Коротко про проєкт
Основною метою сайту «Romankoff Development» є надання послуг розробки сайтів будь-якої складності, починаючи від лендінгів і закінчуючи інтернет-магазинами та різноманітними високонавантаженними порталами. Для того, що потенційні клієнти мали змогу оцінити професійні навички розробника та переконатися у високому рівні виконаних робіт — на сайті розміщено спеціальний розділ.
Крім того, сайт містить «Блог», на якому можна знайти публікації, статті та матеріали як про CMS Joomla, так і про IT-розробку загалом. Усі користувачі можуть вільно реєструватися на сайті та взаємодіяти з іншими відвідувачами шляхом створення коментарів та участю у дискусіях щодо актуальних питань інформаційних технологій. Даний сайт призначений для тих, хто має бажання отримати професійну допомогу в розвитку інтернет-ресурсів або хоче дізнатися більше про останні досягнення у сфері IT-технологій.
Результат роботи
У цьому відео представлений готовий інтернет-ресурс «Romankoff Development», переглянувши яке ви зможете побачити детальний огляд дизайну, структури та функціональних можливостей сайту, який створений на основі сучасних вимог і технологій.
Повний перелік робіт
А тепер давайте розглянемо, що саме було зроблено на сайті, але вже більш детально.
1. Дизайн і структура
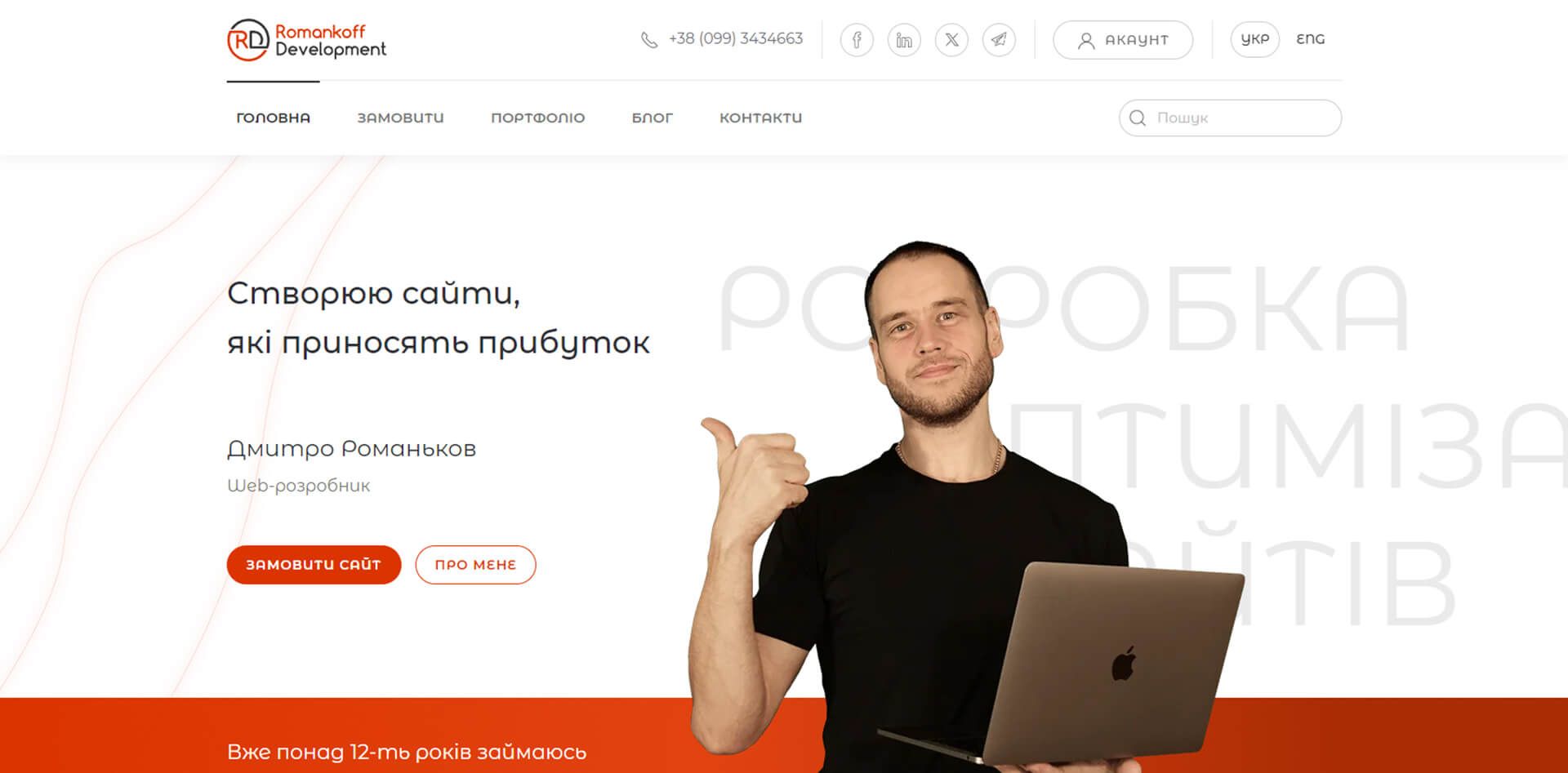
Сайт «Romankoff Development» представляє собою сучасний і мінімалістичний дизайн, який підкреслює важливість простоти та чіткості. Кольорова схема є здебільшого нейтральною, що дозволяє акцентувати увагу на вмісті сторінки. Відсутність відволікаючих елементів створює комфортну обстановку для користувача, дозволяючи йому сконцентрувати увагу на наданій інформації.
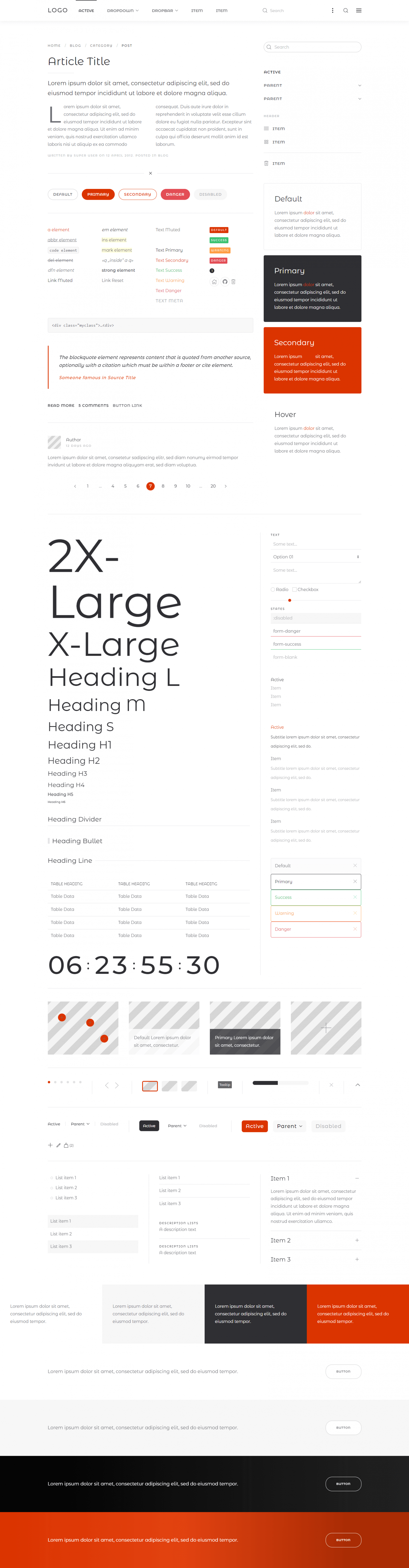
Розроблено дизайн систему сайту:

Навігація та структура сайту логічно організовані і легко доступні в будь-який час. Сайт має чітку та зрозумілу навігацію, яка дозволяє користувачам швидко знайти необхідну інформацію. Кожна сторінка дуже добре підібрана і містить тільки найважливіші дані, не створюючи відчуття заплутаності.
Дизайн сайту «Romankoff Development» також включає в себе використання інтерактивних елементів, таких як анімації та паралакси. Ці ефекти додають динаміки і привабливості сайту, роблячи його більш цікавим для користувача.
2. Верстка
Верстка сайту «Romankoff Development» представляє собою продуманий і високоякісний код HTML5 та CSS3. Верстка забезпечує швидке завантаження сторінки, що дозволяє користувачеві без проблем орієнтуватися на сайті.
Код верстки також включає в себе використання бібліотеки UIKit, яка забезпечує гнучкість і можливість легко створювати складні дизайни. В результаті сайт має сучасний і привабливий вигляд, який задовільняє потреби та очікування користувачів.
HTML5, CSS3, UIkit
Код HTML5 забезпечує основу для високоякісного інтерфейсу користувача. Він включає в собі усі необхідні елементи, такі як заголовки, парaгрaфи та інші блочні елементи, що дозволяють створювати зрозумілий і добре організований контент.
Використання CSS3 забезпечує можливість реалізовувати складні стилі та анімації, які підвищують привабливість інтерфейсу користувача. Бібліотека UIkit також використовується для створення гнучких елементів інтерфейсу, що дозволяють додавати різноманітні розмітки та компоненти, такі як кнопки, меню та інші інтерактивні елементи.
Також на сайті використовується LESS — мова стилів, яка є частиною бібліотеки UIkit. Використання LESS дозволяє писати ефективний і масштабований код стилізації сайту, що підвищує швидкість завантаження сторінок і забезпечує більшу гнучкість в роботах зі стилями.
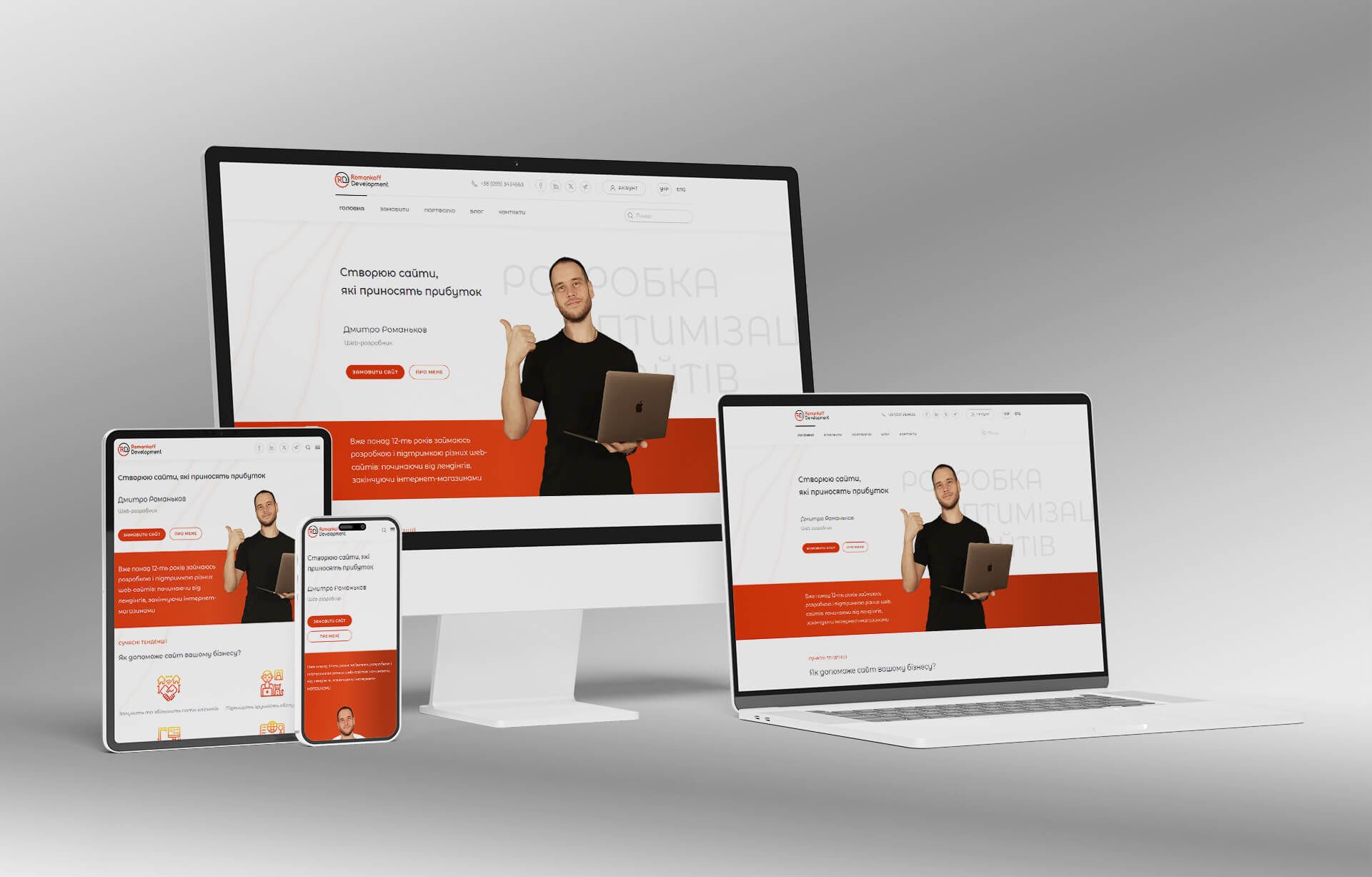
Адаптивність
Сайт «Romankoff Development» є повністю адаптивним, що забезпечує комфортну навігацію користувача на всіх типах пристроїв і екранових розмірах. Він автоматично змінює свій вигляд залежно від розміру вікна браузера або мобільного пристрою, тим самим дає змогу отримати найкращий досвід користування на будь-якій платформі.

Семантика
Семантична HTML5 верстка сайту забезпечує глибоке розуміння вмісту сторінок пошуковими системами та іншими роботами, що допомагає підвищити їх рейтинг у результатах пошуку. Також ця техніка верстки забезпечує більш ефективну організацію інформації на сайті.
Доступність
Доступність сайту була дуже важливим завданням для мене під час його розробки. Сайт був спроєктований так, щоб людина з обмеженими можливостями могла використовувати його зі скрінрідерами, такими як NVDA та JAWS.
Для забезпечення найвищої доступності на сайті були застосовані рекомендації WCAG. Також був доданий спеціальний плагін доступності DJ-Accessibility Pro, де користувач може змінювати розмір шрифту, кольори сайту, масштаб вмісту та багато іншого за власним бажанням. Це дозволяє кожному користувачеві відчувати себе комфортно під час користування сайтом.
3. Особливості сайту
Сайт «Romankoff Development» відрізняється багатством функцій та особливостей, які зробили його сучасним і ефективним інструментом для взаємодії з відвідувачами. У цьому пункті будуть розкриті усі найважливіші особливості сайту.
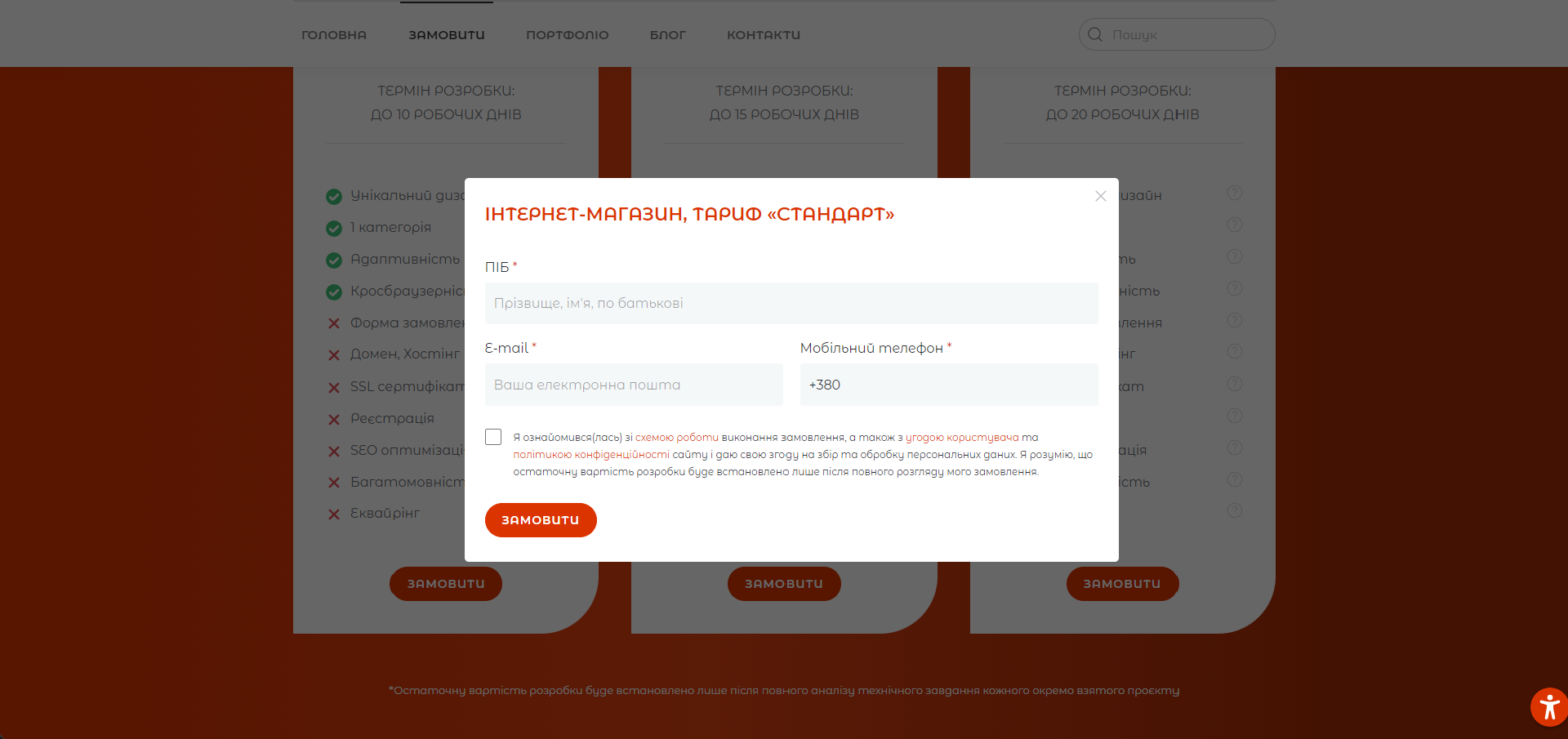
Форми замовлення
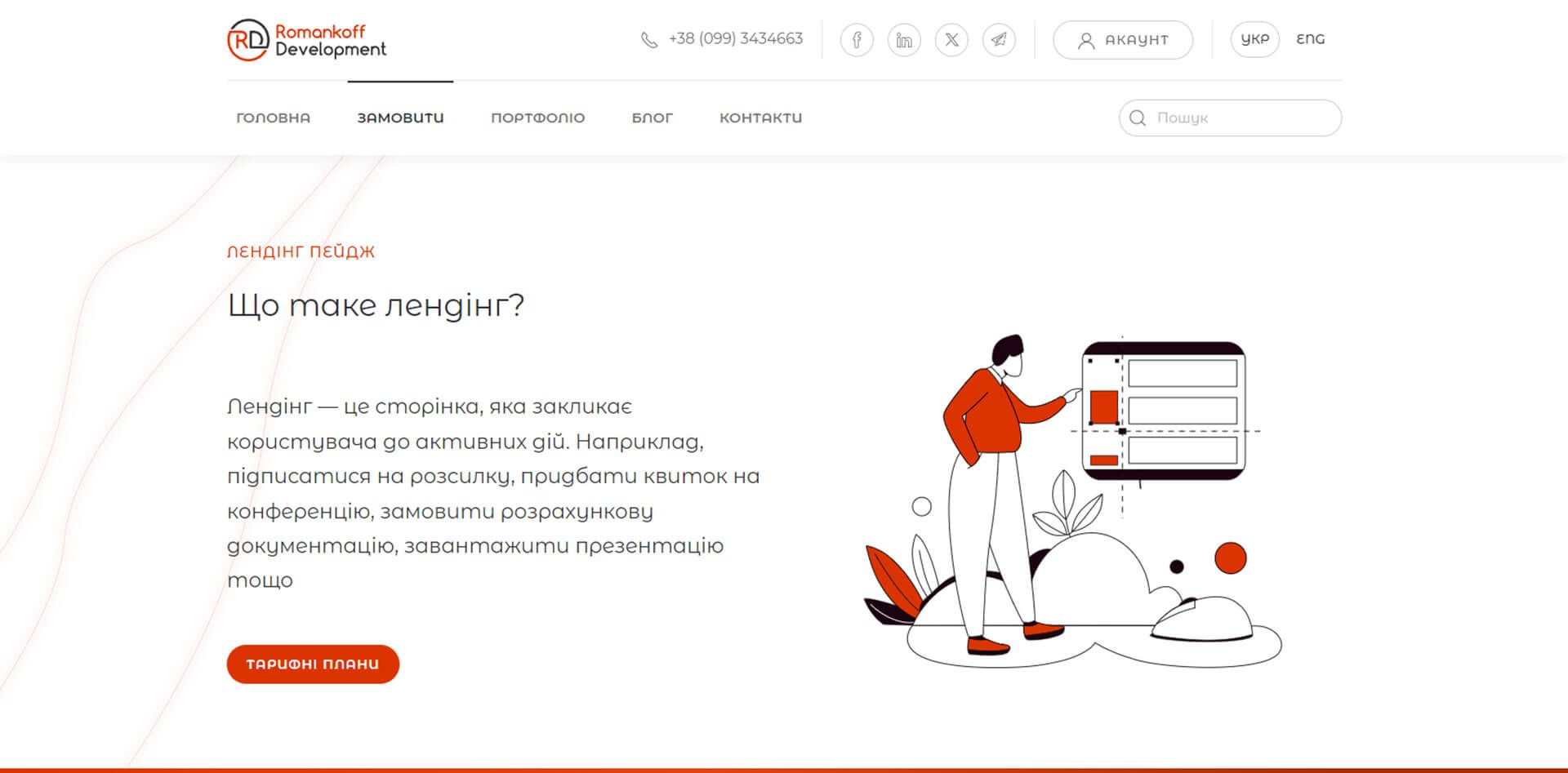
У розділі сайту «Замовити» є спеціальні форми для замовлення, які дозволяють користувачам швидко і легко оформити своє замовлення на обрану послугу. У нижній частині кожної із сторінок («Лендінг пейдж», «Корпоративний сайт» і «Інтернет-магазин») представлені 3 різних тарифи, які містять свої особливості, вартість та строки виконання. Такий простий, та в одночас ефективний механізм формування замовлень дозволяє користувачеві замовити послугу буквально за декілька кліків мишею.

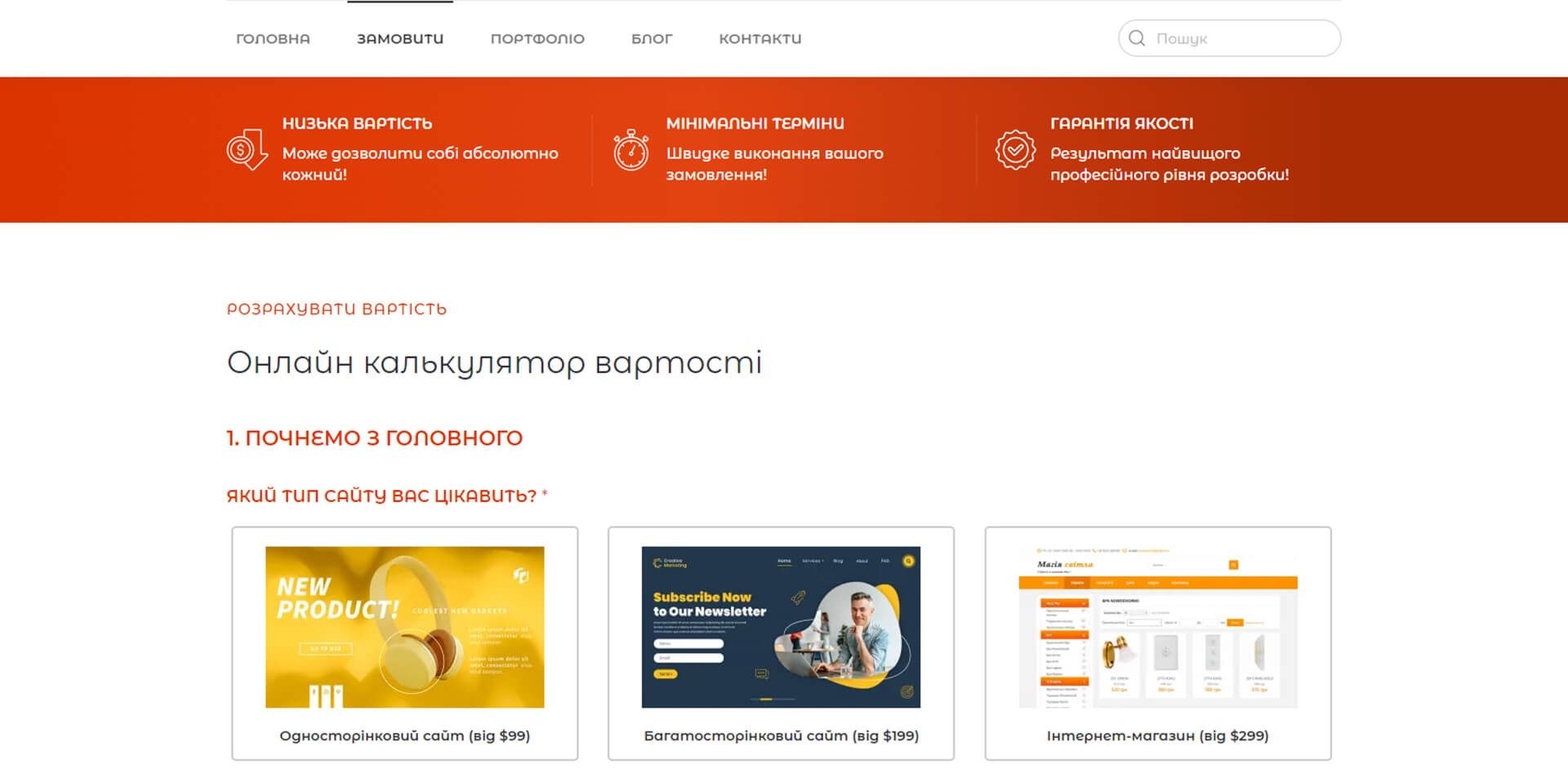
Калькулятор вартості
На сайті «Romankoff Development» існує спеціальний калькулятор вартості, який дозволяє клієнту розрахувати вартість розробки свого індивідуального сайту. Калькулятор складається з великої вибірки функцій та можливостей сайту, які можна обрати за власним бажанням.
Клієнт може вибрати лише той функціонал, який йому потрібний, що дозволяє швидко розрахувати вартість розробки. Після вибору необхідних функцій клієнт зможе побачити актуальну вартість розробки свого індивідуального сайту і залишити свій запит на подальшу обробку замовлення.
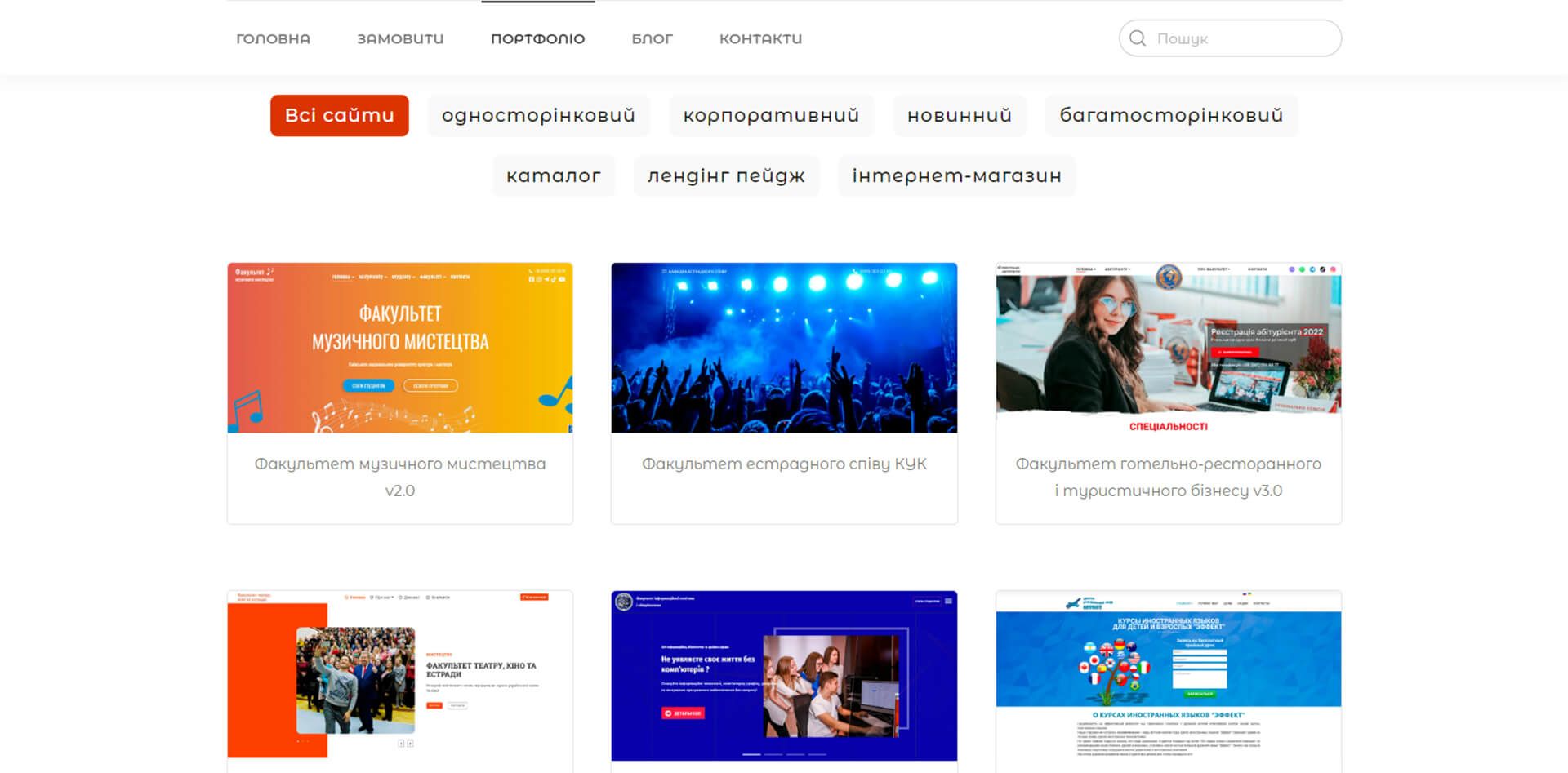
Портфоліо виконаних робіт
На сторінці «Портфоліо» представлена частина деяких виконаних мною сайтів, які демонструють мої професійні навички та креативний підхід до веб-розробки. Сайти згруповані за категоріями, такі як «односторінкові», «багатосторінкові», «інтернет-магазини» тощо.
Такий підхід дозволяє потенційному клієнтові легко знайти і переглянути проєкти, які його найбільш цікавлять. Це допомагає йому побачити мої можливості та вибрати найбільш відповідний варіант для своєї компанії або бізнесу.
Блог про веб-розробку
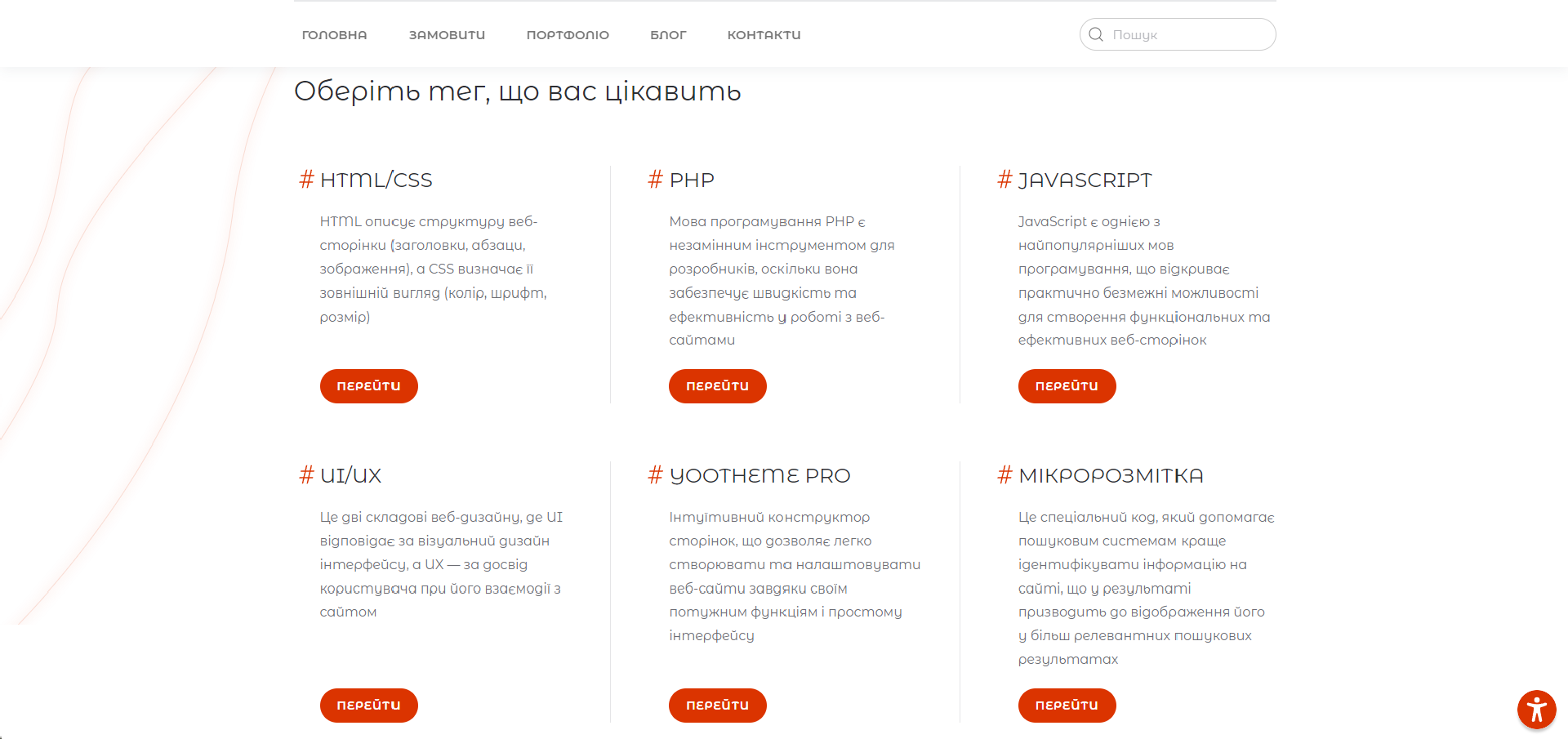
На сайті «Romankoff Development» є блог, який присвячений системі управління вмістом Joomla та світовій веб-розробці в цілому. Блог містить 4 основні категорії: «CMS Joomla», де представлені останні новини та можливості сучасної системи управління вмістом; «SEO оптимізація», де розповідається про підвищення видимості сайту у пошуку; «Веб-розробка», про HTML, CSS, Javascript, PHP тощо; та «IT-довідник», який допомагає підвищити технічну грамотність читачів.

Крім цих категорій блог має систему тегів. Кожен відвідувач може обрати статті за відповідним тегом і отримати тільки ті матеріали, які йому цікаві. Мета блогу — зробити свій внесок у розвиток веб-спільноти ділячись своїми знаннями зі світовими фахівцями.
Реєстрація користувачів
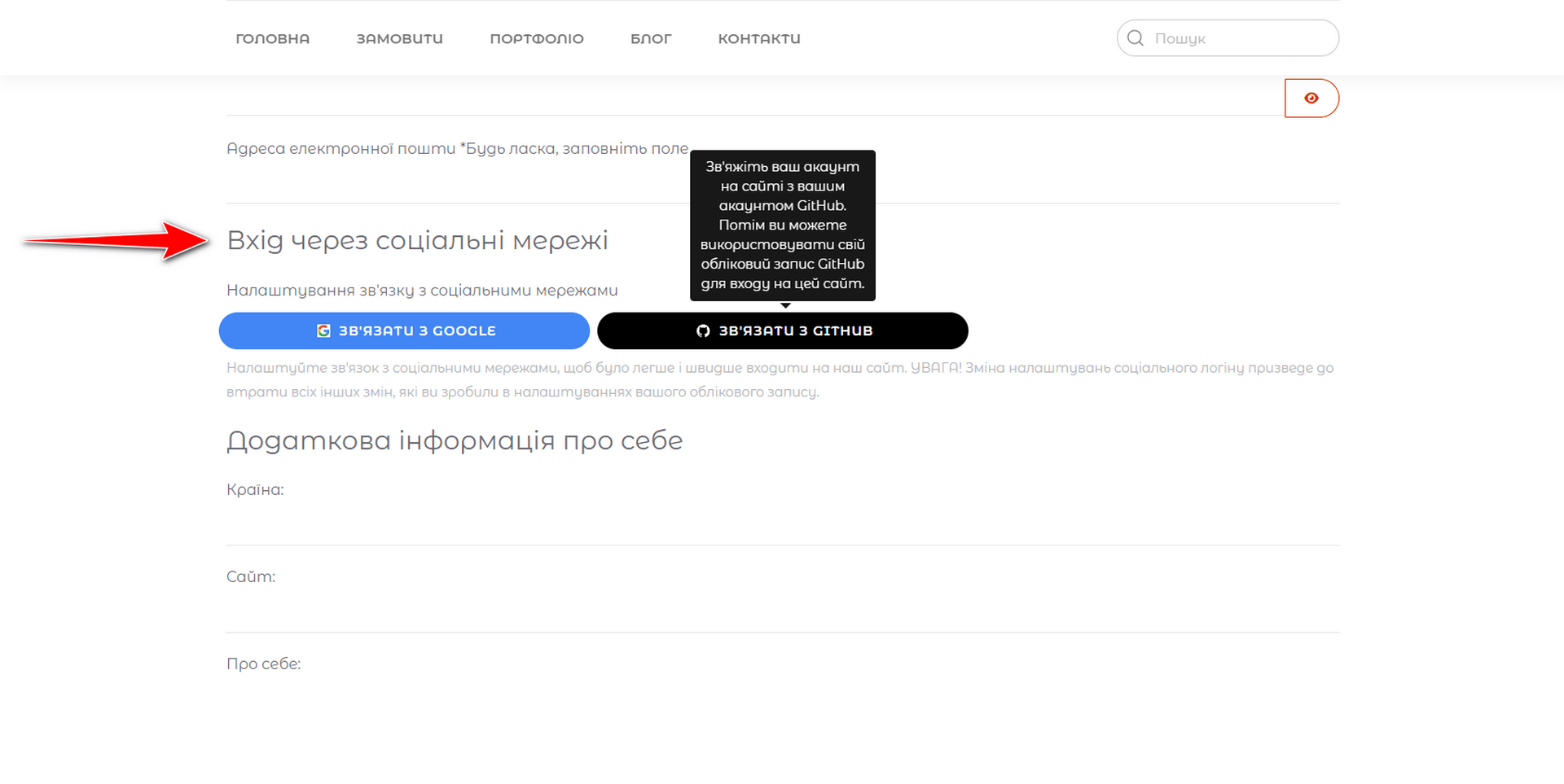
Є можливість реєстрації користувачів. Після реєстрації кожен користувач отримує свій особистий кабінет. Для зручності реєстрації можна під'єднати свій обліковий запис із Google або GitHub. Цей спосіб дозволяє швидко і легко реєструватися та/або авторизовуватися на сайті. Зареєстровані користувачі мають можливість залишати коментарі до статей у блозі та ставити питання, приймати участь у дискусіях з іншими користувачами сайту.

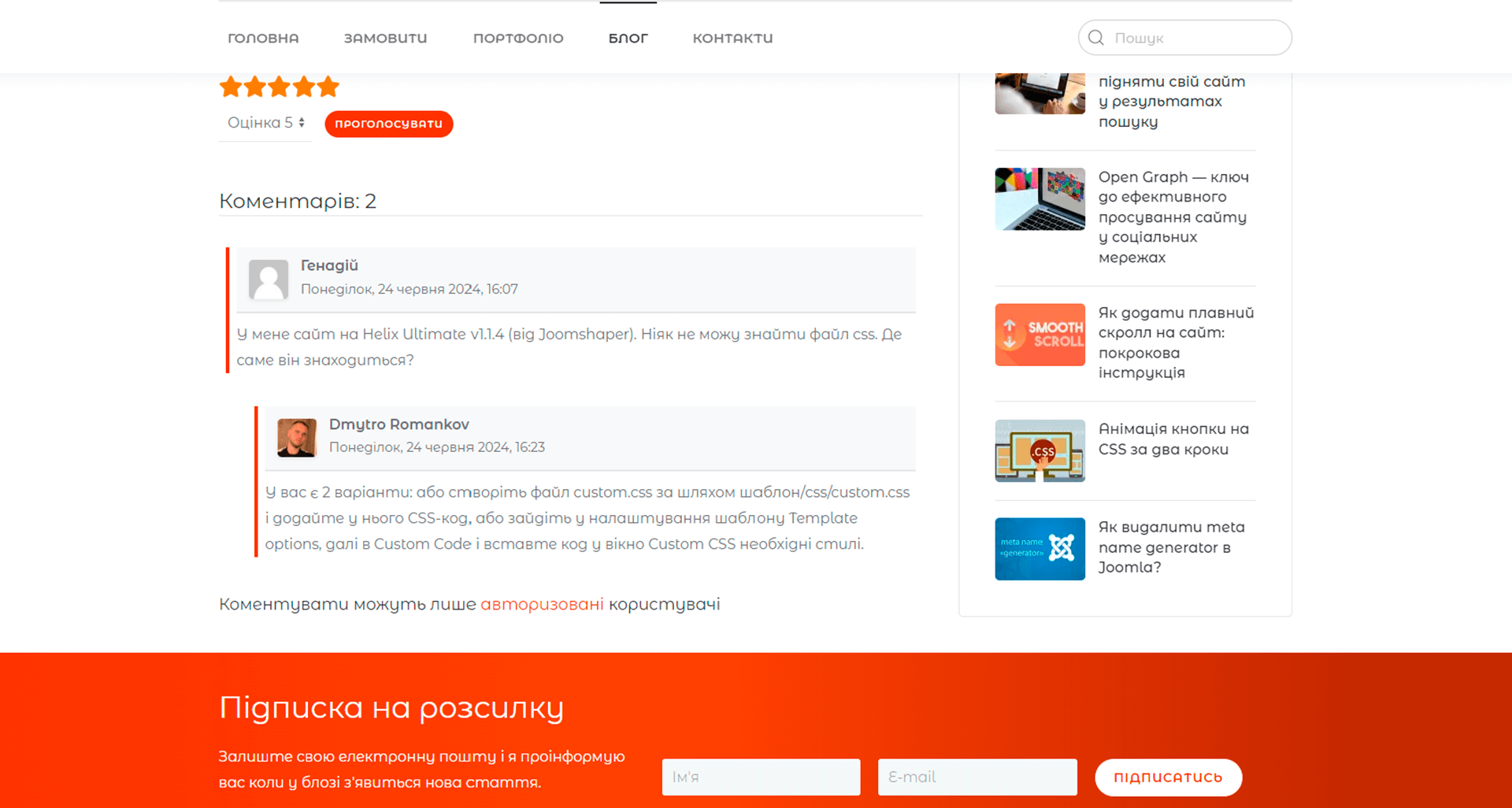
Компонент коментарів
На сайті є компонент комментарів, який забезпечує ефективне спілкування між відвідувачами сайту шляхом залишення коментарів до статей блогу. Ця функція дозволяє користувачам вільно висловлювати свої думки та ідеї.
Після відповіді на свій коментар користувач отримує повідомлення на свою електронну пошту з прямим посиланням на відповідь та, у разі необхідності, можливістю відключити подальші повідомлення. Цей механізм допомагає підтримувати активність спілкування та обмін ідеями серед відвідувачів сайту.
«Живий» та «розумний» пошук
Реалізована система «живого» та «розумного» пошуку, яка дозволяє відвідувачам швидко знаходити необхідну інформацію на сайті. У верхній частині сайту є спеціальна форма пошуку, яку можна використовувати для проведення пошукових операцій.
Під час вводу даних користувач отримує пропозиції вже знайдених матеріалів (завдяки внутрішній індексації), які можуть допомогти йому скоротити час пошуку необхідної інформації. Після натискання кнопки результатів система надасть всі результати пошуку у вигляді списку статей, які містять пошукове слово або фразу.
Багатомовність сайту
На сайті «Romankoff Development» є можливість вибору мови інтерфейсу. На данний момент сайт підтримує дві мови: українську (за замовчуванням) та англійську. У верхньому правому кутку можна здійснити вибір потрібної вам мови, а також у мобільному меню на смартфоні.
Всі матеріали сайту перекладені вручну (всі розділи, пункти меню, категорії, статті, теги, кабінети користувачів, e-mail листи тощо), щоб забезпечити високу якість перекладу і уникнути можливих помилок, які можуть виникнути при використанні автоматичних засобів перекладу. Цей підхід дозволяє забезпечити якісний досвід користування для відвідувачів сайту незалежно від мови, якою вони володіють.
4. Пошукова оптимізація
Пошукова оптимізація (SEO) — це така техніка розробки та підтримки сайтів, яка спрямована на підвищення їх видимості у пошукових системах. Для сучасного Інтернету пошукова оптимізація є дуже важливою функцією. Вона дозволяє забезпечити високу відвідуваність сайту та збільшити кількість потенційних клієнтів. На сайті «Romankoff Development» застосовуються всі можливості SEO для досягнення цієї мети.
Мікророзмітка Schema.org
Мікроразмітка Schema.org — це спеціальна мова розмітки даних, спільно створена великими пошуковими системами та організаціями, яка допомагає пошуковим роботам краще розуміти зміст сторінок веб-сайтів. Вона дозволяє визначити тип вмісту, наприклад, що це стаття новин, продукт або місце розташування тощо (більш детально про типи цієї розмітки ви можете почитати у моїй статті).

На сайті «Romankoff Development» застосована мікророзмітка Schema.org для всіх основних сторінок, яка забезпечує автоматичну підтримку та актуалізацію даних. Вона динамічна і працює в режимі реального часу, що значно підвищує ефективність роботи пошукових роботів на сайті та забезпечує кращу видимість сайту у результатах пошуку Google, Bing та інших пошукових систем.
Мікророзмітка Open Graph
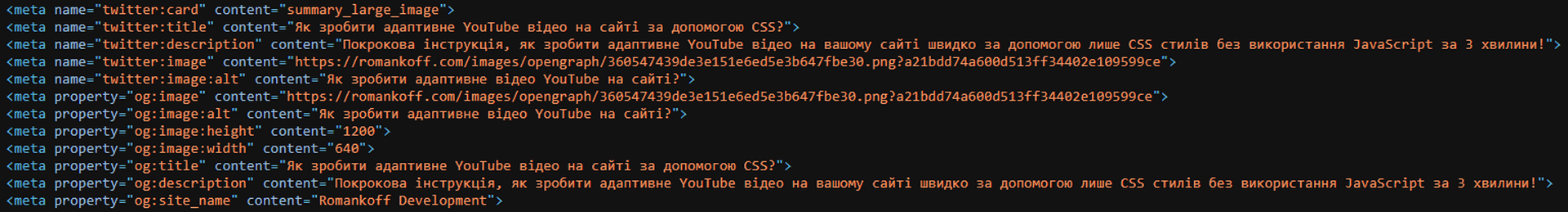
Мікророзмітка Open Graph — це мова розмітки даних, створена компанією Facebook, яка допомагає соціальним мережам, пошуковим системам та месенджерам краще розуміти зміст сторінок веб-сайтів. Вона дозволяє визначити головне зображення, заголовок, опис та інші дані сторінки для забезпечення більш ефективного показу її вмісту у соціальних мережах або месенджерах.

На сайті впроваджена мікророзмітка Open Graph, яка працює автоматично при створенні нової сторінки. Вона створює спеціальну розмітку даних для кожної сторінки, що забезпечує належний показ її вмісту у соціальних мережах та месенджерах, які підтримують такий вид розмітки. До речі, у моєму блозі є цікава стаття, яка повністью розкриває суть розмітки Open Graph.
Оптимізація контенту
На сайті «Romankoff Development» здійснена глибока оптимізація вмісту для забезпечення швидкого завантаження сторінок. Усі фотографії автоматично конвертуються у формат WebP, який завантажується швидше порівняно з іншими форматами зображень. Залежно від типу пристрою, на якому відкривається сторінка сайту (смартфон, планшет або комп'ютер), зображення буде показано у розмірі, яке буде оптимальним до розміру екрану, на якому воно переглядається. Для забезпечення високої якості зображень майже усі іконки та логотипи виконані у форматі SVG.
Розмір відеофайлів на сайті досить малий, проте це не завадить переглянути їх у високій якості навіть з обмеженим інтернет-з'єднанням. Також у випадку, коли користувач переглядає відео зі смартфону використовуючи мобільний інтернет — споживання і вартість трафіку буде мінімальним.
Шляхом використання динамічного контенту YOOtheme Pro було зменшено кількість запитів до бази даних, що ще більше підвищує продуктивність роботи сайту. Шрифти сайту завантажені локально без використання зовнішніх джерел (наприклад, таких як Google Fonts).
Серверною стороною здійснено включення механізму кешування файлів, що також сприяє швидшому завантаженню сторінок.
Карта сайту
Карта сайту — це спеціальний файл, який містить список усіх сторінок, які належать сайту. Його завданням є повідомлення пошукових систем про наявність нових чи змінених сторінок сайту з метою покращення їх індексування та відображення у результатах пошуку. На сайті «Romankoff Development» існують 4 динамічні карти — 2 карти для сторінок (українська і англійська версії) а також окремо для зображень.
Інтеграція з системами аналітики
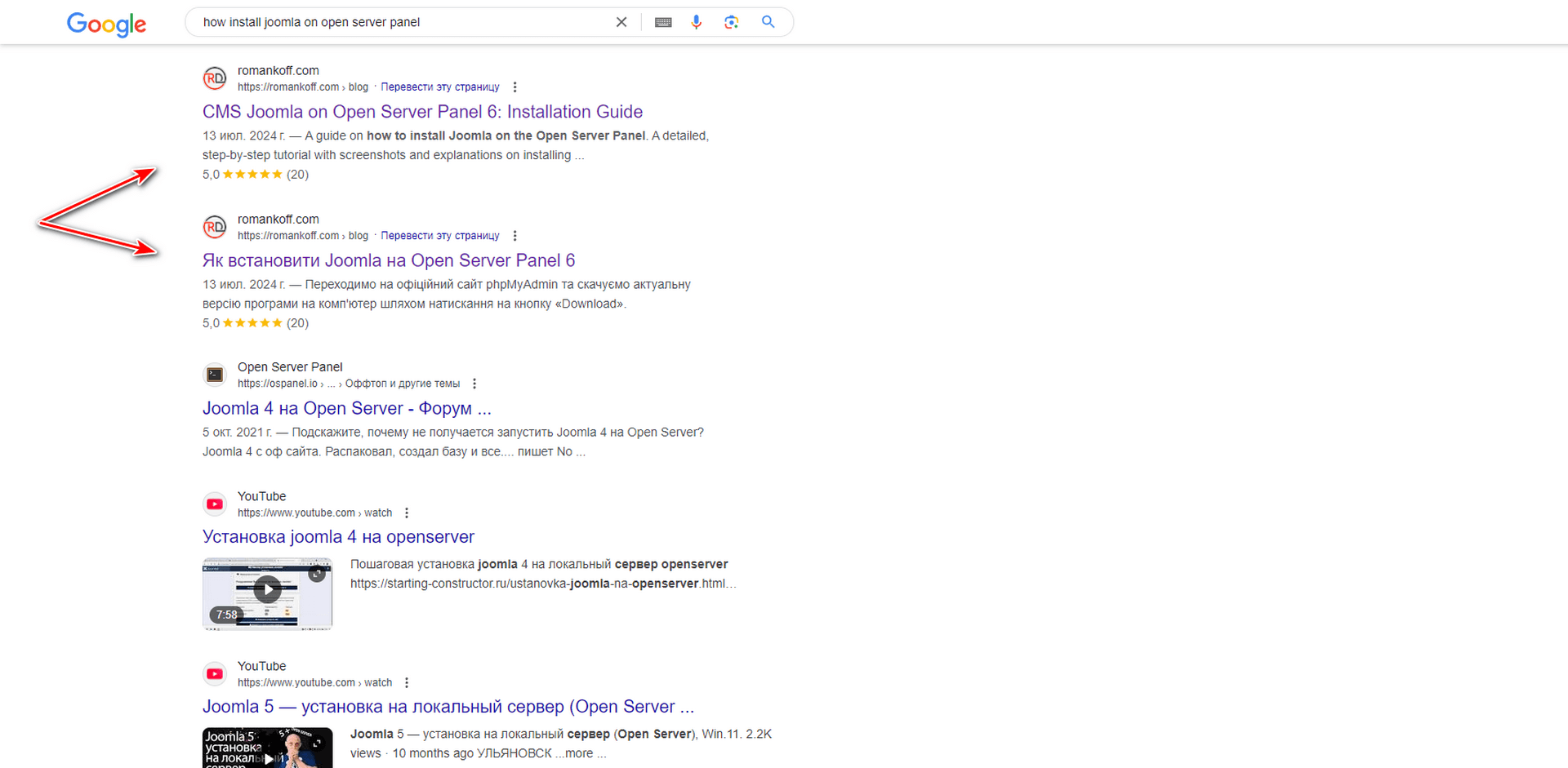
На сайті «Romankoff Development» здійснена інтеграція з найбільш популярними пошуковими системами світу. Зокрема, особливий акцент зроблений на Google, яка є однією з найбільших пошукових систем.
Для забезпечення результативності сайт було зареєстровано у декількох сервісах компанії Google: Google Tag Manager, Google Search Console та Google Analytics 4. Ці системи дозволяють отримувати цінні дані про поведінку користувачів, проаналізувавши які можна змінювати вміст та структуру сайту для підвищення його відвідуваності.
Крім того, здійснена інтеграція з сервісом IndexNow від Google. Цей інструмент дозволяє автоматизувати процес індексації нових сторінок сайту. Коли створюється нова стаття, вона майже миттєво потрапляє до індексу Google без необхідності виконання додаткових дій. Це значно підвищує швидкість індексації вмісту сайту та забезпечує більш ефективне відображення його сторінок у результатах пошуку.
5. Безпека
Для забезпечення безпеки та стабільної роботи сайту «Romankoff Development» здійснюється постійний моніторинг та підтримка усіх необхідних програм і технологій.
Примітка Із зрозумілих причин, я не можу розкрити всі деталі, що стосуються захисту мого сайту, але точно можу сказати, що я завжди дотримуюся найсучасніших методів захисту свого інтернет-ресурсу.
Всі програми та розширення, необхідні для роботи сайту, завжди перебувають в актуальному стані. Зокрема, здійснюється регулярне оновлення CMS Joomla та усіх сторонніх розширень, що використовуються на сайті. Якщо є варіанти заміни зовнішнього розширення внутрішнім засобом Joomla, я завжди розглядаю можливість це зробити.
Сайт «Romankoff Development» забезпечений SSL сертифікатом — спеціальним механізмом захисту даних користувачів під час передачі між клієнтом та сервером. Це додаткове страхування безпеки інтернет-ресурсу для захисту особистої інформації відвідувачів від несанкціонованого доступу.
При цьому не менше уваги надається серверу, на якому працює сайт. Усі програми та технології, що використовуються сайтом, завжди оновлюються та налаштовуються належним чином.
Для додаткової безпеки здійснюється створення резервних копій сайту в декількох варіантах. Зокрема, виконуються резервні копії сайту як у ручному режимі, так і автоматично шляхом використання додаткового серверу. Такий підхід дає можливість швидко відновити ресурс навіть у разі виникнення форс-мажора на головному сервері або інших технічних проблем. Таким чином, я завжди маю змогу швидко відновити роботу сайту та забезпечити безперервний доступ користувачів до нього.