CMS Joomla на Open Server Panel 6: інструкція зі встановлення

Що таке Open Server Panel 6?
Open Server Panel 6 — це потужний та багатофункціональний інструмент для локальної розробки веб-сайтів на операційній системі Windows. Він дозволяє створювати повноцінні серверні середовища на локальному комп'ютері, що значно полегшує процес розробки, тестування та налагодження веб-проєктів.
Серед основних компонентів Open Server Panel 6 — підтримка різних версій PHP, MySQL, Apache, Nginx та багатьох інших технологій, які використовуються для створення сучасних веб-додатків. Завдяки зручному інтерфейсу та простоті налаштування, цей інструмент став незамінним для багатьох розробників, що працюють з CMS Joomla та іншими популярними системами управління контентом.
Системні вимоги OS Panel 6
- Операційні системи: Windows 10 v1607 / Windows Server 2016 або новіші;
- Апаратні ресурси: від 3 ГБ RAM і від 10 ГБ вільного місця на диску;
- Системне ПЗ: MSVC++ 2005-2022 Redistributable Packages (включено у комплект);
- Файлова система: NTFS
Безкоштовно скачати OS Panel 6 можна на офіційному сайті.
Примітка 32-бітні системи не підтримуються. Крім того, немає підтримки інших операційний систем, зокрема Linux та macOS.
Встановлення OS Panel 6
Після того, як ви скачали файл установки на свій комп’ютер, можна переходити до його встановлення.

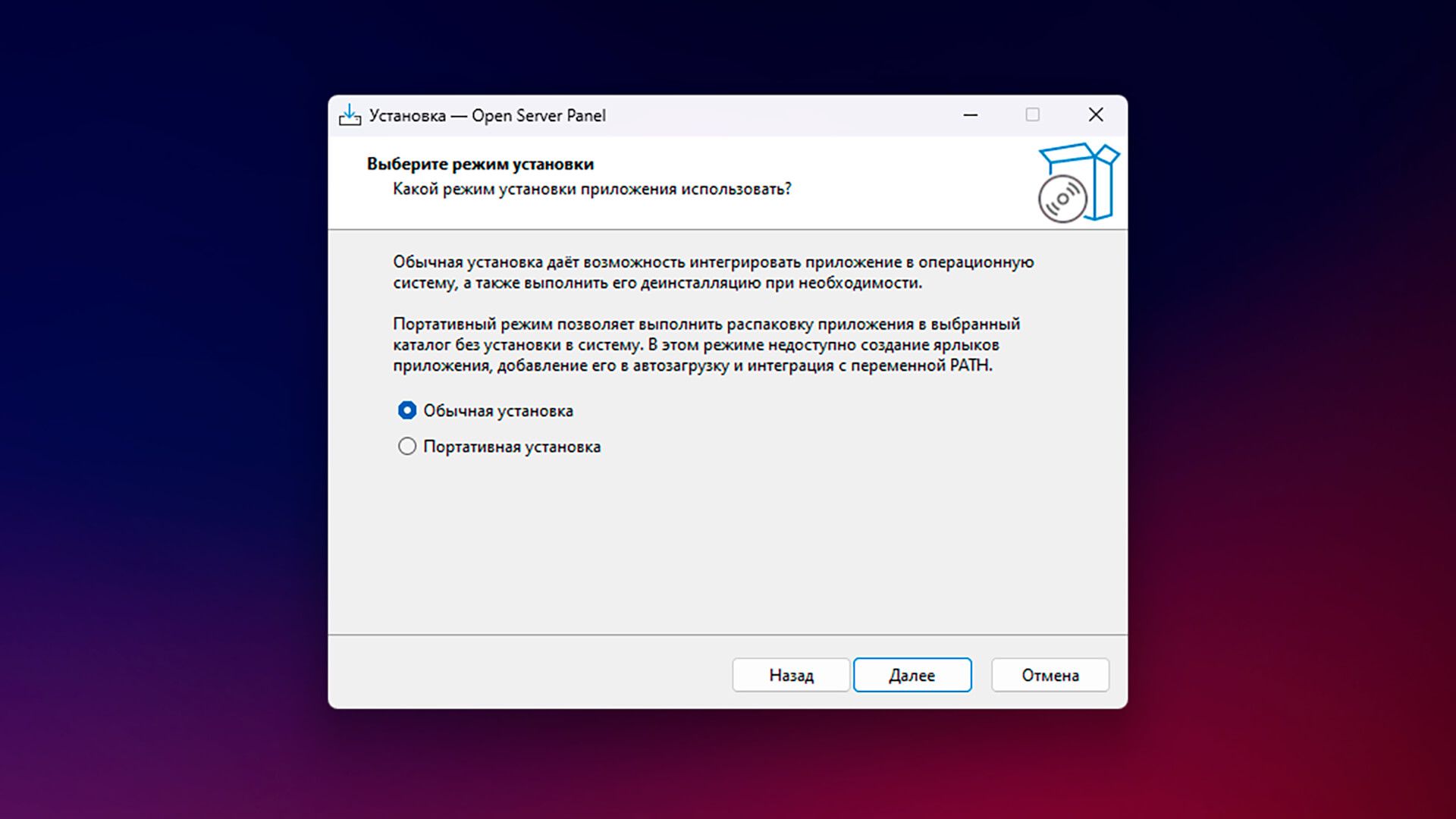
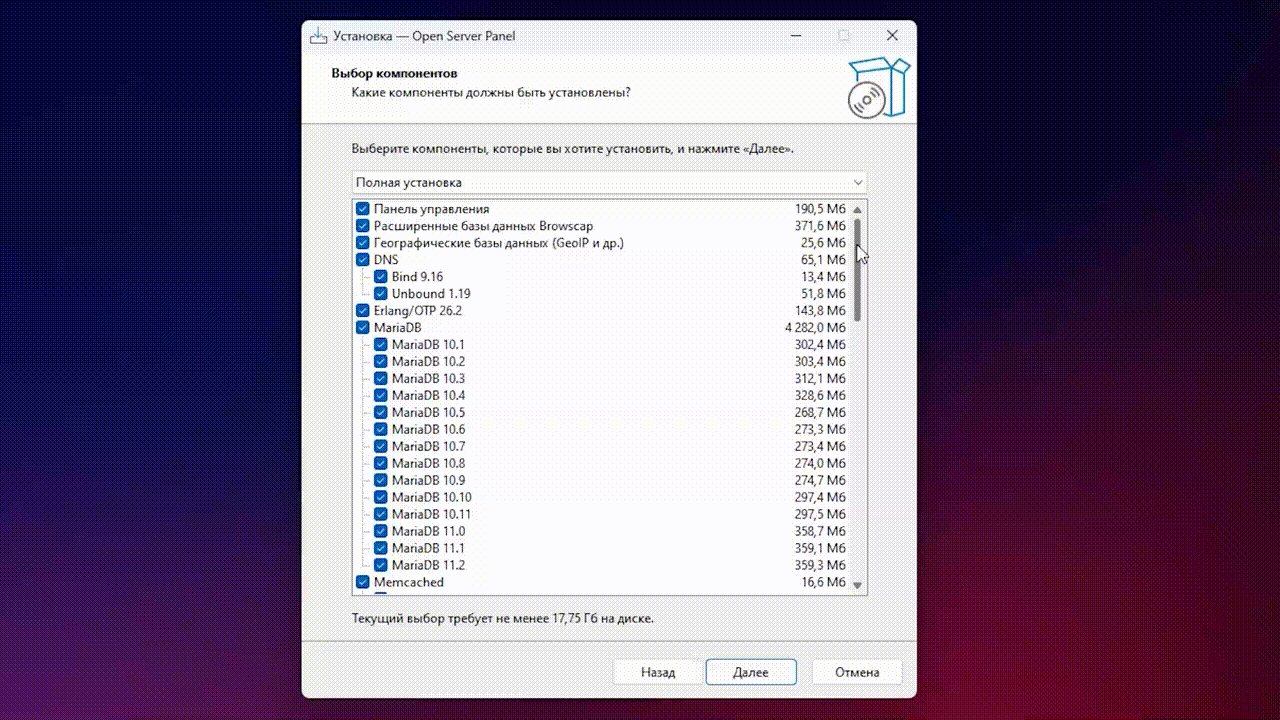
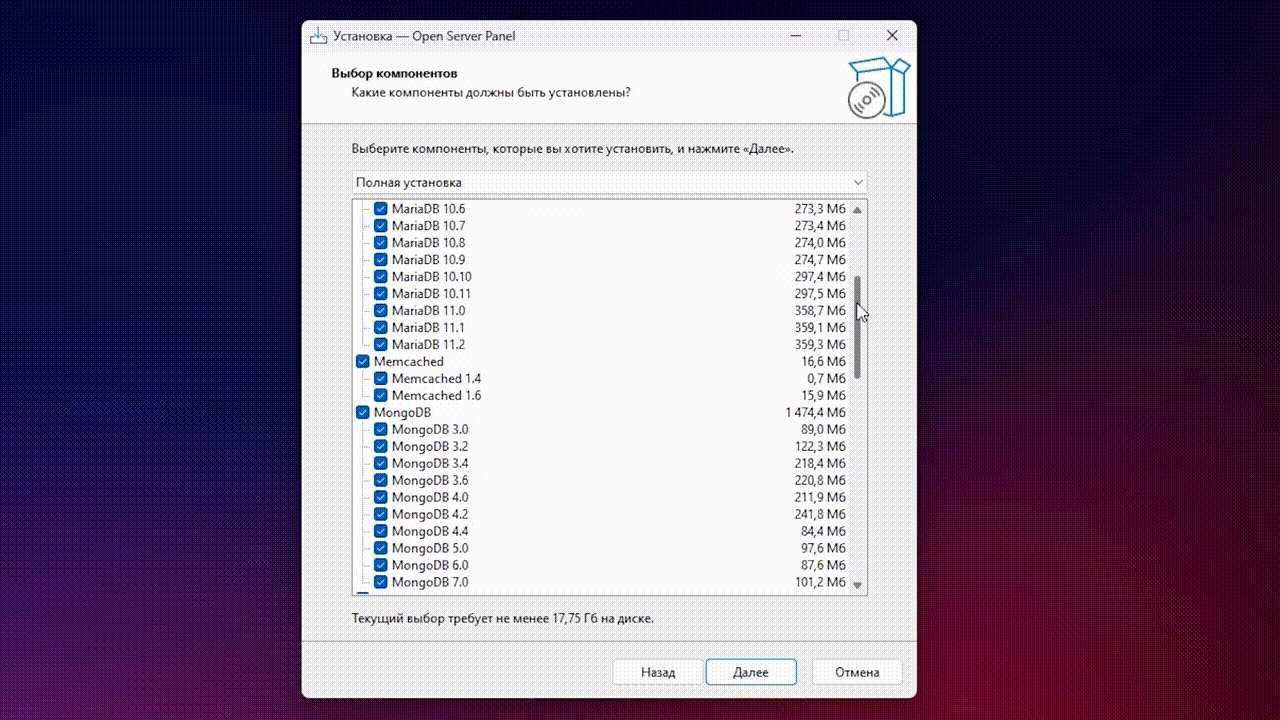
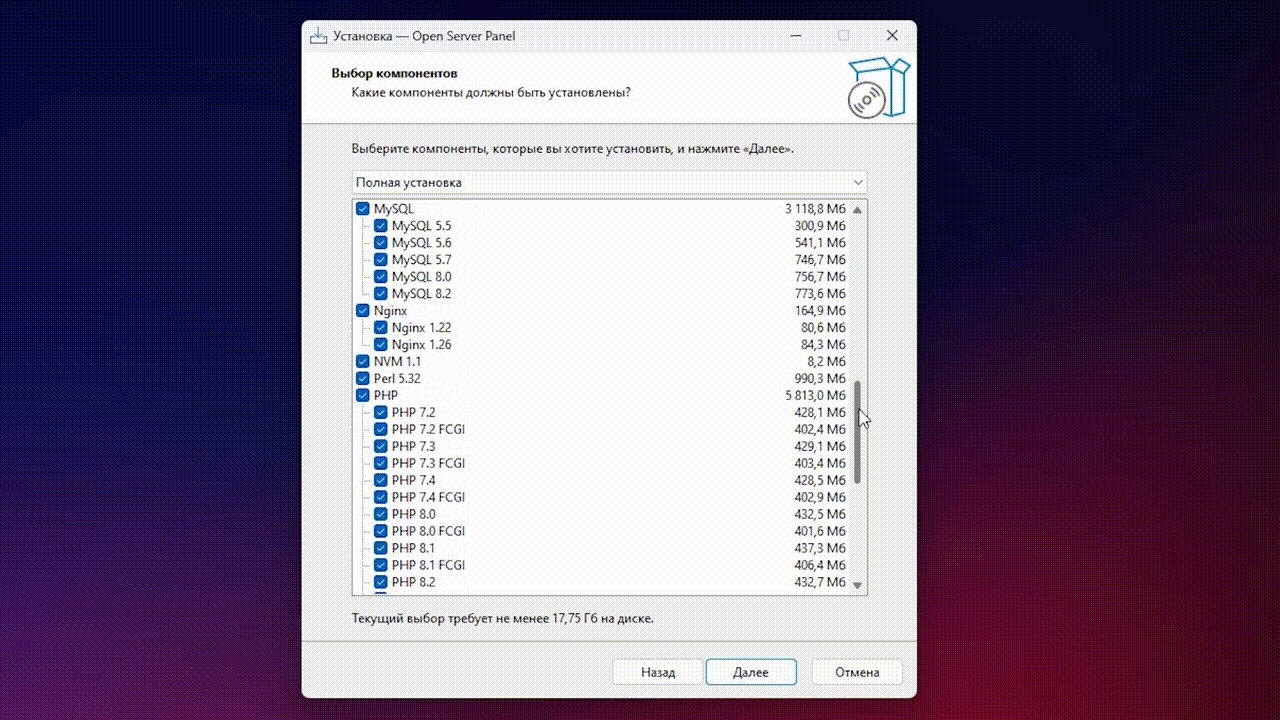
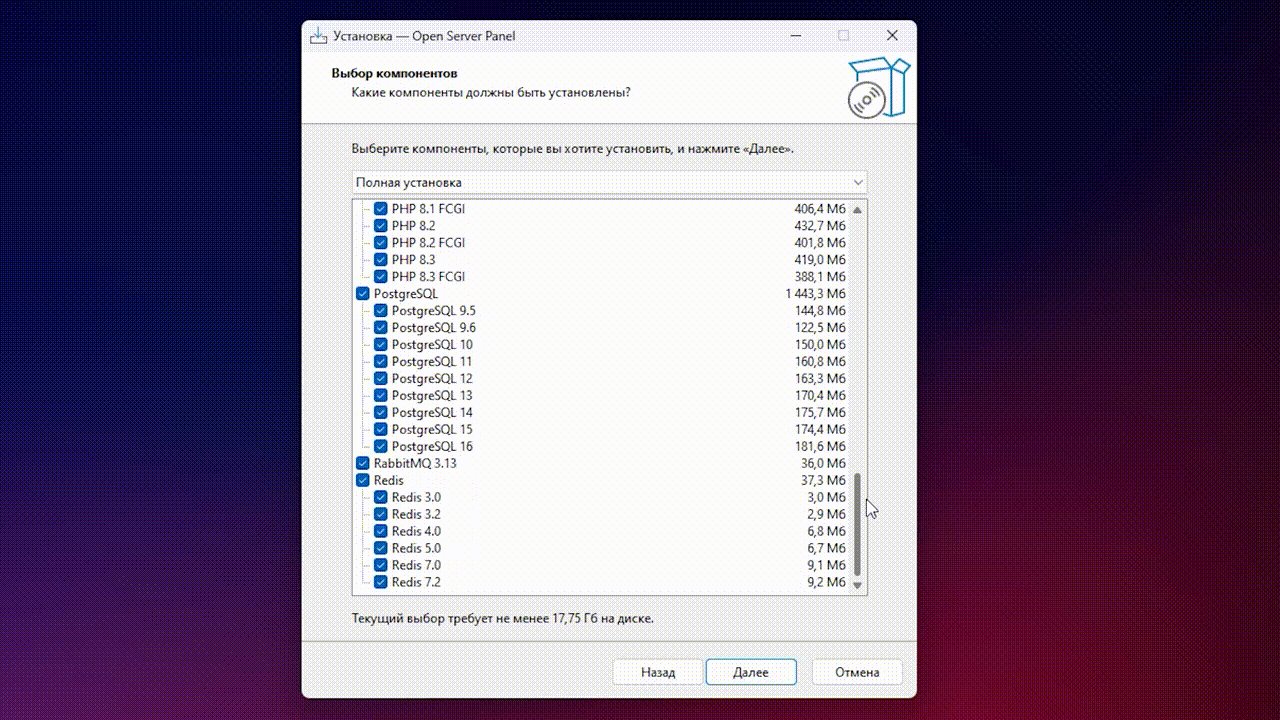
Для цього просто запустіть виконуваний файл open_server_panel_6_x_x_setup.exe та слідуйте інструкціям майстра установки, вибравши бажаний варіант інсталяції. Під час встановлення ви також можете обрати лише необхідні модулі, такі як PHP, MySQL, MariaDB, Nginx, PostgreSQL, Redis тощо щоб зекономити місце на диску.

Примітка У цій інструкції буде розглянуто приклад зі встановленням CMS Joomla за допомогою PHP-8.2 та MySQL-8.2. Ви можете обрати будь-які інші версії модулів, проте якщо ви бажаєте зробити все саме так, як у цій інструкції — не забудьте встановити саме ці версії модулів.
Запуск та налаштування OS Panel 6
Після того, як ви встановили програму з усіма потрібними вам модулями та перезавантажили комп’ютер — можна запускати ярлик Open Server Panel, що з’явився на робочому столі Windows.
Для першого запуску нам необхідно зробити деякі налаштування:
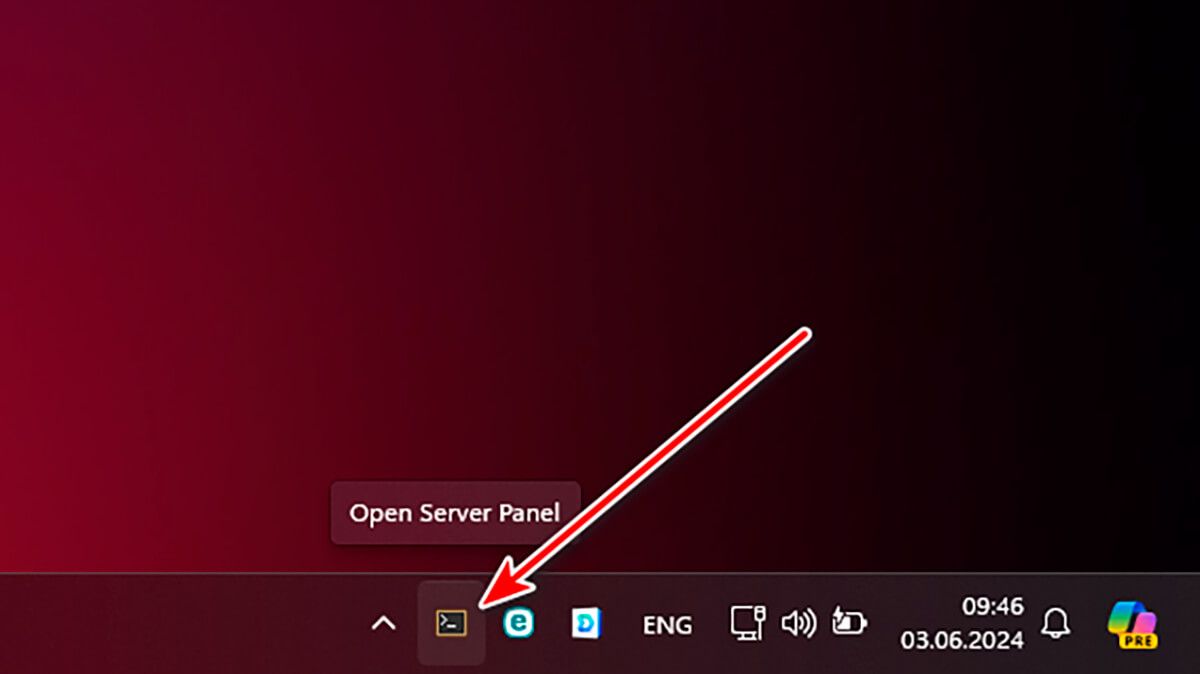
- У правому нижньому кутку вікна (де знаходиться годинник Windows) ви можете побачити піктограму панелі, на якій вам потрібно натиснути правою кнопкою миші (надалі буду писати «ПКМ»).

Примітка Якщо ви не побачили OS Panel, то натисніть на стрілочку «вгору» на панелі задач Windows і перед вами будуть представлені всі запущені програми.
- Вмикаємо MySQL Для цього обираємо —
Модулі,MySQL-8.2,Увімкнути. - Те саме робимо для PHP —
ПКМ,PHP-8.2,Увімкнути. - Тепер ми можемо перевірити справну роботу Open Server Panel 6. За замовчуванням у нас вже створено 3 проєкти:
- example.local
- forum.full-example.local
- full-example.local
Давайте запустимо один із них щоб переконатися у тому, що у нас все працює. Для цього ми знову ж таки натискаємо праву кнопку миші на піктограмі OS Panel 6, та обираємо для проєкту example.local версію PHP-8.2.
Відкриваємо тестовий проєкт example.local у браузері будь-яким зручним способом:
- натиснути ПКМ на піктограмі панелі, навести на
example.localі обрати пунктвідкрити у браузері; - або ж самостійно введіть у адресному рядку браузера
https://example.localта натисніть клавішуEnterна клавіатурі.
У разі, якщо ви все зробили правильно, то на екрані ви побачите таке:

Примітка Якщо ж ви не побачили цієї сторінки, спробуйте перезавантажити панель шляхом натискання правої кнопки миші на піктограмі та обрати пункт перезапустити.
Створення свого проєкту
Для того, щоб створити свій проєкт в Open Server Panel 6 і помістити у нього Joomla сайт, потрібно зробити наступне:
- Заходимо у папку OSPanel. Якщо ви не змінювали шлях встановлення, то за замовчуванням вона знаходиться на
C:/OSPanel. Далі переходимо у папку home та створюємо каталог з назвою свого проєкту, наприклад joomla.local. - Заходимо у нашу нову папку проєкту joomla.local, та створюємо в ній ще 2 папки, а саме .osp (зверніть увагу, у цій назві стоїть крапка!) та папку public (забігаючи наперед, скажу, що саме у неї ми будемо копіювати CMS Joomla у подальшому).
- Відкриваємо папку .osp та створюємо в ній файл project.ini (project це ім'я файлу, а .ini — його розширення). Це можна зробити за допомогою будь-якої програми для створення та редагування звичайних текстових файлів. Для цього підійде навіть стандартний «Блокнот» у Windows, проте вам ніхто незабороняє використовувати й інші безкоштовні популярні редактори коду такі як Notepad++ чи VSCode. Відкривши файл project.ini додайте у нього цей код:
Зберігаємо і закриваємо файл.[joomla.local] public_dir = {base_dir}/public php_engine = PHP-8.2 nginx_engine = - Натискаємо ПКМ у Open Server Panel та обираємо
Перезавантажити. За декілька секунд відбудеться перезавантаження панелі. Тепер, якщо ми знову натиснемо ПКМ на піктограмі OS Panel 6, то серед списку проєктів ми можемо побачити наш новостворений сайтjoomla.local.
Встановлення phpMyAdmin
На відміну від Open Server Panel 5, у 6-й версії панелі відсутній за замовчуванням такий необхідний нам компонент як phpMyAdmin. Проте, це не проблема, адже його легко встановити.
Як встановити phpMyAdmin в Open Server Panel 6 ?
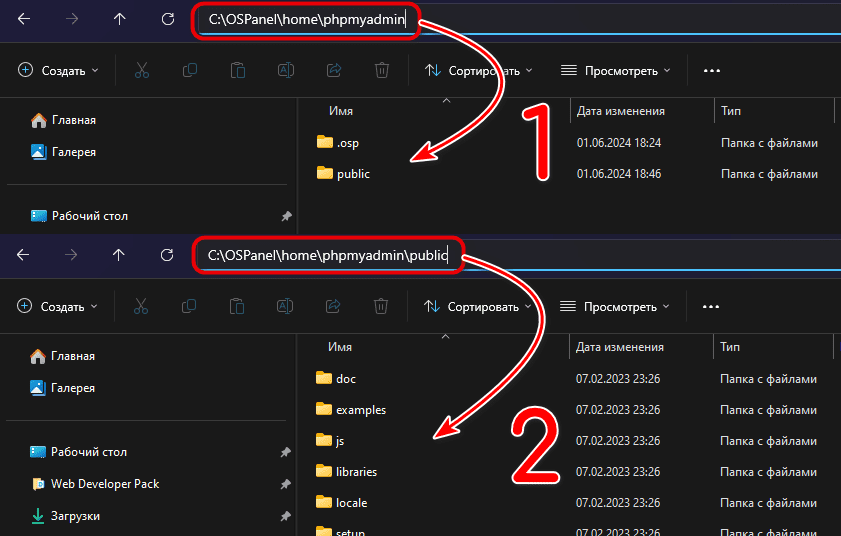
1. Перш за все, нам потрібно створити проєкт для phpMyAdmin точно так само, як ми створювали для joomla.local. Щоб зробити це якомога швидше, рекомендую за шляхом C:\OSPanel\home\ створити папку phpmyadmin та просто скопіювати у неї увесь вміст з папки joomla.local. Заходимо у папку phpmyadmin, далі у папку .osp, відкриваємо файл project.ini та змінюємо рядок [joomla.local] на [phpmyadmin] і зберігаємо файл.
2. Переходимо на офіційний сайт phpMyAdmin та скачуємо актуальну версію програми на комп’ютер шляхом натискання на кнопку «Download». Розархівовуємо скачаний .zip файл (куди вам зручно). У результаті у вас буде папка, наприклад з таким ім’ям phpMyAdmin-5.2.1-all-languages (версія може відрізнятись, не звертайте увагу). Тепер увесь зміст цієї папки потрібно скопіювати у папку C:\OSPanel\home\phpmyadmin\public.
Таким чином у вас має вийти наступне:

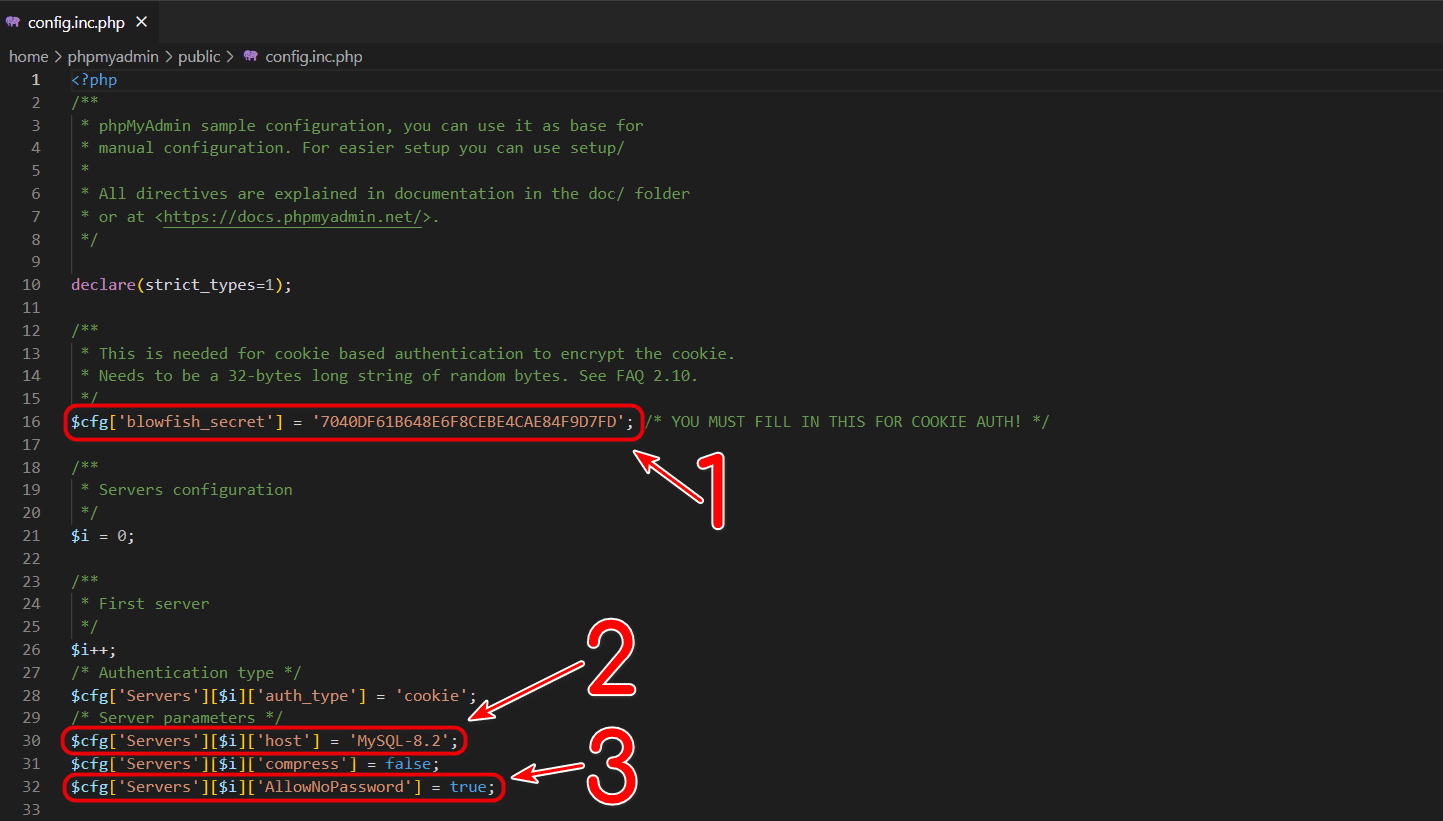
3. У папці C:\OSPanel\home\phpmyadmin\public знаходимо файл config.sample.inc.php, та перейменовуємо його на config.inc.php. Відкриваємо його для редагування будь-якою програмою типу Notepad++, VScode чи звичайний «Блокнотом» Windows.
Тепер нам треба внести у файл config.inc.php деякі корективи:
3.1 У рядку 16 знаходимо такий код
$cfg['blowfish_secret'] = '';та змінюємо його на
$cfg['blowfish_secret'] = '7040DF61B648E6F8CEBE4CAE84F9D7FD';3.2 У рядку 30 код
$cfg['Servers'][$i]['host'] = 'localhost';змінюємо на
$cfg['Servers'][$i]['host'] = 'MySQL-8.2';3.3 Тепер дозволимо собі заходити у phpMyAdmin без паролю. Для цього потрібно у рядку 32 код
$cfg['Servers'][$i]['AllowNoPassword'] = false;змінити на
$cfg['Servers'][$i]['AllowNoPassword'] = true;
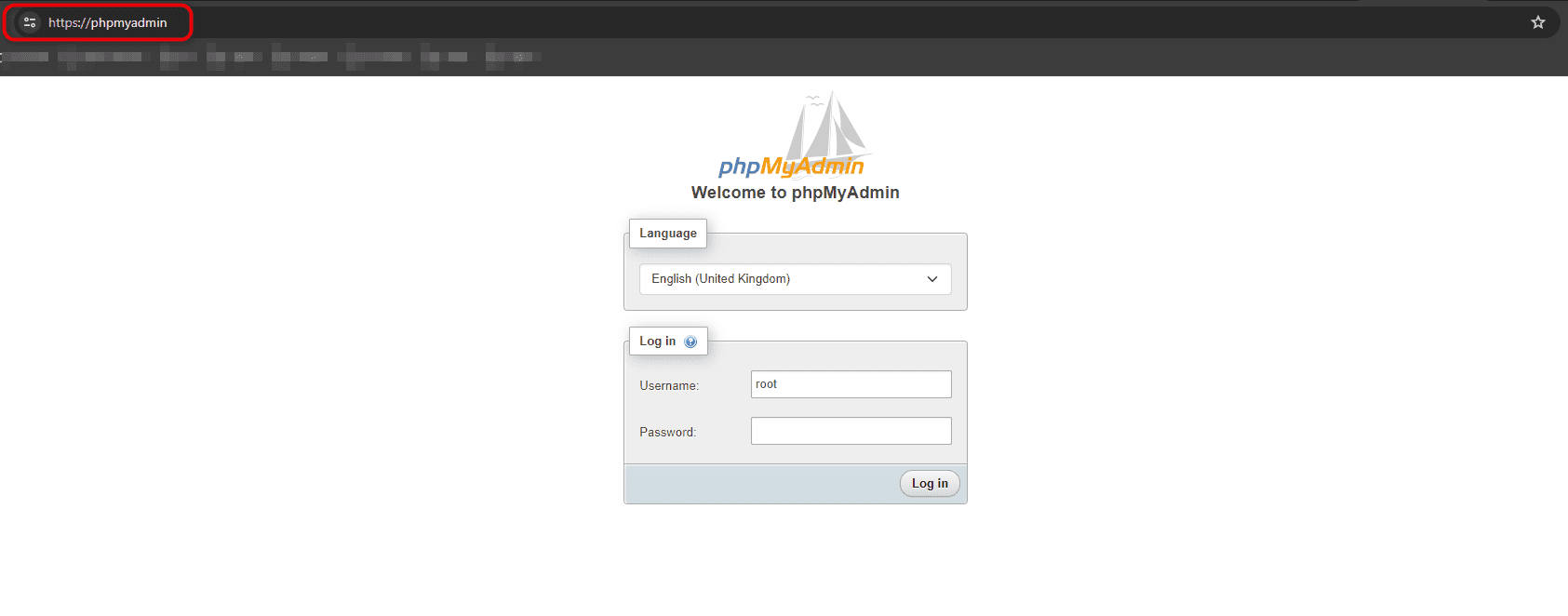
Все, зберігаємо файл. Перезавантажуємо OS Panel 6 та заходимо у наш проєкт з phpmyadmin (ПКМ на піктограмі, обрати phpmyadmin). Відкриється вхід для адміністратора, у якому ми повинні ввести логін root, а пароль вводити не потрібно. Натискаємо кнопку Увійти.

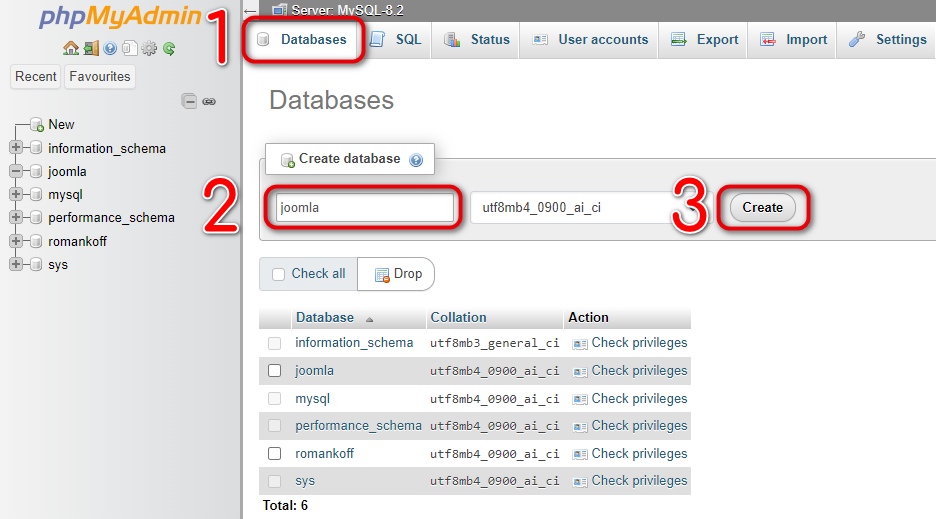
Оскільки ми вже зайшли сюди, то давайте заздалегідь створимо базу даних для майбутнього сайту на CMS Joomla, який ми будемо встановлювати у наступному кроці. Щоб створити базу даних натискаємо першу вкладку «Бази даних», у поле «Ім’я бази даних» вводимо ім’я, наприклад, joomla, та натискаємо кнопку «Створити».

Встановлення CMS Joomla
Давайте підсумуємо, що ми з вами зробили на даний момент:
- встановили Open Server Panel 6 з усіма необхідними для роботи модулями;
- створили проєкт joomla.local, який «чекає» на встановлення CMS Joomla;
- створили проєкт phpmyadmin, куди встановили скачаний з офіційного сайту phpMyAdmin, та скориставшись ним створили базу даних, яку назвали joomla.
Нарешті, завершальний етап — переходимо до встановлення CMS Joomla на Open Server Panel 6.
1. З офіційного сайту CMS Joomla скачуємо архів з актуальною на сьогоднішній день версією.

2. Весь зміст архіву .zip ми розархівовуємо у папку C:\OSPanel\home\joomla.local\public
3. Тепер шляхом натискання ПКМ на Open Server Panel 6 обираємо проєкт joomla.local (або ж ви можете просто ввести у браузері посилання https://joomla.local та натиснути клавішу Enter якщо вам так зручніше) і тут почнеться встановлення Joomla.
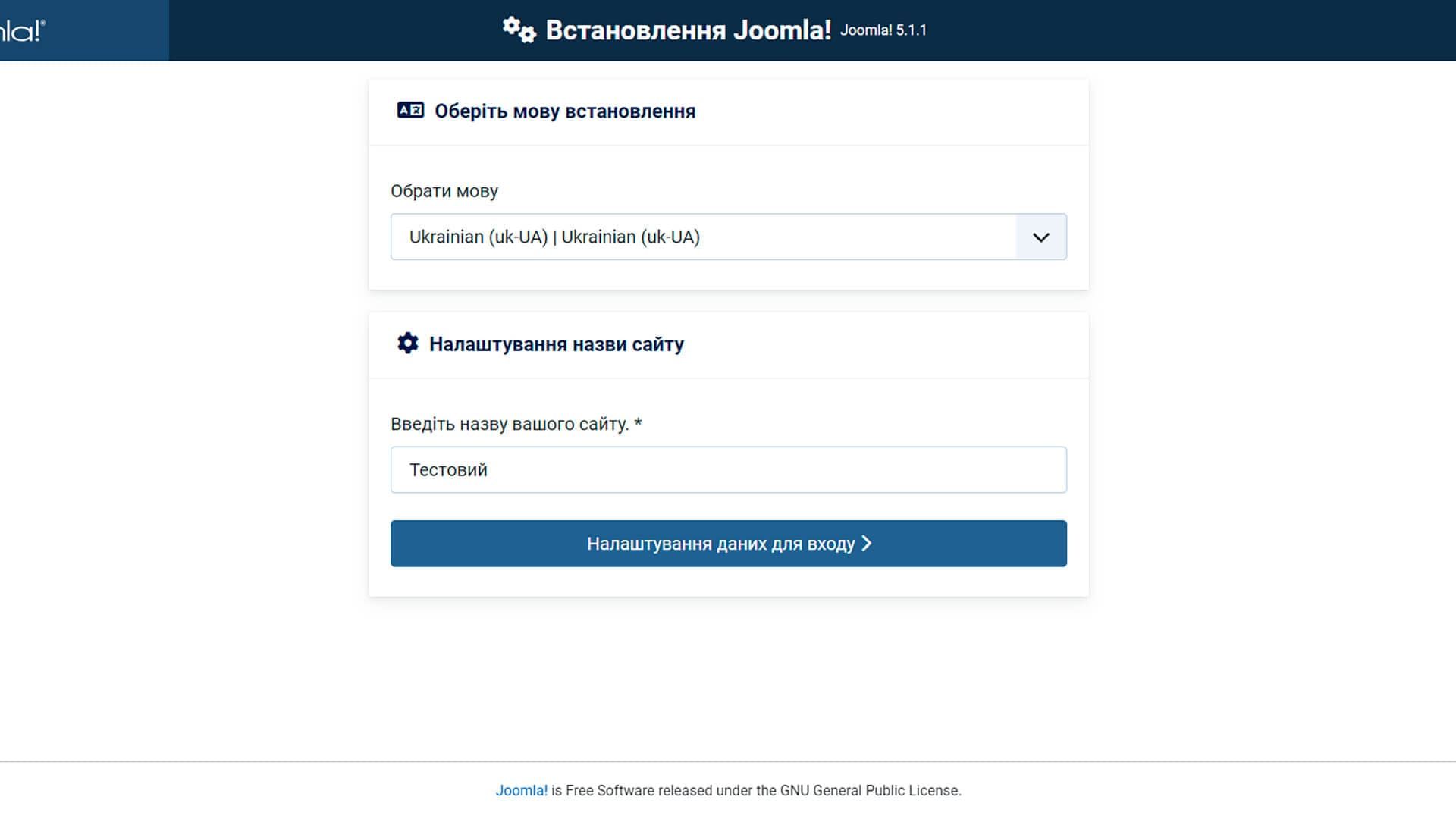
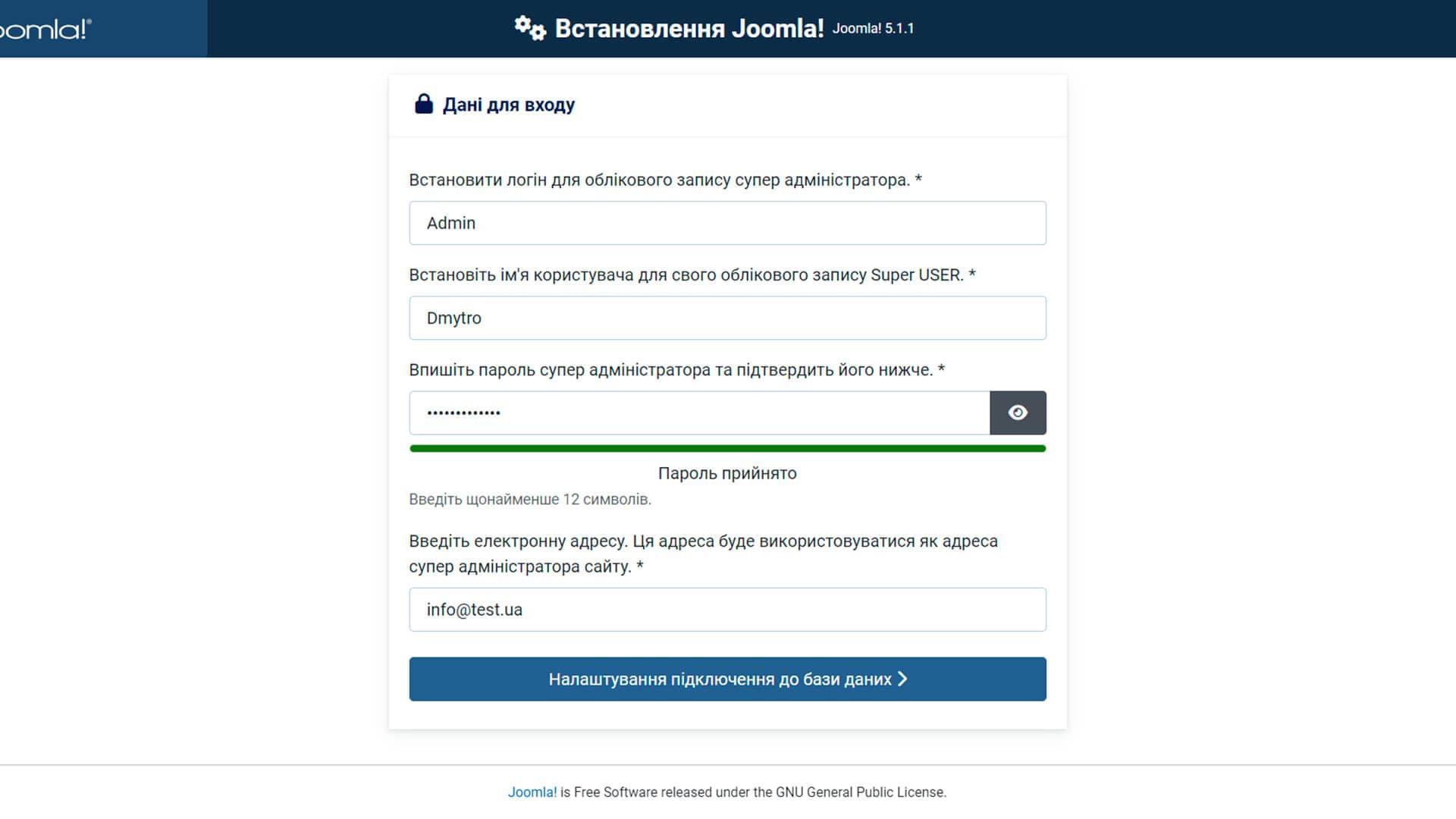
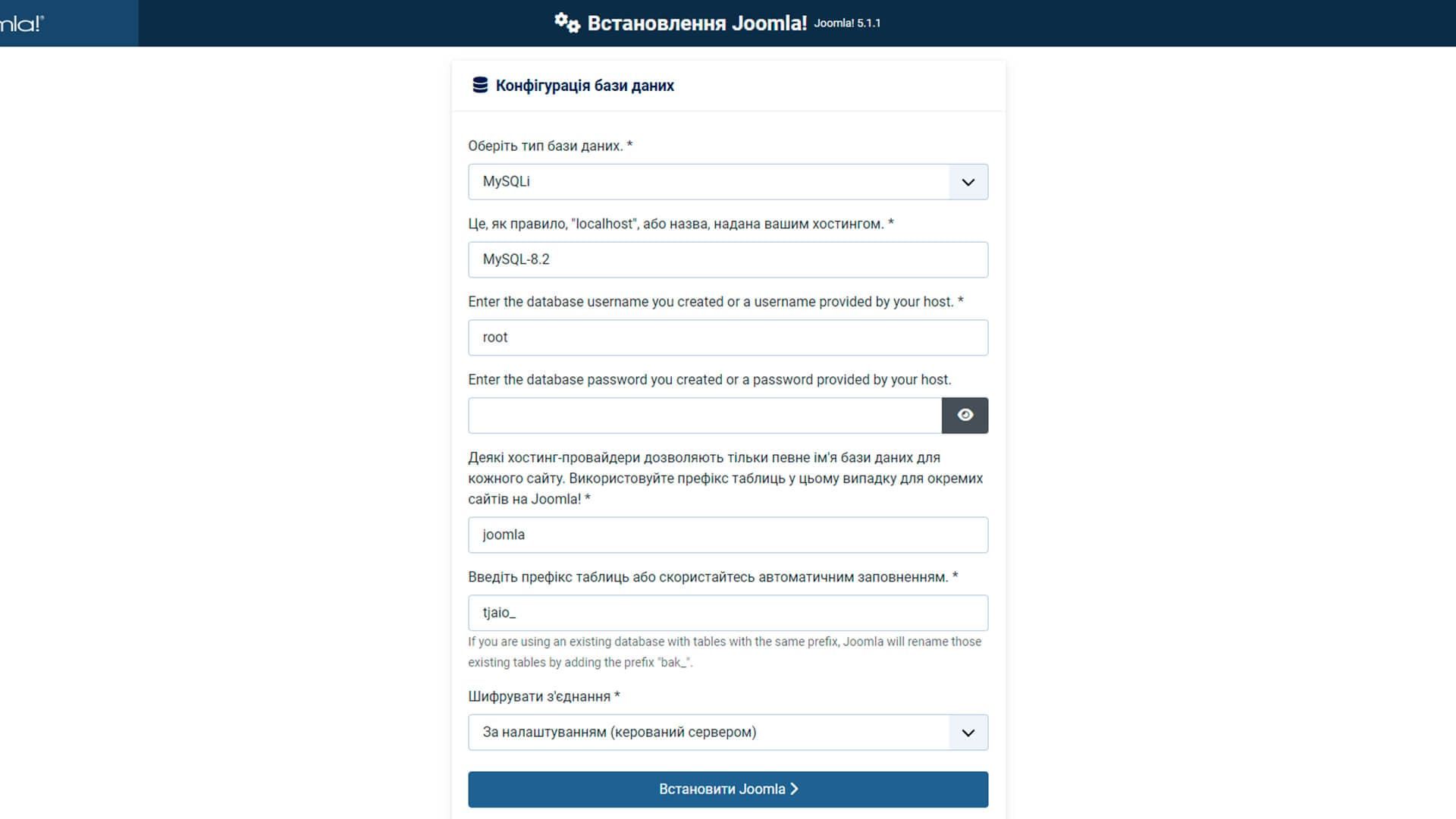
4. Під час процесу інсталяції вам буде запропоновано заповнити необхідні поля на кожному кроці. Це включає введення інформації про ваш сайт, створення облікових даних адміністратора та налаштування підключення до бази даних. Ретельно дотримуйтесь інструкцій на кожному етапі, щоб забезпечити коректну роботу майбутнього сайту. Завдяки інтуїтивному інсталяційному майстру Joomla цей процес буде простим і зрозумілим навіть для початківців.
| Назва поля | Роз'яснення |
|---|---|
| Обрати мову | Тут можна обрати будь-яку зручну для вас мову. |
| Назва сайту | Вводимо назву майбутнього сайту. |
| Логін | Ваш логін у системі для входу до адміністративної панелі. |
| Пароль | Пароль для доступу до адміністративної панелі. |
| Електронна пошта | Ваша електронна адреса для адміністративного облікового запису. |
| Тип бази даних | Виберіть тип бази даних, яку ви використовуєте. |
| Сервер бази даних | Введіть адресу сервера бази даних, у нашому випадку це MySQL-8.2 |
| Ім'я користувача БД | Введіть ім'я користувача бази даних, у нас це root |
| Назва бази даних | Введіть назву бази даних, яку ви створили, тобто joomla |
| Префікс таблиць | Префікс для таблиць бази даних, використовується для уникнення конфліктів. Можете залишити без змін. |
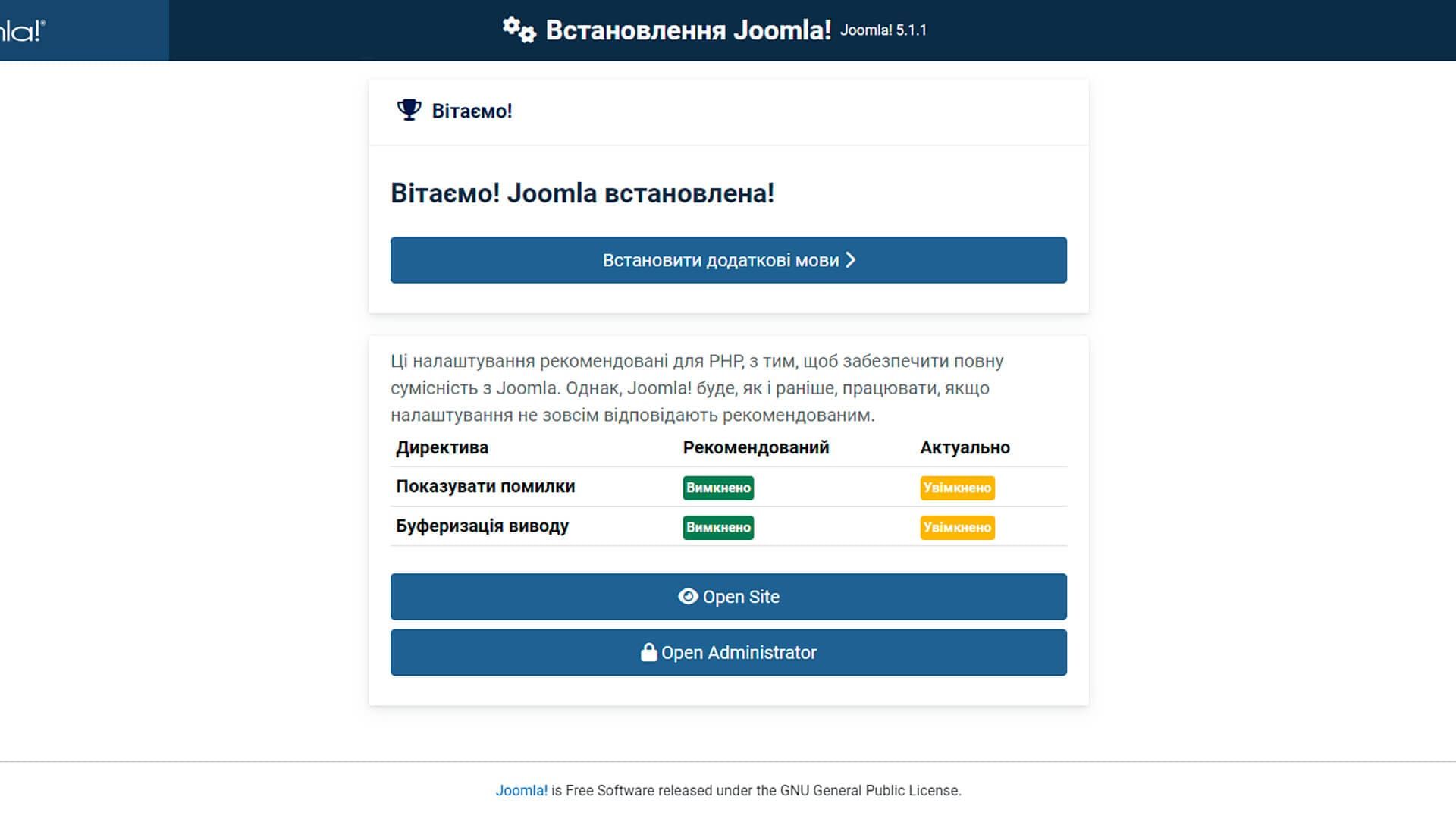
Щоб зробити процес встановлення Joomla ще більш наочним, нижче ви знайдете скріншоти кожного кроку інсталяції.
Підсумок
Використання Joomla на локальному сервері з Open Server Panel 6 надає численні переваги для веб-розробників. По-перше, це дозволяє швидко та зручно тестувати та налагоджувати сайти без необхідності підключення до інтернету. Open Server Panel забезпечує підтримку різних версій PHP, MySQL, MariaDB, Nginx та інших необхідних технологій, що дозволяє створювати ідеальне середовище для розробки. Крім того, можливість вибору лише необхідних модулів допомагає зекономити місце на диску. Такий підхід не тільки прискорює процес розробки, але й забезпечує високу продуктивність і безпеку проєктів, що особливо важливо для професійних розробників.
Коментарів: 0
Коментувати можуть лише авторизовані користувачі