Briefly about the project
The main goal of the «Romankoff Development» website is to provide web development services of any complexity, ranging from landing pages to online stores and various high-traffic portals. In order for potential clients to evaluate the developer's professional skills and confirm a high level of completed work — a special section has been placed on the site.
In addition, the site contains a «Blog» section where you can find publications, articles and materials about Joomla CMS and IT development in general. All users can freely register on the site and interact with other visitors by creating comments and participating in discussions on current IT topics.
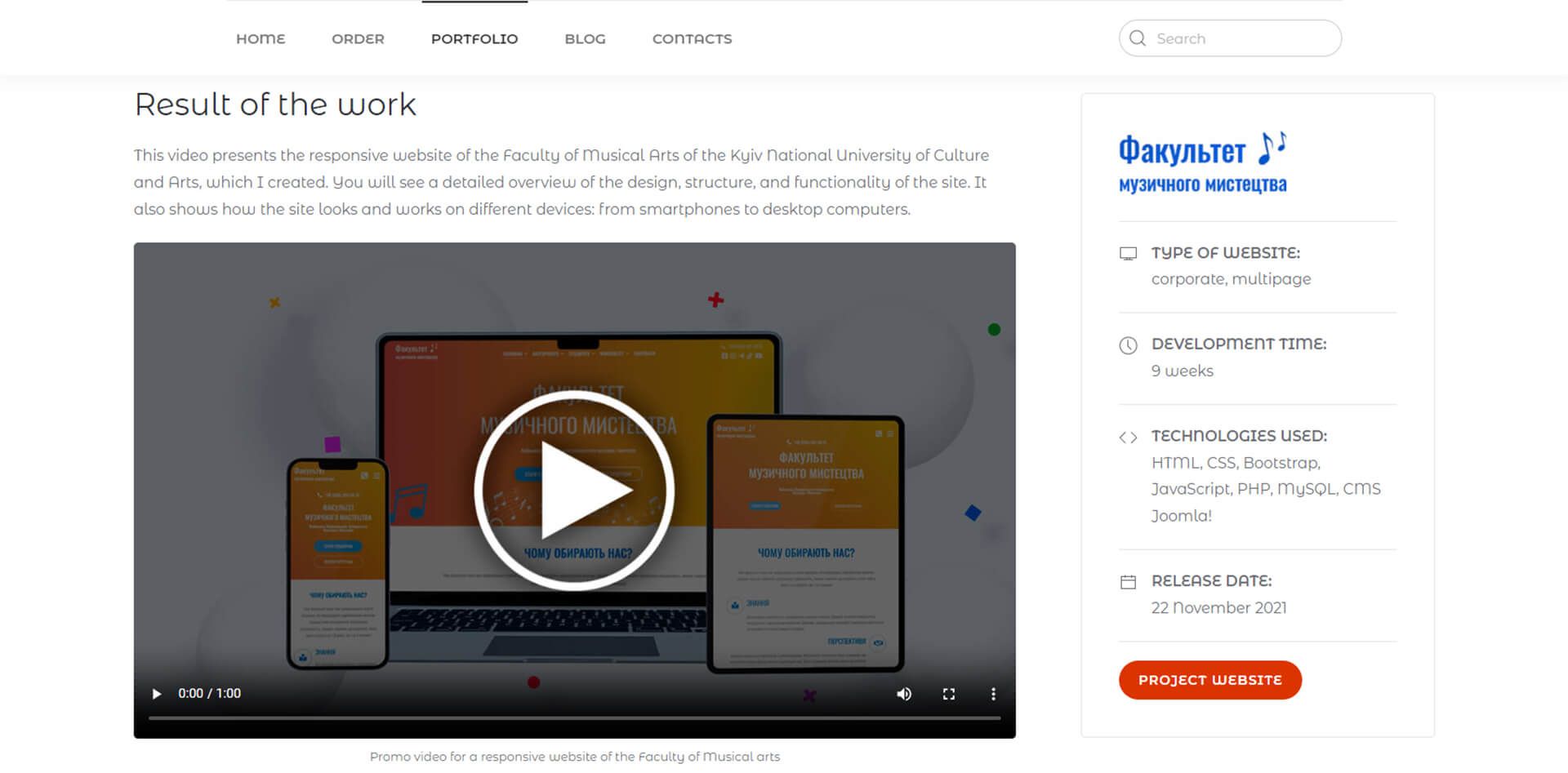
Result of work
In this video, a ready-made internet resource «Romankoff Development» is presented, which you can watch to see a detailed review of the design, structure and functional capabilities of the site created on the basis of modern requirements and technologies.
Full list of works
And now let's take a closer look at what was done on the website in more detail.
1. Design and structure
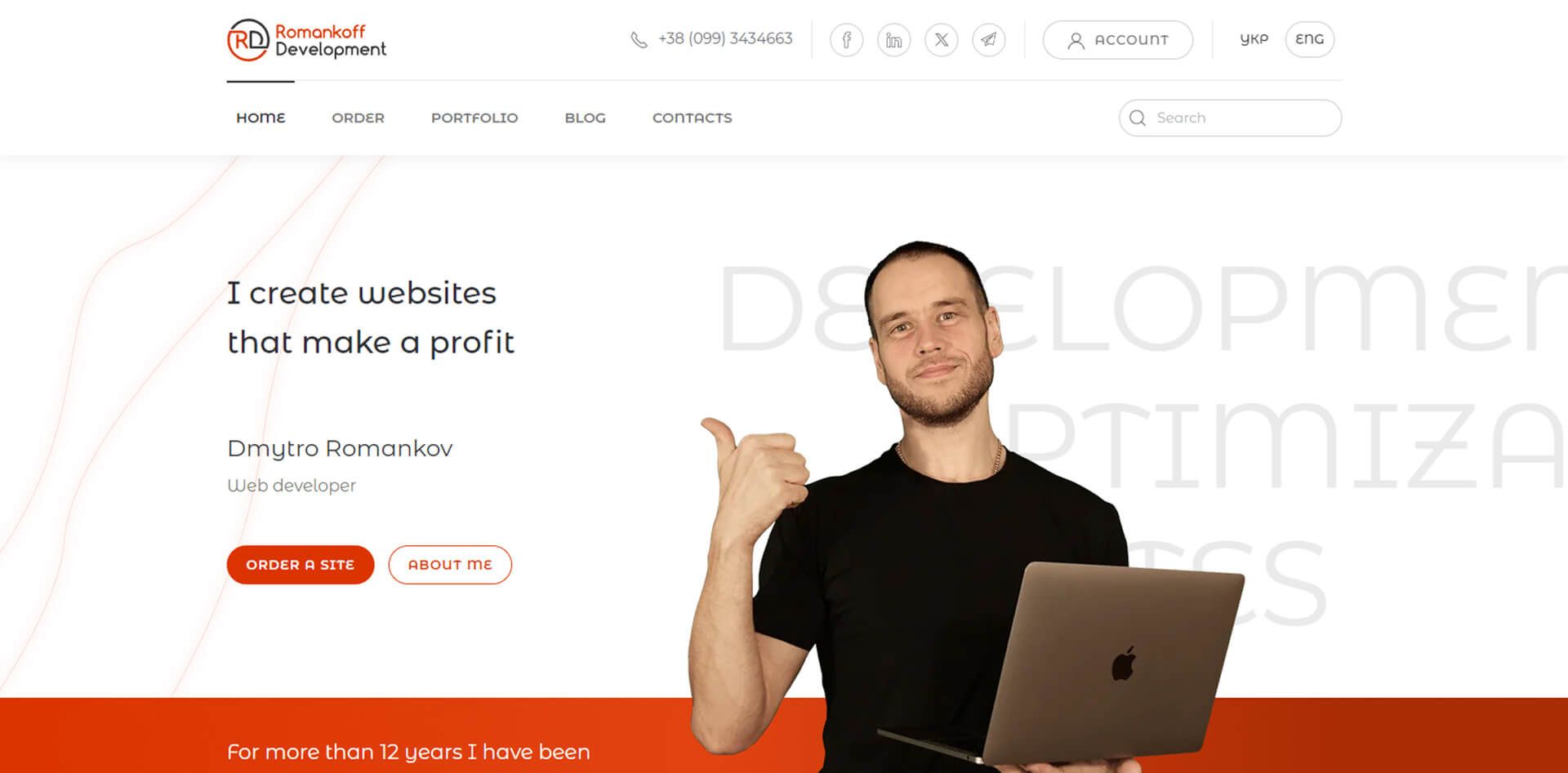
The «Romankoff Development» website boasts a modern and minimalist design that emphasizes the importance of simplicity and clarity. The color scheme is mostly neutral, allowing the user to focus on the page content. The absence of distracting elements creates a comfortable atmosphere for the user, enabling them to concentrate on the information provided.
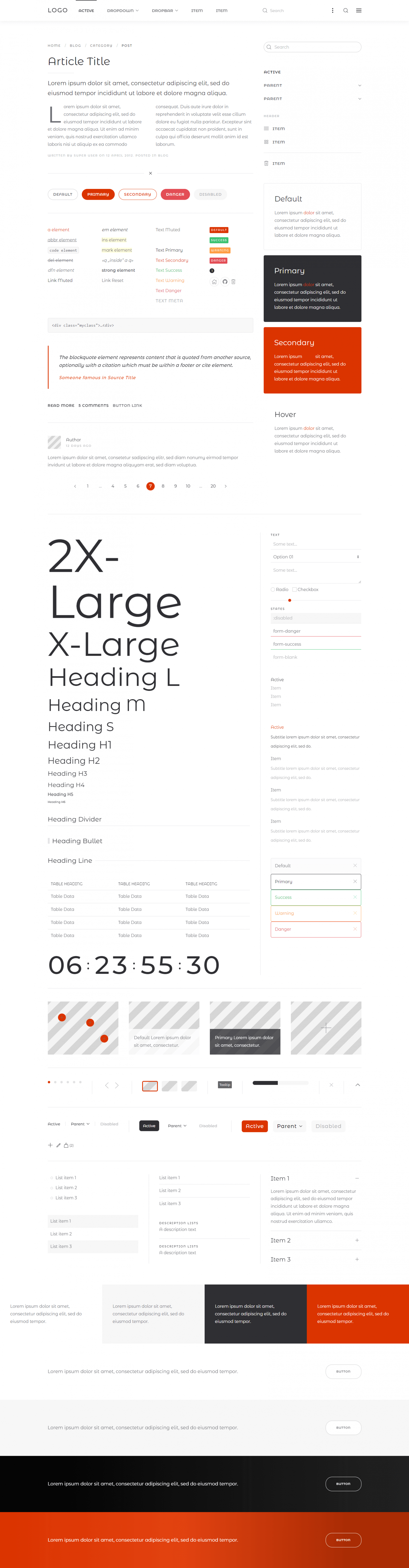
The design system of the website has been developed:

The navigation and structure of the website are logically organized and easily accessible at any time. The site has a clear and intuitive navigation that allows users to quickly find the necessary information. Each page is well-arranged and contains only the most important data, avoiding feelings of confusion.
The website design also includes the use of interactive elements such as animations and parallax effects. These effects add dynamics and appeal to the site, making it more engaging for the user.
2. Layout
The web development of «Romankoff Development» represents a well-planned and high-quality HTML5 and CSS3 code. The coding ensures fast page loading, allowing users to easily navigate the website without any issues.
The web development code also includes the use of the UIKit library, which provides flexibility and the ability to easily create complex designs. As a result, the website has a modern and attractive appearance that meets the needs and expectations of users.
HTML5, CSS3, UIkit
Код HTML5 provides a foundation for a high-quality user interface. It includes all the necessary elements, such as headings, paragraphs and other block-level elements, which allow creating clear and well-organized content.
The use of CSS3 allows for the implementation of complex styles and animations that enhance the appeal of the user interface. The UIkit library is also used to create flexible interface elements that enable adding various layouts and components, such as buttons, menus, and other interactive elements.
Additionally, the website uses LESS — a styling language that is part of the UIkit library. Using LESS allows for writing efficient and scalable CSS code, which improves page loading speed and provides greater flexibility in working with styles.
Responsiveness
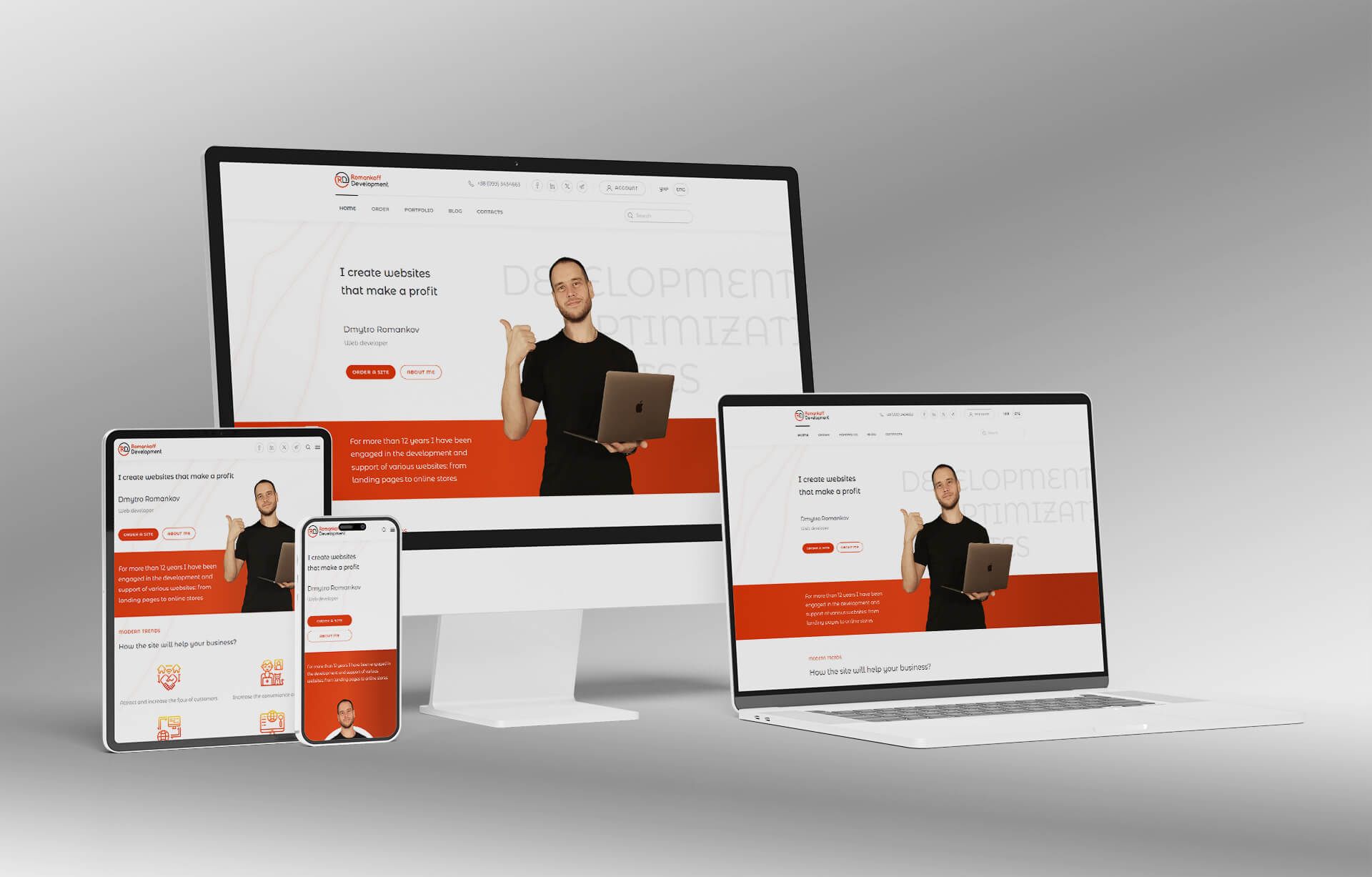
The «Romankoff Development» website is fully adaptive, providing a comfortable navigation experience for users on all types of devices and screen sizes. It automatically adjusts its appearance depending on the size of the browser window or mobile device, allowing for the best possible user experience on any platform.

Semantics
The semantic HTML5 coding of the website provides a deep understanding of page content by search engines and other bots, helping to improve their ranking in search results. This technique also ensures more efficient organization of information on the site.
Accessibility
Accessibility of the website was a very important task for me during its development. The site has been designed so that a person with disabilities can use it with screen readers such as NVDA and JAWS.
To ensure the highest level of accessibility on the site, the WCAG guidelines were applied. Additionally, a special accessibility plugin DJ-Accessibility Pro was added, where the user can change the font size, colors of the site, scale content and much more to their liking. This allows each user to feel comfortable while using the site.
3. Site features
The «Romankoff Development» website stands out with its wealth of features and functions, which have made it a modern and effective tool for interacting with visitors. In this section, all the most important site features will be revealed.
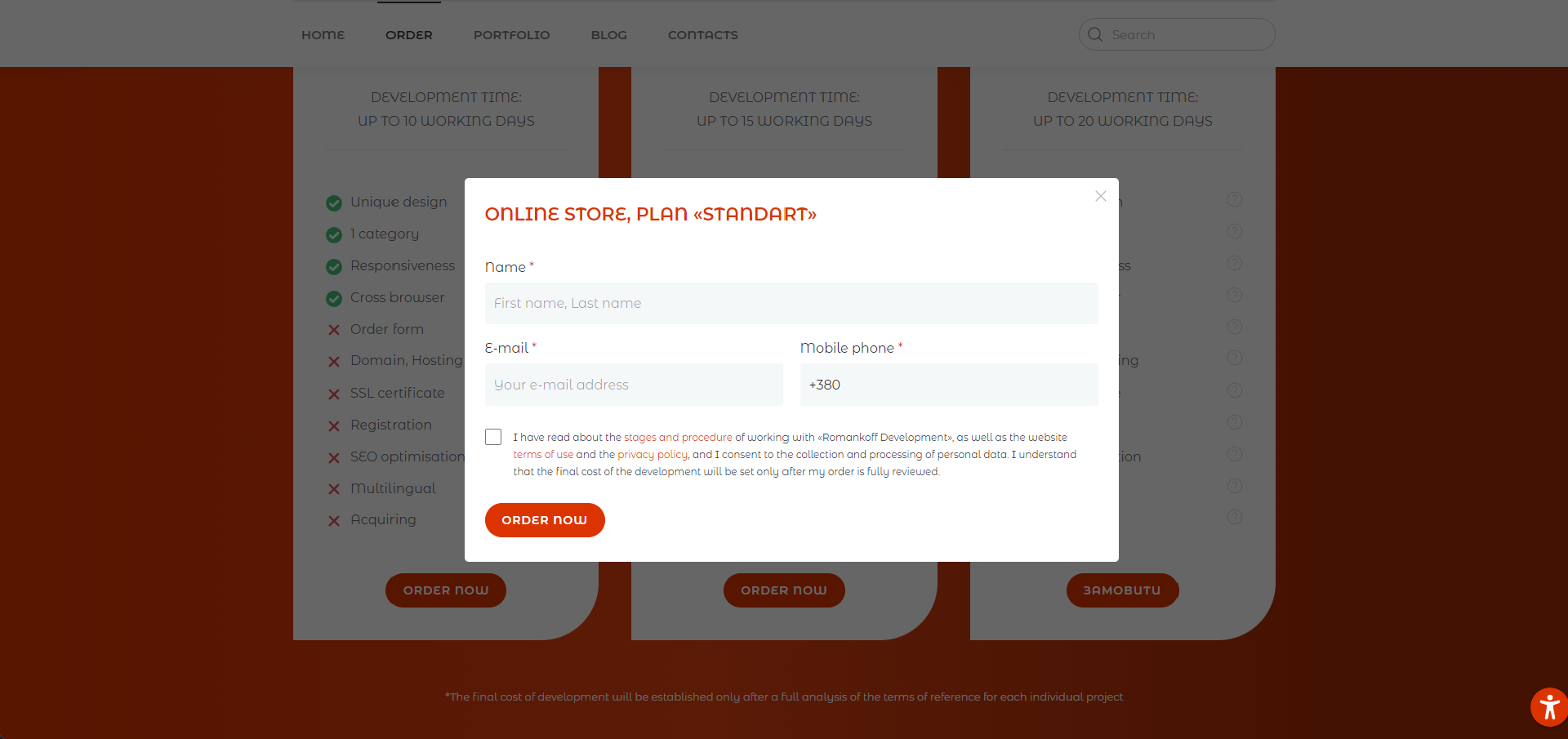
Order forms
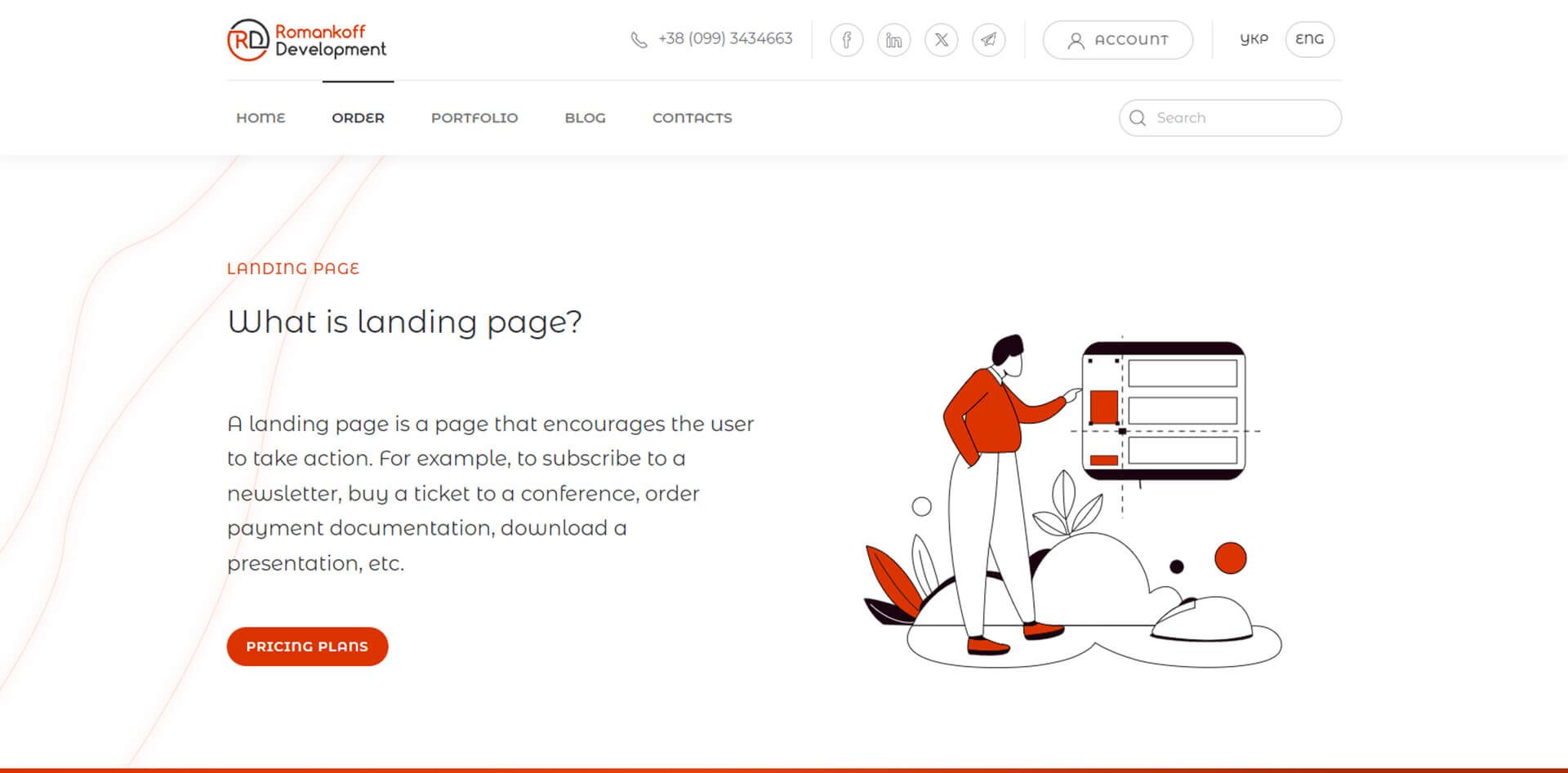
In the «Order» section of the site, there are special forms for ordering that allow users to quickly and easily place an order on the selected service. At the bottom of each page («Landing Page», «Corporate Site» and «Online Store») are presented 3 different tariffs, which contain their features, prices and execution deadlines. This simple and at the same time effective mechanism for forming orders allows a user to place an order in just a few clicks of the mouse.

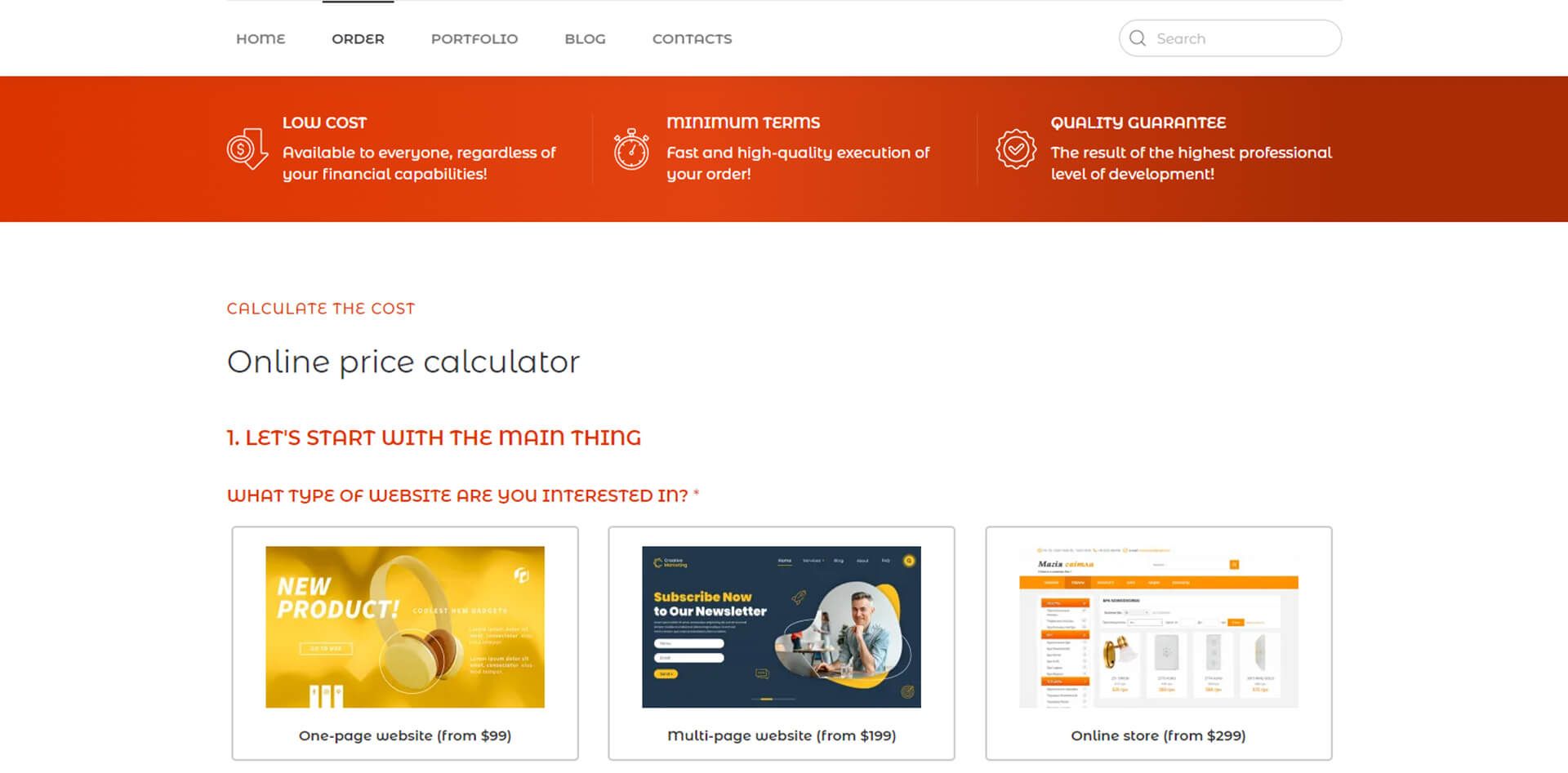
Cost calculator
On the «Romankoff Development» website, there is a special cost calculator that allows clients to calculate the cost of developing their individual site. The calculator consists of a large selection of features and options for the site, which can be chosen at will.
The client can choose only the functionality that they need, which allows for a quick calculation of the development cost. After selecting the necessary features, the client will be able to see the current cost of developing their individual site and leave a request for further processing of the order.
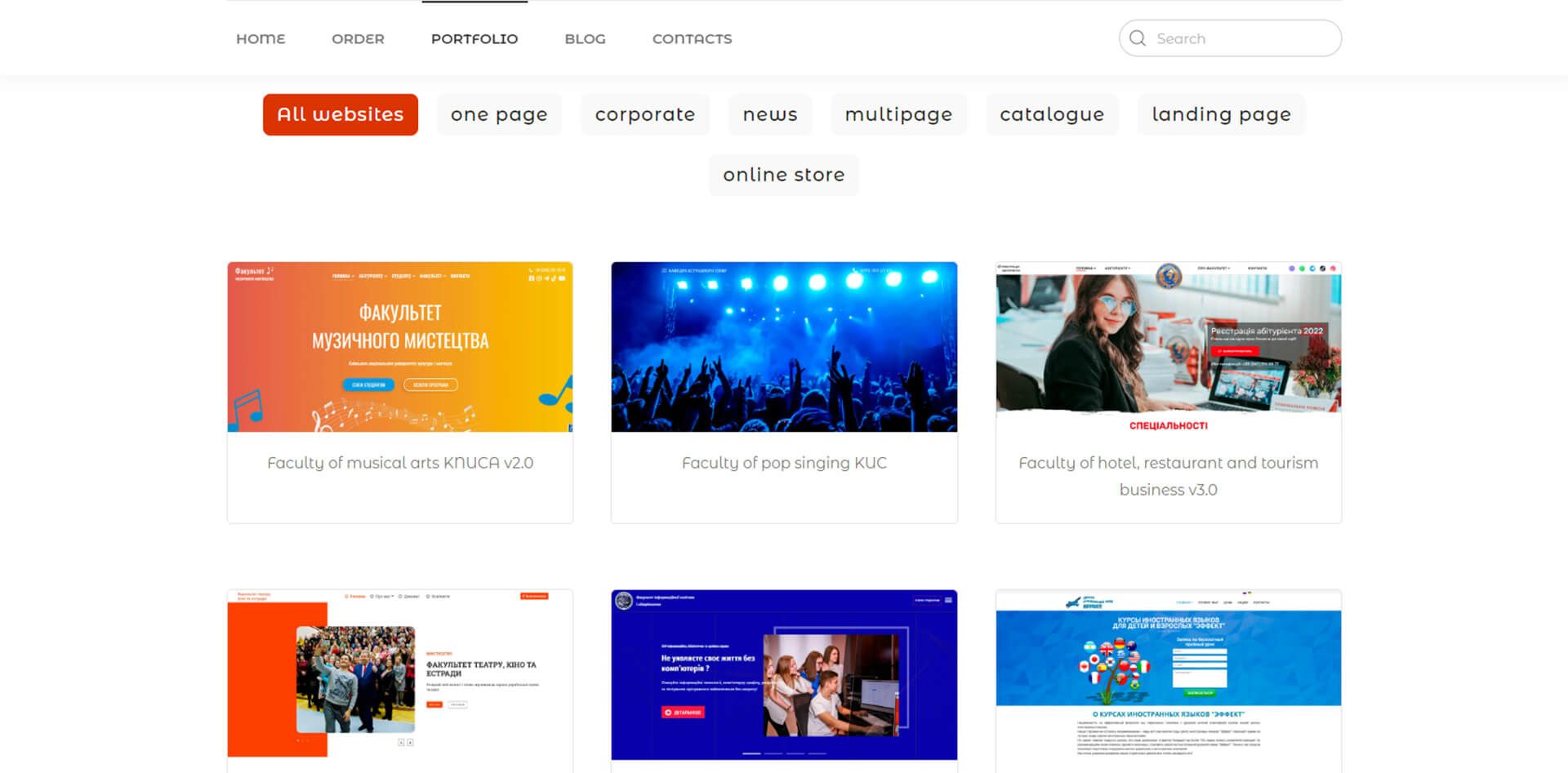
Portfolio
On the «Portfolio» page, a selection of some websites I have completed is presented, which demonstrates my professional skills and creative approach to web development. The sites are grouped by category, such as «one-page», «multi-page», «online stores», etc.
This approach allows a potential client to easily find and view projects that interest them most. It helps him see my capabilities and choose the most suitable option for his company or business.
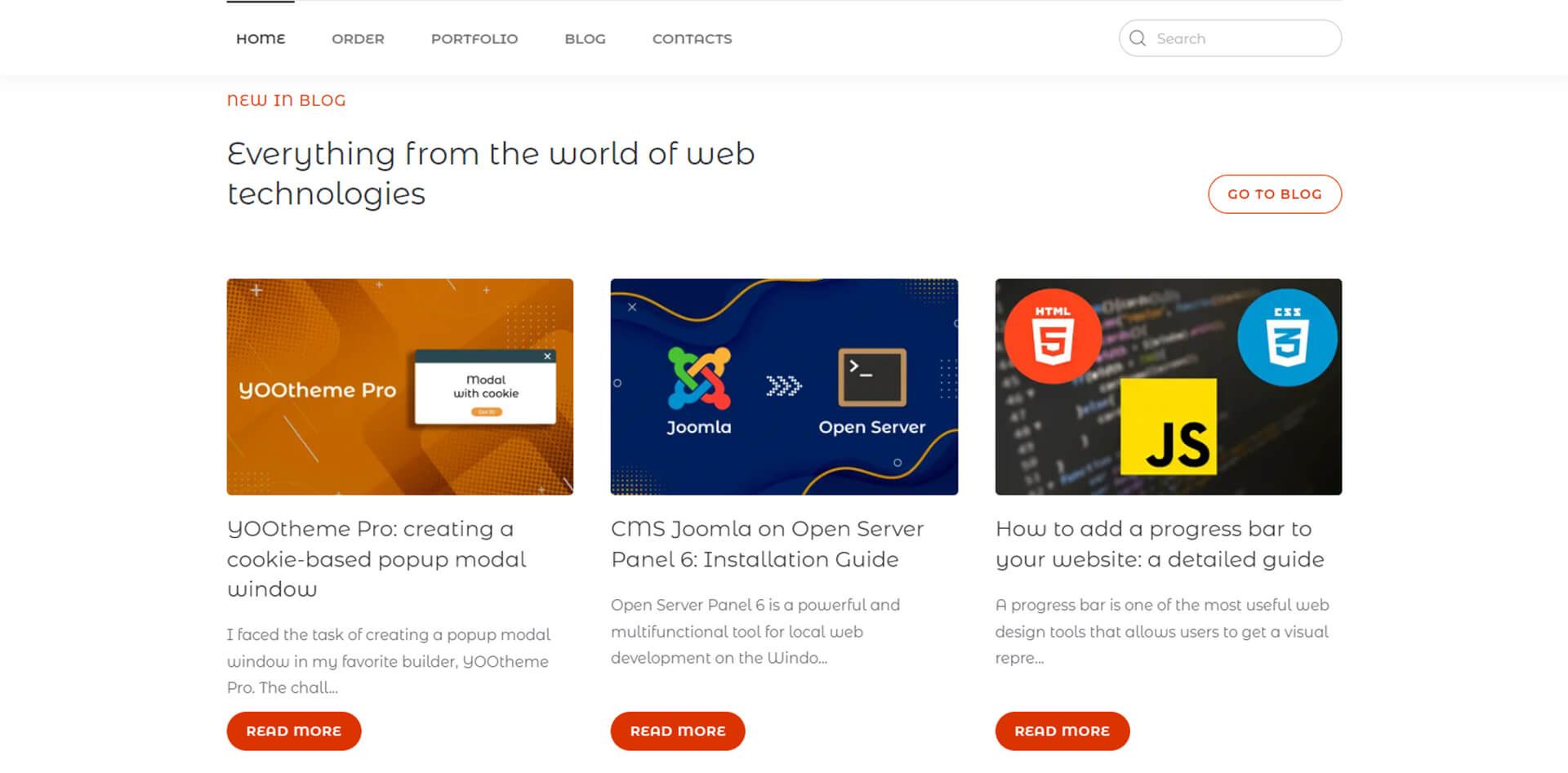
Blog about web development
On the «Romankoff Development» website, there is a blog dedicated to the Joomla Content Management System (CMS) and web development in general. The blog contains 4 main categories: «CMS Joomla», which presents the latest news and features of modern content management systems; «SEO optimization», where information on improving the visibility of a site in search engines is provided; «Web Development», about HTML, CSS, JavaScript, PHP, etc.; and «IT Guide», which helps to increase the technical literacy of readers.

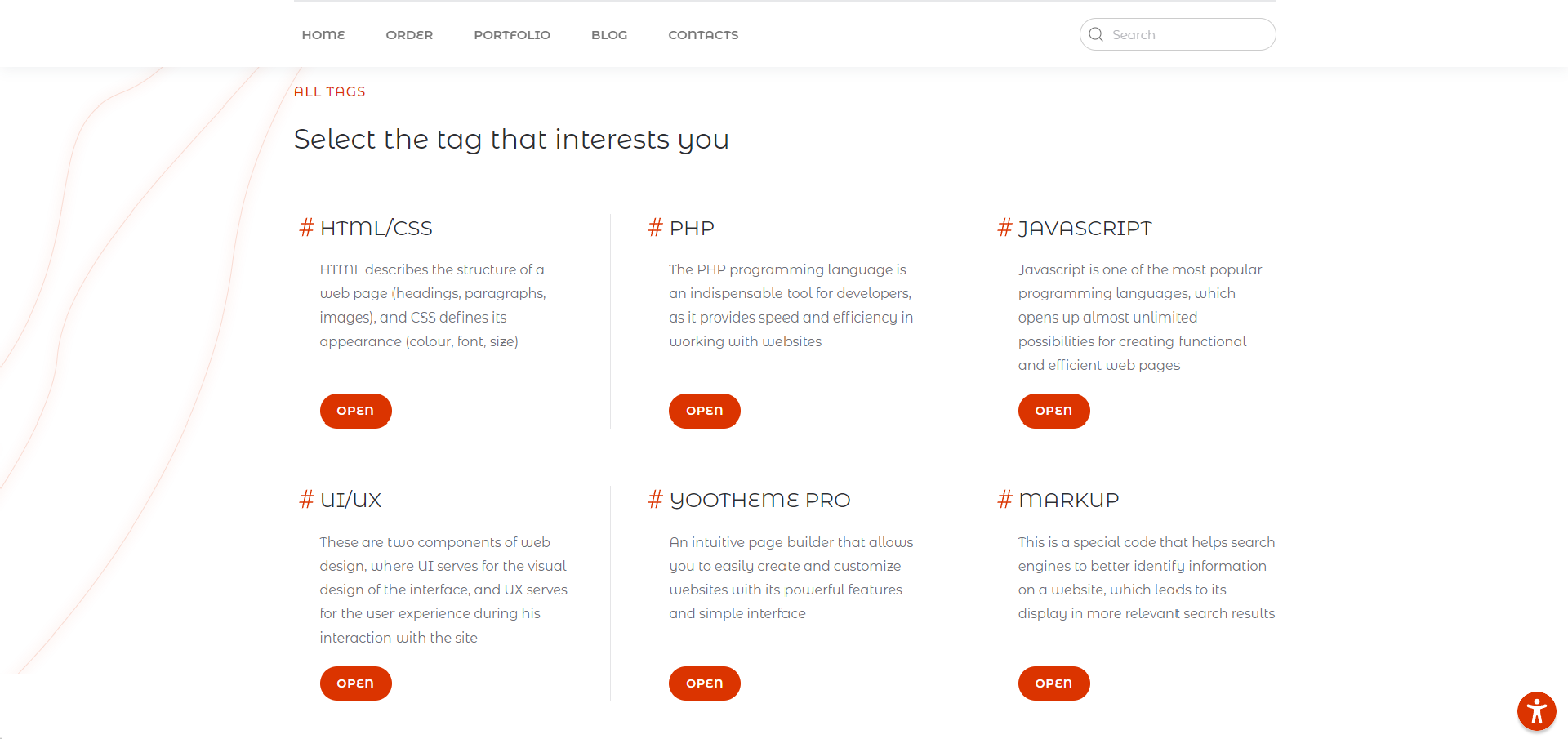
In addition to these categories, the blog has a system of tags. Each visitor can choose articles by relevant tag and receive only those materials that interest them. The goal of the blog is to make its contribution to the development of the web community by sharing its knowledge with global professionals.
User registration
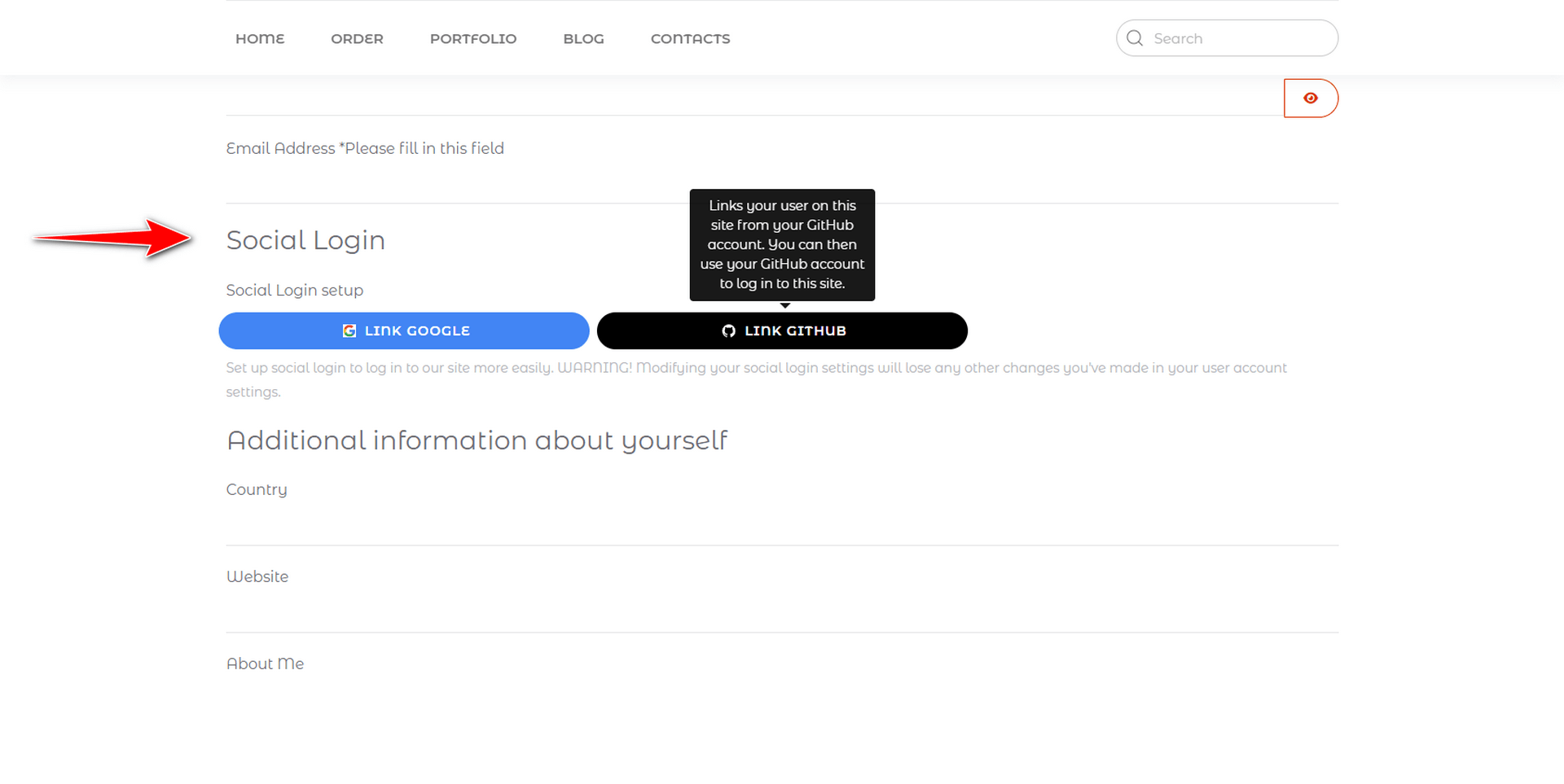
There is an opportunity for user registration. After registration, each user receives their personal account. For convenience of registration, it is possible to link your account with Google or GitHub. This method allows for quick and easy registration and/or authorization on the site. Registered users have the ability to leave comments on blog articles and ask questions, participate in discussions with other site users.

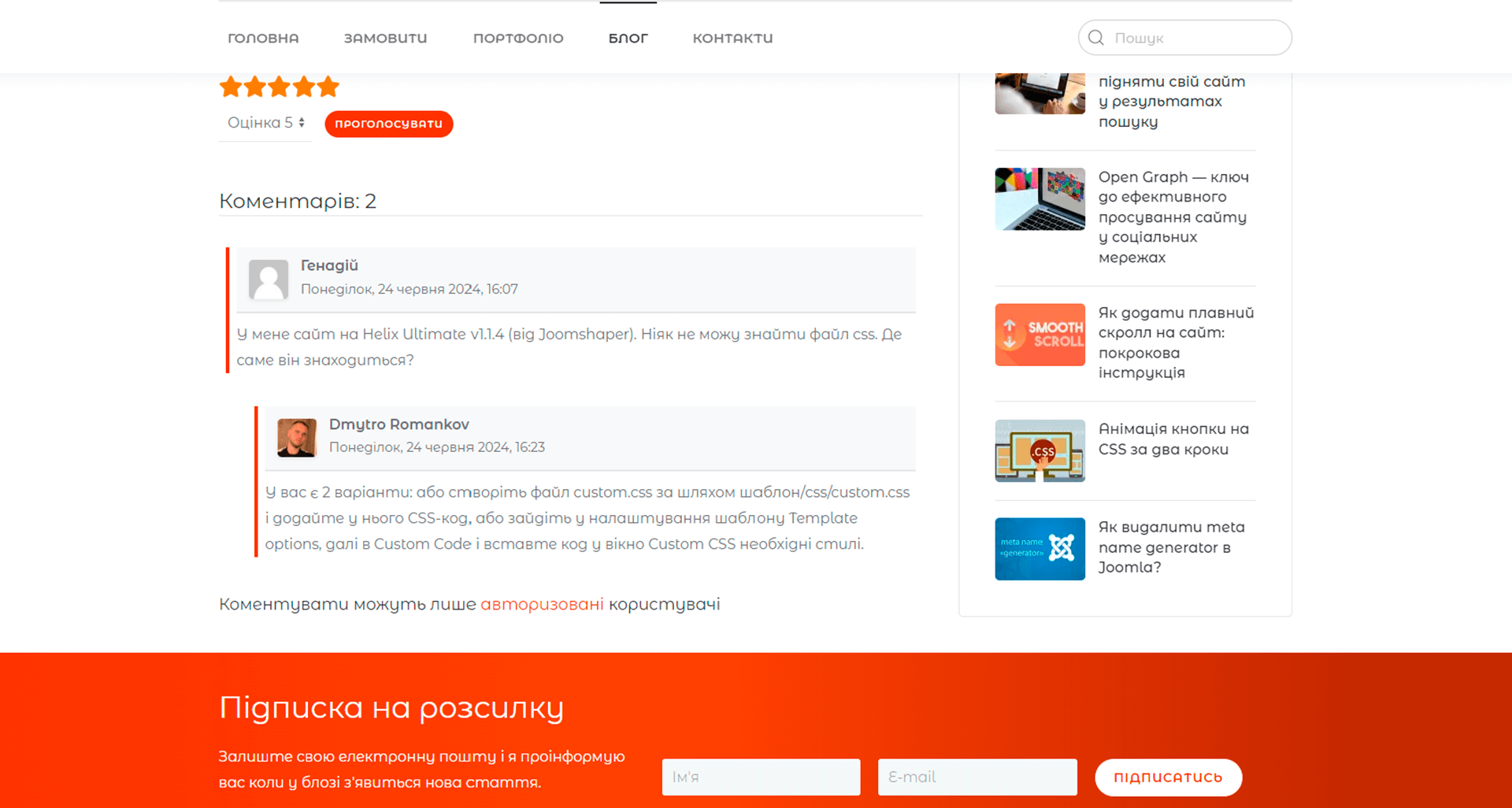
Comment component
The website has a comment component that provides effective communication between site visitors by leaving comments on blog posts. This feature allows users to freely express their thoughts and ideas.
After responding to their comment, a user receives an email message with a direct link to the response and, if necessary, the option to disable further notifications. This mechanism helps maintain the activity of communication and exchange of ideas among site visitors.
«Live» and «smart» search
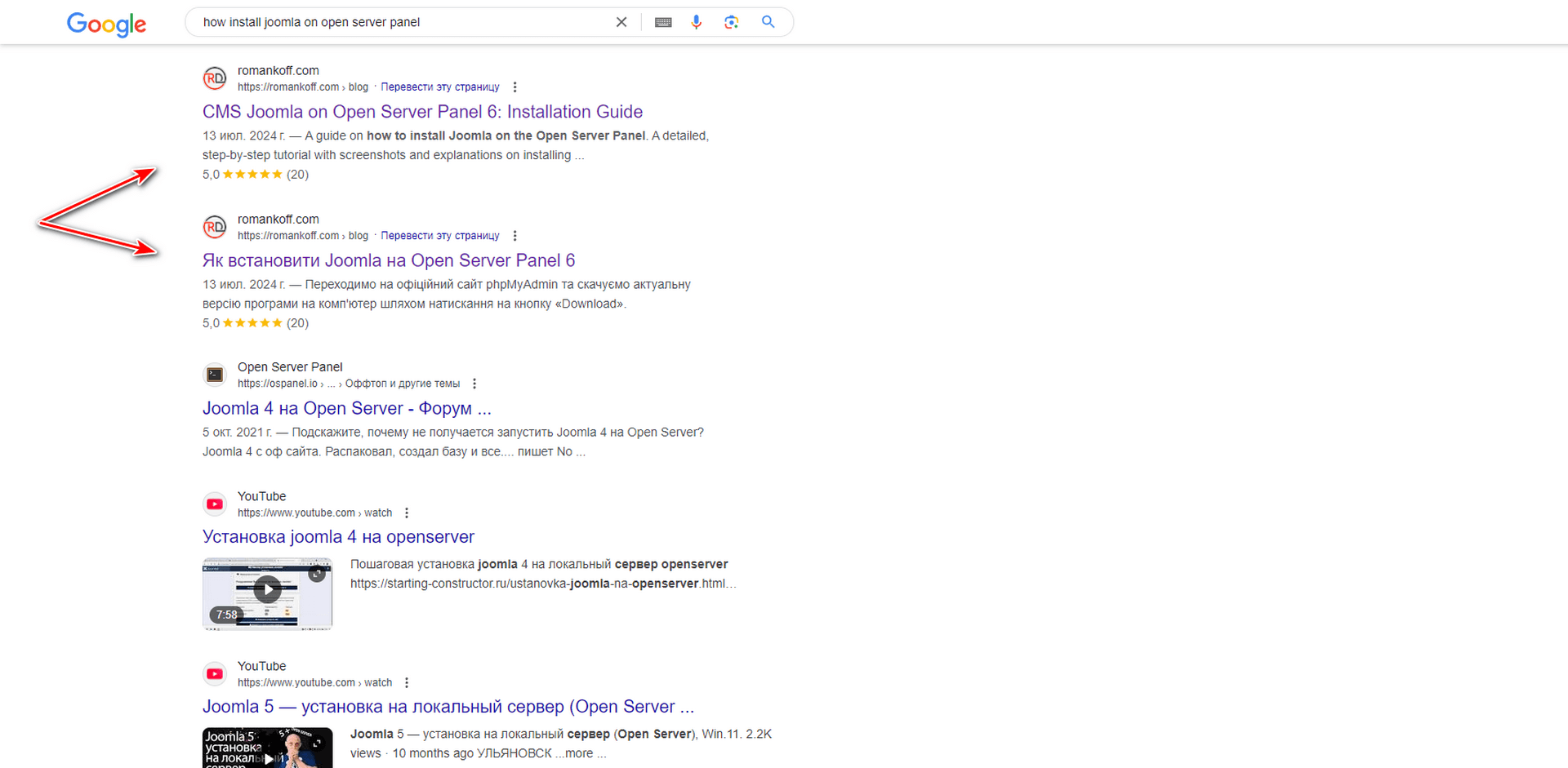
A «live» and «smart» search system has been implemented that allows visitors to quickly find the necessary information on the site. At the top of the site, there is a special search form that can be used for search operations.
As a user enters data, they receive suggestions for already found articles (thanks to internal indexing) that can help them shorten the time it takes to find the necessary information. After pressing the results button, the system will provide all search results in the form of a list of articles containing the searched word.
Multi-language capability
On the «Romankoff Development» website, there is an option to choose the language of the interface. At present, the site supports two languages: Ukrainian (default) and English. The choice of language can be made in the top right corner or through the mobile menu on a smartphone.
All site materials are translated manually (all sections, menu items, categories, articles, tags, user cabinets, email letters, etc.) to ensure high-quality translation and avoid possible errors that may occur when using automatic translation tools. This approach allows for a quality user experience on the site regardless of the language in which they speak.
4. Search engine optimization
Search Engine Optimization (SEO) is a technique of developing and maintaining websites aimed at improving their visibility in search engines. For modern Internet, SEO is an extremely important function. It allows to ensure high website traffic and increase the number of potential clients. On the «Romankoff Development» website, all possible SEO capabilities are applied to achieve this goal.
Micro-markup Schema.org
Microdata Schema.org is a special markup language for data, jointly created by large search engines and organizations, which helps search robots better understand the content of web pages. It allows to define the type of content, such as whether it's news article, product or location, etc. (more details on types of this markup can be read in my article).

On the «Romankoff Development» website, microdata Schema.org is applied to all main pages, which provides automatic support and updating of data. It is dynamic and works in real-time mode, significantly increasing the efficiency of search engine robots on the site and providing better visibility of the site in Google, Bing and other search engines search results.
Micro-markup Open Graph
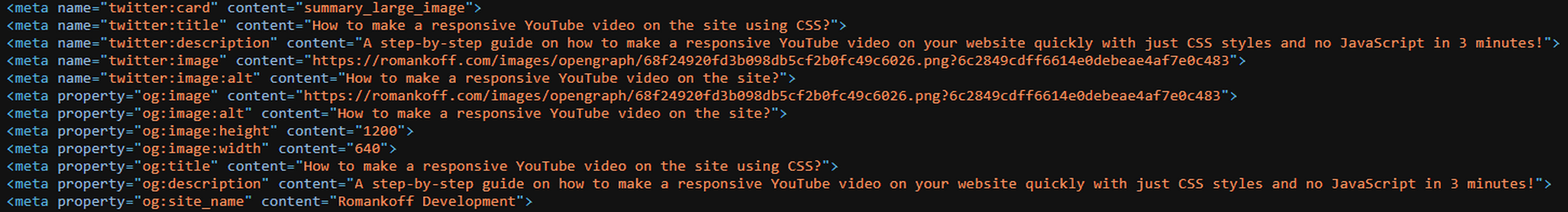
Open Graph microdata is a markup language for data created by Facebook that helps social networks, search engines and messengers better understand the content of web pages. It allows to define the main image, title, description and other page data to ensure more effective display of its content in social networks or messengers.

On the site, Open Graph microdata is implemented, which works automatically when creating a new page. It creates a special data markup for each page, which ensures proper display of its content in social networks and messengers that support this type of markup. By the way, in your blog there is an interesting article that fully reveals the essence of Open Graph markup.
Content optimization
On the «Romankoff Development» website, a deep content optimization has been carried out to ensure fast page loading. All photos are automatically converted to WebP format, which loads faster compared to other image formats. Depending on the type of device used to open the site page (smartphone, tablet or computer), images will be displayed in a size that is optimal for the screen size on which they are viewed. Almost all icons and logos have been created in SVG format to ensure high-quality graphics.
The size of video files on the website is quite small, but it will not prevent them from being viewed in high quality even with a limited internet connection. Additionally, when a user watches a video using a smartphone with mobile internet, the consumption and cost of traffic will be minimal.
By using dynamic content YOOtheme Pro, the number of database queries has been reduced, further increasing the site's performance. The site fonts are loaded locally without using external sources (such as Google Fonts).
The server-side has implemented a file caching mechanism, which also contributes to faster page loading.
Sitemap
The site map is a special file that contains a list of all pages belonging to the site. Its task is to inform search engines about the presence of new or changed pages on the site in order to improve their indexing and display in search results. On the «Romankoff Development» website, there are 4 dynamic maps — 2 maps for pages (Ukrainian and English versions) and a separate one for images.
Integration with analytics systems
On the «Romankoff Development» website, integration with the most popular search engines in the world has been implemented. In particular, special attention is paid to Google, which is one of the largest search engines.
To ensure effectiveness, the site has been registered in several services of Google company: Google Tag Manager, Google Search Console and Google Analytics 4. These systems allow obtaining valuable data about user behavior, analyzing which can be used to modify the content and structure of the site to increase its attendance.
In addition, integration with the IndexNow service from Google has been implemented. This tool allows automating the process of indexing new pages on the site. When a new article is created, it almost instantly gets into Google's index without the need for any additional actions. This significantly increases the speed of indexing the site's content and provides more efficient display of its pages in search results.
5. Security
To ensure security and stable operation of the «Romankoff Development» site, constant monitoring and support of all necessary software and technologies are carried out.
Note For obvious reasons, I cannot reveal all the details related to the protection of my site, but I can definitely say that I always follow the latest methods of protecting my online resource.
All software and extensions necessary for the site to work are always up-to-date. Specifically, regular updates of the CMS Joomla and all third-party extensions used on the site are carried out. If there is an opportunity to replace an external extension with a built-in means of Joomla, I always consider this option.
The «Romankoff Development» site is secured with an SSL certificate — a special mechanism of protecting user data during transmission between client and server. This additional security feature protects the personal information of visitors from unauthorized access.
At the same time, no less attention is paid to the server on which the site operates. All software and technologies used by the site are always updated and configured properly.
To provide additional security, backups of the site are created in several ways. Specifically, manual and automatic backups of the site are performed using an additional server. This approach allows for quick restoration of the resource in case of a force majeure on the main server or other technical issues. As a result, I always have the opportunity to quickly restore the work of the site and ensure uninterrupted access to it by users.