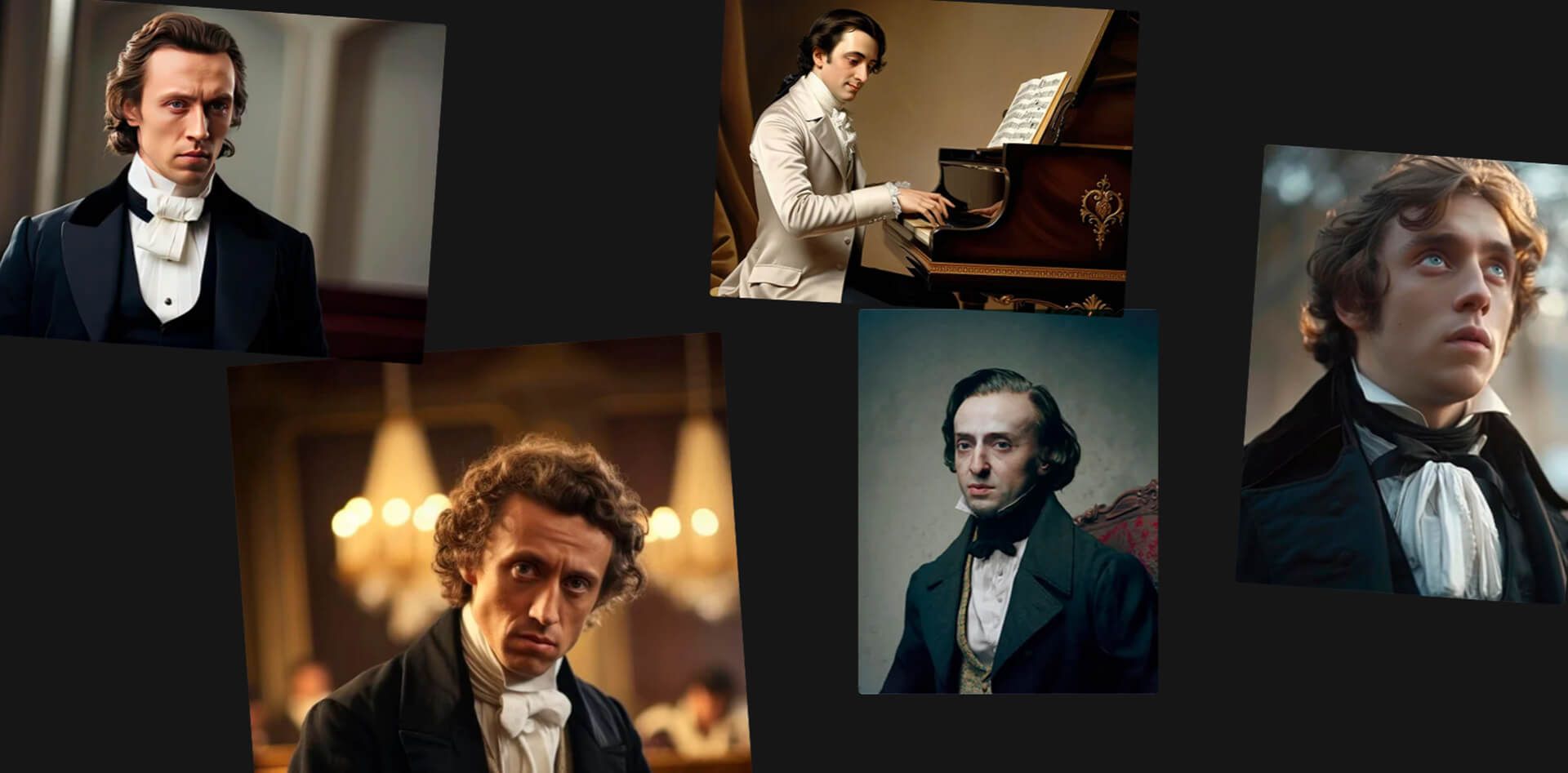
Although there is only one photograph of Chopin, the website uses AI technologies to offer a modern image of the composer. This allows visitors to see Chopin in a new light and ponder what he might look like today.
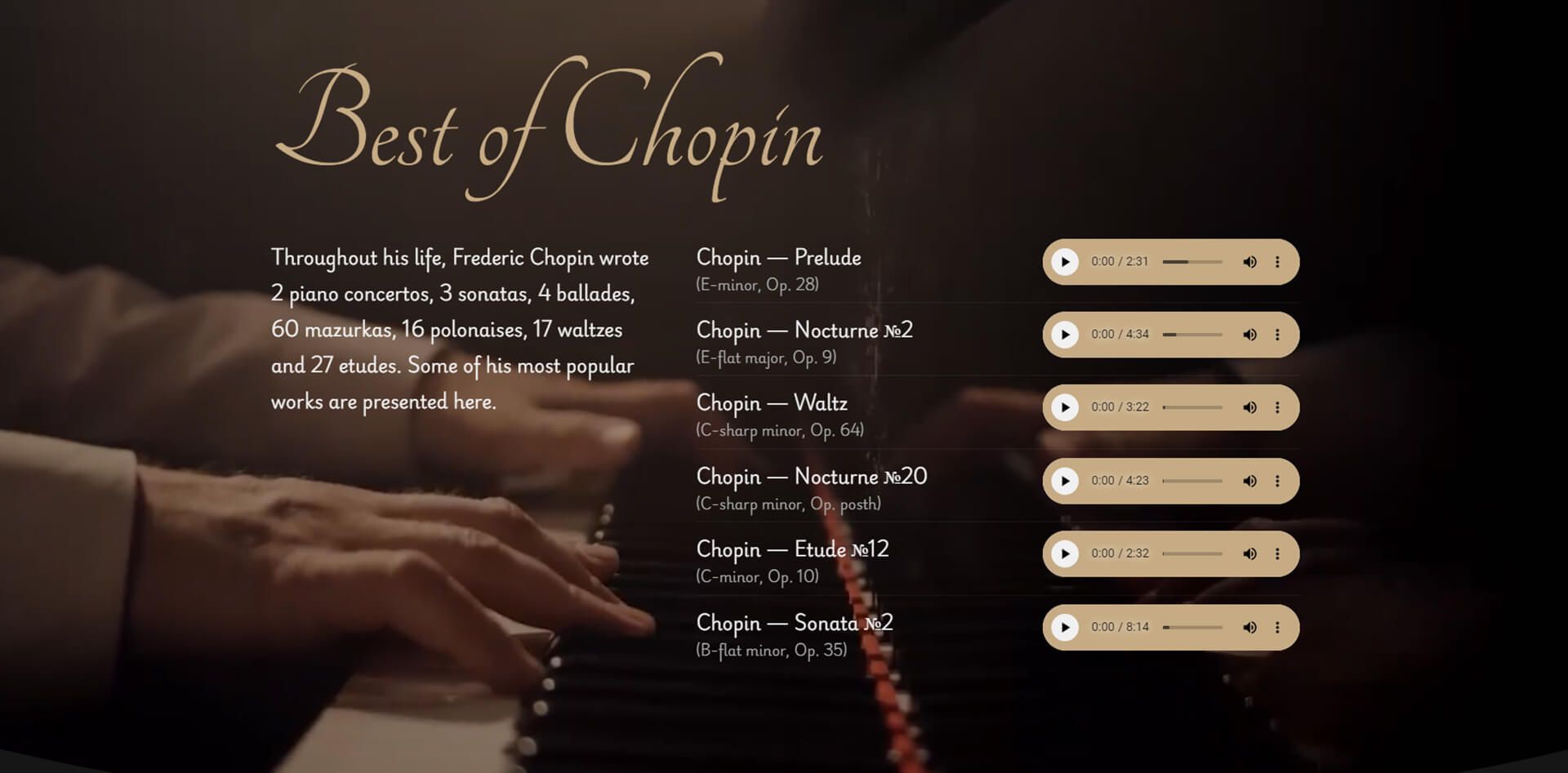
The site features a brief biography of Frederic Chopin, covering his life from birth to the end of his career. Visitors can also enjoy Chopin's music by listening or downloading his most popular works in mp3 format.
Full List of Works
Let's take a closer look at the specific works that were implemented on the website.
1. Design and layout
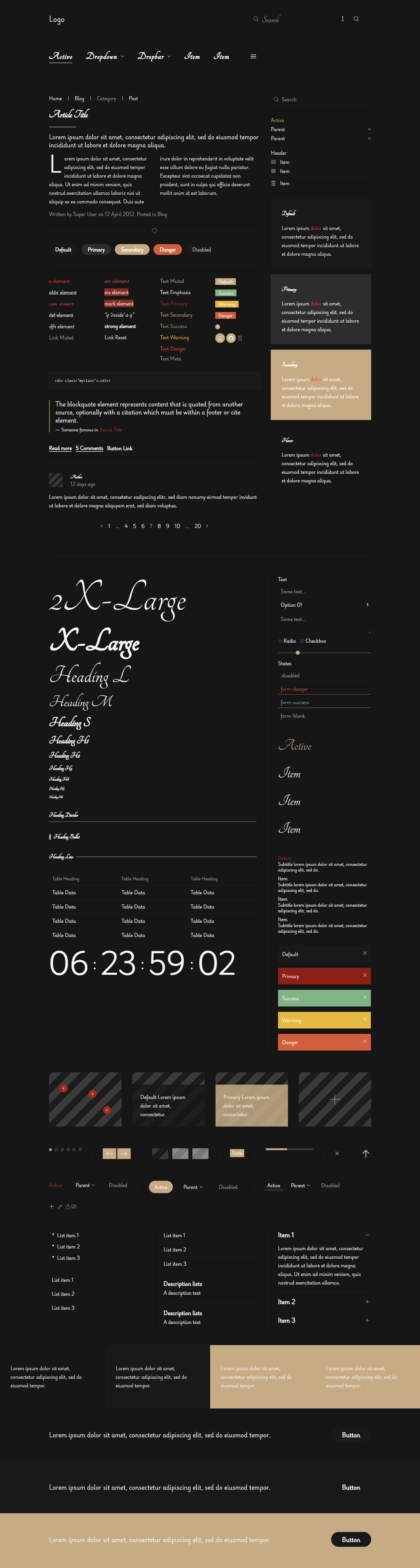
A comprehensive design system was developed for the site, ensuring consistency of visual elements, improving user experience, and simplifying further development and maintenance of the resource.

The website about Frederic Chopin was created using modern technologies to ensure a convenient interface and maximum accessibility on any device. Here are the main technical features that make this project unique:
HTML5 and CSS3
HTML5 markup language was used to structure the content of the website, making it easy to navigate its architecture. Combined with CSS3 technology, a stylish design and smooth interactivity were achieved. This combination ensures fast page loading and convenient navigation.
UIkit framework
To improve the design and functionality, it was decided to use the UIkit framework, which is based on LESS style language. This allowed for easy creation of adaptive design and its maintenance through dynamic CSS properties. The UIkit framework provides a wide range of components for creating a modern interface, including buttons, menus, forms, and more.
Semantic structure
The pages of the site are laid out using semantic HTML5 markup. This means that each part of the site has a clear structure and understandable context for search engines. Semantic coding improves SEO optimization and also makes the site more accessible to people with disabilities.
Responsiveness
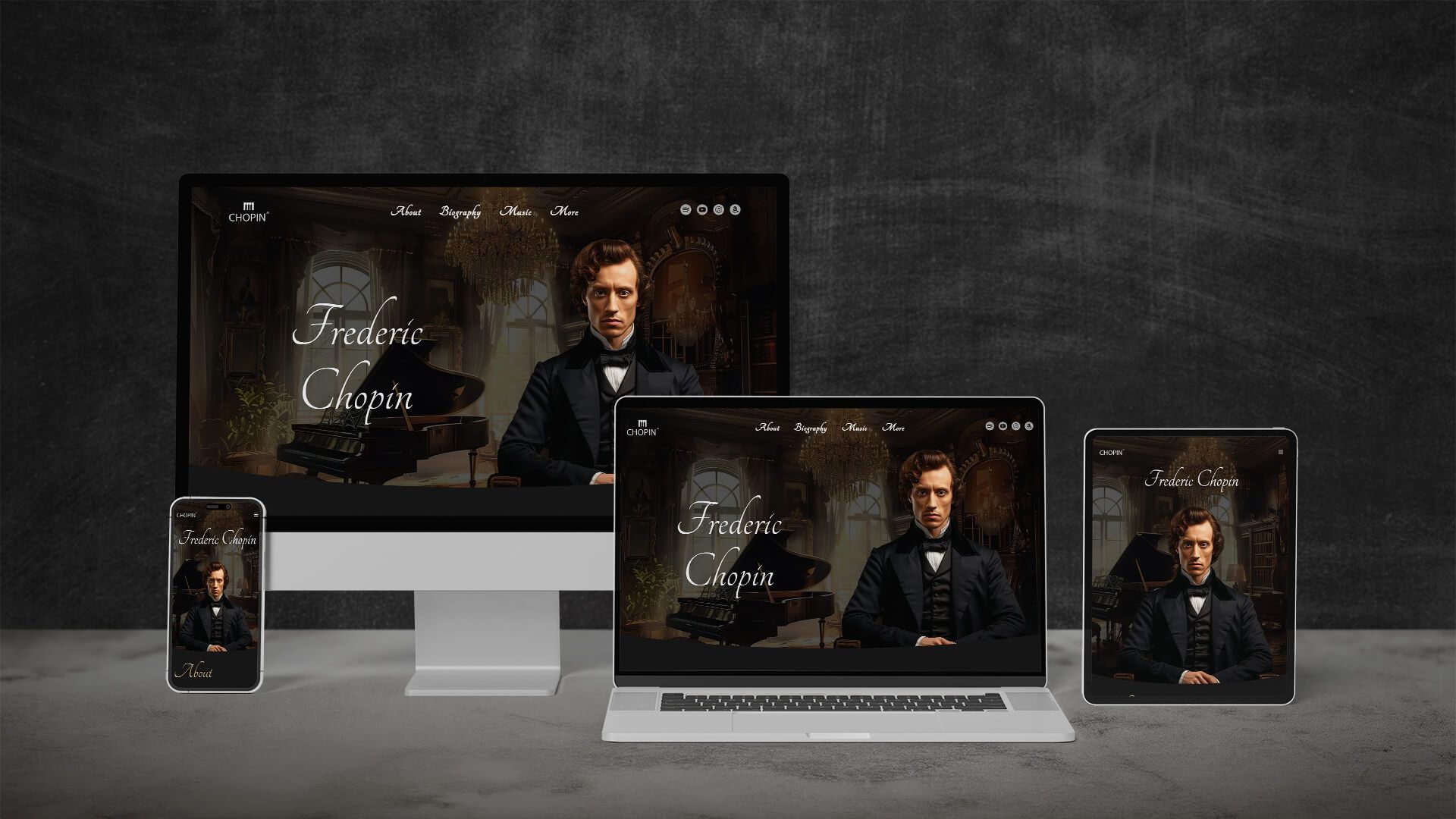
It was important to ensure that the site is easily accessible on any device — whether it's a computer, laptop, tablet, or smartphone. Adaptive design method has been applied to guarantee that users can comfortably view and use the site regardless of the screen size of their device.

2. Site optimization
To ensure high performance, user convenience, and improved search engine rankings on the site, various optimization technologies have been implemented. These measures are aimed at both speeding up page loading times and improving the quality of the user experience.
Image optimization
A deep content optimization was conducted on the website to ensure fast page loading. Photos are automatically converted to AVIF format, which has the best quality-to-size ratio, allowing images to load faster compared to other formats.
Optimal image sizes are used for each device (smartphone, tablet or computer), ensuring that pages load quickly on any screen and providing high-quality images. All icons and logos are created in SVG format to maintain high quality when viewed on screens with different resolutions.
Local font loading
The fonts of the website are loaded locally without using external sources such as «Google Fonts». This allows for the avoidance of delays related to loading external files and provides fast rendering of text on pages.
File caching
File caching mechanisms are activated on the server-side. This significantly accelerates the repeated loading of a page for visitors and reduces the load on the server.
Micro-markup Schema.org and Open Graph
To improve the website's visibility in search engines and social media, micro-markup Schema.org and Open Graph metadata are used. These technologies help search engine robots and social media platforms better understand the content of a page, which improves the website's display in search results and reduces the number of errors.
Integration with Google services
The website is registered in several services of the company Google:
- Google Tag Manager — allows for easy management of various tags, scripts and marks for analytics.
- Google Search Console — provides monitoring of site indexing by search robots and offers recommendations for improving SEO.
- Google Analytics 4 — provides valuable data on user behavior, enabling analysis of their actions and changes to be made to increase traffic.
These tools help to obtain important information about how visitors interact with the site. By analyzing this data, it is possible to improve the structure and content of the site to increase its effectiveness and appeal.
3. Progressive Web App (PWA)
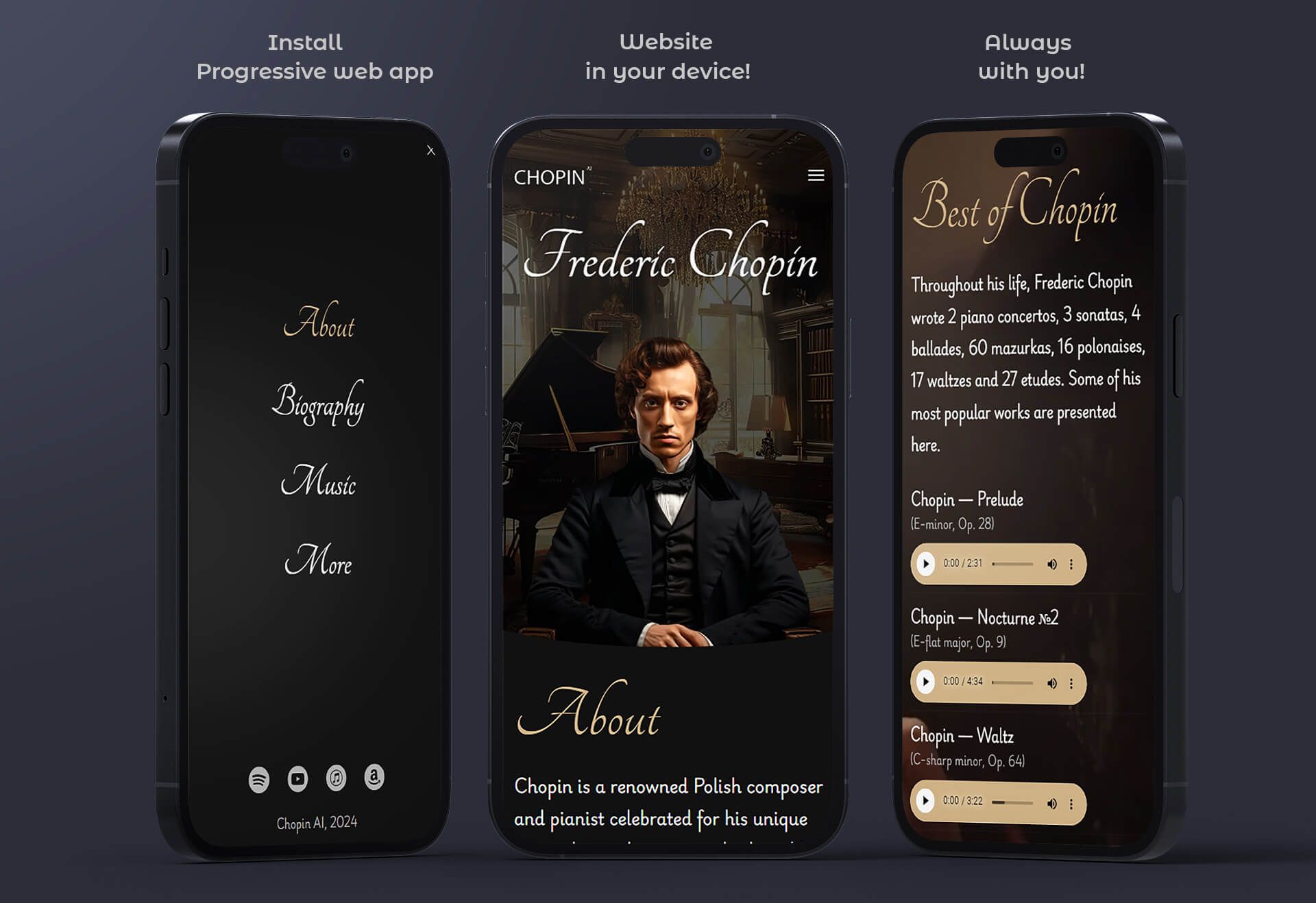
Progressive Web App (PWA) — this is a modern way to access a website that allows you to use it like a regular application on your computer, tablet or smartphone. This means you can install the site on your device and use it offline.

How it works?
-
Installing PWA
- There is a special button in the browser (on any device) for installing an app, clicking which will offer to install it.
- After installation, you will be able to launch the site like a regular application.
-
Offline use
- One of the key benefits of PWA is the ability to use the site offline. All data and content are automatically downloaded when you have an internet connection and remain available in offline mode.
- This is especially convenient for those who often use a mobile device or work in areas with poor internet connectivity.
Advantages of PWA
- Quick access: You can easily launch the site and start using it by clicking on the app icon.
- Optimization: PWAs are optimized for fast loading and operation even on devices with limited resources.
- Convenience of use: You can get all the benefits of a website while working with it as a mobile app.
Try installing PWA for the Chopin website and enjoy its features without needing to be connected to the internet!
4. Security
Note I am unable to disclose all aspects related to the security of my site for obvious reasons, but I can confidently say that I always use the most modern and effective methods to protect my online resource.
To ensure the security and stable operation of the site, a continuous monitoring and maintenance of all necessary programs and technologies is carried out. The site has an SSL certificate and a special mechanism for protecting user data during transmission between the client and server. This is additional insurance of the site's security to protect visitors' personal information from unauthorized access.
At the same time, great attention is paid to the server on which the site operates. All programs and technologies used by the site are always updated and configured properly to prevent vulnerabilities and ensure uninterrupted operation of the resource.
To ensure additional security, backup copies of the site are created in several options. Backup copies are performed both manually and automatically through the use of an additional server. This approach allows for quick restoration of the resource even in case of a force majeure on the main server or other technical problems.
This comprehensive set of measures allows to guarantee continuous access for users to the site and provides a high level of security for all visitors.
Conclusion
This website dedicated to Frederic Chopin offers a unique combination of cutting-edge technologies — artificial intelligence and classical music, creating a modern and convenient resource for studying the life and works of the great composer.
Here you can familiarize yourself with the biography of this genius musician and enjoy his best works, providing a unique experience for all fans of classical music and researchers of Chopin's creativity.