Як анімувати шейп на чистому CSS?

CSS дозволяє створювати цікаві та складні форми, відомі як "шейпи". Шейпи CSS дають вам можливість створювати геометричні фігури, такі як круги, прямокутники, трикутники та овали, без використання зображень або складних графічних програм.
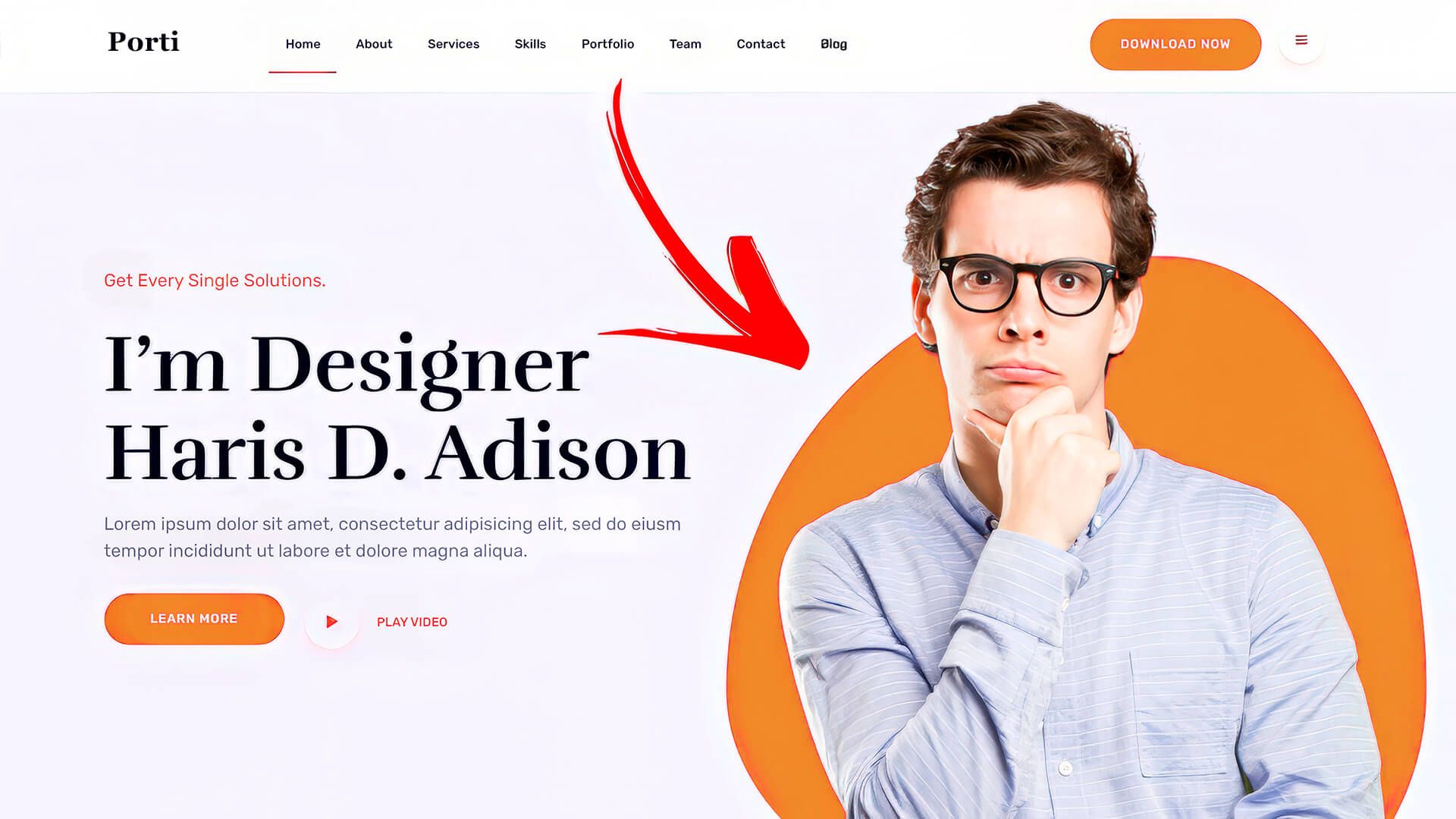
Тут ми розглянемо метод створення шейпу на чистому CSS, а саме я вам покажу спосіб, як урізноманітнити досить нудні нерухомі шейпи на вашому сайті, анімувавши їх.
Спочатку, нам знадобиться цей CSS код:
.shape-anim {
right: 0;
bottom: 0;
}
.shape-anim::before {
position: absolute;
content: "";
width: 300px;
height: 300px;
background: linear-gradient(#ec9f05, #ff4e00);
border-radius: 62% 47% 82% 35% / 45% 45% 80% 66%;
will-change: border-radius, transform, opacity;
animation: sliderShape 5s linear infinite;
display: block;
z-index: -1;
-webkit-animation: sliderShape 5s linear infinite;
}
@keyframes sliderShape{
0%,100%{
border-radius: 42% 58% 70% 30% / 45% 45% 55% 55%;
transform: translate3d(0,0,0) rotateZ(0.01deg);
}
34%{
border-radius: 70% 30% 46% 54% / 30% 29% 71% 70%;
transform: translate3d(0,5px,0) rotateZ(0.01deg);
}
50%{
transform: translate3d(0,0,0) rotateZ(0.01deg);
}
67%{
border-radius: 100% 60% 60% 100% / 100% 100% 60% 60% ;
transform: translate3d(0,-3px,0) rotateZ(0.01deg);
}
}
Далі, безпосередньо в потрібному вам місці виведення шейпа вставляємо такий код HTML:
<div class="shape-anim"></div>
Що у нас з вами вийде в результаті, дивіться тут 😉
See the Pen Untitled by Dmytro Romankov (@DmytroRomankov) on CodePen.
Як бачите, CSS — це досить потужна мова, яка дозволяє створювати шейпи без зайвих зусиль. Вона дозволяє контролювати зовнішній вигляд елементів і покращує користувальницький досвід. З використанням CSS ви можете створювати привабливі та функціональні веб-сторінки, що допоможе вам залучити більше відвідувачів і збільшити успішність вашого веб-проєкту.
Коментарів: 0
Коментувати можуть лише авторизовані користувачі




