"Час читання" для статей: покращуємо досвід користувачів

Що таке «час читання» і навіщо він потрібний?
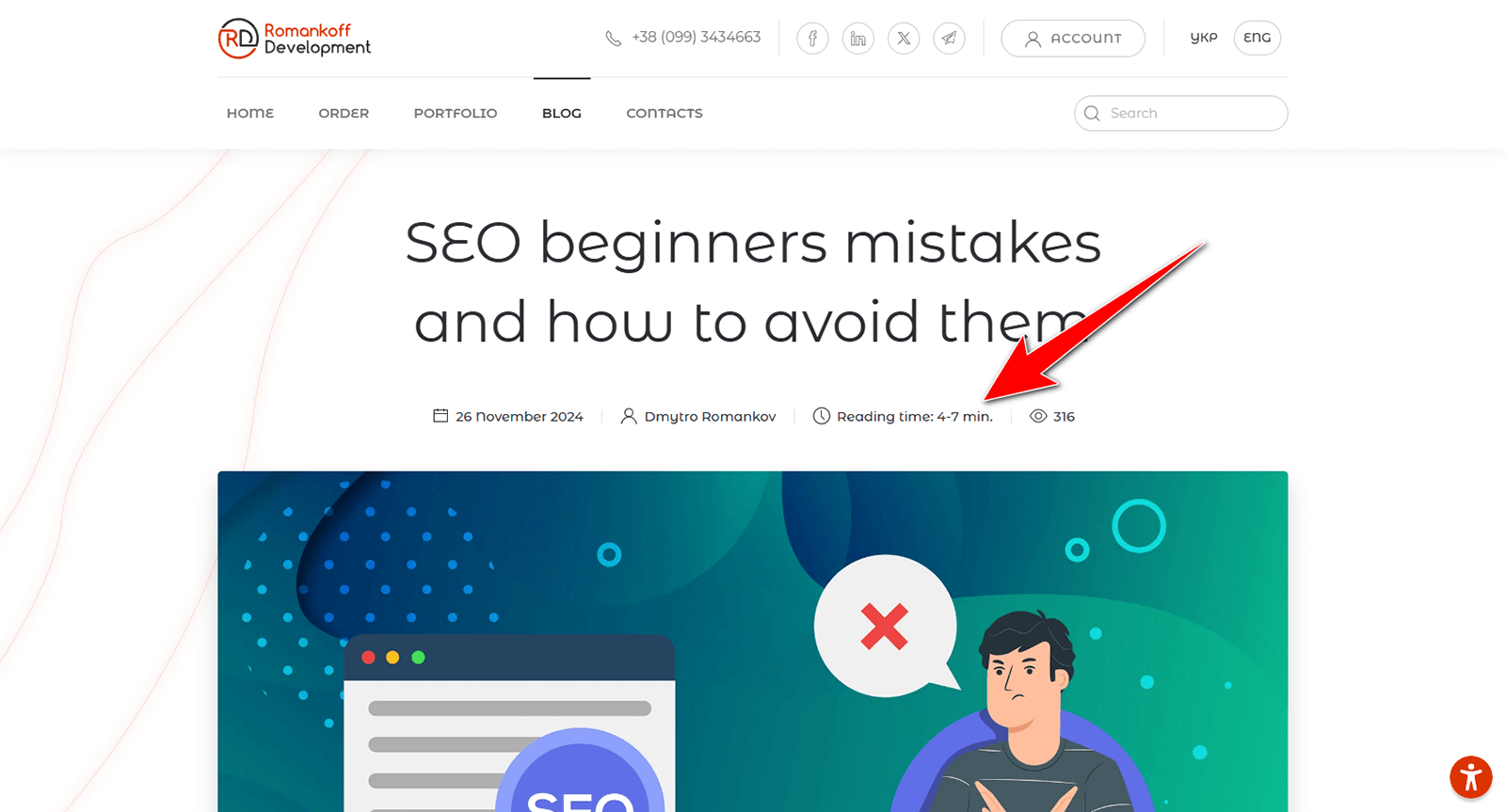
«Час читання» — це своєрідна мітка, яка вказує приблизний час, необхідний користувачу для прочитання статті. Ця інформація допомагає читачам оцінити, скільки часу вони витратять на ознайомлення з матеріалом, і вирішити, чи варто їм продовжувати читання зараз або відкласти його на потім.
Цей параметр особливо корисний для блогів та новинних сайтів, де користувачі часто шукають короткі та доступні статті. Наприклад, якщо людина знаходиться на перерві на роботі, вона може вибрати статтю, яку можна прочитати за 5 хвилин, замість довшої статті, яка вимагає більше часу.

Користь для користувача і вплив на поведінкові фактори
Додавання часу читання на вашому сайті Joomla може принести кілька переваг:
- Покращення користувацького досвіду: користувачі отримують чітке уявлення про те, скільки часу їм знадобиться, щоб прочитати статтю.
- Збільшення довіри: точний вказівник часу читання демонструє вашу повагу до користувачів і їх часу.
- Оптимізація поведінкових факторів: вказівник часу читання може збільшити час перебування на сайті, знизити показник відмов і покращити загальну залученість користувачів.
Коли користувач бачить, що стаття займає лише 3-5 хвилин, він схильний прочитати її повністю. Це позитивно впливає на показники SEO, оскільки пошукові системи враховують час проведення на сайті та кількість повних прочитаних статей.
Підходи до додавання часу читання на сайт Joomla
Самостійна реалізація через код
Хоча теоретично можливо самостійно реалізувати функцію відображення часу читання через код, ми не будемо робити це у даному випадку. Цей підхід має кілька значущих недоліків:
- Складність та час: реалізація такої функціональності вимагає глибоких знань PHP та JavaScript. Вам доведеться написати код для розрахунку кількості слів у статті, встановлення середньої швидкості читання та форматування результату. Це може зайняти значну кількість часу і зусиль.
- Потенційні помилки: власний код може містити помилки, які призведуть до неправильного розрахунку часу читання або проблем зі стабільністю сайту. Тестування та виправлення таких помилок може бути складним та трудомістким процесом.
- Відсутність необхідності: сучасні CMS-системи, такі як Joomla, пропонують готові розширення, які можна легко встановити та налаштувати. Ці розширення вже були протестовані і оптимізовані для роботи в рамках системи, що забезпечує надійність та простоту використання.
Самостійна реалізація через код не має сенсу, оскільки це займає значно більше часу і може стати нездійсненним завданням для тих, хто не має глибоких знань з програмування.
Використання готових розширень
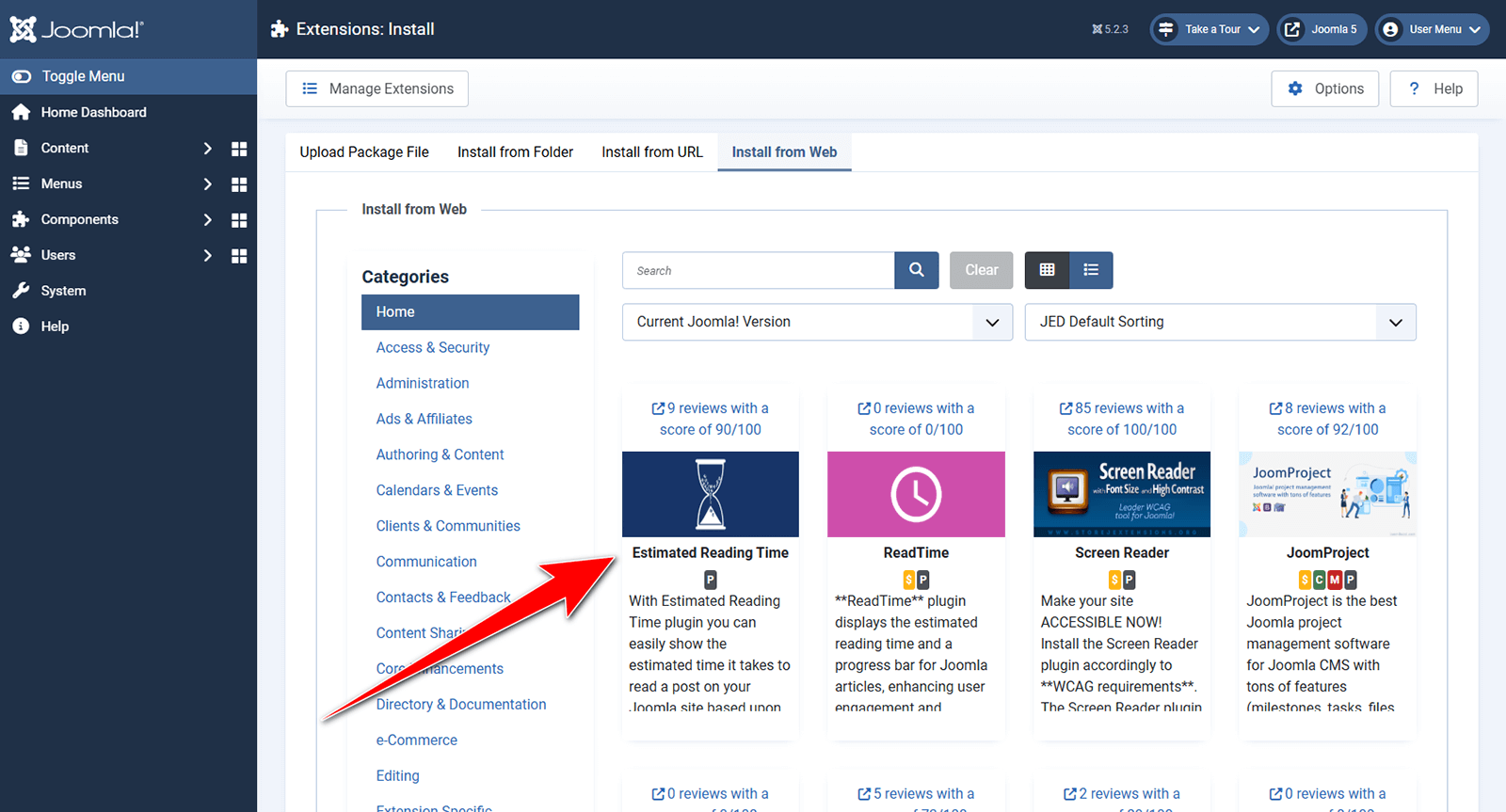
Значно швидше і простіше буде скористатися готовими, безкоштовними розширеннями, такими як Estimated Reading Time від «Hepta Technologies» та елементу YOO CCC Reading Time для конструктора YOOtheme Pro від «COOLCAT creations», які автоматично розраховують та додають час читання до ваших статей. Цей підхід дозволить вам зосередитися на створенні контенту, а не на технічних деталях його реалізації.
Встановлення і налаштування Estimated Reading Time
Де завантажити розширення
Розширення Estimated Reading Time можна завантажити на офіційному сайті розробника «Hepta Technologies» або через менеджер розширень Joomla. Переконайтеся, що ви завантажуєте найновішу версію розширення, щоб уникнути проблем сумісності з вашою версією Joomla.
Покрокова інструкція зі встановлення
- Завантажте розширення: перейдіть на сайт «Hepta Technologies» і завантажте останню версію плагіну. Якщо ви використовуєте каталог розширень Joomla, ви можете знайти плагін прямо там.
- Встановіть розширення: увійдіть до адміністративної панелі Joomla, перейдіть до розділу Система > Розширення > Встановити розширення і встановіть завантажений файл.
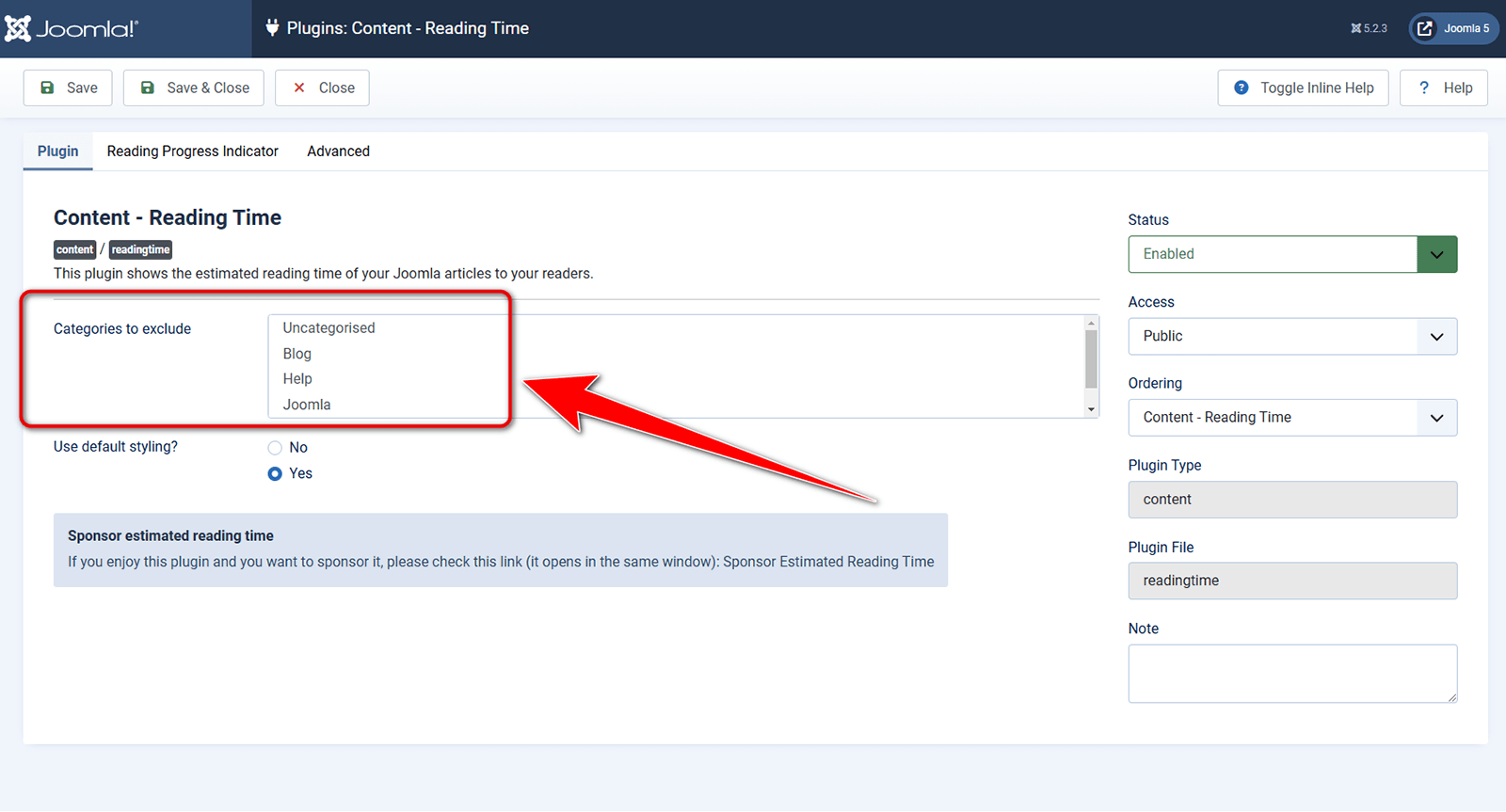
- Налаштуйте розширення: після встановлення перейдіть до розділу Система > Плагіни і знайдіть плагін Content - Reading Time. Активуйте його і оберіть категорію (або декілька), для матеріалів якої ви НЕ хочете відображати час читання.

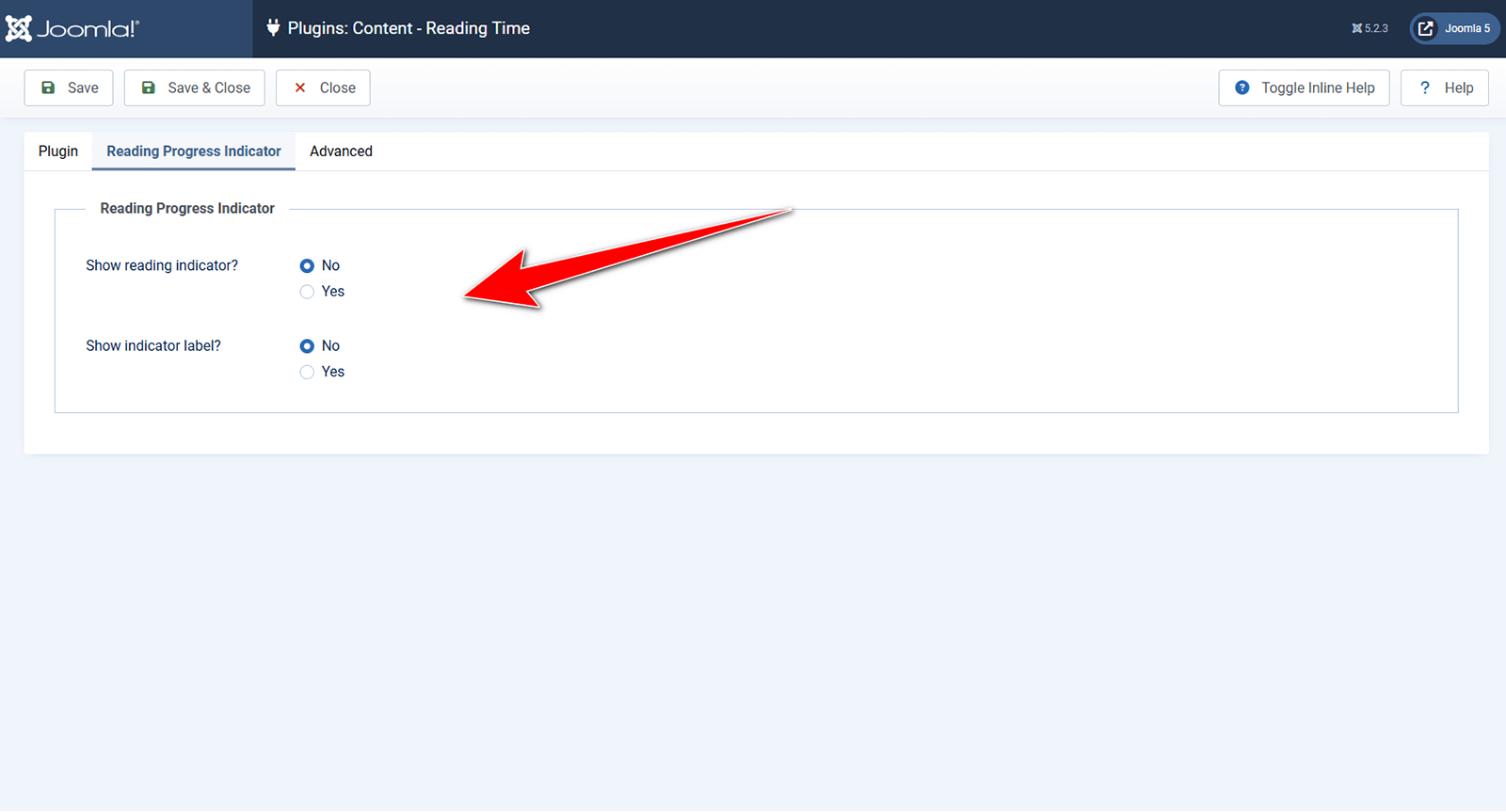
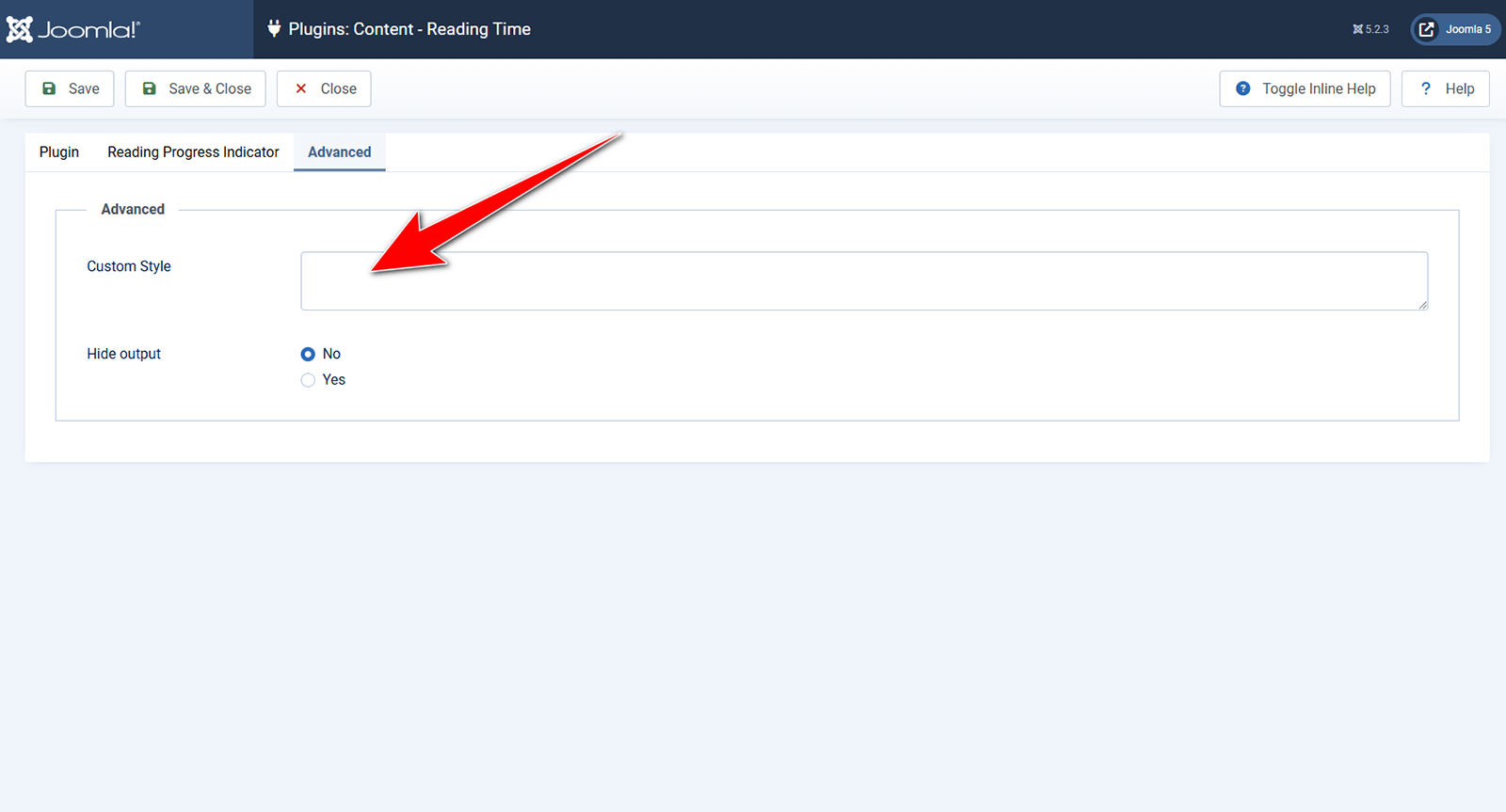
- Індикатор прогресу та додаткові налаштування: за вашим бажанням ви можете відобразити індикатор прогресу — це така динамічна, рухлива полоса, яка буде знаходитись у хедері (тобто зверху) вашого сайту і буде виступати у ролі своєрідного показчика, скільки ви вже прочитали тексту. Крім того, якщо вас не влаштовує її стиль, то ви можете написати свій CSS код у вкладці Advanced > Custom Style.
- Перевірте результат: перейдіть на фронтенд вашого сайту і перевірте, чи коректно відображається час читання на ваших статтях. Якщо є будь-які проблеми, поверніться до налаштувань і виправте їх.
Інтеграція часу читання в YOOtheme Pro
Огляд елемента YOO CCC Reading Time
Якщо ви використовуєте конструктор YOOtheme Pro, ви можете застосувати сторонній елемент YOO CCC Reading Time для додавання часу читання, розроблений компанією COOLCAT creations. Забігаючи наперед скажу, що ключовою перевагаю елементу є те, що ви можете зробити так, щоб час читання вираховувася з будь-яких інших елементів конструктора за допомогою CSS селектора.
Встановлення і налаштування елемента
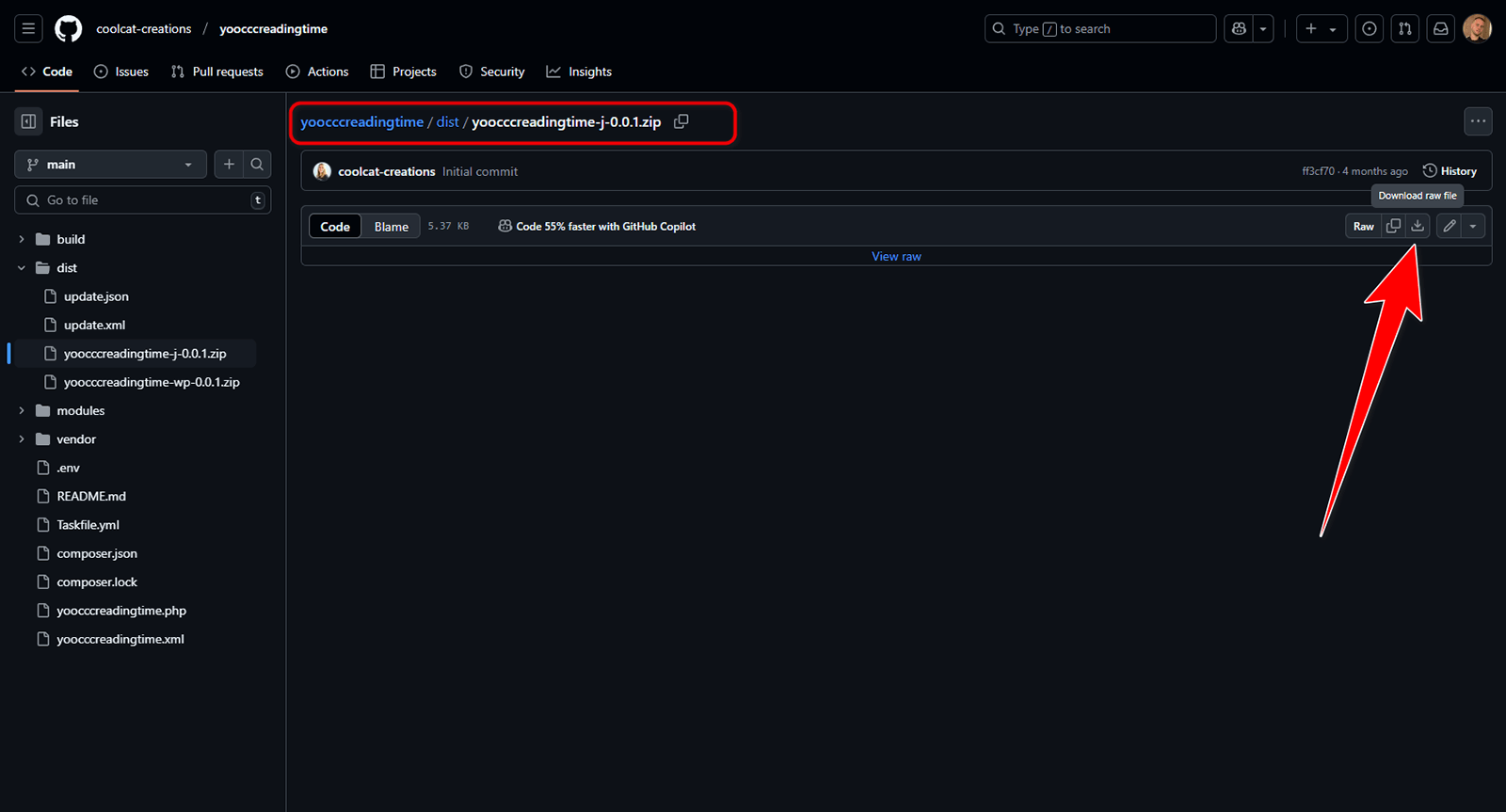
- Завантажте елемент: Перейдіть на платформу GitHub і завантажте елемент Reading Time для YOOtheme Pro. Ви можете знайти його за цим посиланням.

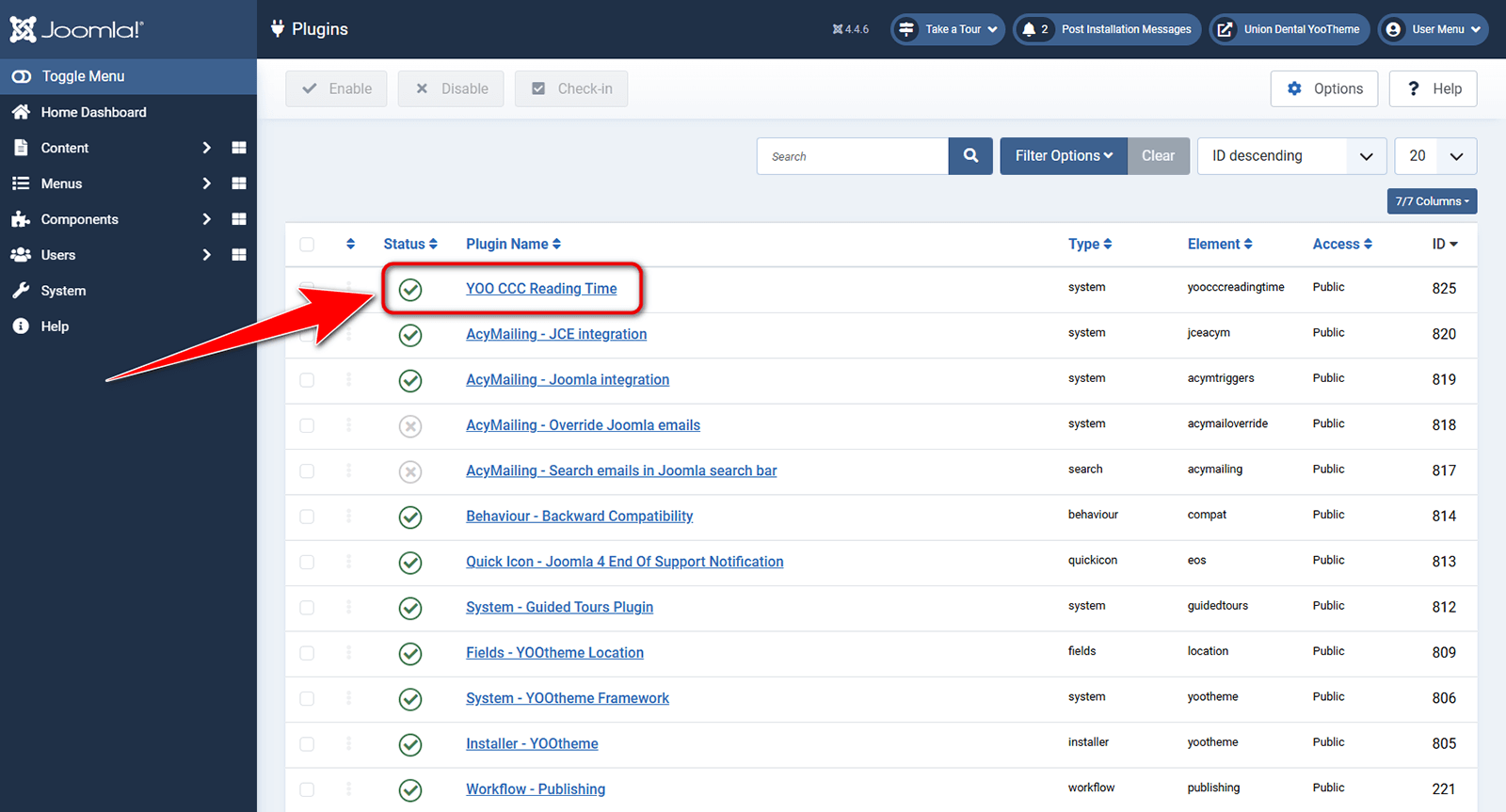
- Встановіть розширення: увійдіть до адміністративної панелі Joomla, перейдіть до розділу Система > Розширення > Встановити розширення і встановіть завантажений файл. Потім вам потрібно увімкнути плагін. Перейдіть у Система > Плагіни, скориставшись фільтром або пошуком, знайдіть плагін YOO CCC Reading Time та увімкніть його.

- Налаштуйте елемент: відкрийте конструктор YOOtheme Pro, оберіть потрібний шаблон і додайте у потрібне вам місце елемент Reading Time.
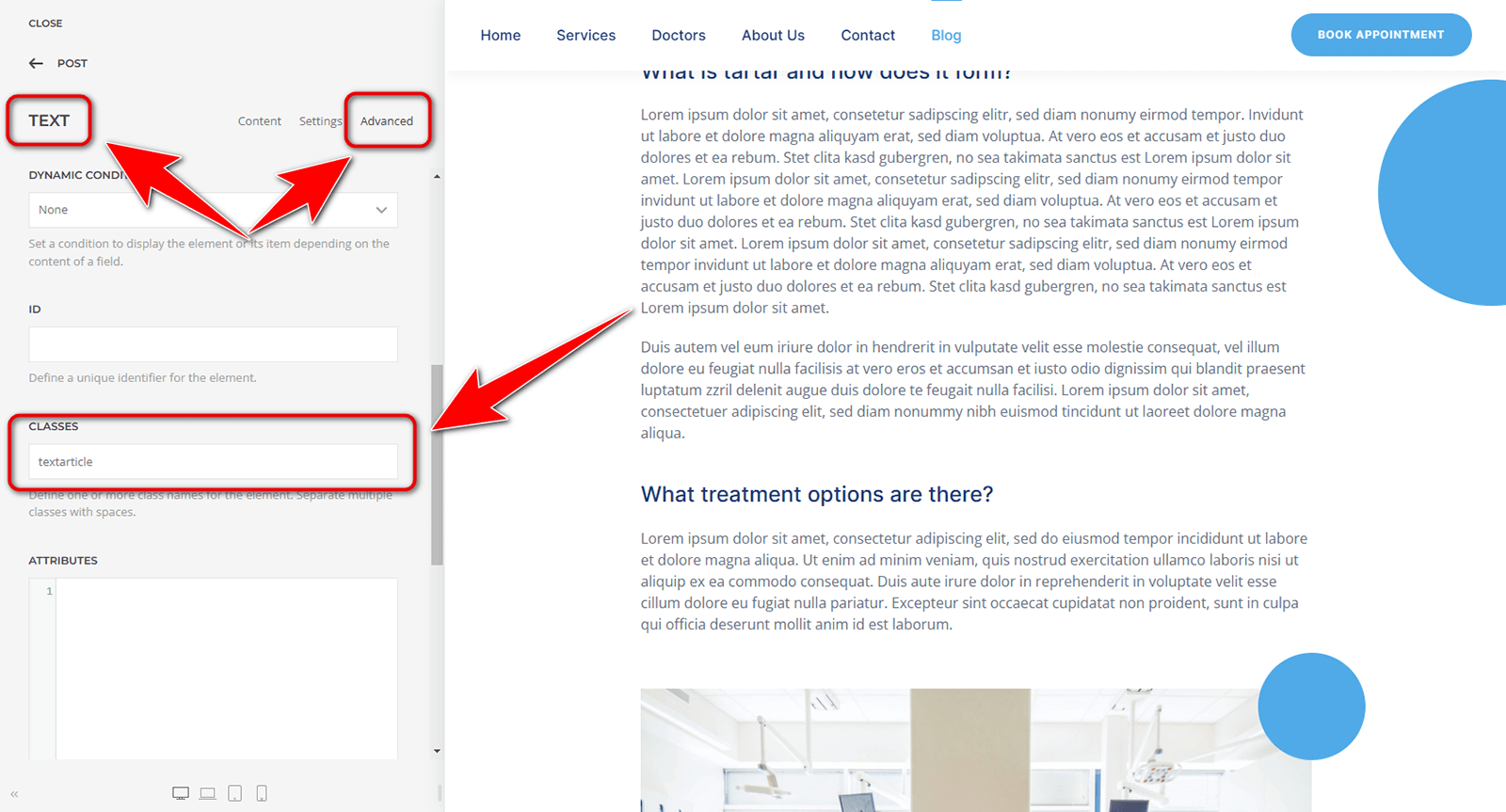
- Далі потрібно зайти у налаштування елементу, який виводить статтю. У моєму випадку це елемент Text, то ж я відкриваю саме його та захожу у Advanced > Classes та прописую
textarticle.

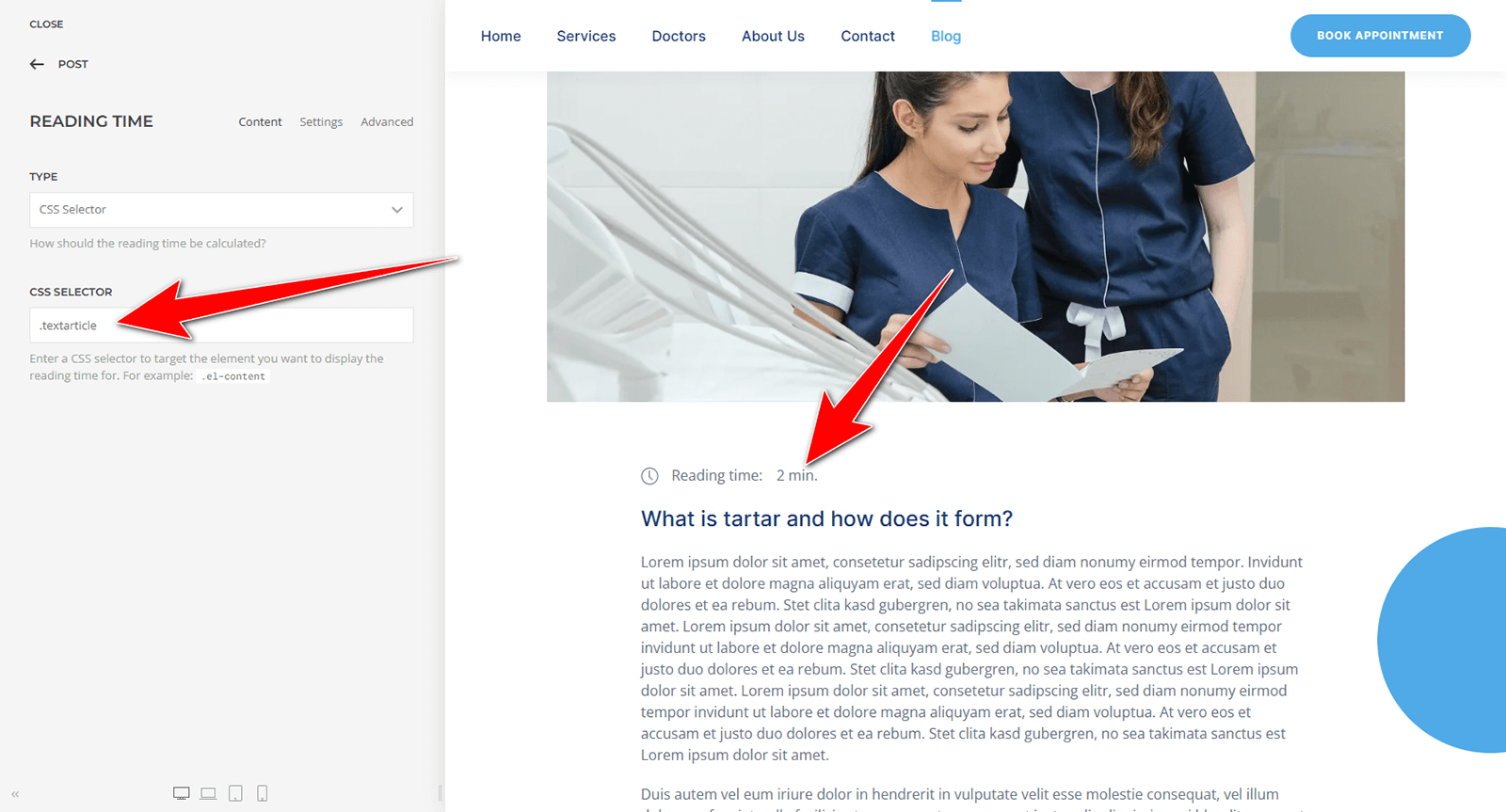
textarticle для елементу конструктора Text, у якому знаходиться стаття Joomla- Потім я повертаюсь у елемент Reading Time та прописую CSS Selector
.textarticle(зверніть увагу, що тут є крапка!).

.textarticle для елемента Reading TimeОсь і все. Тепер користувачі вашого сайту можуть побачити, скільки необхідно часу для читання тієї чи іншої статті.
Примітка Зовсім не обов'язково використовувати ім'я класу, який наведений у цьому прикладі. Ви можете написати будь-який унікальний CSS клас за вашим бажанням.
Підсумок
Додавання часу читання на ваш сайт Joomla може значно покращити користувацький досвід і підвищити залученість відвідувачів. Ви можете обрати між використанням готових розширень, таких як Estimated Reading Time від Hepta Technologies, або інтегрувати елемент YOO CCC Reading Time від COOLCAT creations в конструктор YOOtheme Pro.
Враховуючи важливість часу читання для користувацького досвіду, ця функція стане цінним додатком до вашого сайту. З ним ваші читачі зможуть краще планувати свій час, а ви отримаєте перевагу над сайтами ваших конкурентів, адже покращите UX/UI показники вашого веб-ресурсу.
Відповіді на часті питання
- Як додати текст та іконку зліва від показчика часу читання для елемента YOO CCC Reading Time?
Нажаль, у елементі не передбачено додавання тексту чи іконки. Проте вирішити цю проблему можна: спочатку в YOOtheme Pro створіть рядок і розділіть його на 2 колонки. Потім зайдіть у налаштування рядка і для Column 1 > Phone Portrait задайте параметр Auto, а для Column 2 > Phone Portrait параметр Expand. Тепер у ліву колонку додайте елемент Headline, а у праву — Reading Time. Після того, як ви написали у елементі Headline слова «Час читання», ви можете за бажанням додати іконку годинника — просто пропишіть перед словом цей код:
<span class="el-image uk-icon uk-margin-small-right" uk-icon="icon: clock;"></span> - Чи можна плагін Estimated Reading Time якимось чином інтегрувати у YOOtheme Pro?
Так, є дієвий спосіб. До речі, цей плагін використовується на цьому сайті). Отже, треба зробити наступне: після встановлення і налаштування плагіну Estimated Reading Time потрібно увійти в конструктор YOOtheme Pro, відкрити Templates і обрати Single Article. Потім додати елемент «HTML» у те місце, де ви хочете бачити показчик (наприклад, під заголовком статті). Відкрийте елемент «HTML», перейдіть у Advanced > Dynamic Content та оберіть Article. Далі перейдіть у вкладку Content та в динаміці для Article оберіть Events Before Display Content.
- Можна встановити елемент YOO CCC Reading Time, якщо YOOtheme Pro працює на CMS WordPress?
Так, але вам потрібно скачати інший архів. Ось за цим посиланням ви знайдете версію елементу, яка розроблена спеціально для WordPress.
Коментарів: 3
Коментувати можуть лише авторизовані користувачі




Анастасія все вірно сказала. Саме так у мене і зроблено — через елемент Subnav.
Офтоп: коли ви користуєтесь YOOtheme Pro, то не варто зважати на назви елементів. Якщо ви бачите Subnav — то це зовсім НЕ означає, що це обов’язково повинна бути "навігація". Або якщо елемент HTML — значить там має бути код HTML... У тому і полягає сила YOOtheme Pro, що у поєднанні із динамічним контентом ви можете виводити на сторінку те, що вам треба)